Contents - 目次
scroll-snap-typeの使い方例。CSSでシンプルなカルーセル。
CSSカルーセル。
ちょっと前まではJavaScriptが必須だった、カルーセルやスナップするスクロール。
いまではもう、CSSだけでも結構いける。
スマホのスワイプにも対応している。
scroll-snap-typeの特徴。
- CSSのみ。JavaScriptが不要。
- scroll-snap-typeと、scroll-snap-alignを使用。
- xは横方向。yは縦方向。(X軸とY軸のいわゆるデカルト座標。)
- テキストはもちろん、画像もスクロールスナップ可能。
scroll-snap-type: x mandatory;の実装例。(横スクロールでスナップ。)
scroll-snap-type: x mandatory;
display: flexや、widthの%指定、flex-shrink、aspect-ratioなどを使うと、フレキシブルな実装ができる。
scroll-snap-typeの値「mandatory」は、カタカナではマンダトリー、必須の、という意味。
テキストの場合。
横(X軸方向)にスクロール。
- 1
- 2
- 3
- 4
- 5
画像の場合。
横(X軸方向)にスクロール。
HTML
<ul class="carousel_x text">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
画像にしたい場合は、liの中にimgで画像を指定すると良い。
CSS
ul.carousel_x {
display: flex;
width: 70%;
margin: 50px auto;
overflow: auto;
scroll-snap-type: x mandatory;
}
ul.carousel_x li {
display: grid;
width: 100%;
aspect-ratio: 3 / 2;
flex-shrink: 0;
place-items: center;
color: #fff;
font-size: 7rem;
scroll-snap-align: start;
}
ul.carousel_x li:first-child {
background: #2B748B;
}
ul.carousel_x li:nth-child(2) {
background: #7B603B;
}
ul.carousel_x li:nth-child(3) {
background: #517A30;
}
ul.carousel_x li:nth-child(4) {
background: #5c2f84;
}
ul.carousel_x li:nth-child(5) {
background: #C94A26;
}
※リセット用のCSS。
リセット用のCSSはご自身が使っているもので。
※place-items
place-itemsプロパティは、align-itemsプロパティとjustify-itemsプロパティを一括指定できるショートハンドプロパティ。
display: grid;と一緒に指定すると、要素を縦横中央に揃えられる。
つまり、
.selector {
display: grid;
place-items: center;
}
は、
.selector {
display: flex;
justify-content: center;
align-items: center;
}
と同じ表示となる。
scroll-snap-type: y mandatory;の実装例。(縦スクロールでスナップ)
scroll-snap-type: y mandatory;
上記の例のscroll-snap-typeの1番目の値を「x」から「y」に変えるだけだが、display: flexだと横スクロールとなってしまう。
おそらく親要素(今回はulタグ)に「高さを指定」しなければ機能しない。
display: flexを解除し、height: 300px;や、height: 100dvhなどの指定をすればOK。
テキストの場合。
縦(Y軸方向)にスクロール。
- 1
- 2
- 3
- 4
- 5
画像の場合。
縦(Y軸方向)にスクロール。
ただし、height: 300px;などではフレキシブルにはならないので、100vhや100svhなどの全画面表示以外での使用は難しいかもしれない。
上記のテキストや画像は、ほとんどのPCでは問題ないが、幅の狭いスマホなどでは表示が崩れてしまう。
HTML
<ul class="carousel_y text">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
CSS
ul.carousel_y {
display: block;
width: 70%;
height: 300px;
margin: 50px auto;
overflow: auto;
scroll-snap-type: y mandatory;
}
ul.carousel_y li {
display: grid;
width: 100%;
aspect-ratio: 3 / 2;
place-items: center;
color: #fff;
font-size: 7rem;
scroll-snap-align: start;
}
ul.carousel_y li:first-child {
background: #2B748B;
}
ul.carousel_y li:nth-child(2) {
background: #7B603B;
}
ul.carousel_y li:nth-child(3) {
background: #517A30;
}
ul.carousel_y li:nth-child(4) {
background: #5c2f84;
}
ul.carousel_y li:nth-child(5) {
background: #C94A26;
}
scroll-snap-typeが効かないとき。
scroll-snap-typeの注意点。
- scroll-snap-typeを指定する要素には高さを確保する必要がある。なので一緒に「overflow: auto;」や「overflow: scroll;」を指定する。
- 縦スクロールの場合は、前述の通り柔軟性が難しく、レスポンシブ対応がやっかい。
- Windowsでは横スクロールができない。(ChromeとEdgeで確認。2023年6月時点。)
対応ブラウザ。
モダンブラウザはOK。
のはずだが、なぜか、WindowsのChromeとEdgeは横スクロールができなかった。
(2023年6月時点。)
かつ、デフォルトでスクロールバーも表示されてしまうので、デザイン性がよくない。
下記のMDNやW3Schoolsのコードでも、やはり横スクロールはできない。
Windowsの対応待ちかもしれない。
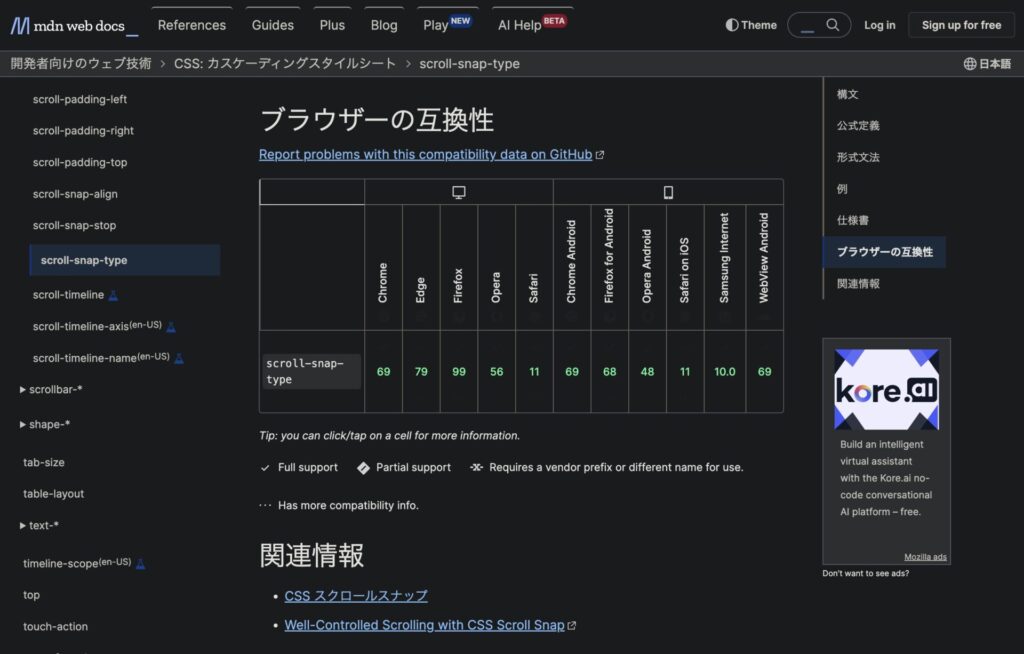
MDN
参考: scroll-snap-type – CSS: カスケーディングスタイルシート | MDN
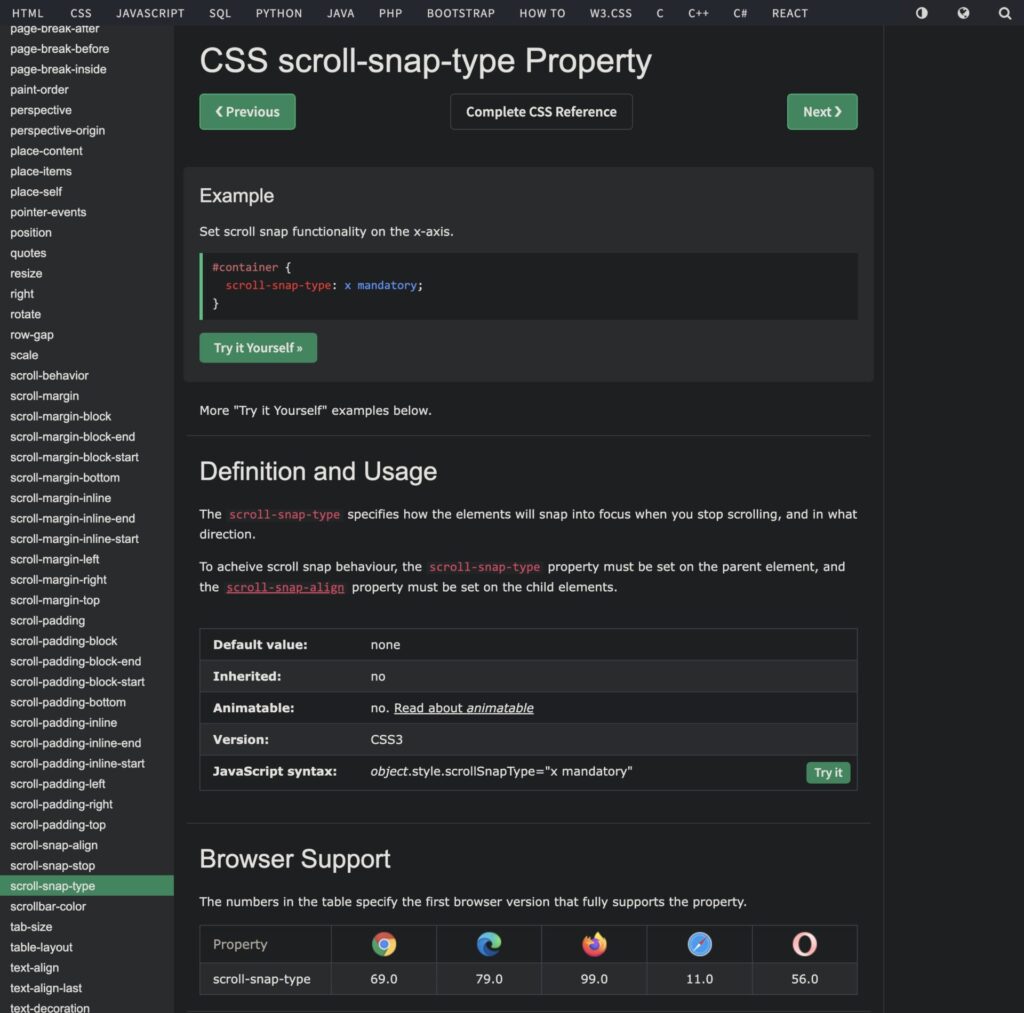
W3Schools
参考:CSS scroll-snap-type property
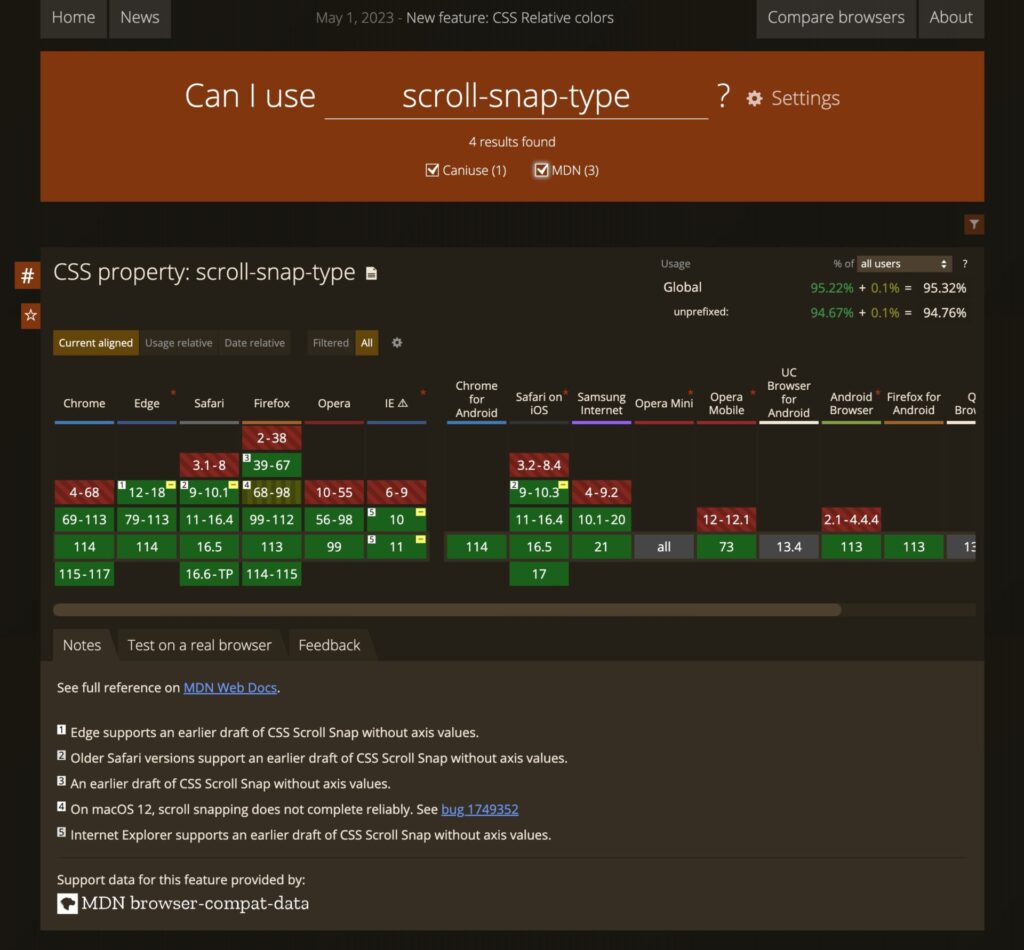
Can I Use
参考: “scroll-snap-type” | Can I use… Support tables for HTML5, CSS3, etc

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
CSS 関連メモ。
- CSSの一部が効かないときは、キャッシュやダークモードが原因かも。
- first-letterが効かないとき。覚えると便利なCSS擬似要素。
- rgb()で透明度も。CSSの新しい色指定と使い方の例。
- CSSでダークモード。prefers-color-schemeの使い方と効かないとき。
- CSSで縦書き。writing-modeの使い方。効かないときは?
- scroll-snap-typeの使い方。CSSでカルーセル。効かないときは?
- CSSのブレイクポイントの書き方。メディアクエリはいくつがおすすめ?
- CSS gapの使い方?Flexboxでレスポンシブ?効かないときは?
- CSSの変数と関数。覚えておくと便利なCSSプログラミング。
- CSS aspect-ratioの使い方。効かないときはどうする?
- text-overflowの使い方。CSSで文字数を制御。効かないときは?
- detailsとsummaryの使い方。HTML&CSS or jQueryアコーディオン。
- CSSブレンドモード。mix-blend-modeの例一覧。乗算やスクリーンを。
- counter-incrementの使い方。CSSで連番。増えない時の対処。コピペOK。
- CSS フォントサイズはどうする? remの基本かつ効果的な使い方。
- line-clampの使い方。CSSで複数行指定。効かないときは?
- CSSの@whenと@else。新しいブレイクポイントの設定方法?
- 縁取り文字はCSSのtext-strokeで可能。(非推奨の時代は終わり。)
- CSS変数の使い方例。:rootを使ってカスタムプロパティを覚える。
- CSSでフェードイン。JS不要、コピペ可。ちょっとリッチな雰囲気を。
- CSS カラーコードで透明度を指定したいとき。(16進数6つ+2つで。)
- CSS max-width レスポンシブ対応のピクセル指定は崩れる原因となる。
- CSSのobject-fitの使い方。トリミングやサイズの実装例。
- backgroundの複数指定が効かない時の確認事項。(CSSアニメーションとの組み合わせ。)
- CSS filterで色変更。色相・彩度・明度? filterプロパティでできること。
- CSS position: stickyの使い方。効かない!ときはここをチェック。