
Googleアナリティクス(GA4)で自分のアクセスを除外できないとき。
Contents - 目次
Googleアナリティクス(GA4)のアクセスから、自分(管理者)を除く方法。
会社やお店のサイトや個人のサイトなどで、アクセス数を調べることがある。

GA4。
GA4でも同様にIPアドレスでカウントを除くことができるが、UAのころと設定方法がちょっと変わっている。
従来の「フィルタ」からではなく、「データストリーム」と「データフィルタ」で設定する。
設定方法は下記の手順で、およそ10分ほど。
アドオン。
もし、アナリティクスの設定が難しい、という場合には、Googleがアドオンを用意している。
これをChrome、Safari、Firefox、Edgeへインストールすれば良いらしい。
自分の場合は使用しておらず、PCの多い企業サイトではインストールの手間があるが、個人サイトであれば手っ取り早いかもしれない。
自分自身のIPアドレスの確認方法。
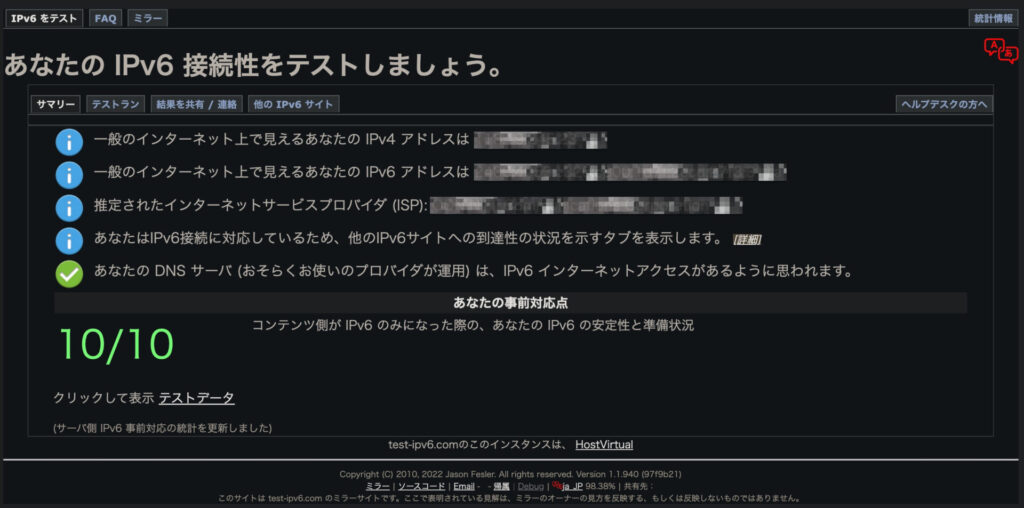
設定のために自分の環境のIPアドレスの確認が必要となる。確認は下記のサイトで簡単にできる。
(「ipv6 確認」で検索するとおそらく一番最初に出てくるサイト。)
もしくは、GA4の設定画面のリンク先のサイトからでも確認可能となっている。

IPアドレスは通常、「IPv4」と「IPv6」の2つがあるが、両方一気に調べられるので便利だ。
「IPv6アドレス」の設定が必要。
従来のUAのときもそうだったが、「IPv4」だけでは自分のアクセスを除外できず、「IPv6」の設定が必要となることがある。
GA4の「データストリーム」で除外したいIPアドレスを設定。
GA4からの手順としては下記の通りで、いちど慣れると10分ほどで完了できる。
「データストリーム」でIPアドレスを設定し、「データフィルタ」でそのIPアドレスをフィルタにかけるという流れとなる。
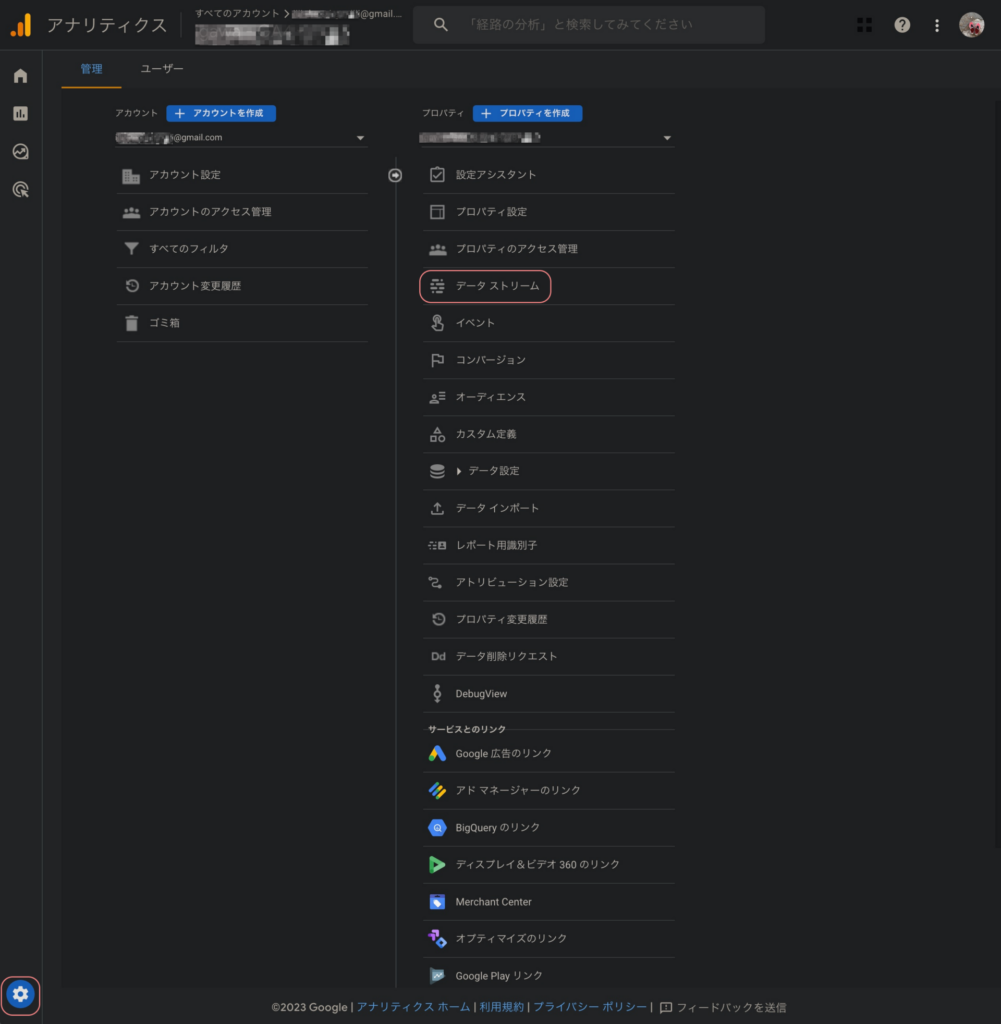
Googleアナリティクス > 「管理」 > 「データストリーム」へ進む。
Googleアナリティクス(GA4)へログインし、左下の歯車アイコンの「管理」をクリック、「データストリーム」を選択する。

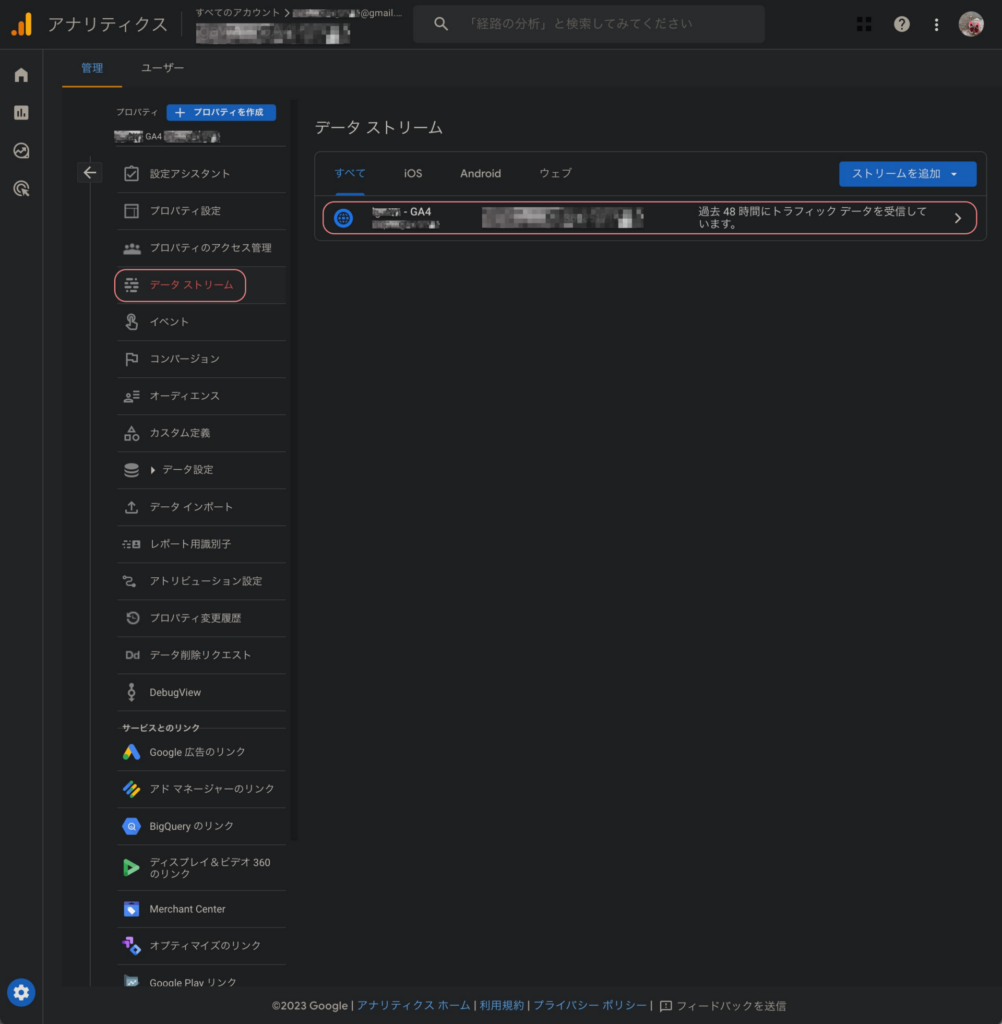
「データストリーム」 > 該当URLの「過去48時間〜」へと進む。
「データストリーム」の「すべて」の項目が表示されるので、該当URLが表示されているところ(横長のオレンジ枠の箇所。)をクリックする。

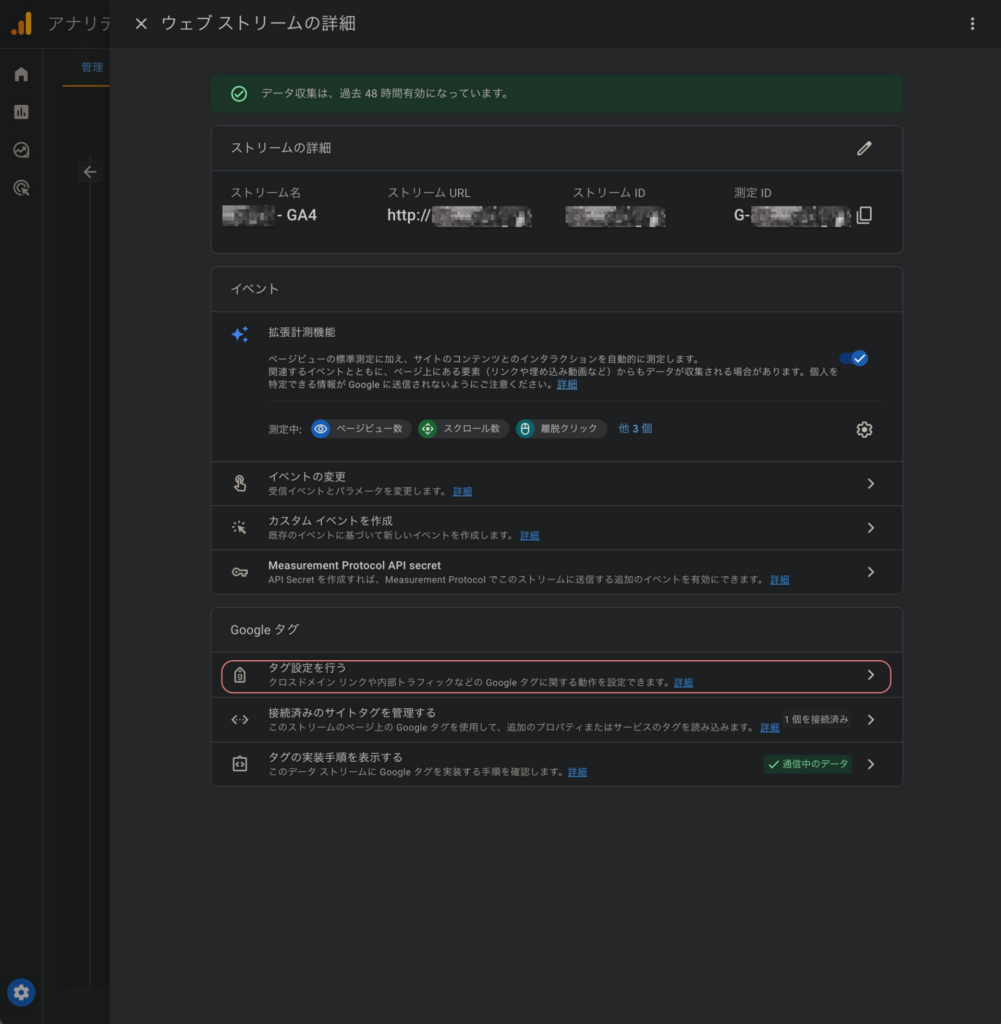
「ウェブストリームの詳細」が開かれる。
「ウェブストリームの詳細」画面が表示されるので、下の方にある「Google タグ」項目内の「タグ設定を行う」をクリックする。

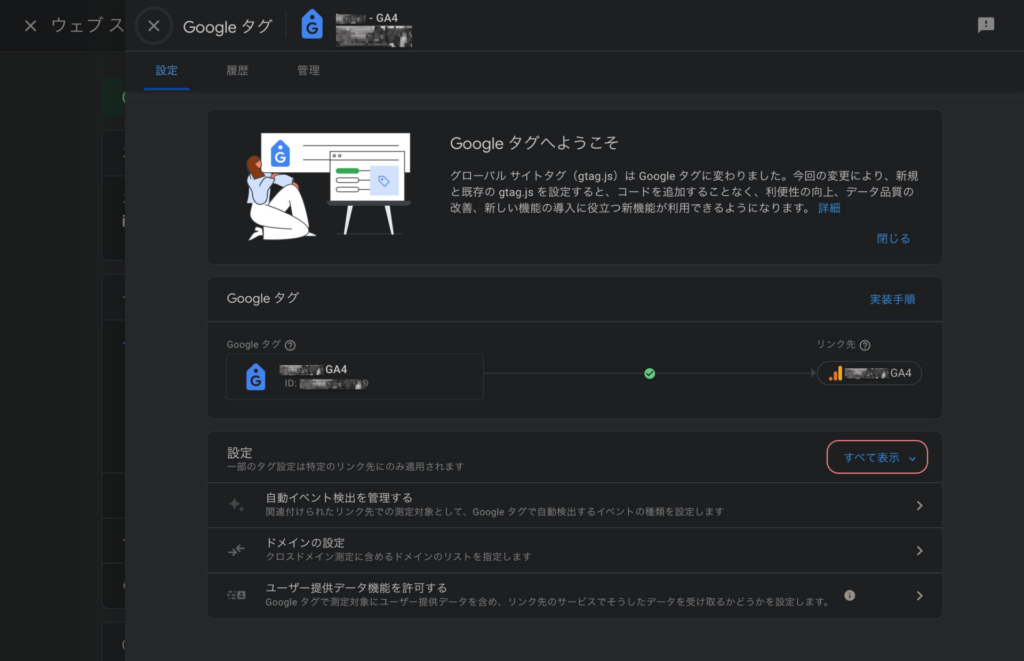
「Google タグへようこそ」 > 「すべて表示」をクリックする。
「Google タグへようこそ」 の画面になるので、右横の方にある「すべて表示」をクリックする。

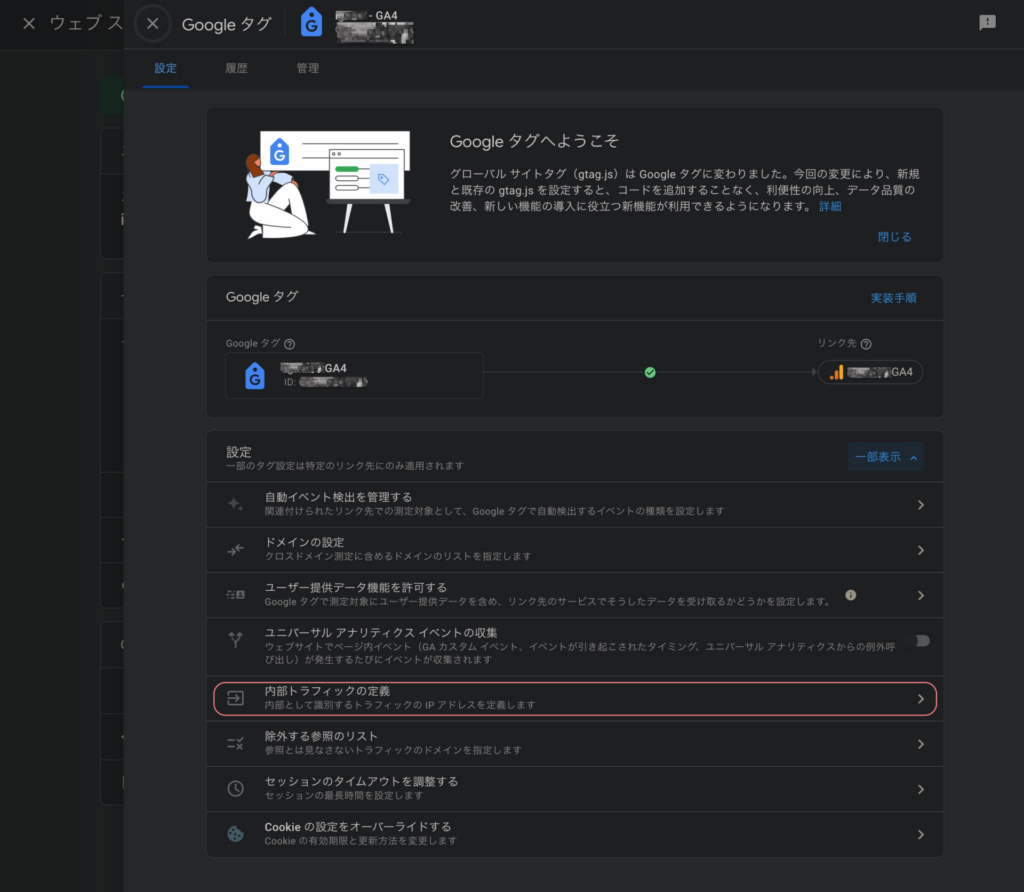
「内部トラフィックの定義」の項目が表示される。
「内部トラフィックの定義」の項目が現れるので、そのままクリックをする。

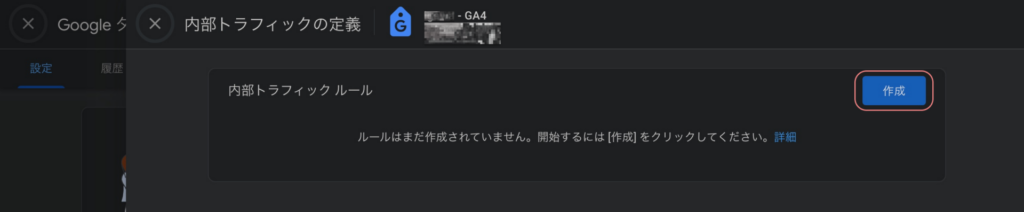
「内部トラフィックの定義」 > 「内部トラフィックルール」の画面へ。
「内部トラフィックルール」の画面となるので、「作成」をクリックする。

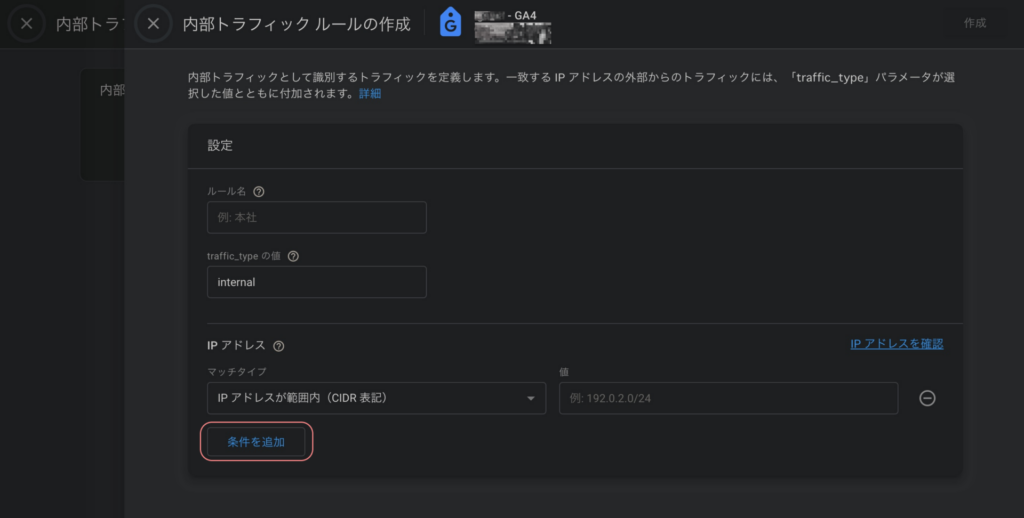
「内部トラフィックルールの作成」の画面が表示される。
「内部トラフィックルールの作成」の画面となる。
ここで除外したいIPアドレスを設定することができる。
設定
- 「ルール名」は任意。
- 「traffic_type の値」はそのままでOK。
- 「IPアドレス」でマッチタイプの設定を行う。
左下のIPアドレスの項目の「条件の追加」から、IPアドレスの設定を行える。

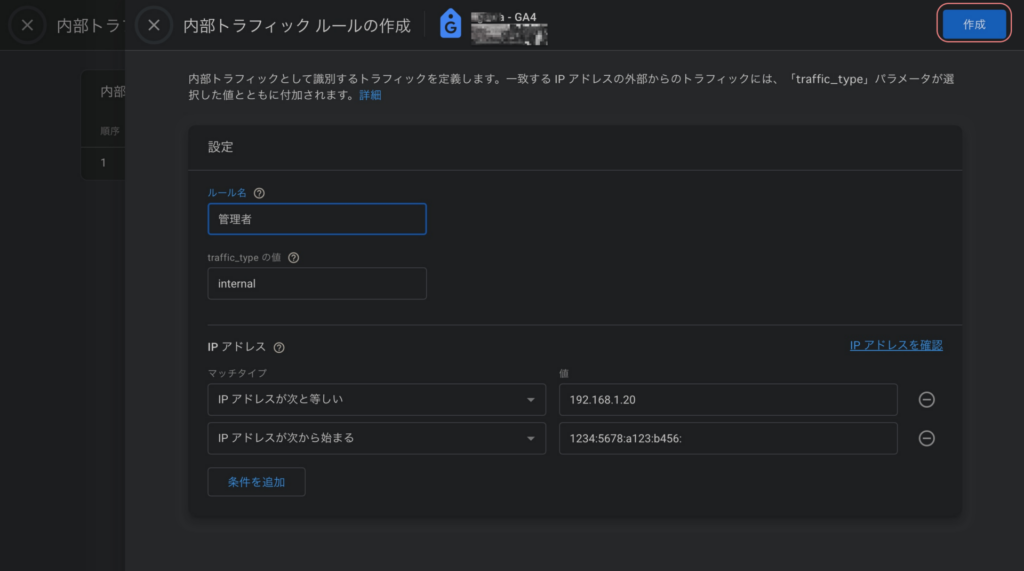
マッチタイプ
アクセス数から除外したい「IPv4」と「IPv6」のアドレスを設定する。
- 「IPアドレスが次と等しい」を選択し、右横の入力欄へ「IPv4アドレス」を入力する。
- 「IPアドレスが次から始まる」を選択し、右横の入力欄へ「IPv6アドレス」を入力する。

IPv6アドレスは、最初の4つ目の区切りまででOK。(前方一致の形式。)
例) 1234:5678:a123:b456:
「作成」をクリックして完了。
入力後は、画面右上の「作成」をクリック。設定はこれで完了。
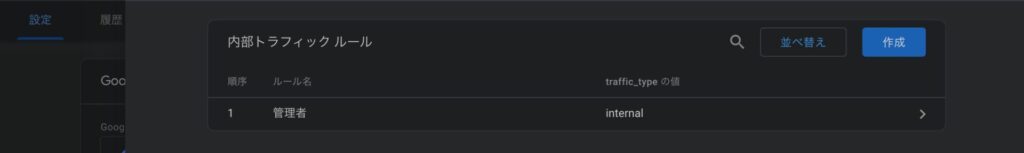
例)

「内部トラフィックルール」に、作成したルール名(今回は「管理者」)が表示される。
これでひとまず、「データストリーム」の設定が完了。


あとは、一息入れつつ、「データフィルタ」の設定を行う。
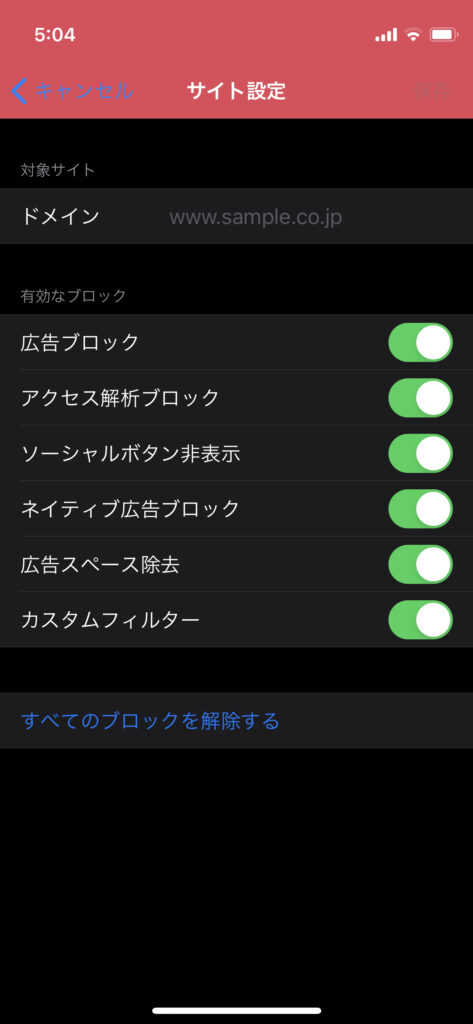
GA4の「データフィルタ」を有効にする。
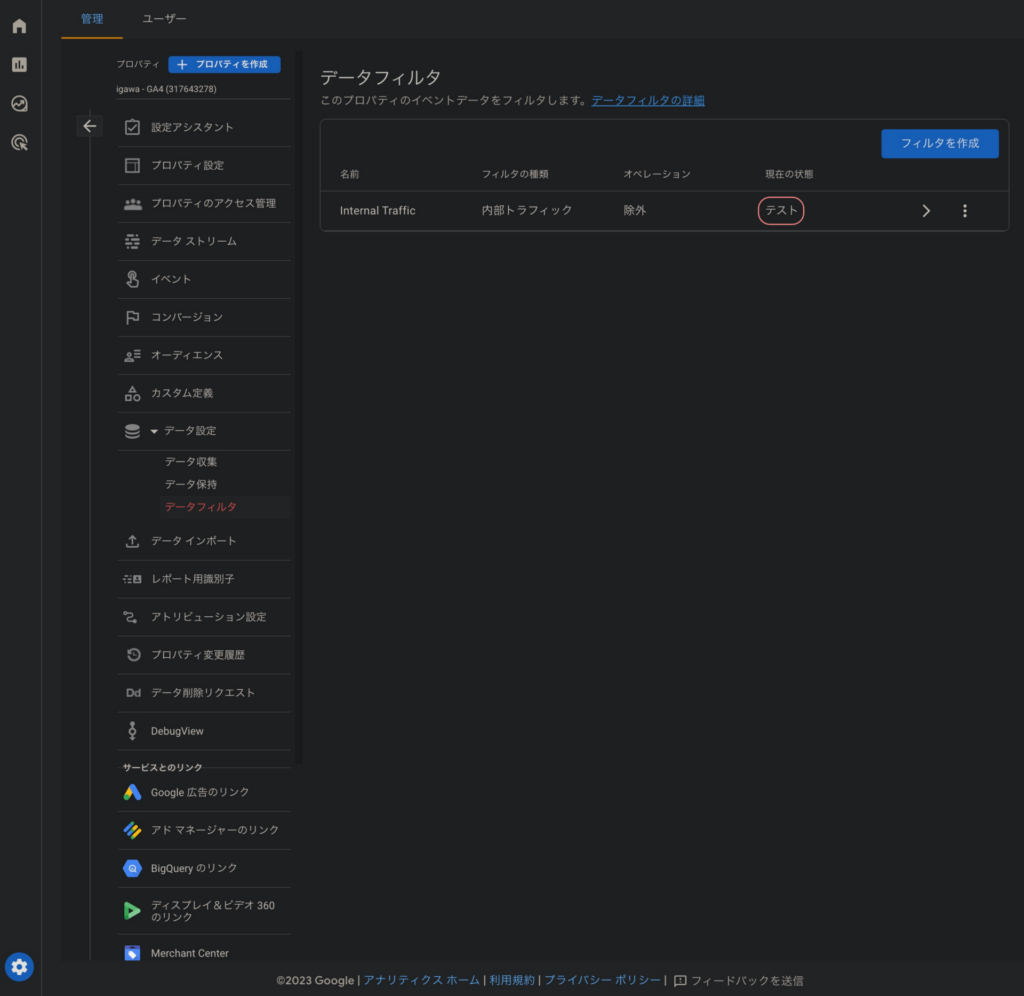
「データフィルタ」の現在の状態を確認する。
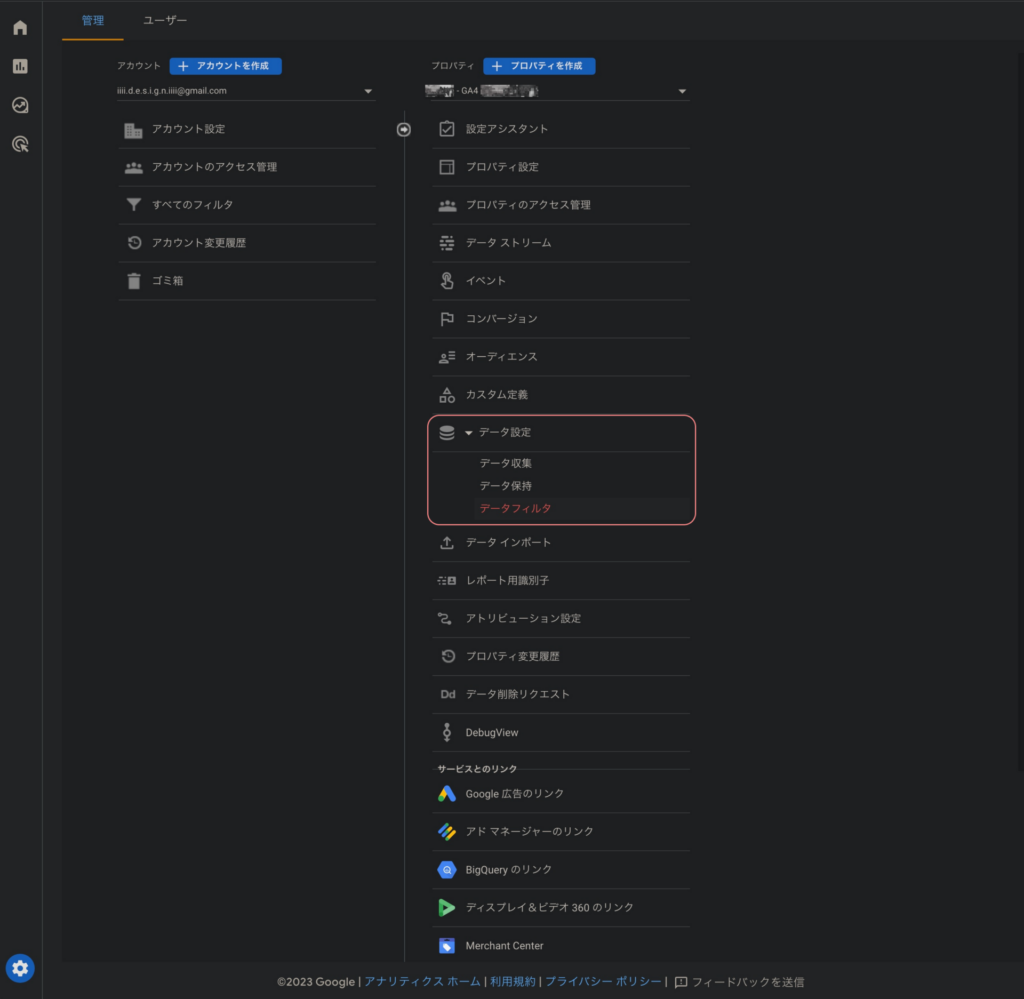
Googleアナリティクスの「管理」へ戻り、「データ設定」 > 「データフィルタ」へ進む。

「現在の状態」が「テスト」になっているので、クリックして画面を切り替える。

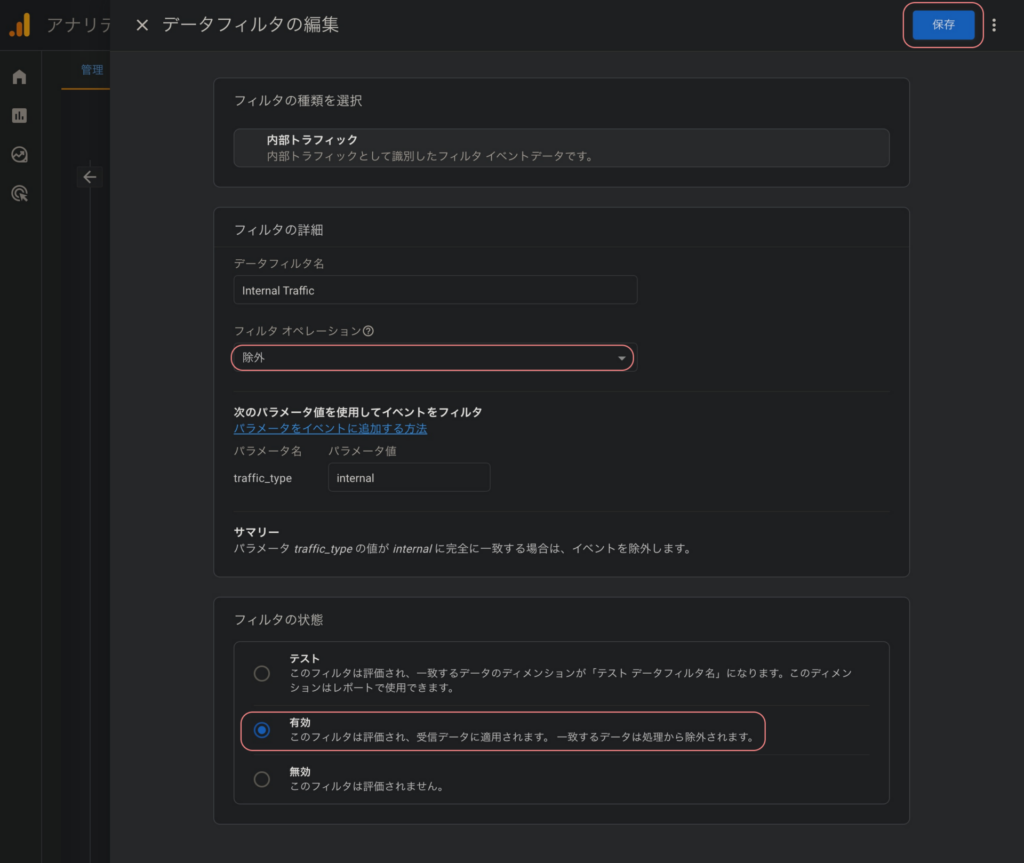
「データフィルタの編集」を設定。
「データフィルタの編集」画面へ切り替わるので、以下の設定を行う。
- 「フィルタオペレーション」で「除外」を選択する。
- 「フィルタの状態」を「有効に」切り替える。
設定後は、画面右上の「保存」をクリックする。

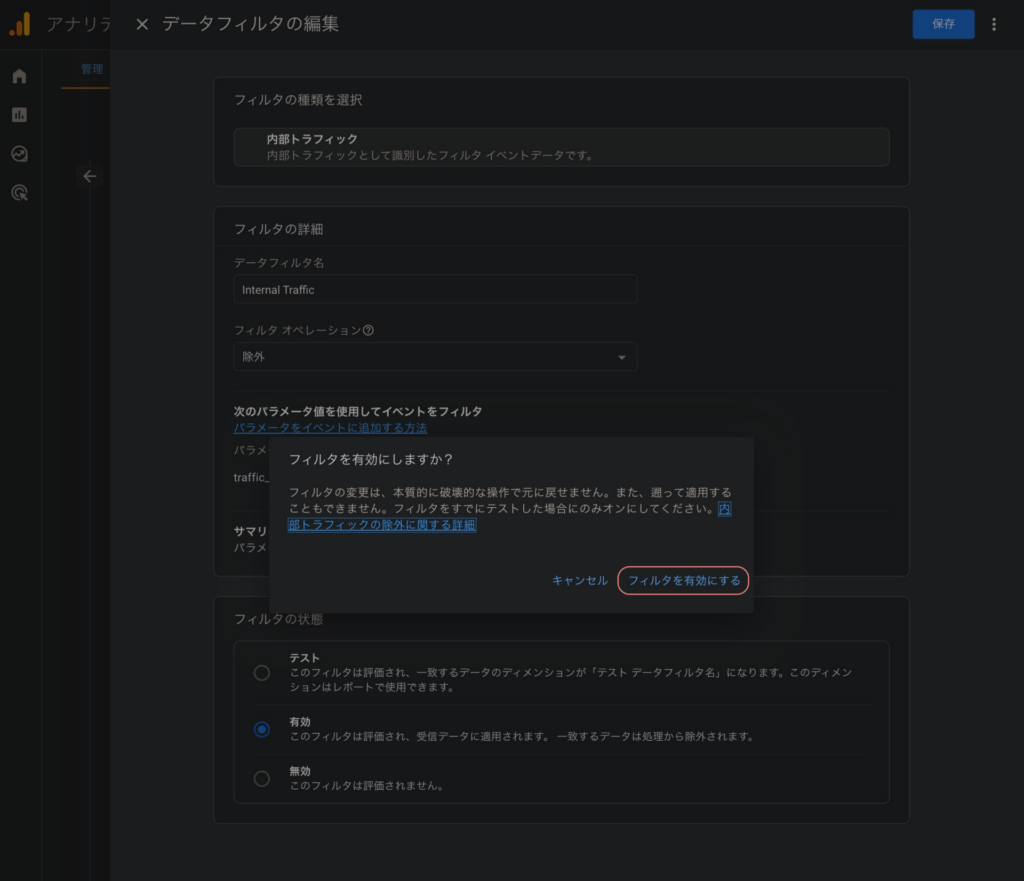
「データフィルタ」を有効にする。
「フィルタを有効にしますか?」の画面が表示されるので、「フィルタを有効にする」を選択する。
その後、画面右上の「保存」をクリックする。

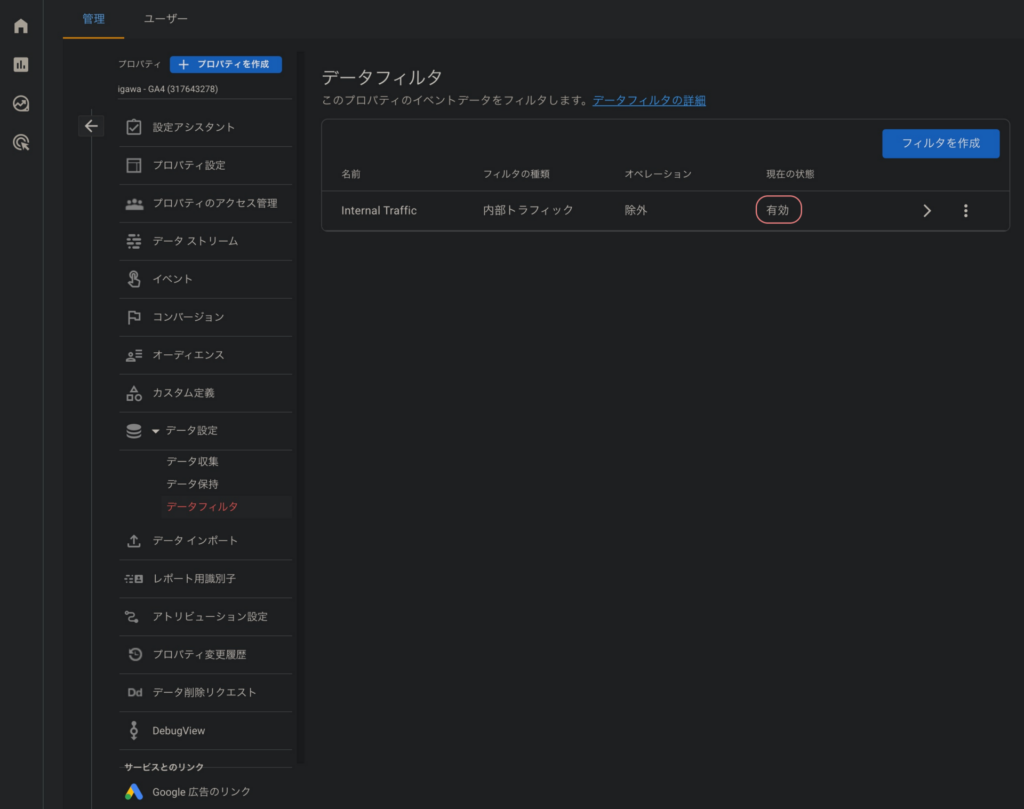
「現在の状態」が「有効」に切り替わる。
これで作成したIPアドレスでの除外設定、「データストリームの内部トラフィックルール」が「データフィルタ」で有効となる。

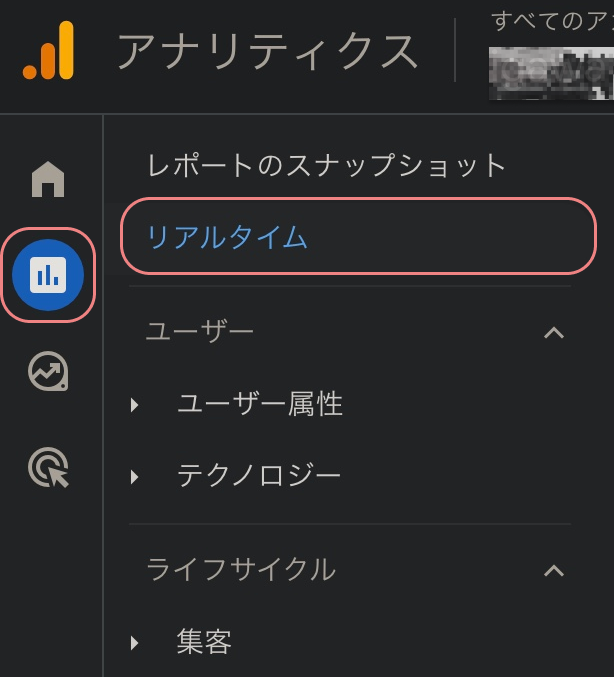
設定が正しいかどうかは、アナリティクスの「リアルタイム」でチェックすれば良い。
地域やパソコン環境などで確認できる。

補足。
- ルーターを再起動した場合などでIPアドレスが変わることがあるので、その時はIPアドレスの数値を再設定する。
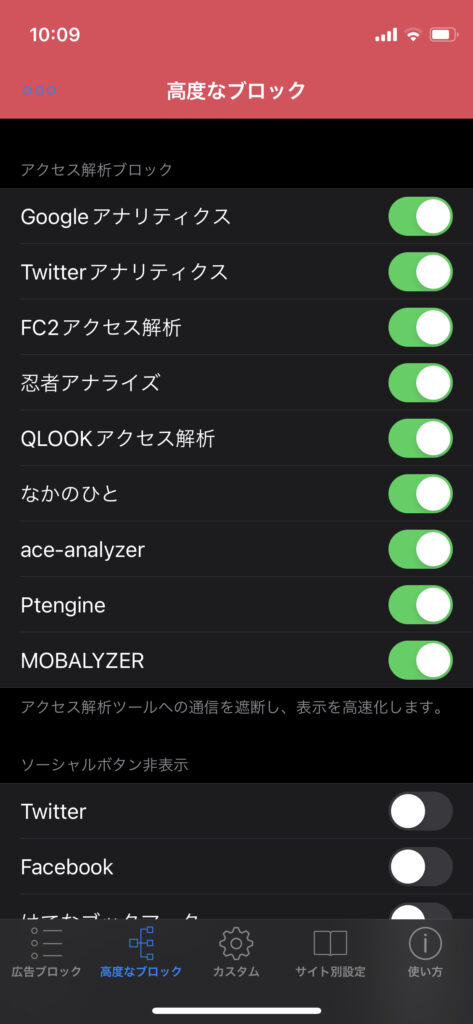
- スマホからのアクセスは、広告ブロックアプリでブロックすることができる。



自分の場合は上記の「AdFilter」の設定でアクセスを除外できていたが、2023年3月現在、App Storeから「AdFilter」が無くなっている。
なので「AdGuard」など、別の広告ブロックアプリの方が良いかもしれない。
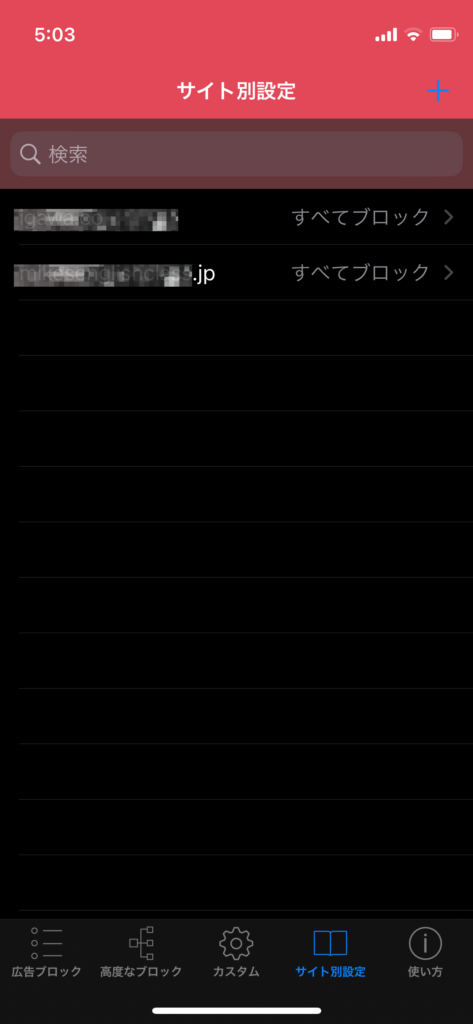
AdGuardによる設定の例。
「AdGuard」アプリで設定したところ、iPhoneのSafariでアクセスの除外を確認できた。
無料版と有料版があるが、App Storeからダウンロード時にどちらかをの選択ができた。
(ダウンロード後に有料プランへの変更も可能。)
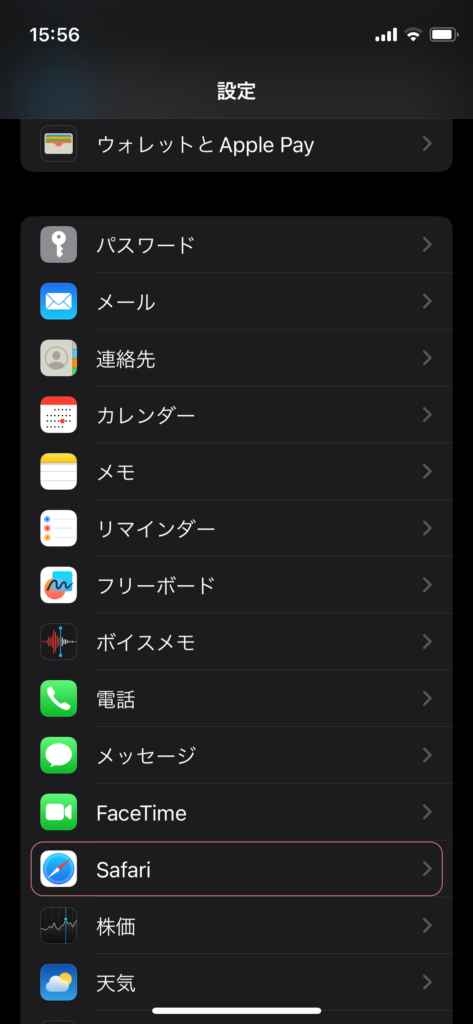
「設定」 > 「Safari」へ進む。
iPhoneのホーム画面の「設定」から、「Safari」へ進む。

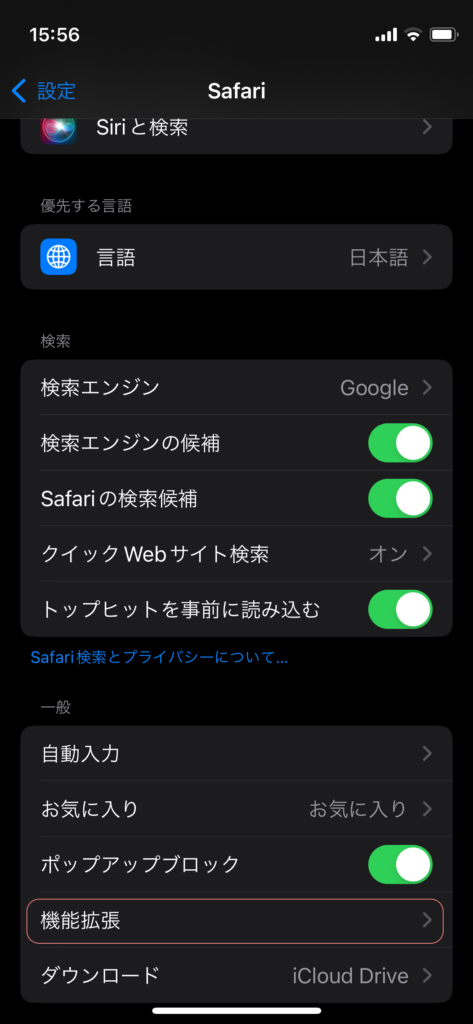
「Safari」 > 「拡張機能」へ進む。
「Safari」の「拡張機能」をタップする。

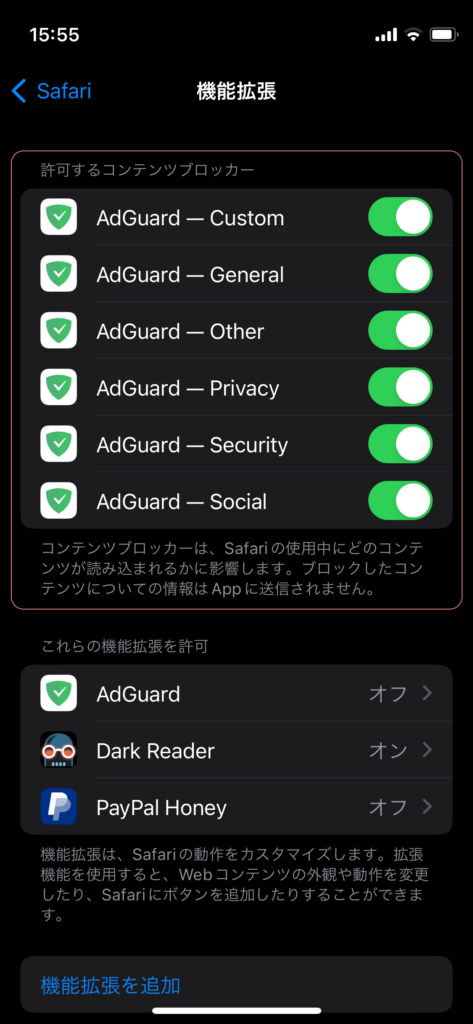
「拡張機能」内の、「許可するコンテンツブロッカー」をオンにする。
ここの「許可するコンテンツブロッカー」の項目を全てオンにすればOKだった。
(GA4のカウントから除外される。)

iPhoneの「AdGuard」アプリ内に、この手順の説明動画があった。
Androidは未確認だが、同様に手順の動画があるかもしれない。
AdGuardのサイト:AdGuard — 最先端の広告ブロッカー!
Wikipedia:AdGuard
WordPressの条件分岐による設定の例。
WordPress
WordPressが使える環境では、下記ように条件分岐を使って、GA4のコードを設置するのが簡単かもしれない。
これでWordPressの管理画面にログインしている場合は、GA4のコードが書き出されないので、アクセスもカウントされない。
<?php if ( !is_user_logged_in()) : ?>
<!-- ここに Googleアナリティクスのトラッキングコードを挿入する -->
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-xxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-xxxxxxxxxx');
</script>
<?php endif; ?>

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

