
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
クロスと重なりとは?
「クロスと重なり」機能の登場で、デザインでよく使う、オブジェクトの重ね方が一瞬でできるようになった。
例えば、オリンピックの五輪マークのようなデザインをしたいときなどは、とても便利にできる。
以前はハサミツールでパスを切ったり、切ったオブジェクトを同じ場所に重ねたりと、色々と合わせ技が必要だったが、「クロスと重なり」はその作業を短縮させられる。

(※目の保護のため、アートボードサイズのグレーの長方形を敷き、擬似的にダークモード風にしてます。)
クロスと重なりの使い方。
使い方は本当に簡単で、かつ感覚的な操作感となる。
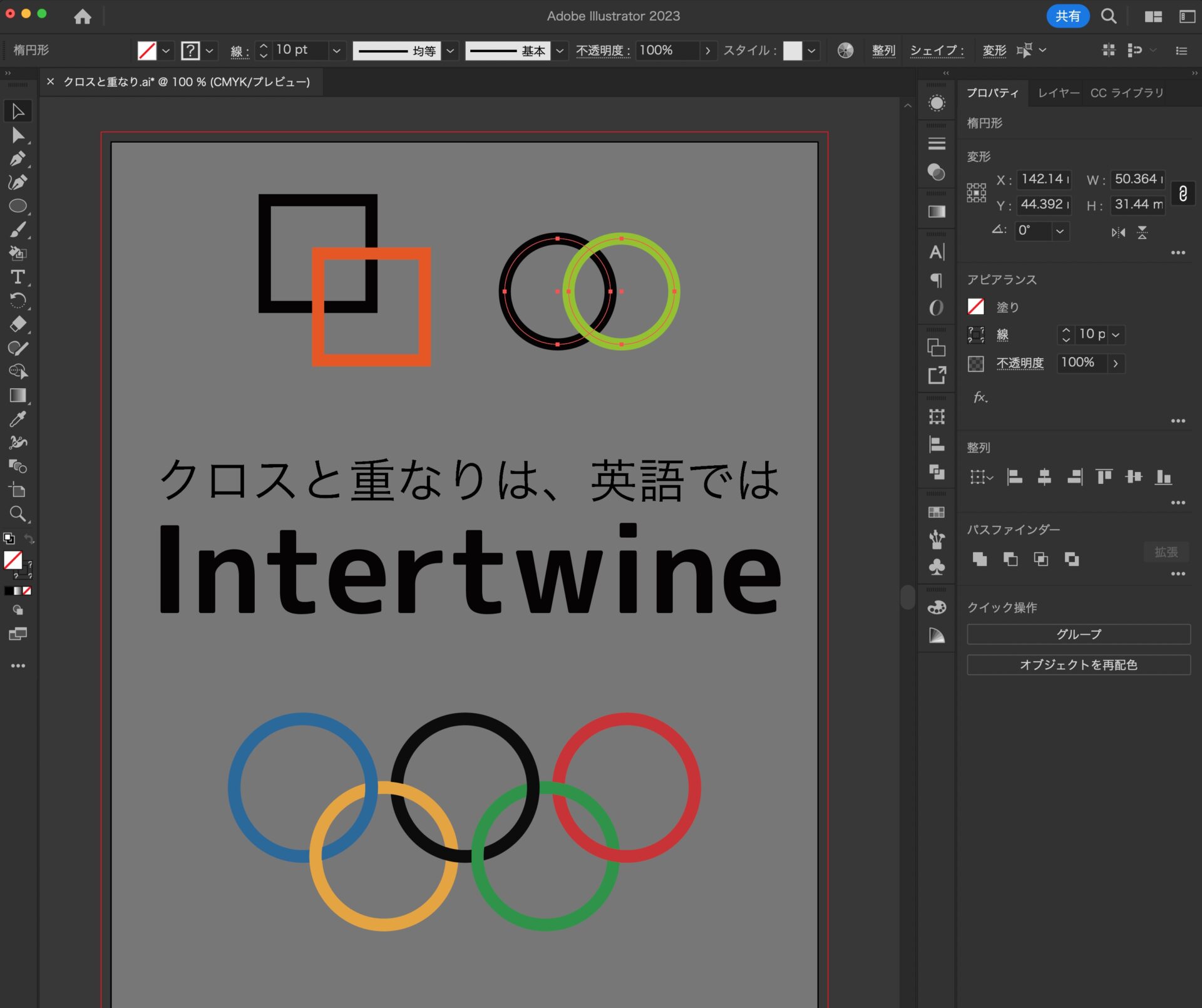
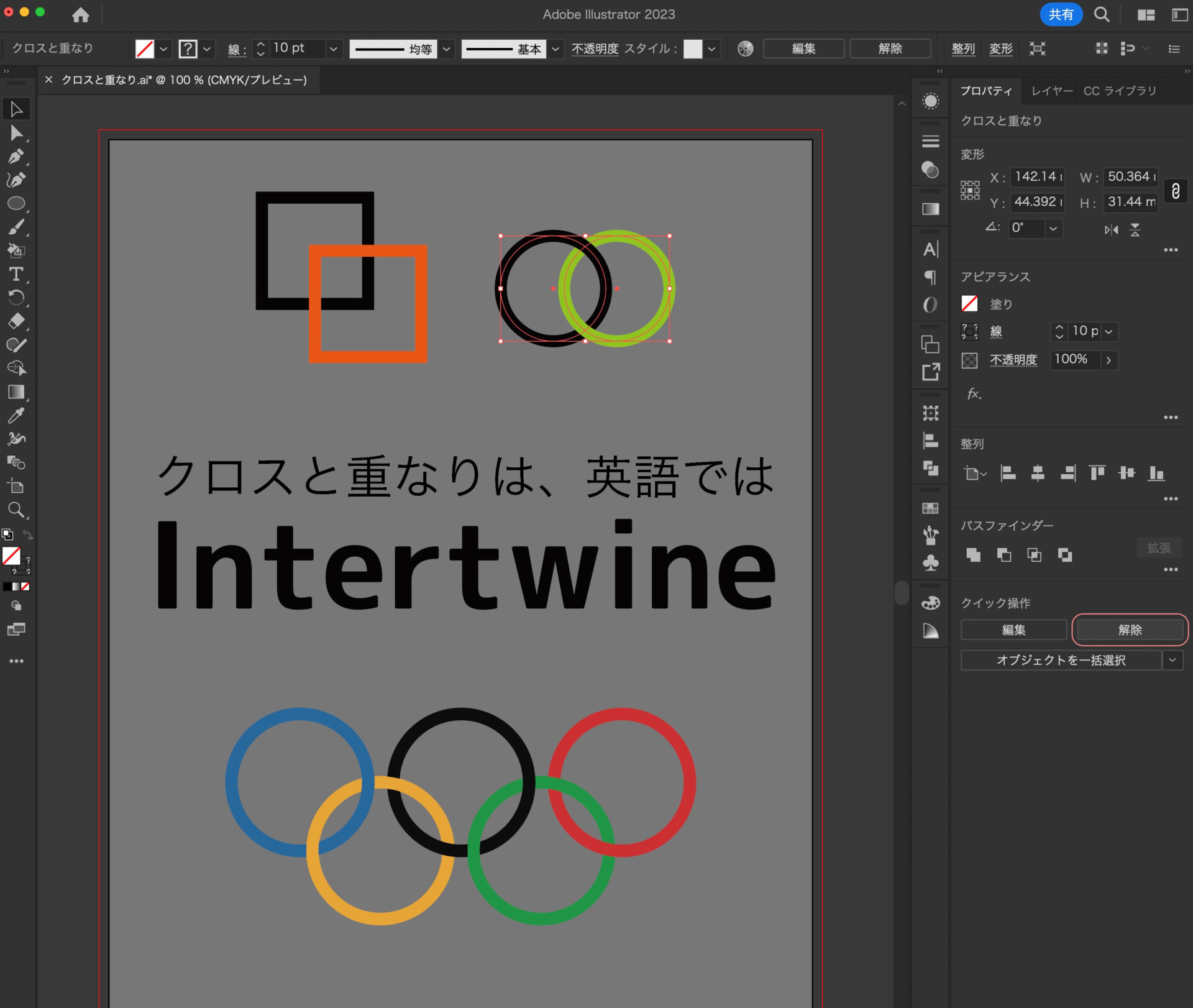
まず、「クロスと重なり」を適用したいオブジェクトを選択する。
「重なり」なので、選択ツールで重なり合った2つのオブジェクト両方を選択する。
今回はアートボード右上の、黒と緑の輪でお試し。

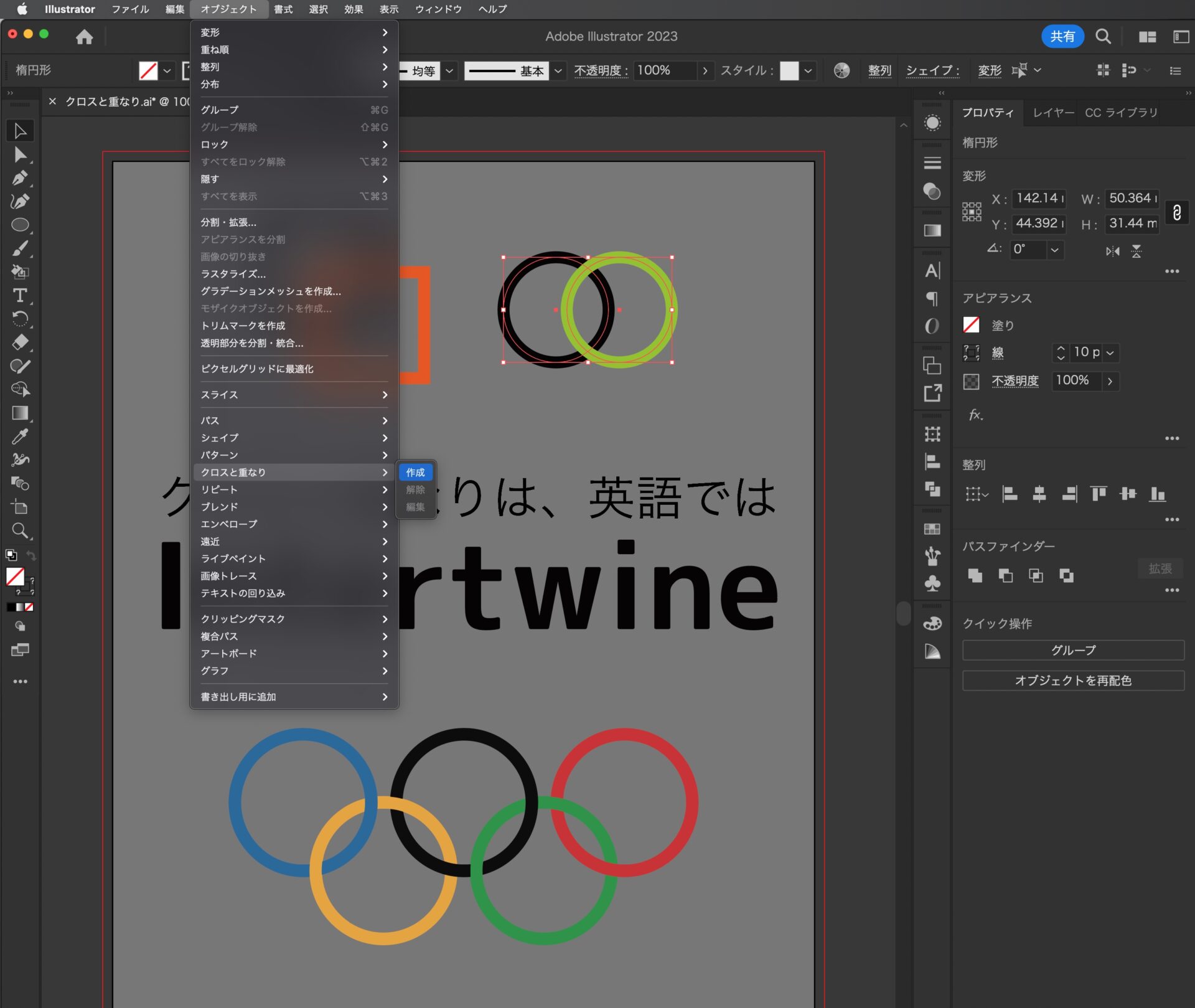
メニューバーから、「オブジェクト」 > 「クロスと重なり」 > 「作成」と進む。
上部のメニューから、「オブジェクト」 をクリックし、その中の「クロスと重なり」へ進み 、そして 「作成」を選択する。

クロスと重なりをしたい箇所を、投げ縄ツールでドラッグする。
「クロスと重なり」を作成すると、自動的に投げ縄ツールになる。
そのまま投げ縄ツールの感覚で、クロスと重なりを適用させたい箇所を囲っていく。
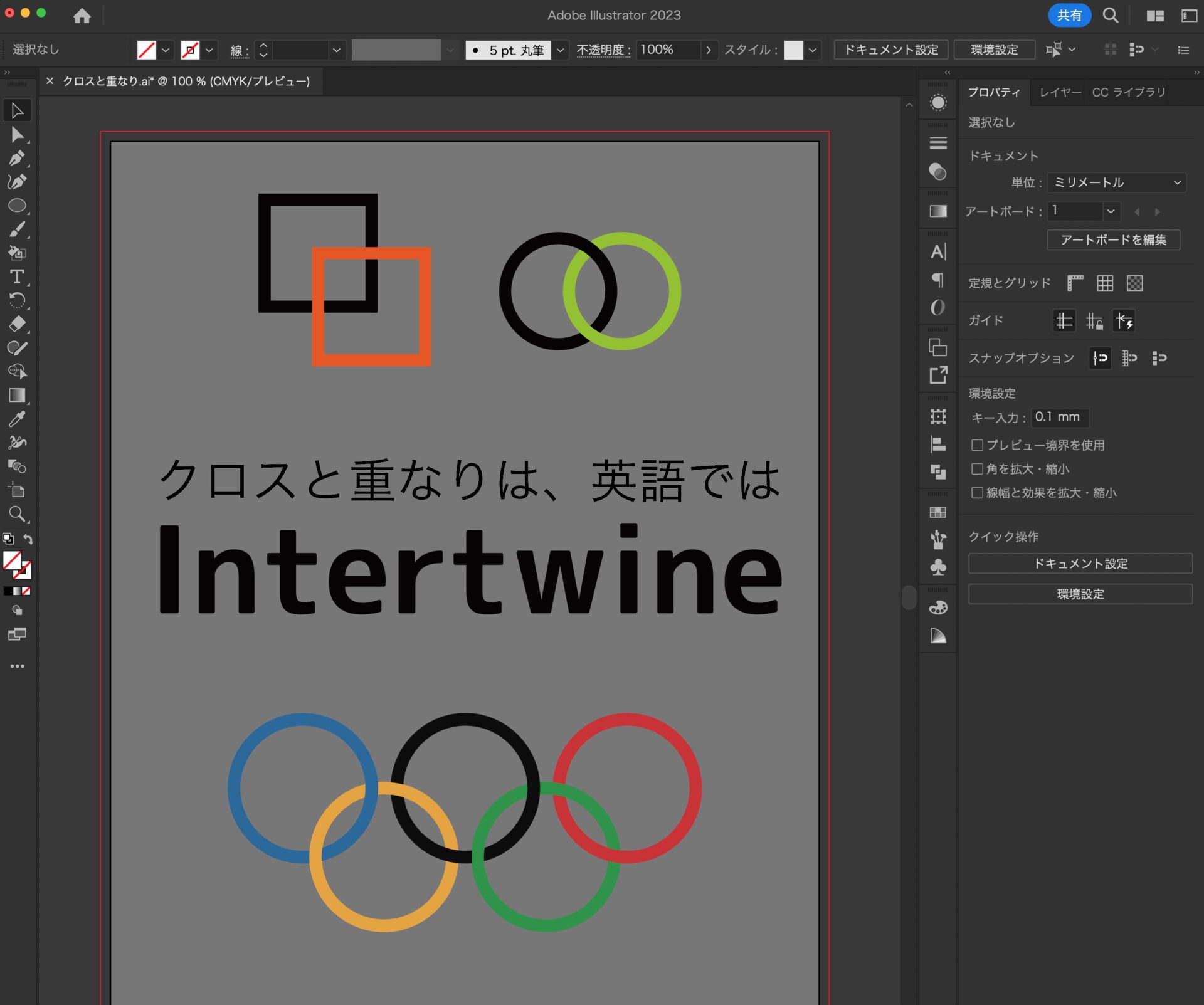
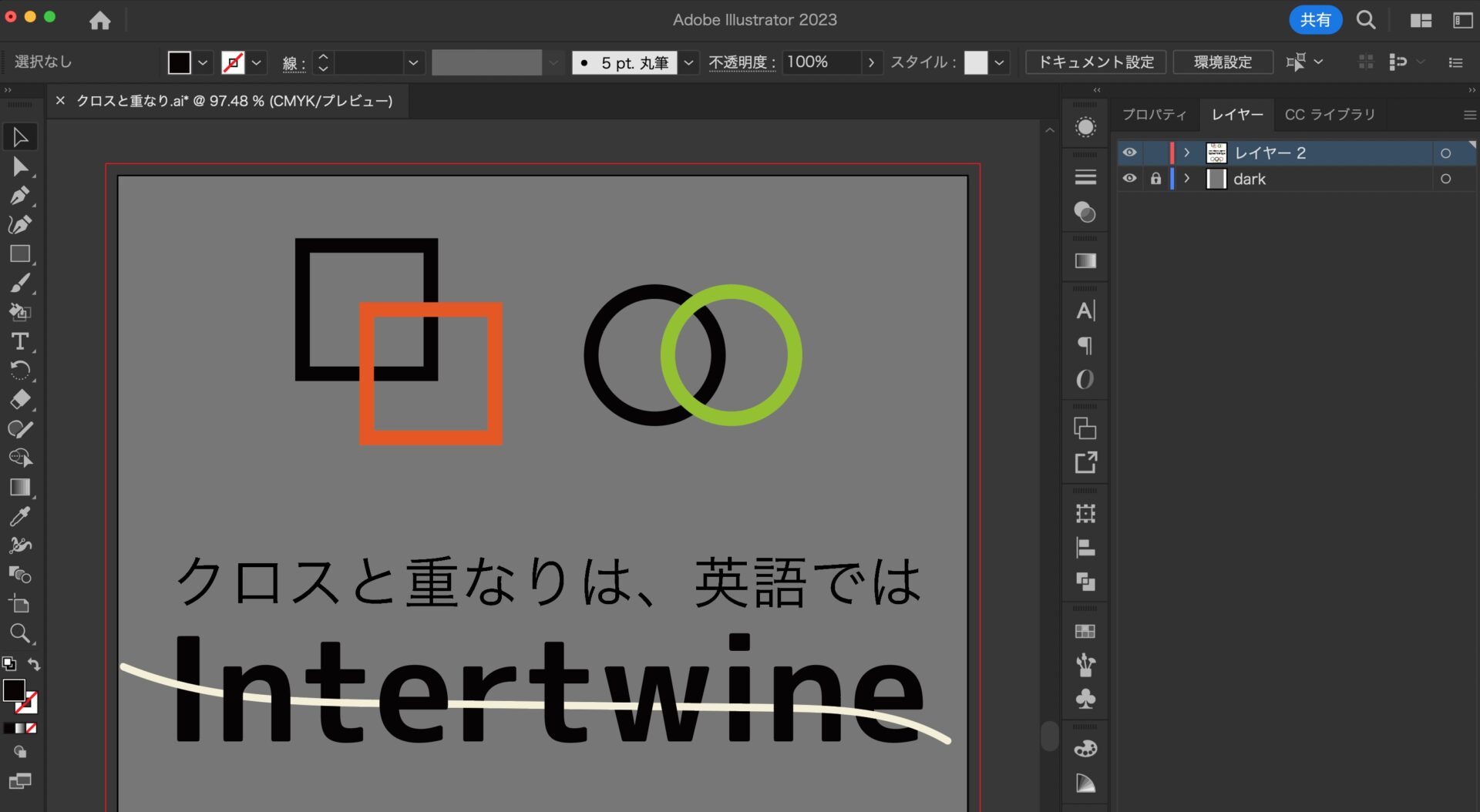
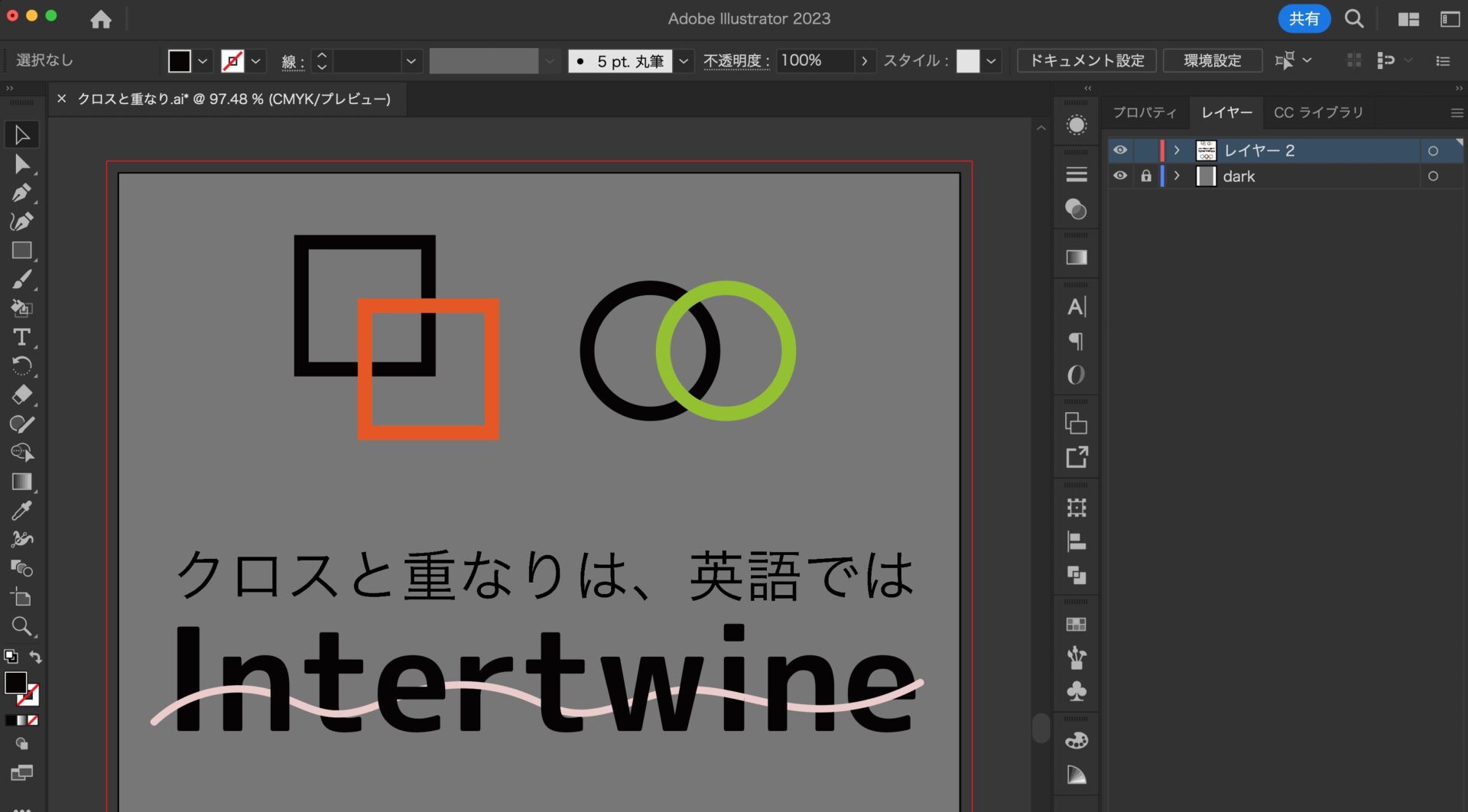
クロスと重なりは、以上で完成。
これだけで完成となる。
いわゆる、まるで魔法のような機能だが、裏側ではクリッピングマスクなどが色々と作成されている。
なので投げ縄ツールで囲むときは、なるべく少ない回数で範囲選択をした方が、aiファイルを重たくせずにすむ。

クロスと重なりを、解除したいとき。
クロスと重なりを解除したいときは、重なり合ったオブジェクトを選択し、右側のプロパティパネルの「クイック操作」から、「解除」を押すと元に戻る。

クロスと重なりは、テキストとブラシにも使える。
今回は「線」でできた輪のオブジェクト同士で「クロスと重なり」を行なったが、この機能は「テキスト」や「ブラシ」にも適用できる。
これがまた便利で、テキストをアウトライン化する必要もない。
下記の例ではちょっと雑になってしまったが、テキストを前後にクロスしながら回り込むライン作りが効率的になる。

あまりにも雑なので、もいっかいやり直し。
若干はマシになったか。

他にも色々とできる。
汎用性があるので、これからはよく使う機能となるかもしれない。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Illustrator 関連メモ。
- Illustratorのテキストからベクター生成。使い方の例と注意点。
- Illustratorのテキストからベクター生成が見つからないとき。
- Illustrator 「クロスと重なり」の使い方。簡単操作が作業効率を上げる!
- Illustratorの「スケッチをベクターに変換」を実際にやってみた手順。
- Illustratorのシェイプ形成ツールの使い方。見つからないときは!?
- Illustrator ハート型を綺麗で滑らかに作るシンプルな方法。
- Illustratorのファイルの保存場所をコンピューターにしたいとき。
- Illustratorでのトリミング(切り抜き)方法。できるだけシンプルに。
- Illustratorの背景色を変えたい場合。ダークモードとアートボードと黒とグレー。
- Illustratorのスポイトで半透明の色を拾いたいとき。(PhotoshopやFigmaと違う。)

