
Contents - 目次
@whenと@elseは普及するだろうか?
CSSのブレイクポイントの新しい書き方なのか、「@when」と「@else」を使用したif文のような条件分岐が草案となっている。
W3Cのサイトにドラフトで、@whenを使った条件分岐として下記のような例が記載されている。
引用元サイト:CSS Conditional Rules Module Level 5
@when media(width >= 400px) and media(pointer: fine) and supports(display: flex) {
/* A */
} @else supports(caret-color: pink) and supports(background: double-rainbow()) {
/* B */
} @else {
/* C */
}
これをざっくりと最低限のイメージにすると、
@when media(min-width: 400px) {
/* A (横幅400px以上の場合のスタイル。) */
} @else {
/* B (横幅400未満のスタイル。) */
} @else {
/* C (AでもBでもないスタイル。) */
}
というような感じになる。
要するに(@supportsでの対象を除けば)、横幅400px以上と、それ以外での条件分岐だ。
ただし、このままでは問題が多々ある。
- 記述方法がちょっとややこしい。
- すでに@mediaが普及していている。
- ブラウザがまだ対応していない。
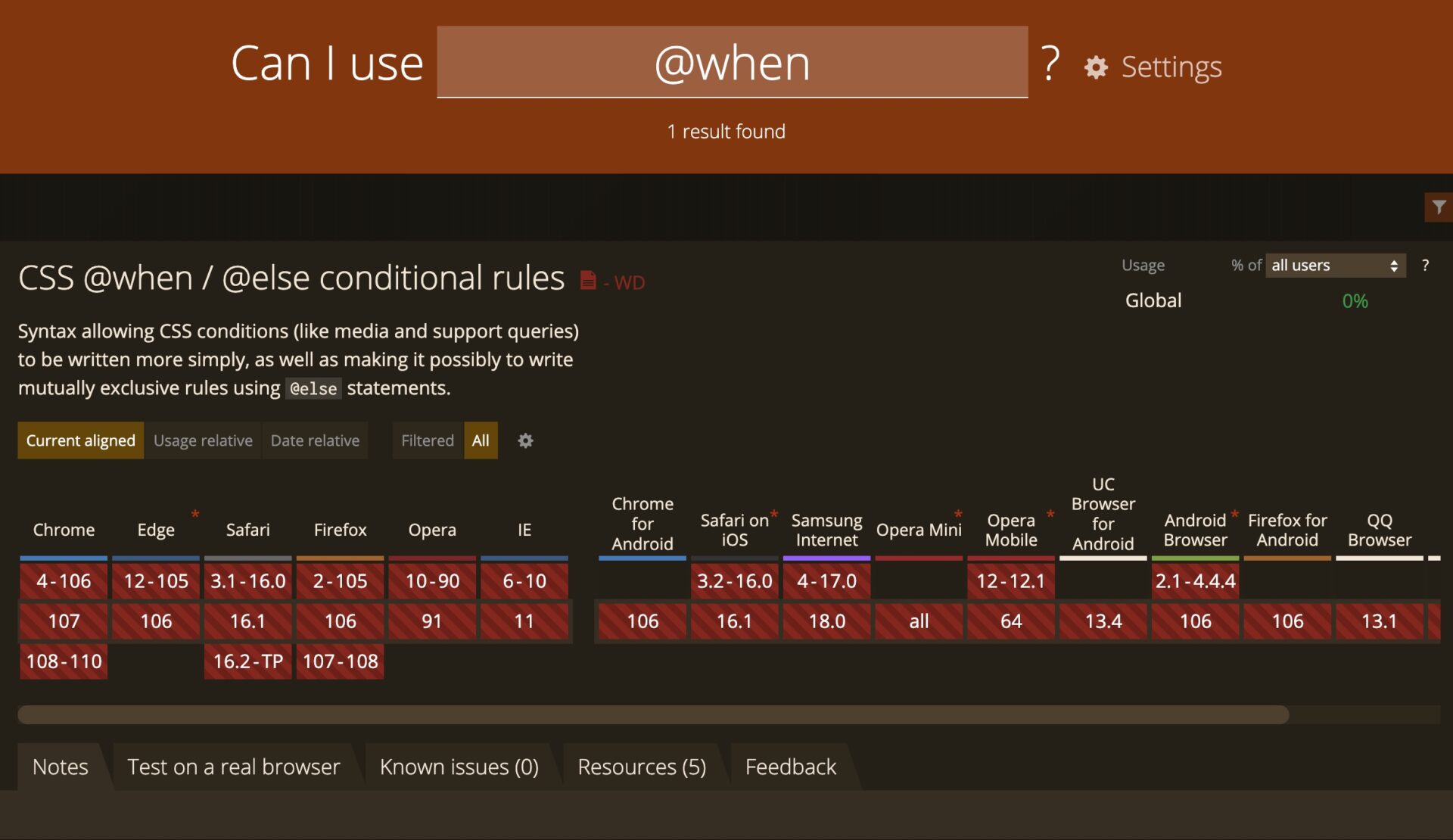
参考:Can I Useでは以下のようになっており、ブラウザ側は全くの未対応だ。

メディアクエリの歴史は結構古い。
メディアクエリはかなり前から存在し、2001年にドラフト版が出ている。
当時は携帯電話やPDAなどの端末は存在していたが、Webサイトが印刷されることも多々想定していた。結果的にはスマホの普及により、印刷よりも直接デバイスで見ることの方がはるかに多くなった。
ビューポートのアスペクト比は「4:3」とともに、現在主流の「16:9」をも想定しており、ターゲットの幅が広かったことがわかる。
引用元サイト:Media queries (英語)
CSSを発明したホーコン・ウィウム・リー氏は、CSSがプログラミング言語になるのを防ぐために懸命に努力していたという旨の発言を2022年9月にTwitter上でしている。
が、時代は変わり、今ではCSSとプログラミングの融合は欠かせなくなっている。
@whenは今後、どうなっていくのだろうか。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
CSS 関連メモ。
- CSSの一部が効かないときは、キャッシュやダークモードが原因かも。
- first-letterが効かないとき。覚えると便利なCSS擬似要素。
- rgb()で透明度も。CSSの新しい色指定と使い方の例。
- CSSでダークモード。prefers-color-schemeの使い方と効かないとき。
- CSSで縦書き。writing-modeの使い方。効かないときは?
- scroll-snap-typeの使い方。CSSでカルーセル。効かないときは?
- CSSのブレイクポイントの書き方。メディアクエリはいくつがおすすめ?
- CSS gapの使い方?Flexboxでレスポンシブ?効かないときは?
- CSSの変数と関数。覚えておくと便利なCSSプログラミング。
- CSS aspect-ratioの使い方。効かないときはどうする?
- text-overflowの使い方。CSSで文字数を制御。効かないときは?
- detailsとsummaryの使い方。HTML&CSS or jQueryアコーディオン。
- CSSブレンドモード。mix-blend-modeの例一覧。乗算やスクリーンを。
- counter-incrementの使い方。CSSで連番。増えない時の対処。コピペOK。
- CSS フォントサイズはどうする? remの基本かつ効果的な使い方。
- line-clampの使い方。CSSで複数行指定。効かないときは?
- CSSの@whenと@else。新しいブレイクポイントの設定方法?
- 縁取り文字はCSSのtext-strokeで可能。(非推奨の時代は終わり。)
- CSS変数の使い方例。:rootを使ってカスタムプロパティを覚える。
- CSSでフェードイン。JS不要、コピペ可。ちょっとリッチな雰囲気を。
- CSS カラーコードで透明度を指定したいとき。(16進数6つ+2つで。)
- CSS max-width レスポンシブ対応のピクセル指定は崩れる原因となる。
- CSSのobject-fitの使い方。トリミングやサイズの実装例。
- backgroundの複数指定が効かない時の確認事項。(CSSアニメーションとの組み合わせ。)
- CSS filterで色変更。色相・彩度・明度? filterプロパティでできること。
- CSS position: stickyの使い方。効かない!ときはここをチェック。

