
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
CSS filterプロパティでできること。
CSSのfilterの種類。
filterプロパティについて。
filterプロパティの関数は代表的なもので10種類ほど。以前はPhotoshopなどで行っていたWebサイト用の画像加工が、結構CSSだけでカバーできるようになった。
filterプロパティの例。
(※下記に実装例あり。)
- filter: hue-rotate(45deg);
- filter: saturate(200%);
- filter: brightness(200%);
- filter: blur(2px);
- filter: contrast(200%);
- filter: grayscale(90%);
- filter: opacity(50%);
- filter: invert(100%);
- filter: sepia(50%);
- filter: drop-shadow(5px 5px 10px #777);
色の三属性、色相・彩度・明度。
色の三属性の調整や、ぼかし、シャドウなども。
filterでは色の三属性である色相・彩度・明度の調整から、ぼかし、コントラスト、グレースケール、ドロップシャドウなどが簡単に扱える。
サイトで使用する画像の色変更も一括でできるので、写真のテイストの統一化やホバー時のエフェクトがしやすい。
filterが効かないとき。
CSSが聞かない、filterが効かない?
filterに非対応のブラウザはぼほなく、特に他のプロパティとセットで指定する必要はない。
なので、もし効かないときは数値や単位、スペルミス、CSSの優先順位などを確認すると良いかもしれない。
filterの種類と実装例。
10種類のfilterの指定、表示。
色相回転(hue-rotate)

画像出典:Wikimedia Commons +-
色相(hue)とは、赤・黄色・緑など、「色合い」のこと。
マンセルカラーシステムなどの色相環では時計回り(もしくは反時計回り)に色が変わり、その色を数値や記号で指定できる。
CSSの場合は画像などの色を色相環を基にした、度(deg)で指定をする。
例)
.hue {
filter: hue-rotate(45deg);
}
色相(hue)を色相環のサークル、ホイールで45度回した場合。


彩度(saturate)
彩度(saturate)とは、色の「鮮やかさ」のこと。
彩度を含む、色の三属性の色相・彩度・明度は、CSSのfilterではHSB(Hue-色相、Saturation-彩度、Brightness-明度)で指定する。
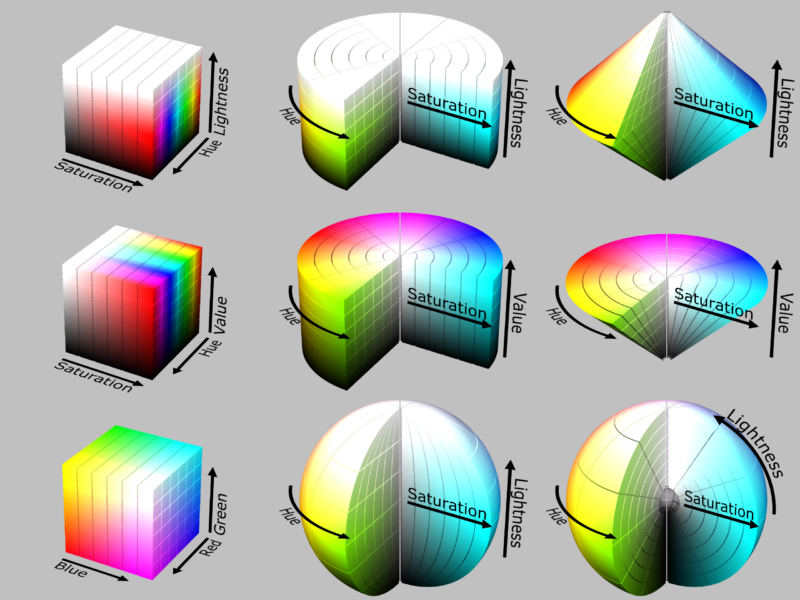
HSBの素材が見つからなかったので、下記HSL、HSVの画像(RGBは今回除いて)を参考にイメージするなら…
- 明度(Brightness。下記の画像のHSL、HSVではLightness、Value。)は縦軸の上へ行くほど白くなり、下へ行くほど黒くなる。
- 色相(Hue)は色相環の回転軸で変化する。
- 彩度(Saturation)は横軸で鮮やかさの度合いが変わる。

例)
.saturate {
filter: saturate(200%);
}
彩度(saturate)を200%(2倍)上げた場合。


明度(brightness)
明度(brightness)とは、「明るさの度合い」のこと。
例)
.brightness {
filter: brightness(200%);
}
明度を200%(2倍)上げた場合。


ぼかし(blur)
例)
.blur {
filter: blur(2px);
}
ぼかし(blur)を2pxかけた場合。


コントラスト(contrast)
例)
.contrast {
filter: contrast(200%);
}
コントラストを(contrast)を200%(2倍)上げた場合。


グレースケール(grayscale)
例)
.grayscale {
filter: grayscale(90%);
}
グレースケールを(grayscale)を90%上げた場合。


透過度(opacity)
例)
.opacity {
filter: opacity(50%);
}
透過度(opacity)を50%(半透明)にした場合。


反転(invert)
例)
.invert {
filter: invert(100%);
}
階調(色の段階、濃淡の度合い)を100%反転(invert)させた場合。


セピア(sepia)
例)
.sepia {
filter: sepia(50%);
}
50%のセピア調にした場合。


ドロップシャドウ(drop-shadow)
drop-shadowとbox-shadow。
drop-shadowはbox-shadowと違い、透明部分があるPNGやSVGの輪郭に合わせてシャドウをつけることができる。
例)
.drop_shadow {
filter: drop-shadow(5px 5px 10px #777);
}
筆でシャシャッと描いた画像の形でトリミングした写真に、ドロップシャドウをかけた場合。
色指定は10進数の値(rgb)でも可。


filterで色調整をするメリット。
CSSだけでfilterを。
色の調整をfilter関数で。
CSSで調整するメリットしては…
- デザインツールを使わずに色の加工ができる。
- ブラウザに組み込まれた状態で調整できるので、修正や調整がしやすい。
- クラスセレクタや子孫セレクタの活用により、画像をまとめて一括指定でき、統一感も出しやすい。
などがある。
関連:CSSブレンドモード。mix-blend-modeの例一覧。乗算やスクリーンを。
filterのジェネレーターや参考サイト。
オンラインのツールやサイト。
オンラインで。
オンラインで利用できるジェネレーターを利用すると、見た目を調整しながらCSSを書き出してくれるので便利。
filterジェネレーター 「Front-end Tools」。
Front-end Tools。
「Front-end Tools」では、デフォルトでサンプル画像が用意されており、右サイドの項目から自分が使いたい画像をアップロードして調整することもできる。
参考: Front-end ToolsCSS filter(フィルター)ジェネレーター
filterの参考サイト。
MDN。
また、Web関連の知の宝庫、MDNのサイトも参考になる。
参考:filter – CSS: カスケーディングスタイルシート | MDN

Photo by Portuguese Gravity
以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
CSS 関連メモ。
- CSSの一部が効かないときは、キャッシュやダークモードが原因かも。
- first-letterが効かないとき。覚えると便利なCSS擬似要素。
- rgb()で透明度も。CSSの新しい色指定と使い方の例。
- CSSでダークモード。prefers-color-schemeの使い方と効かないとき。
- CSSで縦書き。writing-modeの使い方。効かないときは?
- scroll-snap-typeの使い方。CSSでカルーセル。効かないときは?
- CSSのブレイクポイントの書き方。メディアクエリはいくつがおすすめ?
- CSS gapの使い方?Flexboxでレスポンシブ?効かないときは?
- CSSの変数と関数。覚えておくと便利なCSSプログラミング。
- CSS aspect-ratioの使い方。効かないときはどうする?
- text-overflowの使い方。CSSで文字数を制御。効かないときは?
- detailsとsummaryの使い方。HTML&CSS or jQueryアコーディオン。
- CSSブレンドモード。mix-blend-modeの例一覧。乗算やスクリーンを。
- counter-incrementの使い方。CSSで連番。増えない時の対処。コピペOK。
- CSS フォントサイズはどうする? remの基本かつ効果的な使い方。
- line-clampの使い方。CSSで複数行指定。効かないときは?
- CSSの@whenと@else。新しいブレイクポイントの設定方法?
- 縁取り文字はCSSのtext-strokeで可能。(非推奨の時代は終わり。)
- CSS変数の使い方例。:rootを使ってカスタムプロパティを覚える。
- CSSでフェードイン。JS不要、コピペ可。ちょっとリッチな雰囲気を。
- CSS カラーコードで透明度を指定したいとき。(16進数6つ+2つで。)
- CSS max-width レスポンシブ対応のピクセル指定は崩れる原因となる。
- CSSのobject-fitの使い方。トリミングやサイズの実装例。
- backgroundの複数指定が効かない時の確認事項。(CSSアニメーションとの組み合わせ。)
- CSS filterで色変更。色相・彩度・明度? filterプロパティでできること。
- CSS position: stickyの使い方。効かない!ときはここをチェック。

