
CSSのサーバー反映が遅い?原因切り分けはW3Cで。
CSSが反映されない。
どうもCSSが反映されない事が多い。というかサーバー上で直接編集していると、ほぼ毎日、反映されない現象が起きる。サーバーのキャッシュが原因だと思われるが、ここ数年全く改善されていない気がする。
CSSが反映されない原因としては、
・ブラウザのキャッシュ
・サーバーのキャッシュ
・CSSの記述ミス
・.htaccessの記述の問題、など。
ブラウザのキャッシュの問題であれば、スーパーリロードですぐに解決できる。Winなら「Ctrl + Shrft + R」、Macなら「Command + Shrft + R」で解決だ。「Ctrl + F5」では弱いのだ。
もし、履歴が溜まっているのであれば、ブラウザの設定から削除すれば良い。
CSSのパスや容量などの問題かどうかは、、、
・例えばChromeなら「デベロッパーツール」や「ページのソース」でチェックできる。
・.htaccessファイルの記述が原因であるのであれば、一時的に記述を消せばそれで済む。
・容量の大きさの問題かどうかは、Pagespeed Insightsで計測するとすぐにわかる。
※後日追記)
私の環境の場合、2022年くらいからは若干改善されている。2021年のような、毎回毎回スーパーリロードをしなければならないという状況ではない。(ただし、iPhoneのSafariでは2021年度と同様のまま。)
それでもまだ、反映されないのなら・・・
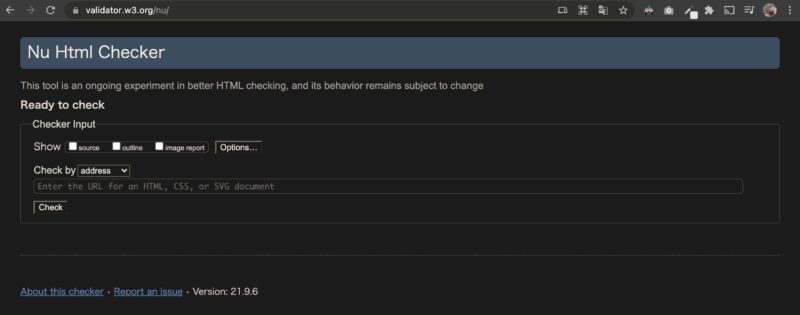
CSS Validation Service
原因はサーバーかブラウザか、それともコードか?
手っ取り早くかつ確実な原因切り分けには、W3Cの「CSS Validation Service」が便利だ。ブラウザのページのソースやデベロッパーツールからCSSのパスが確認ができるので、それをコピーしてCSS Validation Serviceに貼り付ければ良い。
そこで記述ミスがなく、コードが反映されているのであれば、ブラウザやコードの原因だとは考えにくいという結論が出る。そして、使用ソフトの問題でもないということになる。

レスポンシブデザインは実機がベストだが。
CSSが反映されないと、当然、作業に支障をきたす。個人的には、レスポンシブ対応のコーディングが当たり前となってからは、それ以前のように、ローカル上で構築して、ある程度出来上がってからサーバーへアップする、という事がほとんどなくなった。スマホのチェックができないからだ。エミュレータに頼って、後で痛い目にあうのは非常にキツい。

W3Cのチェックツールで問題なければ、消去法的にサーバーが原因の可能性が高い。サーバーのコンパネなどでキャッシュをクリアしても変わらなければ、もうお手上げだ。時間を空けて、待つしかない。
ローカル環境も必要か。
サーバー上で作業ができれば、XAMPPやMAMPをインストールして、ローカルでPHPを走らせてWordPressを構築する、という手間も必要なくなる。なので本来であれば、とても利便性がいい。
ただ、CSSが反映されない現象はあまりにも頻繁に起きるので、補助的にローカルにも環境構築をしておいた方が無難なのかもしれない。
レンタルサーバーのスペックは高くなっているはずなのに。ちょっと不思議な感じがする。

※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

