
Contents - 目次
CSSブレイクポイント、メディアクエリの最小値は?
Webサイトのブレイクポイントの決め方はどうするべきか。
ブレイクポイントの意味との決め方。320pxも現存している。
Webデザイナーやコーダーを悩ます、ブレイクポイントの決め方。
Googleアナリティクスを調べていると、320pxからのアクセスは意外と多く、ユーザビリティ的に無視できない。
320px以下へのレスポンシブデザイン。
スマホの元祖である、初代iPhoneの横幅は320pxだった。それが基準となっているのか、想像以上に320pxからのアクセスがある。
つまり、ユーザーへ配慮したレスポンシブ対応のためには、320pxでのデザインが求められる
400px以上へのレスポンシブデザイン。
また、375pxがブレイクポイントの最小の目安となった時期もあったが、その後に412pxや414pxのデバイスが登場した。
なのでいまでは、ブレイクポイントの最小値を375pxにはしづらい。
以下のようなメディアクエリの指定で、ブレイクポイントを375pxから始める書き方は、現在ではユーザビリティ的に好ましいとは言えなくなっている。
CSS
@charset "UTF-8";
@media (min-width: 375px){
.content {
width: 100%;
}
}
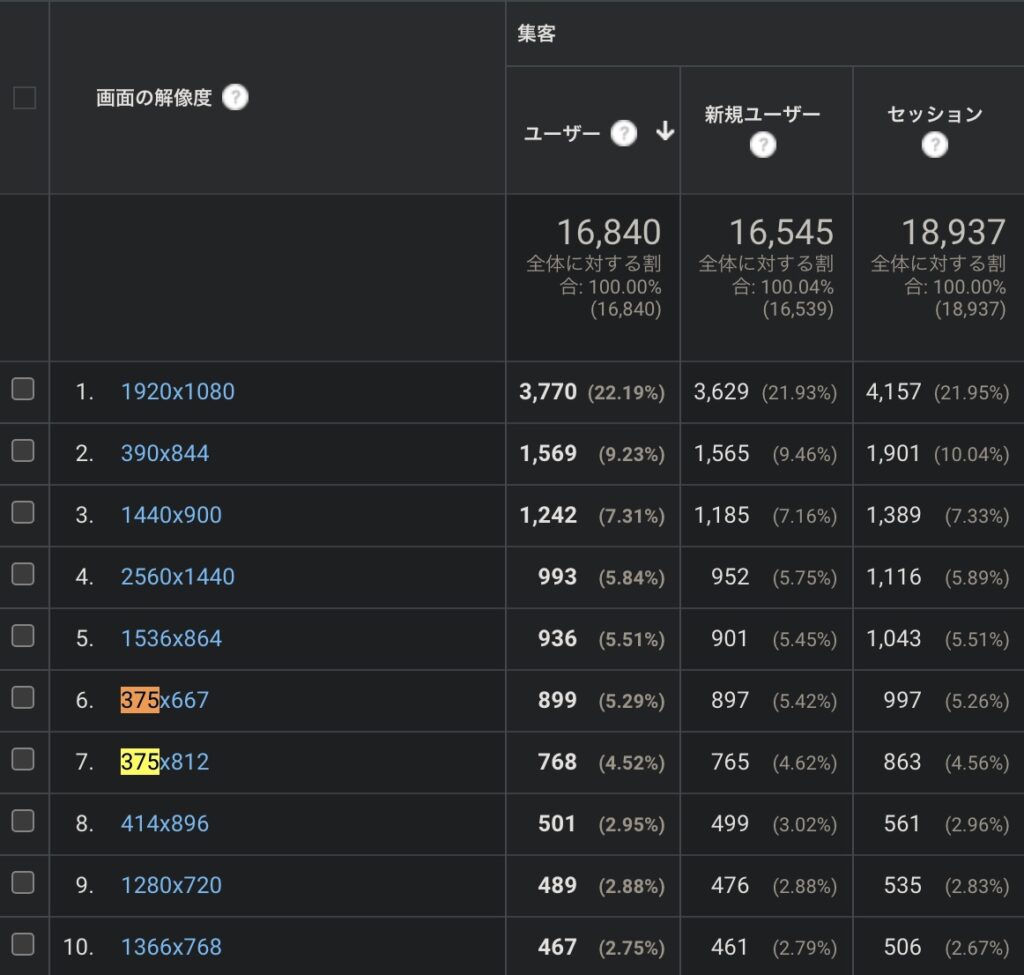
解像度の例1
@media (min-width: 375px){}ではカバーできないユーザー層。
デバイスの普及に伴う解像度の多様化は悩ましい。
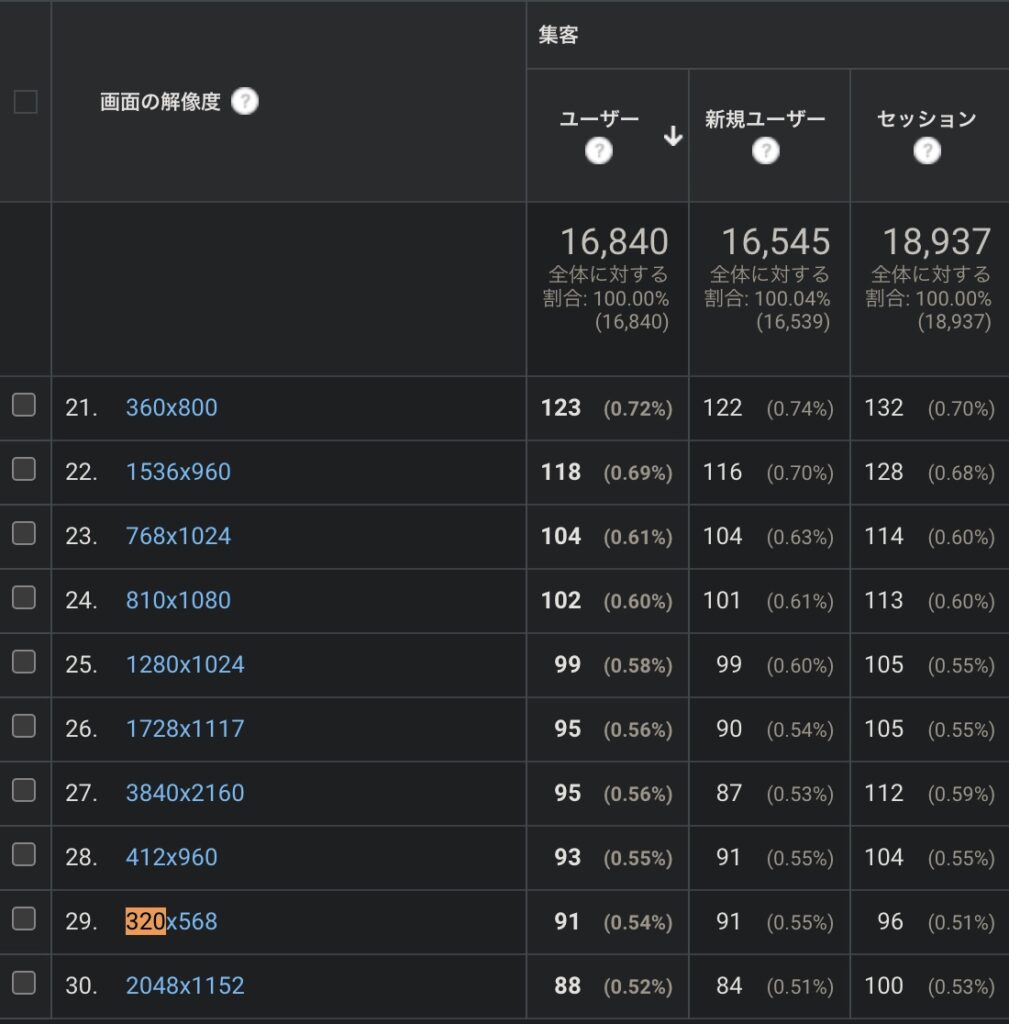
例えば2023年7月に、月間約15,000ユーザーのサイトで、30位以内に横幅320pxの解像度が90ユーザーほど計測されていた。

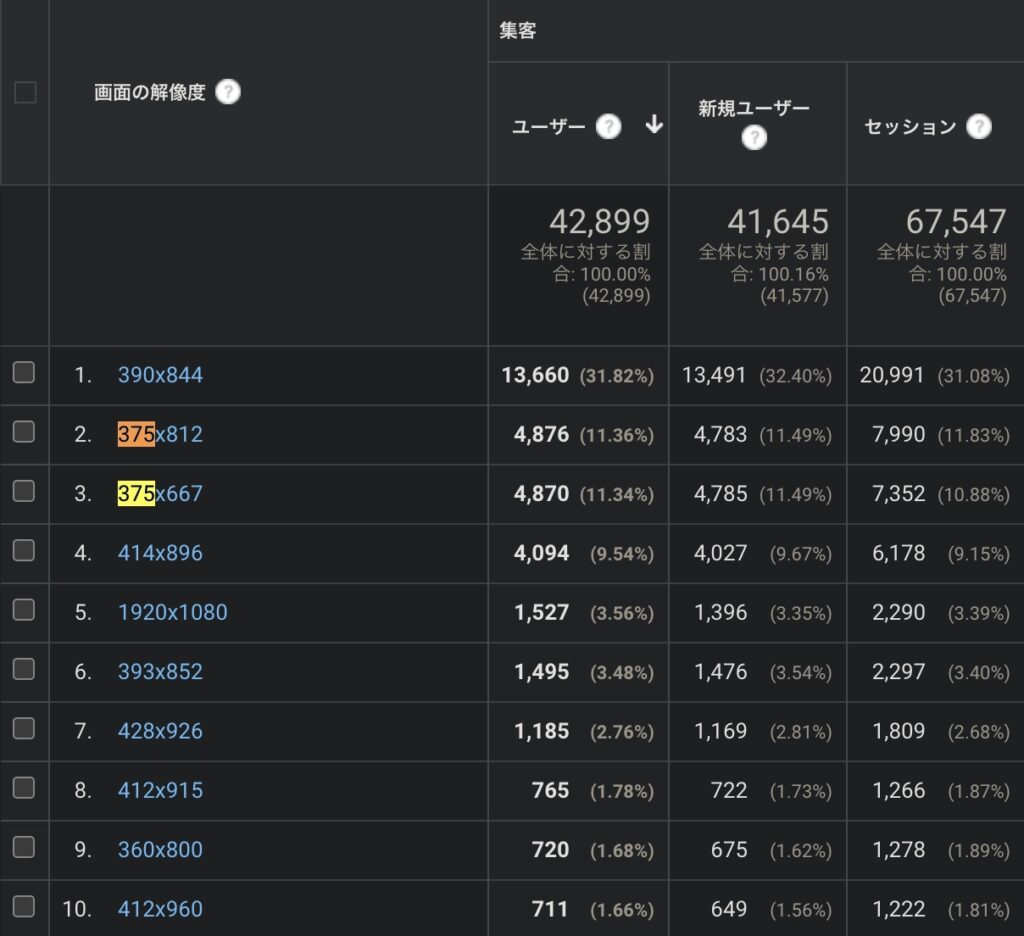
解像度の例2
@media (min-width: 375px){}ではカバーできないユーザー層。
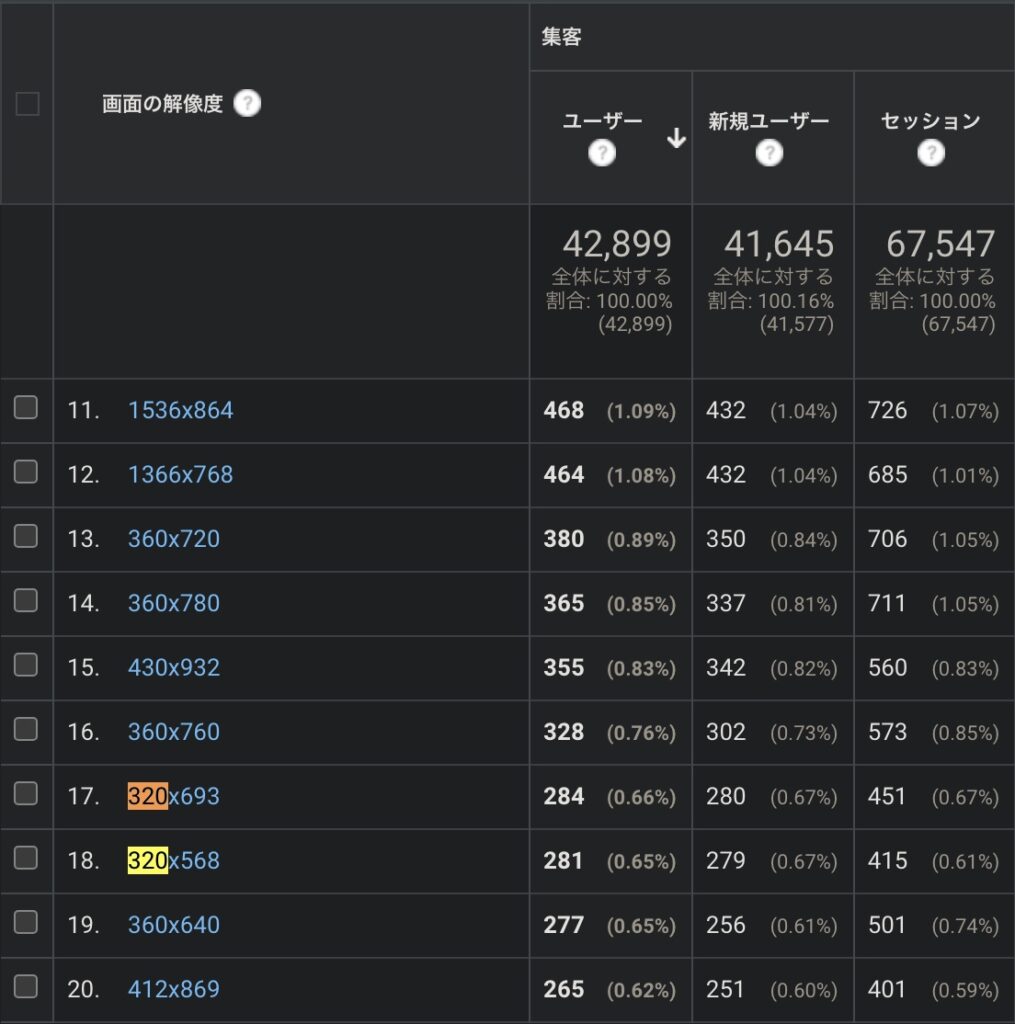
上記とは異業種の、月間約40,000ユーザーのサイトでも、20位以内に約560ユーザーのアクセスがある。

解像度の例3
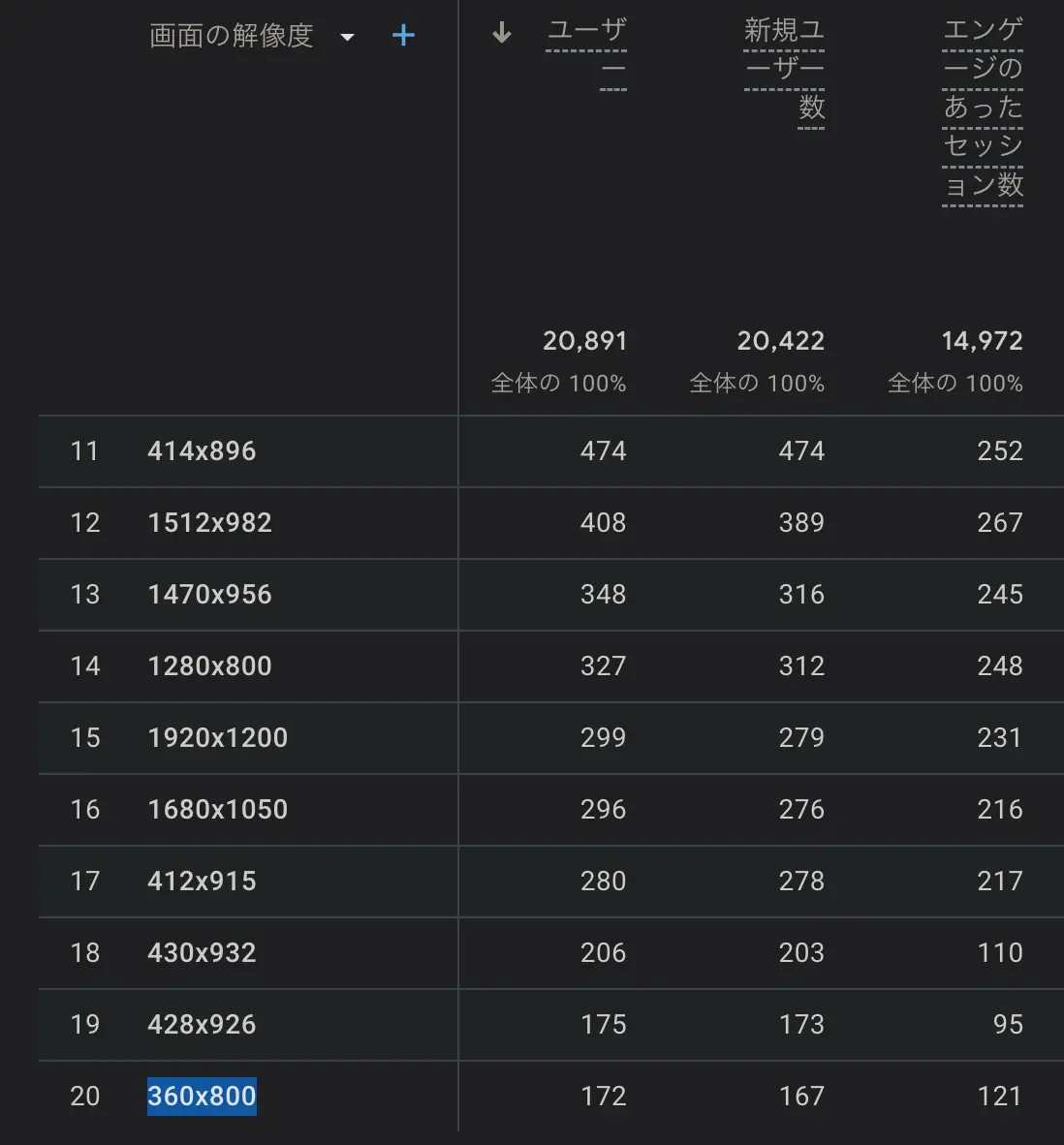
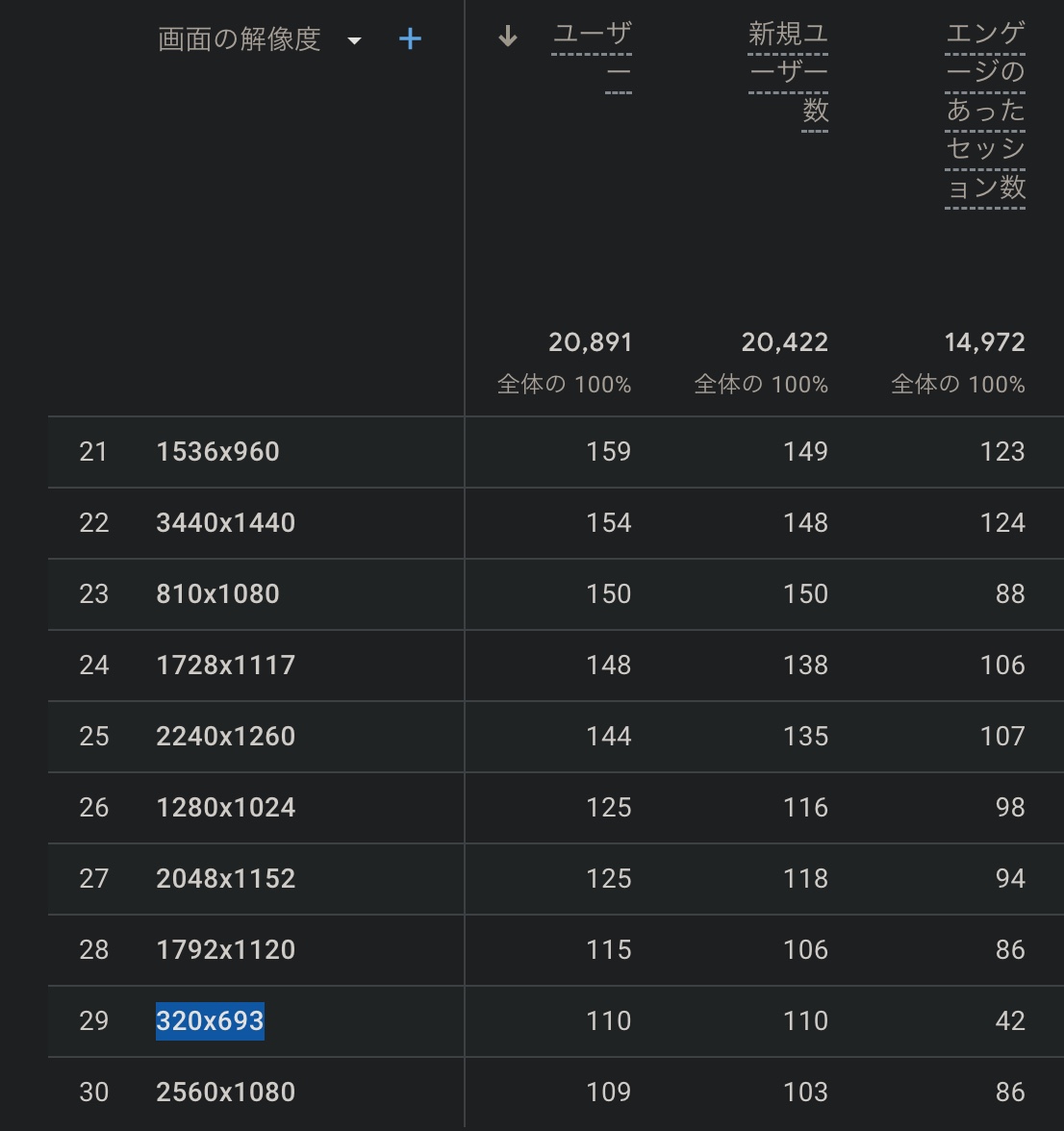
2024年6月時点でも、30位以内に360px以下が約280ユーザーほど。
月間約25,000ユーザーのサイトの例。このサイトはスマホよりもパソコンの方がアクセスが多いジャンルだが、やはり360px以下のデバイスは普通に使用されている。
これらの場合、@media (min-width: 375px){}というメディアクエリの書き方では表示崩れの原因となってしまう。


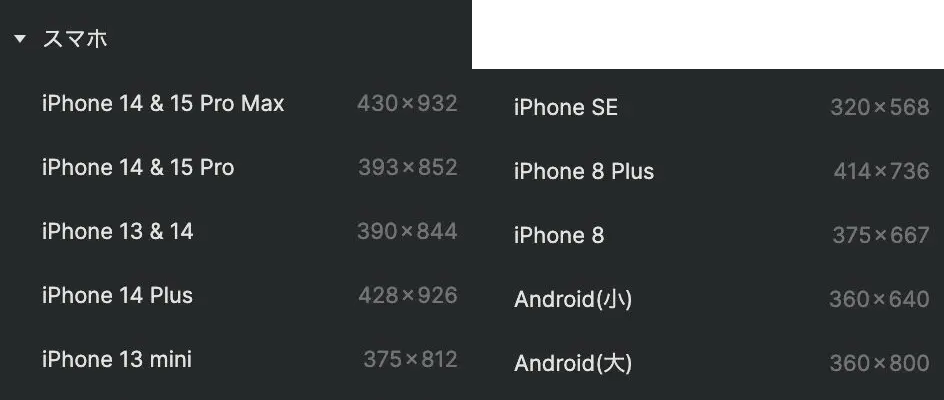
Figmaのフレームプリセットの例。
Androidスマホでは360pxのデバイスもあり、iPhone SEの320pxのサイズも、2024年6月時点でのFigmaのフレームプリセットに用意されている。


ブレイクポイントの決め方を悩ますサイズと推定。
なぜ320pxが?
320pxのデバイスといえは、iPhone SEの第一世代も該当するが、さすがにレアケースだろう。
320pxユーザーの推定。
推定としては、iPhone 8、iPhone SE 第2世代、iPhone 12〜iPhone 13、iPhone 12 pro 〜 iPhone 14シリーズの一部で「拡大(Zoom)」機能を使っているユーザーが一定数いると考えられる。
参考:iPhone 14-15の解像度と、画像サイズ、CSSのピクセル設定をどうするか?
拡大(Zoom)機能とは?
iPhoneの画面を三本指でダブルタップ、トリプルタップすると、画面が拡大する機能。
メディアクエリのブレイクポイントをどうするか?
320pxや360px、375pxのデバイスへの対応。
モバイルファーストとユーザーファースト。
iPhone 8〜iPhone 13 mini、iPhone SEシリーズの一部、iPhone 14シリーズの一部(「拡大(Zoom)」機能含め)は375pxとなっている。
解像度の例4

解像度の例5


メディアクエリでのブレイクポイントの指定例。
レスポンシブデザインは、モバイルファーストで書く。
基本はモバイルファースト。
メディアクエリはモバイルファーストで書いた方が良い。パソコン向けから書いてしまうと、CSSの読み込み量が多くなり、結果的にスマホサイトの表示が遅くなってしまう。
一般的なサイトの場合、アクセス数自体もパソコンよりもスマホ(モバイル)の方が多い。
モバイルファーストについては、Googleも推奨し続けている。
ブレイクポイントの書き方の具体例。
CSSのブレイクポイントの例。
以下のような記述であれば、320pxや360px、375pxという記述をする必要がない。
例1と例2の399pxや599px以下、例3と例4の567pxや666px以下の場合は、自動的に画面幅に合わせたレイアウト(width: 100%;)となる。
例1)
ポートレートとランドスケープを切り分けず、キリが良い数字にしたい場合。
@charset "UTF-8";
/*399px以下の記述。*/
.content {
width: 100%;
padding: 1%;
}
/*400px以上の記述。*/
@media (min-width: 400px){
.content {
padding: 2%;
}
}
/*1000px以上の記述。*/
@media (min-width: 1000px){
.content {
padding: 3%;
}
}
例2)
ポートレートとランドスケープを切り分けず、キリが良い数字にしたい場合。
@charset "UTF-8";
/*599px以下の記述。*/
.content {
width: 100%;
padding: 10px;
}
/*600px以上の記述。*/
@media (min-width: 600px){
.content {
padding: 15px;
}
}
/*1000px以上の記述。*/
@media (min-width: 1000px){
.content {
padding: 20px;
}
}
例3)
ポートレートとランドスケープを切り分け、iPhone 8やiPhone SE2も視野に入れる場合。
@charset "UTF-8";
/*666px以下の記述。*/
.content {
width: 100%;
padding: 1%;
}
/*667px以上の記述。*/
@media (min-width: 667px){
.content {
padding: 2%;
}
}
/*1024px以上の記述。*/
@media (min-width: 1024px){
.content {
padding: 3%;
}
}
例4)
ポートレートとランドスケープを切り分け、幅広いデバイスを視野に入れる場合。
@charset "UTF-8";
/*567px以下の記述。*/
.content {
width: 100%;
padding: 10px;
}
/*568px以上の記述。*/
@media (min-width: 568px){
.content {
padding: 15px;
}
}
/*1024px以上の記述。*/
@media (min-width: 1024px){
.content {
padding: 20px;
}
}
ブレイクポイントのひとまずの結論。
- 320pxを基準にしたブレイクポイントの書き方はほとんど意味がない。
- 375px、414pxなどの数値も、新しいデバイスが発売されるたびに変わるので、レスポンシブデザインの明確な答えにはならない。
- 余白用のpaddingやmarginは、パーセントでの指定か、小さくキリがよいピクセルで指定した方がおすすめ。幅広いデバイスをカバーできメンテナンスの手間も抑えられる。
デジタル庁のブレイクポイント。
デジタル庁のデザインシステム。
デジタル庁が公開しているデザインシステムでは、ブレイクポイントは以下のようになっている。
モバイルはポートレートとランドスケープで切り替えない仕様。
デスクトップの幅は16:9のワイド画面やスマホが普及する前、レスポンシブデザインの前によく使われていた960px(961px)が基準。
幅の狭いパソコンも視野に入れる場合は、1000pxや1024pxよりも960pxの方が良いかもしれない。
- モバイル:0〜520px
- タブレット:521px〜960px
- デスクトップ:961px〜
引用元サイト:Design System 1.3.3 – Figma
例5)
デジタル庁のデザインシステムの場合。(要素やクラス名、プロパティや値は仮のもの。)
@charset "UTF-8";
/*520px以下の記述。(モバイル)*/
.content {
width: 100%;
padding: 1%;
}
/*521px〜960pxの記述。(タブレット)*/
@media (min-width: 521px){
.content {
padding: 1.5%;
}
}
/*961px以上の記述。(デスクトップ)*/
@media (min-width: 961px){
.content {
padding: 2%;
}
}
補足。
ユーザーファースト。
ユーザーファーストを考慮しつつ、サイトの特性や職場環境、クライアントの要望、ターゲットとするスマホやタブレットのサイズに合わせて調整すると良い。
max-width。
「max-width: 1000px;」などはレイアウト崩れの原因となるので使わない方が無難。
参考:CSS max-width レスポンシブ対応のピクセル指定は崩れる原因となる。
メディアクエリ。
メディアクエリは現在はもう「@media screen and〜」と書かなくても、「@media〜」だけで大丈夫。
iPhoneの拡大(Zoom)機能。
引用元:How To Use Display Zoom iPhone 13 by TomsTechReviews

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
CSS 関連メモ。
- CSSの一部が効かないときは、キャッシュやダークモードが原因かも。
- first-letterが効かないとき。覚えると便利なCSS擬似要素。
- rgb()で透明度も。CSSの新しい色指定と使い方の例。
- CSSでダークモード。prefers-color-schemeの使い方と効かないとき。
- CSSで縦書き。writing-modeの使い方。効かないときは?
- scroll-snap-typeの使い方。CSSでカルーセル。効かないときは?
- CSSのブレイクポイントの書き方。メディアクエリはいくつがおすすめ?
- CSS gapの使い方?Flexboxでレスポンシブ?効かないときは?
- CSSの変数と関数。覚えておくと便利なCSSプログラミング。
- CSS aspect-ratioの使い方。効かないときはどうする?
- text-overflowの使い方。CSSで文字数を制御。効かないときは?
- detailsとsummaryの使い方。HTML&CSS or jQueryアコーディオン。
- CSSブレンドモード。mix-blend-modeの例一覧。乗算やスクリーンを。
- counter-incrementの使い方。CSSで連番。増えない時の対処。コピペOK。
- CSS フォントサイズはどうする? remの基本かつ効果的な使い方。
- line-clampの使い方。CSSで複数行指定。効かないときは?
- CSSの@whenと@else。新しいブレイクポイントの設定方法?
- 縁取り文字はCSSのtext-strokeで可能。(非推奨の時代は終わり。)
- CSS変数の使い方例。:rootを使ってカスタムプロパティを覚える。
- CSSでフェードイン。JS不要、コピペ可。ちょっとリッチな雰囲気を。
- CSS カラーコードで透明度を指定したいとき。(16進数6つ+2つで。)
- CSS max-width レスポンシブ対応のピクセル指定は崩れる原因となる。
- CSSのobject-fitの使い方。トリミングやサイズの実装例。
- backgroundの複数指定が効かない時の確認事項。(CSSアニメーションとの組み合わせ。)
- CSS filterで色変更。色相・彩度・明度? filterプロパティでできること。
- CSS position: stickyの使い方。効かない!ときはここをチェック。

