
Contents - 目次
CSSのmax-widthでのピクセルはレスポンシブ対応ではない。
レスポンシブ対応の際に、max-widthでピクセル指定をしている場面がある。よくあるのがパソコン表示用の「max-width: 1000px;」や「max-width: 1100px;」などの指定だ。
実はスマホ以前の書き方。
実はこれは10年以上前の指定方法で、スマホが普及する以前の、主にデスクトップやノートパソコン用の方法である。当時のブログや参考書などにもよく記載されていた。
古い情報がアップデートされていないのかもしれないが、決して「レスポンシブ対応」ではないので、使用時には気をつけなければいけない。
どうしてmax-widthのピクセル指定がいけないのか?
15inch前後のノートパソコンで、ユーザーがブラウザを「常に最大サイズ」にしているのであれば特に問題ないだろう。ただし、ブラウザを縮小したり、タブレットで見たりすると途端にレイアウトが崩れる。
27inchのモニターでも、ブラウザは基本的に全画面では見ないだろう。他のツールなどと画面を分割している方が普通だ。例えば半分にして使っていれば、ブラウザの横幅は13.5inchとなる。その場合でももちろん、レイアウト崩れが起きやすい。
デバイスは増え続けている。
前述の通り、横幅1000px前後というのは10年以上も前のノートパソコン全盛期に流行ったサイズ指定なので、いまの多種多様なモニターサイズを想定しているものではない。
様々なサイズのスマホが全盛となり、様々なサイズのタブレットやノートパソコンも存在し、それぞれの解像度やアスペクト比も多様にある時代に、安易にmax-widthでピクセル指定をするのはリスキーでしかない。
デバイスごとに対応しようと頑張っても、結局は無駄にブレイクポイントが増えてしまう。
今年主流のモニターサイズを調べても、来年発売のデバイスには対応できない。

レスポンシブデザインは、どうすれば良いのか?
レスポンシブデザインというのはその名の通り、デバイスサイズに「反応したデザイン」であり、決して「固定されたデザイン」ではない。
なので、固定される「ピクセル」ではなく、可変となる「パーセント」を使えば対応できる。
パーセント指定で設計する。
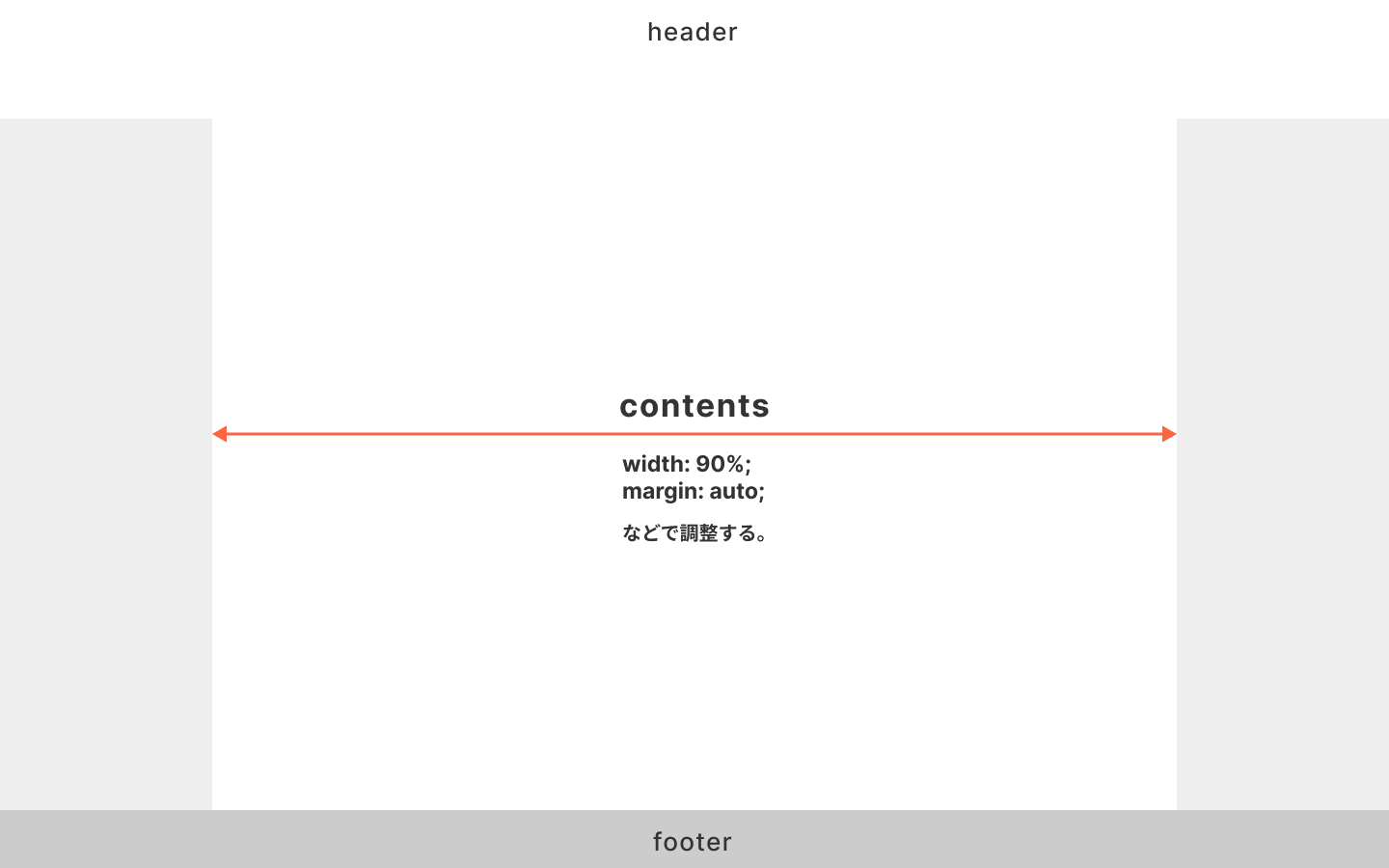
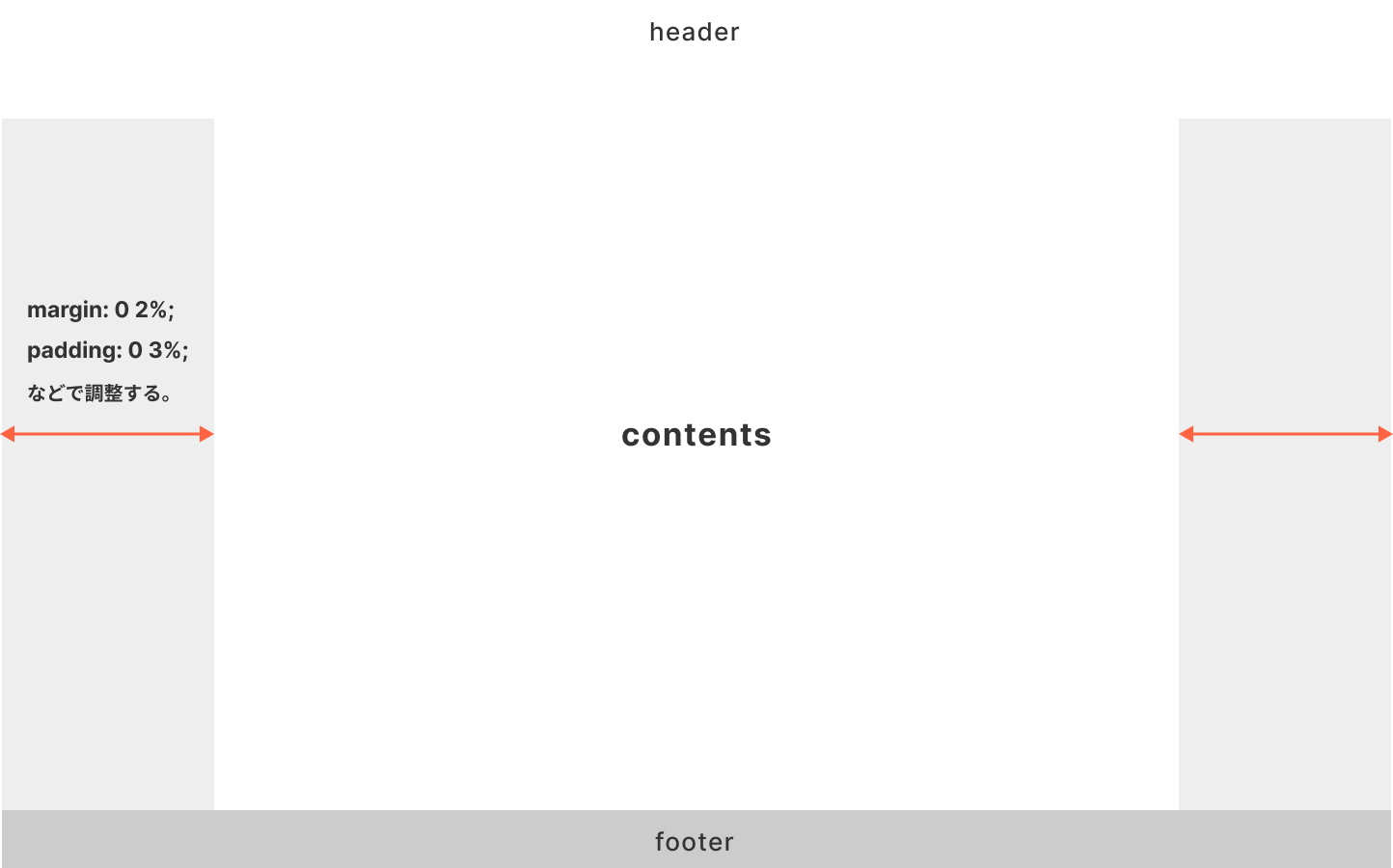
パソコンでの表示の際に、コンテンツを真ん中に置き、ある程度左右に余白を付けたい場合は、コンテンツのwidthの指定をパーセントにしたり、左右のmarginやpaddingをパーセントで設定すると良い。
Webのレイアウトを組む際は、固定のピクセル(px)ではなく、可変のパーセント(%)の方が多様なデバイスへの対応力がある。
vwでも良いかもしれないが、%の方が一般的にわかりやすい単位だろう。emやremだと文字サイズのイメージが強く、逆にわかりにくくなる。
レスポンシブデザインの対策例。
- max-width: 1000px;などは基本的に使用しない。(デバイスやブラウザの幅に応じて可変しないので、表示崩れが起きる。)
- widthや、左右のmargin、paddingをパーセントで指定する。(デバイスやブラウザの幅に応じて可変するので、表示崩れが起きない。)
例)

例)

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
CSS 関連メモ。
- CSSの一部が効かないときは、キャッシュやダークモードが原因かも。
- first-letterが効かないとき。覚えると便利なCSS擬似要素。
- rgb()で透明度も。CSSの新しい色指定と使い方の例。
- CSSでダークモード。prefers-color-schemeの使い方と効かないとき。
- CSSで縦書き。writing-modeの使い方。効かないときは?
- scroll-snap-typeの使い方。CSSでカルーセル。効かないときは?
- CSSのブレイクポイントの書き方。メディアクエリはいくつがおすすめ?
- CSS gapの使い方?Flexboxでレスポンシブ?効かないときは?
- CSSの変数と関数。覚えておくと便利なCSSプログラミング。
- CSS aspect-ratioの使い方。効かないときはどうする?
- text-overflowの使い方。CSSで文字数を制御。効かないときは?
- detailsとsummaryの使い方。HTML&CSS or jQueryアコーディオン。
- CSSブレンドモード。mix-blend-modeの例一覧。乗算やスクリーンを。
- counter-incrementの使い方。CSSで連番。増えない時の対処。コピペOK。
- CSS フォントサイズはどうする? remの基本かつ効果的な使い方。
- line-clampの使い方。CSSで複数行指定。効かないときは?
- CSSの@whenと@else。新しいブレイクポイントの設定方法?
- 縁取り文字はCSSのtext-strokeで可能。(非推奨の時代は終わり。)
- CSS変数の使い方例。:rootを使ってカスタムプロパティを覚える。
- CSSでフェードイン。JS不要、コピペ可。ちょっとリッチな雰囲気を。
- CSS カラーコードで透明度を指定したいとき。(16進数6つ+2つで。)
- CSS max-width レスポンシブ対応のピクセル指定は崩れる原因となる。
- CSSのobject-fitの使い方。トリミングやサイズの実装例。
- backgroundの複数指定が効かない時の確認事項。(CSSアニメーションとの組み合わせ。)
- CSS filterで色変更。色相・彩度・明度? filterプロパティでできること。
- CSS position: stickyの使い方。効かない!ときはここをチェック。

