
CSSのobject-fitプロパティでできること。 object-fitでのトリミングが便利。 imgやvideoのサイズをCSSで指定したい時、object-fitプロパティが使える。 要素のボックス内で画像や動画の配置指定ができるので、サイト内に並べる際に、見た目や動きの統一化がしやすい。 object-fitの種類。 object-fit ...

Memos

CSSのobject-fitプロパティでできること。 object-fitでのトリミングが便利。 imgやvideoのサイズをCSSで指定したい時、object-fitプロパティが使える。 要素のボックス内で画像や動画の配置指定ができるので、サイト内に並べる際に、見た目や動きの統一化がしやすい。 object-fitの種類。 object-fit ...

CSS & JSによるマーカー。 サイトにちょっとしたアクセントが欲しいとき、使い回しが効くマーカーがあると便利だ。 汎用性があるのでスニペットとして使える。 グラデーション付きの、動きのあるマーカー。 ざっくりと、3ステップでOK。 CSSで、マーカーの見た目と動きを作成。(class名「highlight」) JavaScriptで、スクロー...

CSSで背景画像を複数指定したい。 backgroundプロパティで可能なはずだが... CSS3以降からは背景画像の複数指定が可能となっている。ところが、時々うまく表示されないことがある。 例えば、下記のような書き方では、Chromeでは普通に2つ表示されるが、Safariでは1つの画像しか表示されない。 デザイン的にシンメトリーにしたいのに、片方が表示さ...

ダークモードでパソコンやスマホを。Dark Readerのインストール手順。 Dark Readerのダークモードについて。 ダークモードの活用で。 パソコンやスマホで長時間ブラウザを見ているときに、目の負担を軽減する「Dark Reader」を使ってダークモードにすると楽になる。 以前はダークモードがなかったので、個人的にも目を悪くした原因となってしまった。 ...

Figmaがダークモードに対応。 無料プランでも使えるデザインツール「Figma」がついにダークモードに対応。 以前からブラウザ版では拡張機能の「Dark Reader」で対応できていたが、インストール版でもダークモードでデザインができるようになった。 ※後日追記) (※ブラウザ版も同じ手順でダークモードに切り替え可能になりました。) (※バージョ...

そもそも独学で可能なのか? 年齢による見極めが重要。 Webデザインを独学で学ぶことは可能だ。ただし、自分の年齢は考慮すべきである。 大前提として、ここの見極めをしなければならない。家族を養う立ち位置にいる人ならば、最重要の確認事項だ。 一部で溢れているような甘い情報に振り回されては危険なのだ。 中途採用のWebデザイナー、コーダーたち...

マズローの欲求5段階説と、「志を高く持とう」や「意識高い系」。 実社会でもSNSでも制作の現場でも、「志を高く持とう」とか「意識高い系」とか、重いのか軽いのかどっちかよくわからない用途で言葉が使われていたりする。 こうして活字で見比べると、前者の意味は重くも清くも、また後者はただの揶揄だったりもする。 栄養補給、体力回復には、お金と家、部屋が必要。 しっかり飯を食え...

ざっくりと言うなら、肖像権とは写真に写っている人の権利。 例えば写真に写った人の場合。 何気なく撮った写真の背景などに顔が特定できる第三者が映り込んでいたという場合がある。 その写真をネット上に公開する際は、その第三者の方が一般人でも許可を得なければならない。 また、著名人などの写真がネット上にあったからといって、その写真を無断で使用することもできな...

WebMとWebP。 WebPはすでに対応済み。 名前が似ているように、Googleが開発したファイル形式。 WebMは、動画のファイル形式。拡張子は「.webp」。 WebPは、画像のファイル形式。拡張子は「.webm」。 WebMはまだ対応途中。 AppleとGoogleと。 スマホは事実上、AppleのiOSかGoogle...

CSS filterプロパティでできること。 CSSのfilterの種類。 filterプロパティについて。 filterプロパティの関数は代表的なもので10種類ほど。以前はPhotoshopなどで行っていたWebサイト用の画像加工が、結構CSSだけでカバーできるようになった。 filterプロパティの例。 (※下記に実装例あり。) filter: ...

スマホを落とした時のリスク。 スマホの画面が割れる。 スマホの画面は液晶や有機ELが採用されているが、表面はあくまでもガラスであることが多い。なので当然、硬い地面に落としたら割れてしまう。 一旦割れてしまうと自分では修理できないので、業者に修理に出すか、もしタッチパネルが無事であればそのまま使ったりする。しかし修理代はバカにならないし、割れたまま使うのは見た目が気...

WordPressで動画を埋め込みたい。 WordPressで動画再生。 WordPressショートコードの[ video ]〜[ /video ]。 WordPressの投稿で、mp4などの動画を埋め込みたい場合がある。上の猫の動画のように。 ところが、WordPress投稿画面の「メディアを追加」から動画を追加しようとすると[ video ]〜[...

脳のエネルギーは、酸素とブドウ糖。 身体が疲れているときや、汗をかいたとき。 スポーツや肉体労働時、また夏場では汗を書くことが多いので、よく「水分と塩分補給をしましょう。」と言われる。そして水やお茶、スポーツドリンクなどで補給をする。 ただし、忘れてはならないのは、「糖分」、特に「ブドウ糖」だ。 ブドウ糖(グルコース)はスポーツドリンク、ポカリスエットやアク...

iPhoneの画面解像度と「拡大表示」モード。 アナリティクスで画面の解像度をチェックしていると、ちらほらと320x693や320x568という数字があることに気がつく。横幅320pxというと初代iPhoneの解像度だ。不思議に思い確認したところ、どうやらiPhone8以降の「拡大表示」モードのようだ。 ブレイクポイントはどうするか? 「拡大表示」の機能はiPho...

井川というと江川?と聞き返された。 江川卓さんの影響の元で。 むかし、初対面の人へ自分の名前を名乗る時や電話で名前を伝える時などに、「井川です」と言うと、「江川さん?」と聞き返されることが度々あった。もしかしたらこれは、自分に限ったことでなく、全国の井川さんも同じような経験をしていたかもしれない。 当時は子どもだったのでその理由がまだよくわかっていなかったが、「井...

iPhoneには下取りプログラムがある。 docomoでもauでもSoftBankでも楽天モバイルでも。 お使いのiPhoneは下取りに出すことができる。メーカーのAppleでも、携帯キャリアのdocomoでもauでもSoftBankでも楽天モバイルでも、下取りのプログラムがある。 傷がついている場合や機種が古い場合は、たとえ正常に動いていても下取り額がかなり下が...

スライダーのカスタムを頑張れば頑張るほど、動きがカクカクする。 jQueryの読み込みの場所。 bodyの閉じタグ前じゃなくてもいい。 スライダーをカスタマイズして作り込んでいると、動きが不自然となり、スムーズに切り替わらないことがある。 そんなときは、jQueryの読み込み位置を、head内に入れて試してみると良いかもしれない。 jQuery本体はhead内...

職業訓練校の場合。 ここ数年度々聞かれることがあり、ネットや上でもリアルの場でも不確かな情報が散見しているので(もちろん良い情報もあるが。)、元職業訓練校講師として、ちょっとまとめてみました。 偉そうにする意図はありませんが、もし参考になれば。 職業訓練校のメリット。 ハローワーク経由となるので、求職者支援として厚生労働省からの公的な支援がある。毎月10...

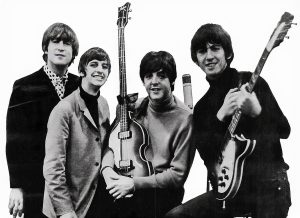
60年代のムーブメント。 アメリカとイギリスの若者たちから。 英語で歌うシンガーソングライター。 アメリカとイギリスは「超」有名バンドが多い。 ロック音楽が生まれたのはアメリカの黒人層からだと思うが、それらをテレビで観たりラジオで聴いていただろうイギリスの少年たちは、自分たちでバンドを組み、自分たちで演奏して歌うようになっていた。 さらには、自分たちで作詞作曲...

投稿とカスタム投稿タイプで条件分岐。 投稿のis_single()と、カスタム投稿タイプのis_archive()。 is_archive()ではパラメータを指定できない。 is_archive()の仕様。 WordPressでテーマを作っているとき、デザインを分けるためなどで、デフォルトの「投稿」と「カスタム投稿タイプ」を条件分岐したいときがある。 ...