
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
CSSが反映されない。
CSSが効いていない?
ブラウザかサーバーのキャッシュでは?
どうもCSSが反映されない事が多い。というかサーバー上で直接編集していると、ほぼ毎日、反映されない現象が起きる。
サーバーのキャッシュが原因だと思われるが、ここ数年全く改善されていない気がする。
CSSが反映されない原因としては、
- ブラウザのキャッシュ。
- サーバーのキャッシュ。
- CSSの記述ミス。
- CSSの優先順位。
- ブラウザの拡張機能の影響。
- .htaccessの記述の問題、など。
ブラウザのキャッシュの問題であれば、下記のスーパーリロードでキャッシュを無視し、サーバーから直接CSSを読み込むと確認できる。
(※ブラウザやバージョン、OSによって違いあり。)
- Win:「Ctrl + F5」 or 「Shift + F5」 or「Ctrl + Shrft + R」
- Mac:「Command + Shrft + R」
「F5」では弱いのだ。
もし、履歴やキャッシュが溜まっているのであれば、ブラウザの設定から削除すれば良い。
CSSのパスや容量などの問題かどうかは…
- 例えばChromeなら「デベロッパーツール」や「ページのソース」でチェックできる。
- .htaccessファイルの記述が原因であるのであれば、一時的に記述を消せばそれで済む。
- 容量の大きさの問題かどうかは、Pagespeed Insightsで計測するとすぐにわかる。
自分の環境の場合、2022年くらいからは若干改善されている。2021年のような、毎回毎回スーパーリロードをしなければならないという状況ではない。(ただし、iPhoneのSafariでは2021年度と同様のまま。)
それでもまだ、反映されないのなら・・・
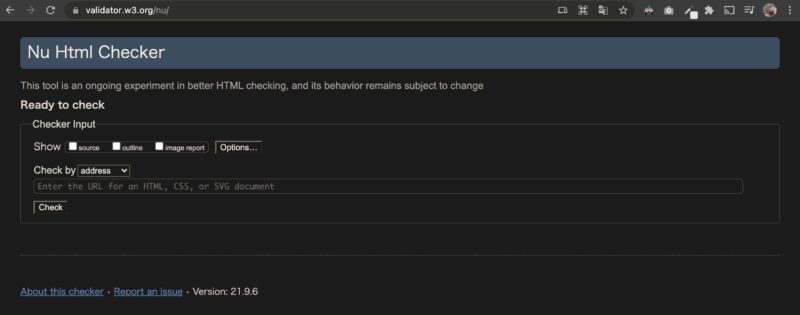
CSS Validation Serviceの活用。
W3Cのチェックツールで確認。
サーバー、ブラウザ、コードをチェック。
原因はサーバーかブラウザか、それともコードか?
手っ取り早くかつ確実な原因切り分けには、W3Cの「CSS Validation Service」が便利。
ブラウザのページのソースやデベロッパーツールからCSSのパスが確認ができるので、それをコピーしてCSS Validation Serviceに貼り付ければ良い。
そこで記述ミスがなく、コードが反映されているのであれば、ブラウザやコードの原因だとは考えにくいという結論が出る。そして、使用ソフトの問題でもないということになる。
URL:https://validator.w3.org/nu

レスポンシブデザインは実機がベストだが。
CSSの反映と作業効率。
CSSコーディングの変化。
CSSが反映されないと、当然、作業に支障をきたす。
個人的には、レスポンシブ対応のコーディングが当たり前となってからは、それ以前のように、ローカル上で構築して、ある程度出来上がってからサーバーへアップする、という事がほとんどなくなった。
理由はスマホのチェックができないから。エミュレータに頼って、後で痛い目にあうのは非常にキツい。

W3Cのチェックツールで問題なければ、消去法的にサーバーが原因の可能性が高い。
サーバーのコンパネなどでキャッシュをクリアしても変わらなければ、もうお手上げ。時間を空けて、待つしかない。
ローカル環境も必要か。
PHPが動くローカル環境の構築。
XAMPPやMAMPなどで。
サーバー上で作業ができれば、XAMPPやMAMPをインストールして、ローカルでPHPを走らせてWordPressを構築する、という手間も必要なくなる。なので本来であれば、とても利便性がいい。
ただ、CSSが反映されない現象はあまりにも頻繁に起きるので、補助的にローカルにも環境構築をしておいた方が無難なのかもしれない。
共用サーバーでもレンタルサーバーのスペックは高くなっているはずなのに。ちょっと不思議な感じがする。
月間約30,000人のアクティブユーザー数が4ヶ月続いたあと、ますますサーバーエラーが多発。
SEOに大ダメージがあり、3ヶ月ほどで半分ほどに。
検索順位やユーザー数が大きく減少したのは初めての経験で、Googleのコアアップデート(2024年3月と8月)とも重なっておらず。
結局、さくらインターネットからエックスサーバーへ移転。(前払いのサーバー代約30,000円も無駄に。)
エラーログを見てみたところ、WordPressサイトであってもなくても、1日で300,000件超のエラーが度々あり、700,000件超も。
エックスサーバーが全て良しというわけではなく、エラーの基準も違うはずですが、エラーログはあっても1日数件か十数件です。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
CSS 関連メモ。
- CSSの一部が効かないときは、キャッシュやダークモードが原因かも。
- first-letterが効かないとき。覚えると便利なCSS擬似要素。
- rgb()で透明度も。CSSの新しい色指定と使い方の例。
- CSSでダークモード。prefers-color-schemeの使い方と効かないとき。
- CSSで縦書き。writing-modeの使い方。効かないときは?
- scroll-snap-typeの使い方。CSSでカルーセル。効かないときは?
- CSSのブレイクポイントの書き方。メディアクエリはいくつがおすすめ?
- CSS gapの使い方?Flexboxでレスポンシブ?効かないときは?
- CSSの変数と関数。覚えておくと便利なCSSプログラミング。
- CSS aspect-ratioの使い方。効かないときはどうする?
- text-overflowの使い方。CSSで文字数を制御。効かないときは?
- detailsとsummaryの使い方。HTML&CSS or jQueryアコーディオン。
- CSSブレンドモード。mix-blend-modeの例一覧。乗算やスクリーンを。
- counter-incrementの使い方。CSSで連番。増えない時の対処。コピペOK。
- CSS フォントサイズはどうする? remの基本かつ効果的な使い方。
- line-clampの使い方。CSSで複数行指定。効かないときは?
- CSSの@whenと@else。新しいブレイクポイントの設定方法?
- 縁取り文字はCSSのtext-strokeで可能。(非推奨の時代は終わり。)
- CSS変数の使い方例。:rootを使ってカスタムプロパティを覚える。
- CSSでフェードイン。JS不要、コピペ可。ちょっとリッチな雰囲気を。
- CSS カラーコードで透明度を指定したいとき。(16進数6つ+2つで。)
- CSS max-width レスポンシブ対応のピクセル指定は崩れる原因となる。
- CSSのobject-fitの使い方。トリミングやサイズの実装例。
- backgroundの複数指定が効かない時の確認事項。(CSSアニメーションとの組み合わせ。)
- CSS filterで色変更。色相・彩度・明度? filterプロパティでできること。
- CSS position: stickyの使い方。効かない!ときはここをチェック。

