
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
まずはハートの半分を作る。
Illustratorでハート型のような左右対称な形を作る場合、最初から全体を作るとなかなかうまくいかない。
コツとしては、左右どちらかの半分だけを作って、それを反対側へコピーすると良い。
(数式で描かれたベジェ曲線による同じ形をコピーすることになるため、綺麗な左右対称の形になる。)
ハートはペンツールで結構簡単にできる。
ペンツールでベジェ曲線を描く際、アンカーポイントを多くしすぎると綺麗な形になりづらい。極力少ないアンカーポイントを、ハンドルを使って曲線を描いていった方が簡単でうまくいく。
最初は慣れが必要だが、ハート型に慣れると色々な形への応用が効くようになる。

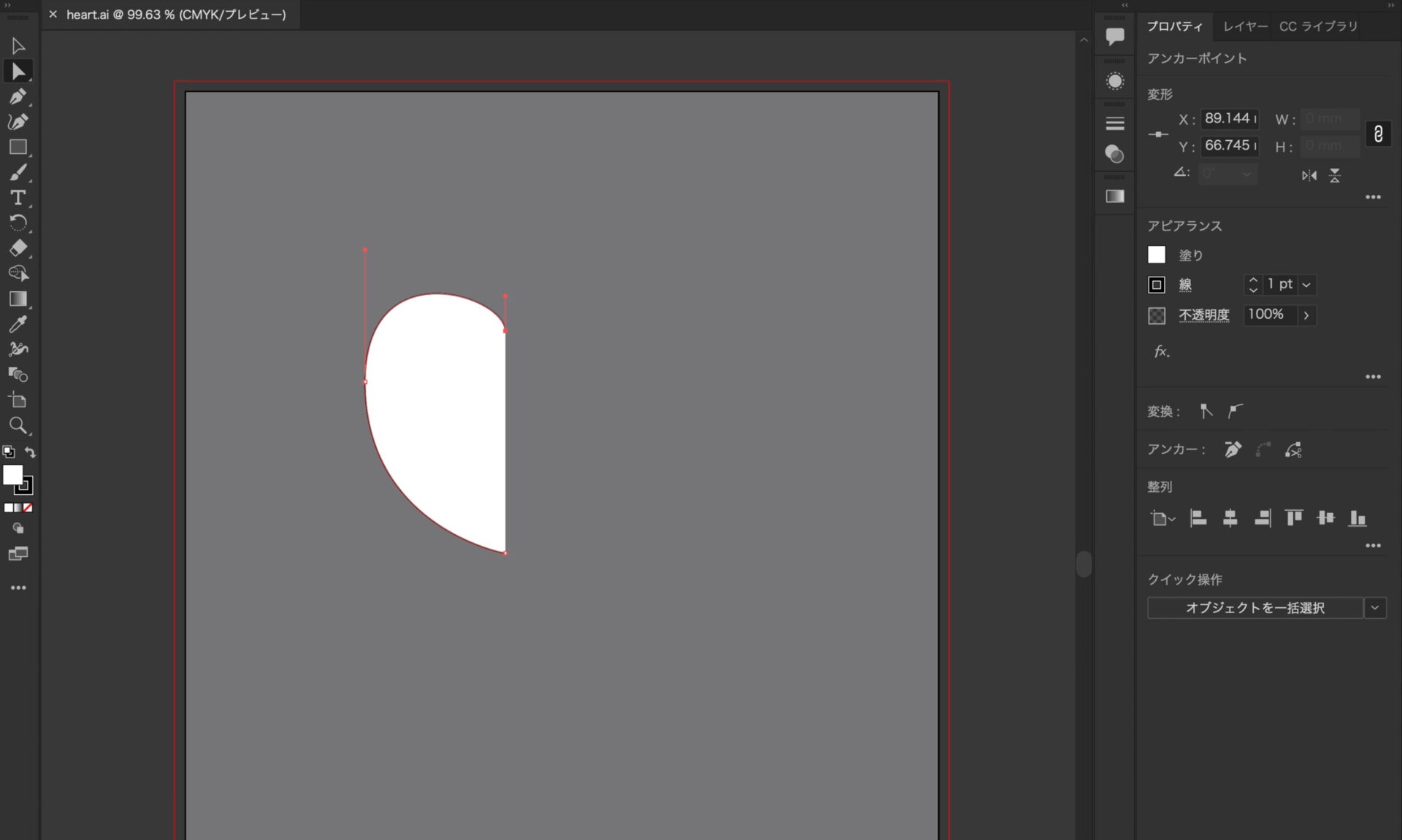
3つのアンカーポイントで半分を作成。
アンカーポイントは最初3つで十分。
(ついついたくさん打ちたくもなるが、必要であれば後からペンツールで追加できる。)
- ペンツールで下(ハートの底の部分)に最初のアンカーポイントを打ち、次に左側へ2つ目のアンカーポイントを打ち、shiftキーを押しながら上方向へドラッグする。
- 上(ハートのくびれの部分)に3つ目のアンカーポイントを打ち、shiftキーを押しながら下方向へドラッグする。
- shiftキーとスマートガイドで垂直と水平のアンカーポイントの位置を合わせる。
- 一度でうまくいかなければ、一旦エンターキーを押して、ダイレクト選択ツールで再調整する。
これができればハートのパーツはほとんど完成。
(何度か反復練習すると次第に慣れてくる。)

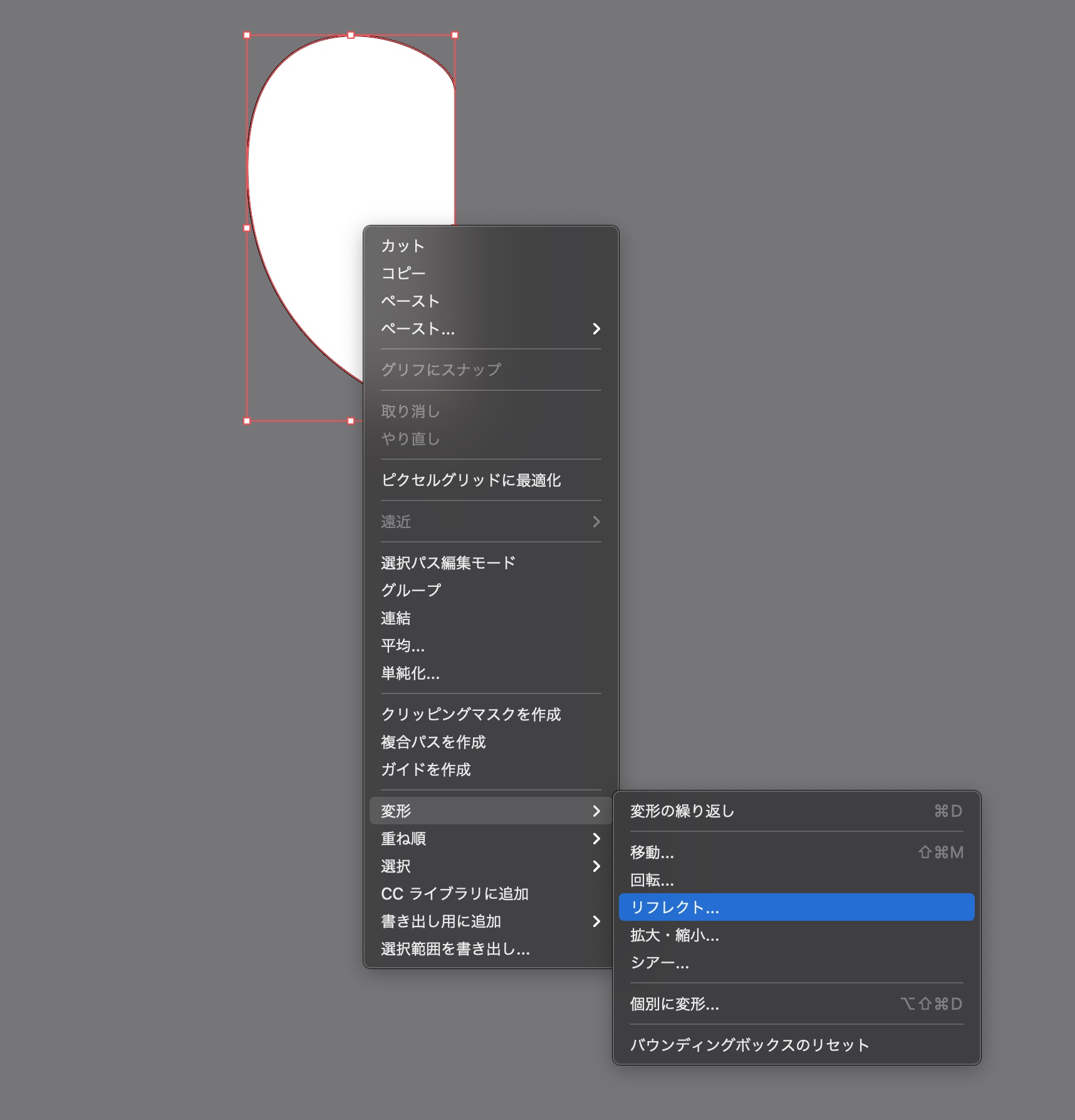
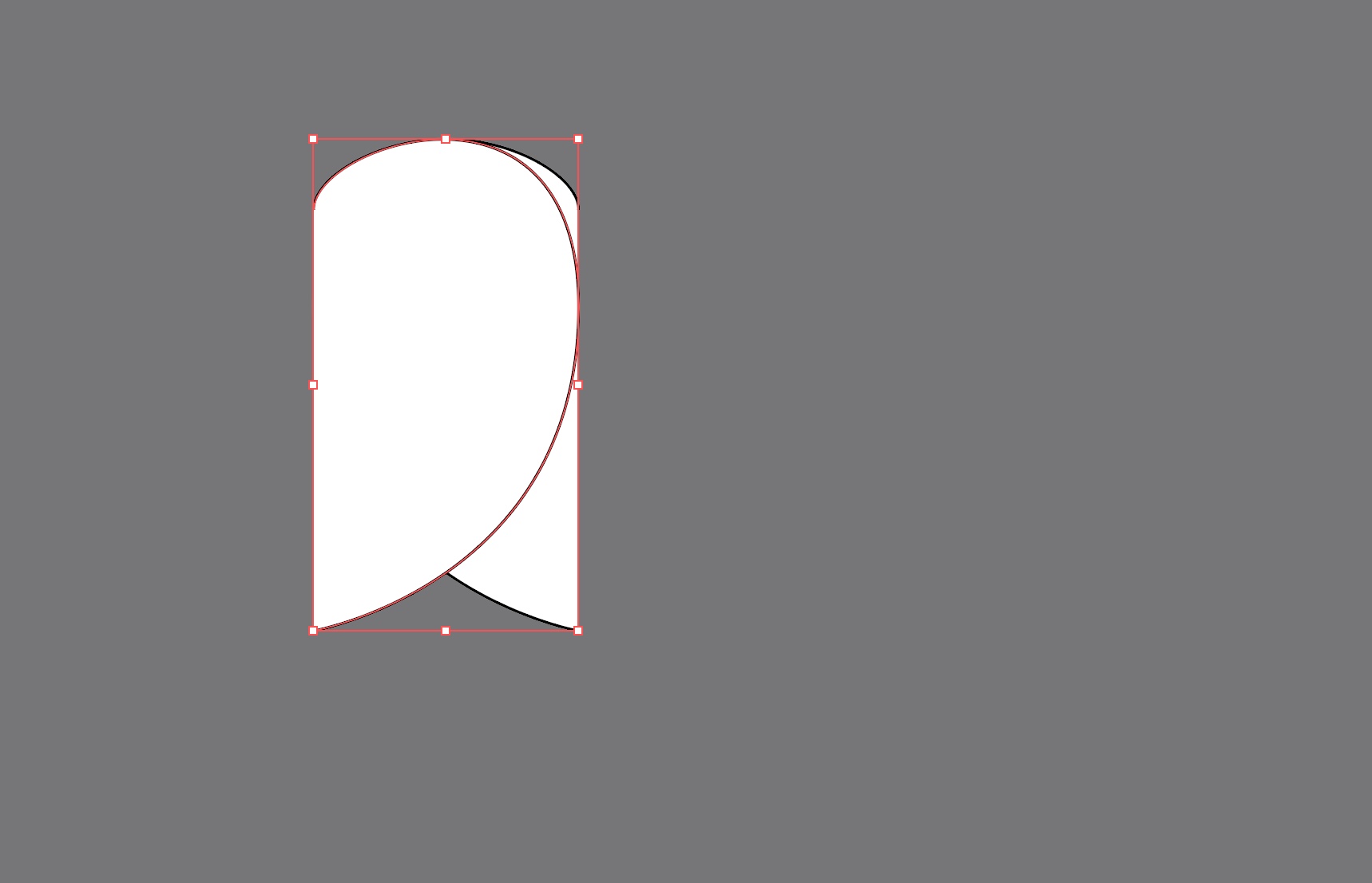
半分のハートをリフレクトする。
メニューバーの「オブジェクト」、または右クリックから「変形」 > 「リフレクト」と進む。
(リフレクト(reflect)とは反射や反映、映すと言った意味。)

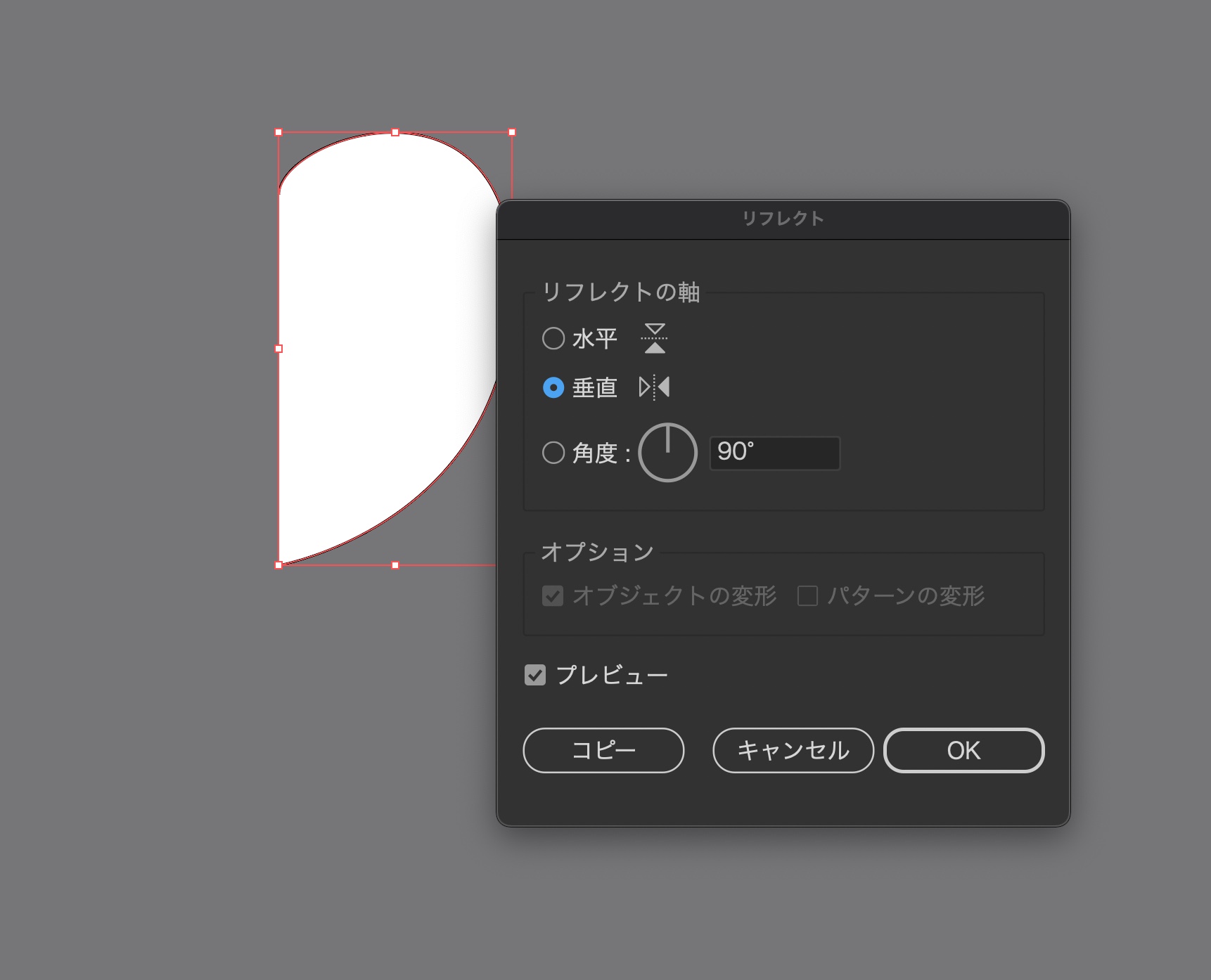
リフレクトの軸を「垂直」にし、コピーする。
左から右へ反射させたいので、軸を垂直にし、コピーをする。

リフレクトされたオブジェクトができる。
ハートの右半分となる、リフレクトされたオブジェクトができあがる。

選択ツールで右方向へ移動する。
選択ツールでオブジェクトを選択し、shiftキーやスマートガイドを利用しながら、右へ水平移動する。

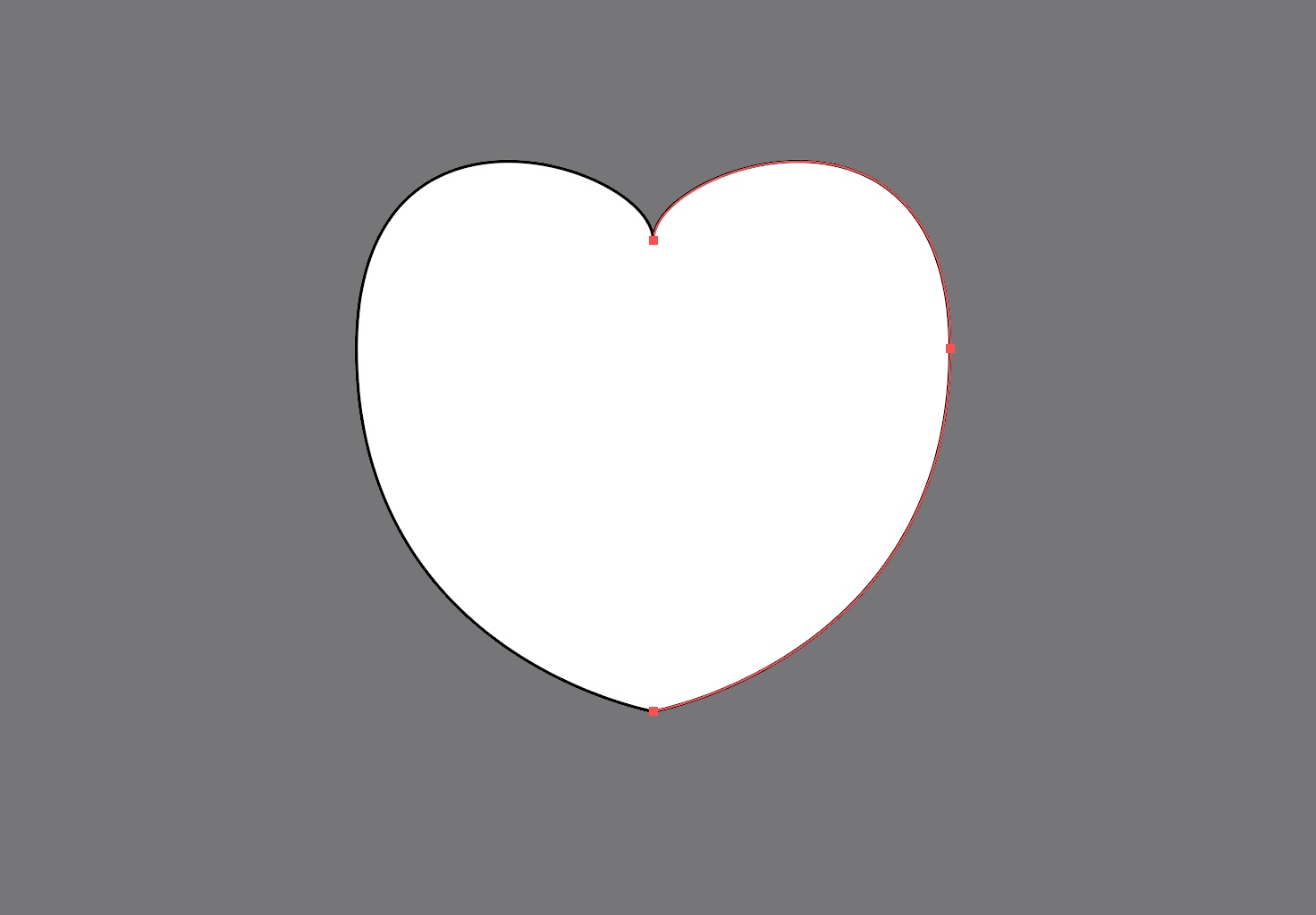
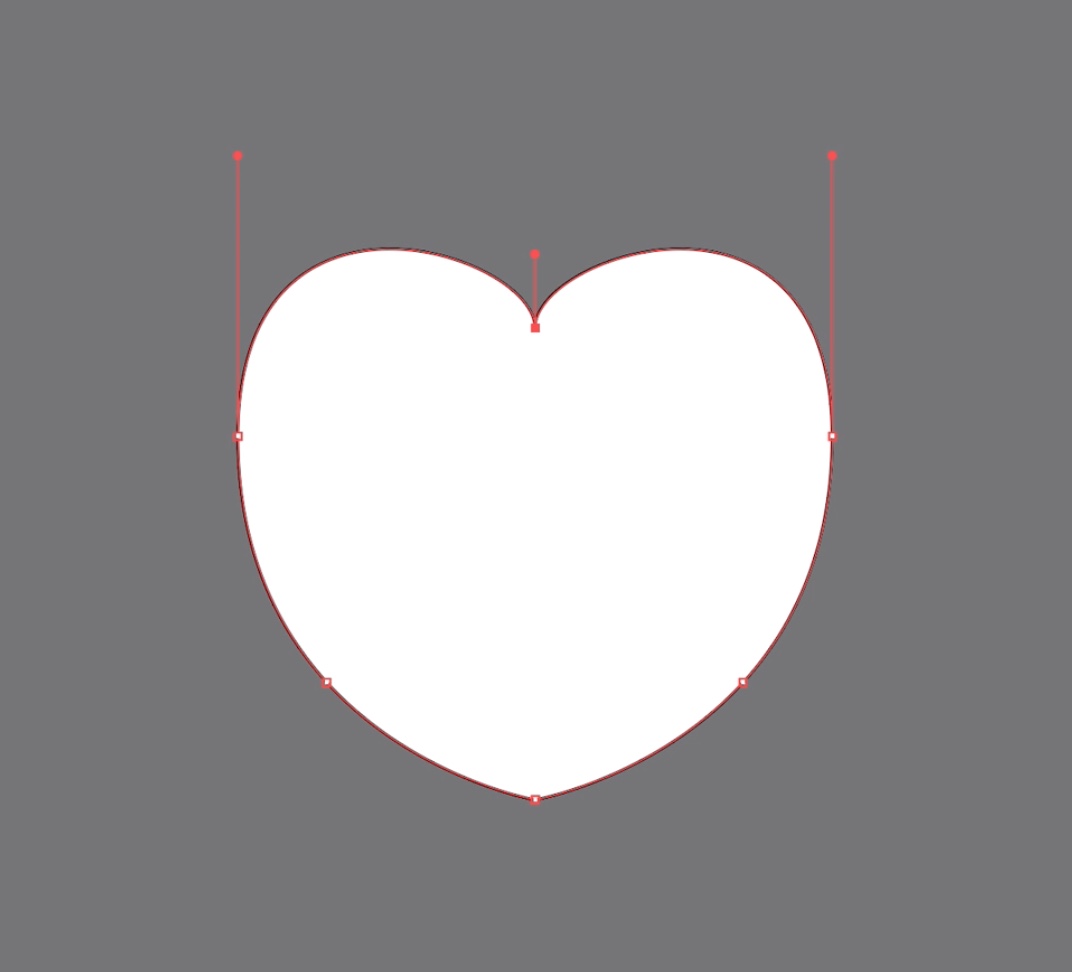
上2つのアンカーポイントを選択する。
ダイレクト選択ツールで、上の2つのアンカーポイントをドラッグで選択する。

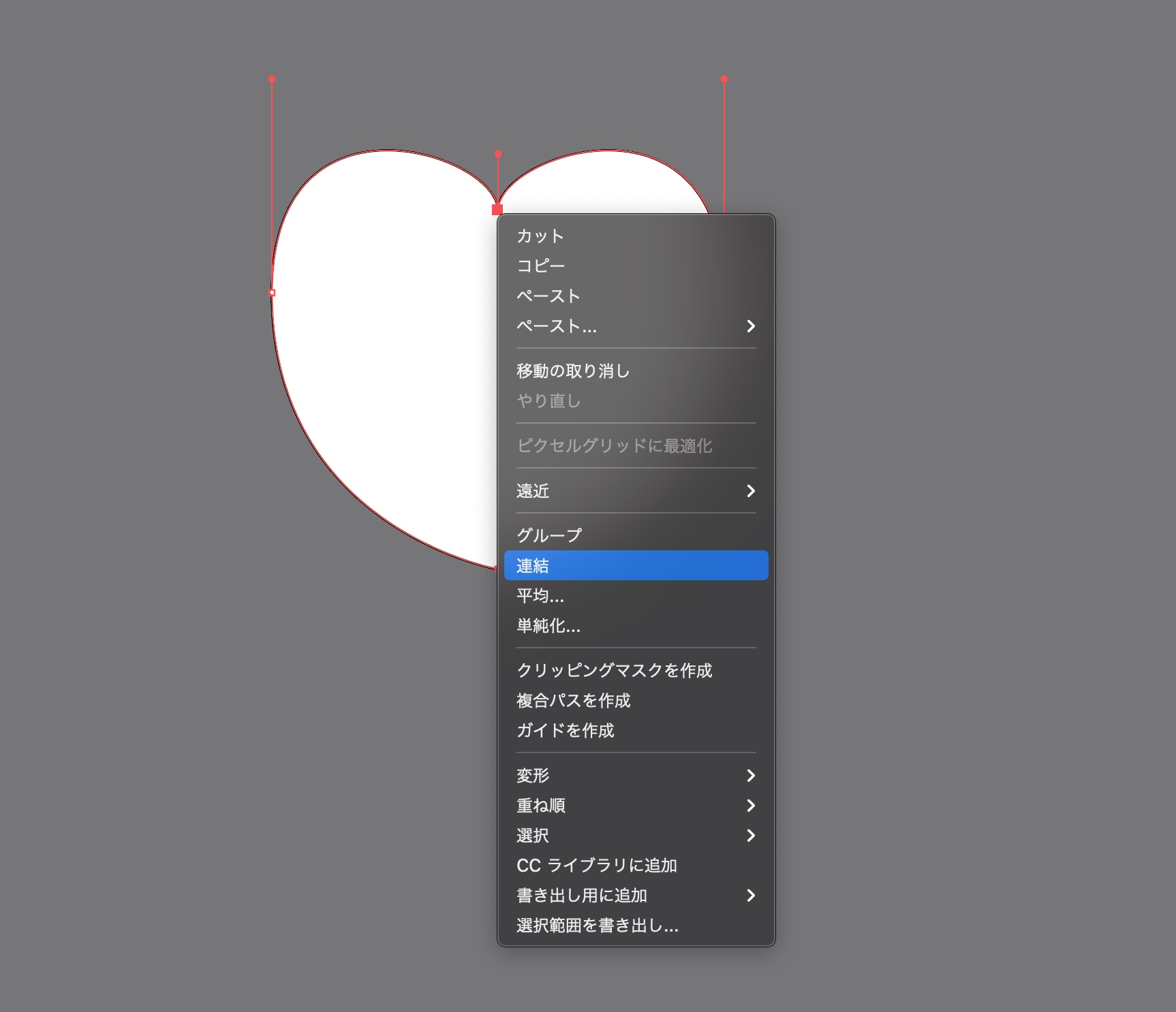
アンカーポイントを連結する。
メニューバーの「オブジェクト」、または右クリックから「連結」と進む。
連結はショートカットでも可能。
- Mac:「command + J」
- Win:「Ctrl + J」

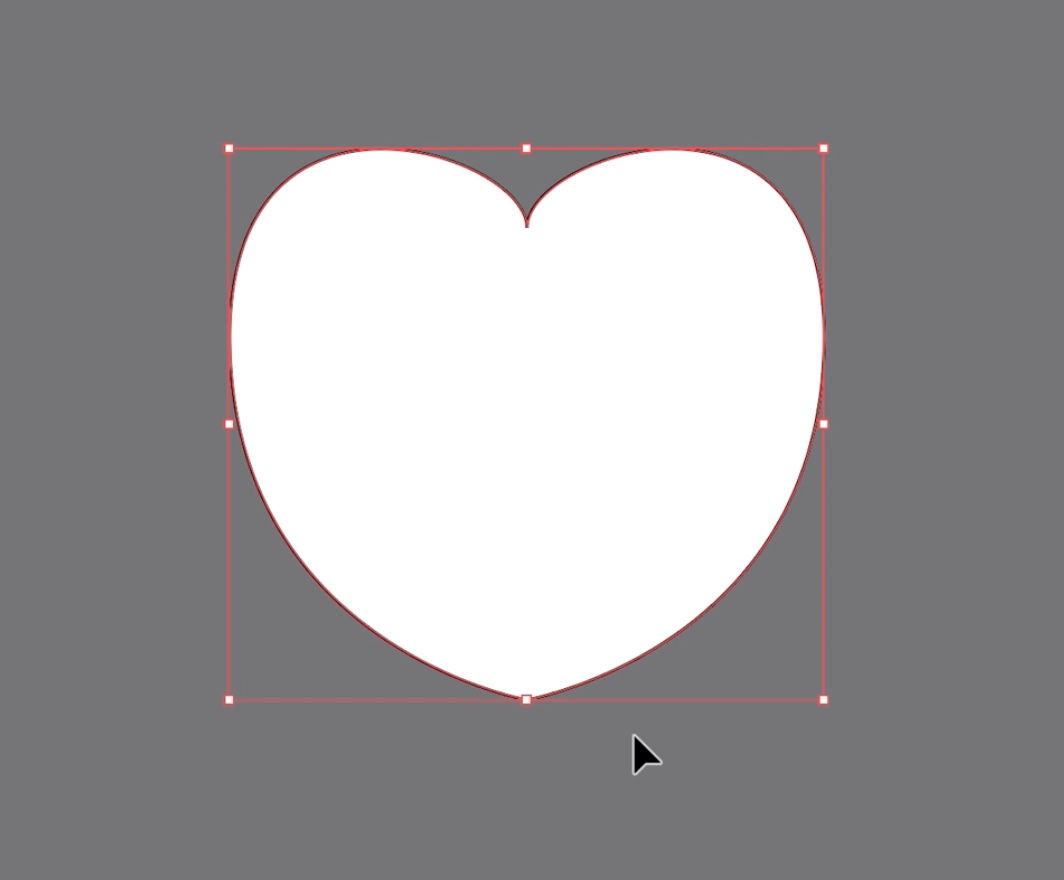
左と右の2つのオブジェクトが連結され、1つのハートとなる。
これで、連結されたハートのオブジェクトが完成。

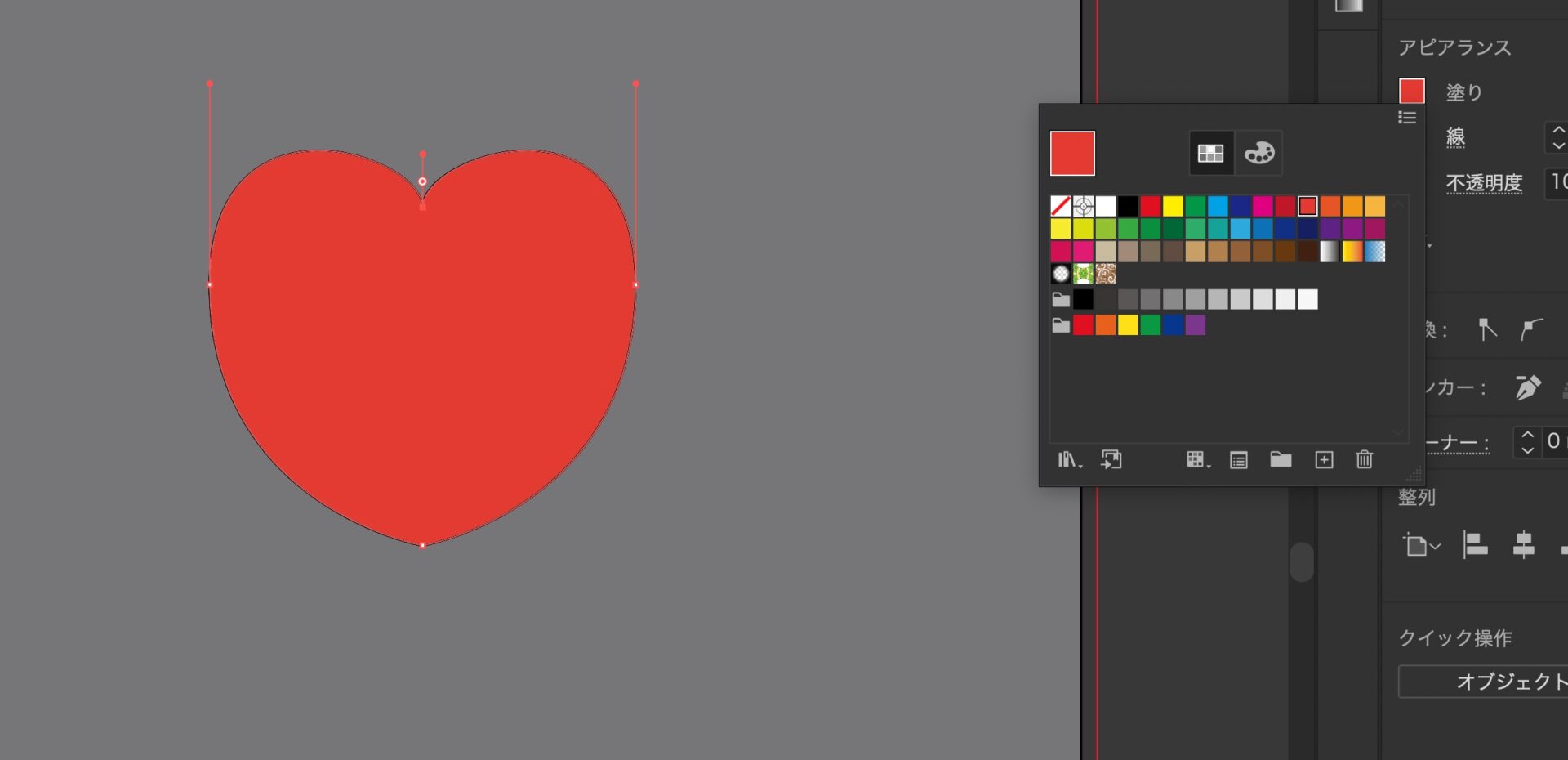
塗りも線も色を変えられる。
「アピアランスパネル」や「ツールバー」から、塗りや線を自由に変えることができる。
これを基本にアンカーポイントを増やしてくびれを出したり、ツアーツールで斜めにしたり、グラデーションツールでグラデーションをかけたりできる。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Illustrator 関連メモ。
- Illustratorのテキストからベクター生成。使い方の例と注意点。
- Illustratorのテキストからベクター生成が見つからないとき。
- Illustrator 「クロスと重なり」の使い方。簡単操作が作業効率を上げる!
- Illustratorの「スケッチをベクターに変換」を実際にやってみた手順。
- Illustratorのシェイプ形成ツールの使い方。見つからないときは!?
- Illustrator ハート型を綺麗で滑らかに作るシンプルな方法。
- Illustratorのファイルの保存場所をコンピューターにしたいとき。
- Illustratorでのトリミング(切り抜き)方法。できるだけシンプルに。
- Illustratorの背景色を変えたい場合。ダークモードとアートボードと黒とグレー。
- Illustratorのスポイトで半透明の色を拾いたいとき。(PhotoshopやFigmaと違う。)

