
Chromeのデベロッパーツールで404エラー?
Contents - 目次
パスにもファイルにも問題ないのに404エラー?
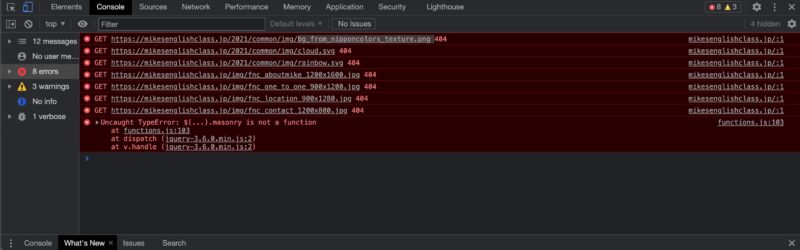
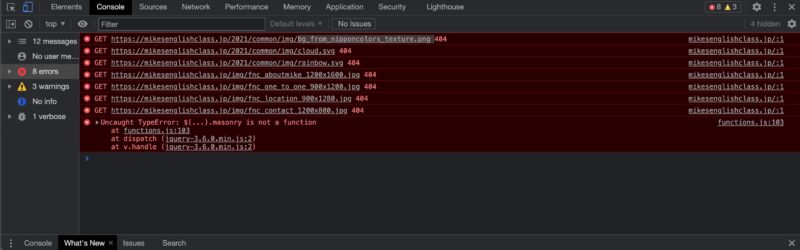
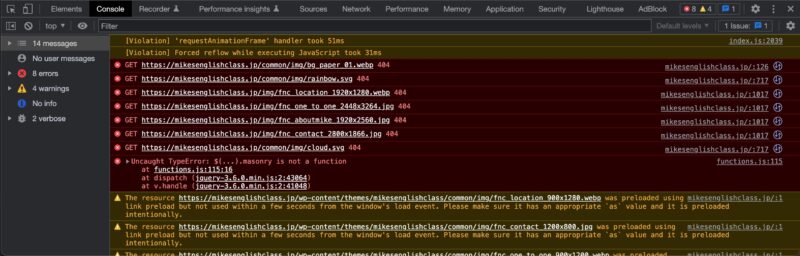
デベロッパーツールのコンソールに不明なパスによるエラー。

前々から気にはなっていたが、作業時間を取られてしまうので無視していた、Chromeのデベロッパーツールのコンソールに出ていたエラー。
ありえない404、かつSEOにも表示にも関係のない画像ファイルに対するものなので放っておいた。一応パスを確認したが問題はなく、当然その場所にファイルは存在している。その証拠として、ページには普通に表示されているのだ。
デベロッパーツールの検証。
気になるので、とにかく原因を調べる。
以下、検証結果です。↓
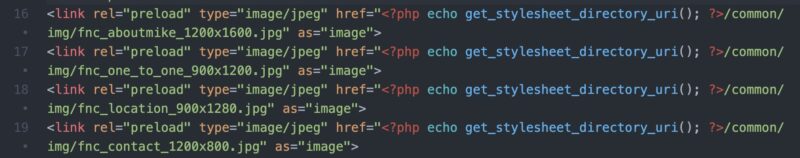
・HTMLのパスには問題はない。

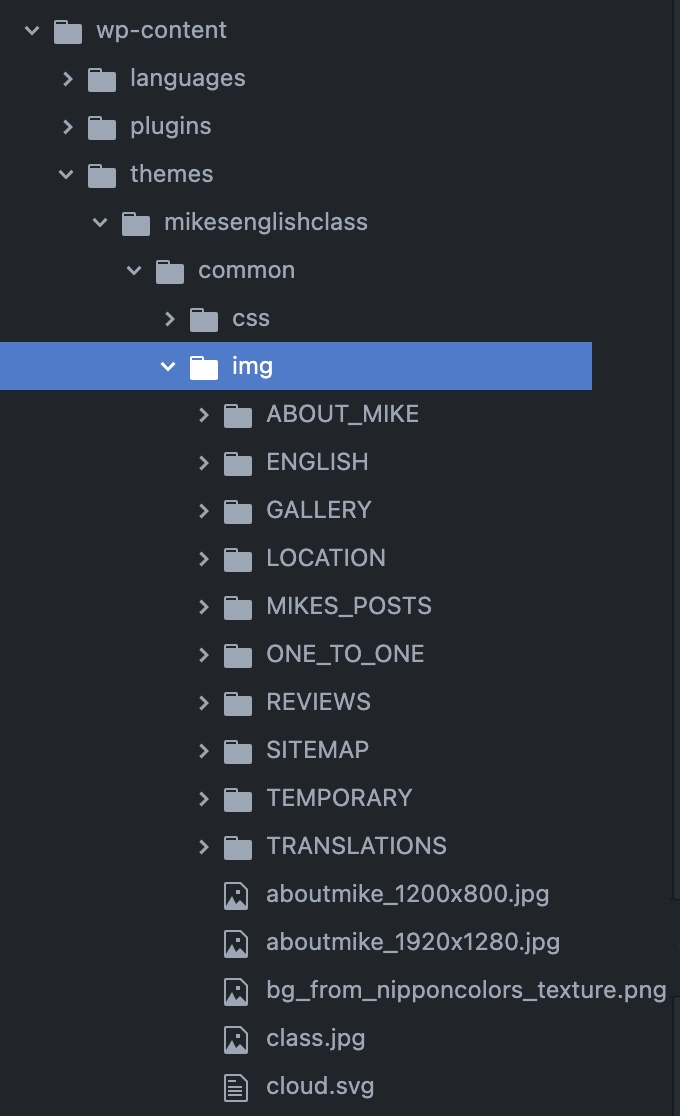
・サーバーのディレクトリにも間違いなく画像ファイルはある。

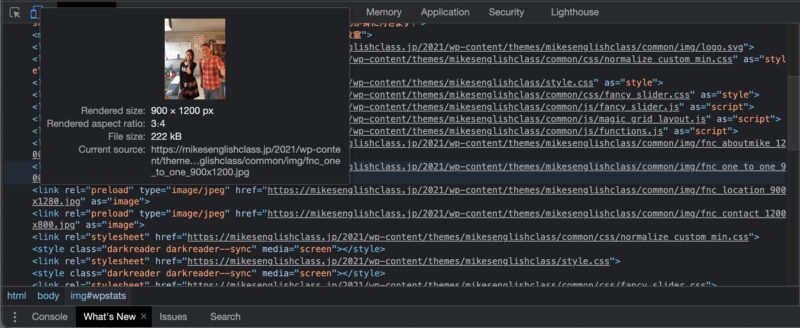
・Chromeで(デベロッパツールではなく)ページソースから見ると問題なし。

一体なにがどうなっているのか?
最近あまりにも多く画像に関する不可解な現象が出ていたので、腰を入れて原因を調べてみた。自分のミスなのか、使用ツールやサーバーの問題なのか。そこが分からないと、次の仕事に進むことができないのだ。
検索してみたが、ネット上ですぐには情報が見つからなかったので、原因切り分けのため、自己検証してみた。その結果は、、、
デベロッパーツールとテンプレートタグ。
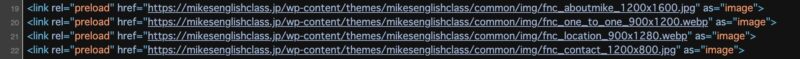
どうやら、Chromeのデベロッパーツールの仕様が原因だ。画像スライド用のJavaScriptのコードを利用していて、かつWordPressのテンプレートタグである「get_template_directory_uri()」を使用している画像のパスを認識できていない様子なのだ。

※「link rel=”preload”〜」はページの読み込みを少しでも速く、という記述。今回の件とは無関係。
CSSの相対パス。
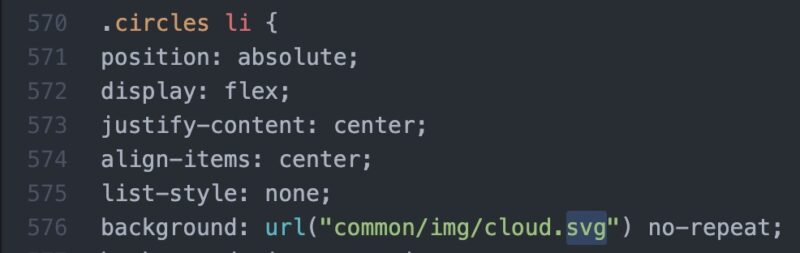
そして、cssファイルの相対パスも認識できていない模様。


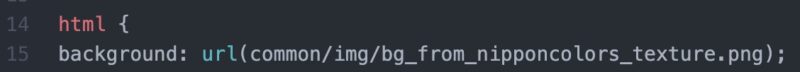
こちらはJavaScriptは関連しておらず、単なる背景画像(backgroundプロパティの一括指定)。
※スタンダードなstyle.cssで指定している画像パス(background: url(common/img/bg_from_nipponcolors_texture.png)が認識されていない。
JS + WPテンプレートタグと、CSSファイルの相対パス。
パスが認識されていないことが原因としか。
JavaScriptはもしかするとコードのバグ的問題なのかもしれないが、WPの「get_template_directory_uri()」や「cssの相対パス」は別に目新しいものではないし、むしろ何年も前から推奨されている単純な書き方だ。IEでのエラーならまだわかるが、それがまさかChromeで起こるのは意外だった。
YouTubeの埋め込みコードでもエラー。
念の為以前制作した他のサイトでも確認してみたが、YouTubeの埋め込みコードでも同様に404エラーが出ていた。今回はFirefoxやSafariでは検証していないが、ChromeはGoogle製で、YouTubeはずっと前にGoogle社に買収されているはずなので正直驚いた。
JavaScriptが絡むといまだにエラーが多い。

ちなみにYouTubeの埋め込みコードは、GoogleのPageSpeed Insightsで確認すると、ものすごい数のエラーが出る。その上スマホが普及した現在は動画再生の際の使用ギガ数などの問題もあるのか、あまり推奨されていないような雰囲気だ。「target=”_blank”」も問題視されているようだが、サイトのトップページにあるYouTubeは例外として、別タブで開くようにした方が無難なのだろう。
結論。
今回の件は、もしかしたら記述を絶対パスに変えると解決されそうではある。ただしそれではWordPressのテンプレートタグの意味がなくなってしまうし、cssファイルに絶対パスを指定するというのもちょっと納得がいかない。サイト制作者としては普通そう思うだろう。
クライアントさんによってはエラー表示を気にしそうなのが難点だが、とりあえずSEO的には問題なさそうなので、このままにしようと思う。実際、W3Cのバリデーターでも問題はなく、ブラウザでの表示も普通にされており、検索結果でも上位にいるのだから。
後日追記。
1年ほど経過したが、SEOの結果としても全く問題はない。地域名 + ビッグキーワード(かつ複数)で、常に1ページ目(大体5〜6位前後)にいる。(MEOでは1位。)
以下、1年前と現在の比較として。
1年前:

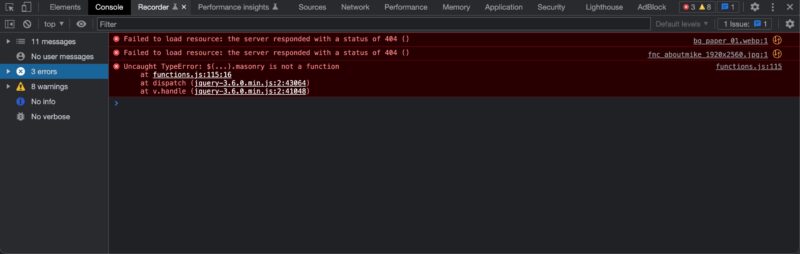
現在:


・エラーの数が減ることもある。(すべてサイトが読み込まれた最初の表示段階のスクショ。)
1年前:

現在:

・ページソースから見るとパスなどは問題なし。(スライダーの画像は一部WebPへ差し替えている。画像数は4枚で変わらず。)
再度、結論。
やはり、ブラウザ表示にもSEOにも問題がなかった。なのでこのエラーに関しては特別に対処する必要性は低いと思われる。
以上、ご参考になれば。

※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

