
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
イラストを画像トレースでベクターへ変換。
「画像トレース」の機能は、ペンやデジタルツールなどで描いたイラストなどの、JPGやPNG形式の画像をベクター化することができる。
使い方は簡単で、数ステップで可能。
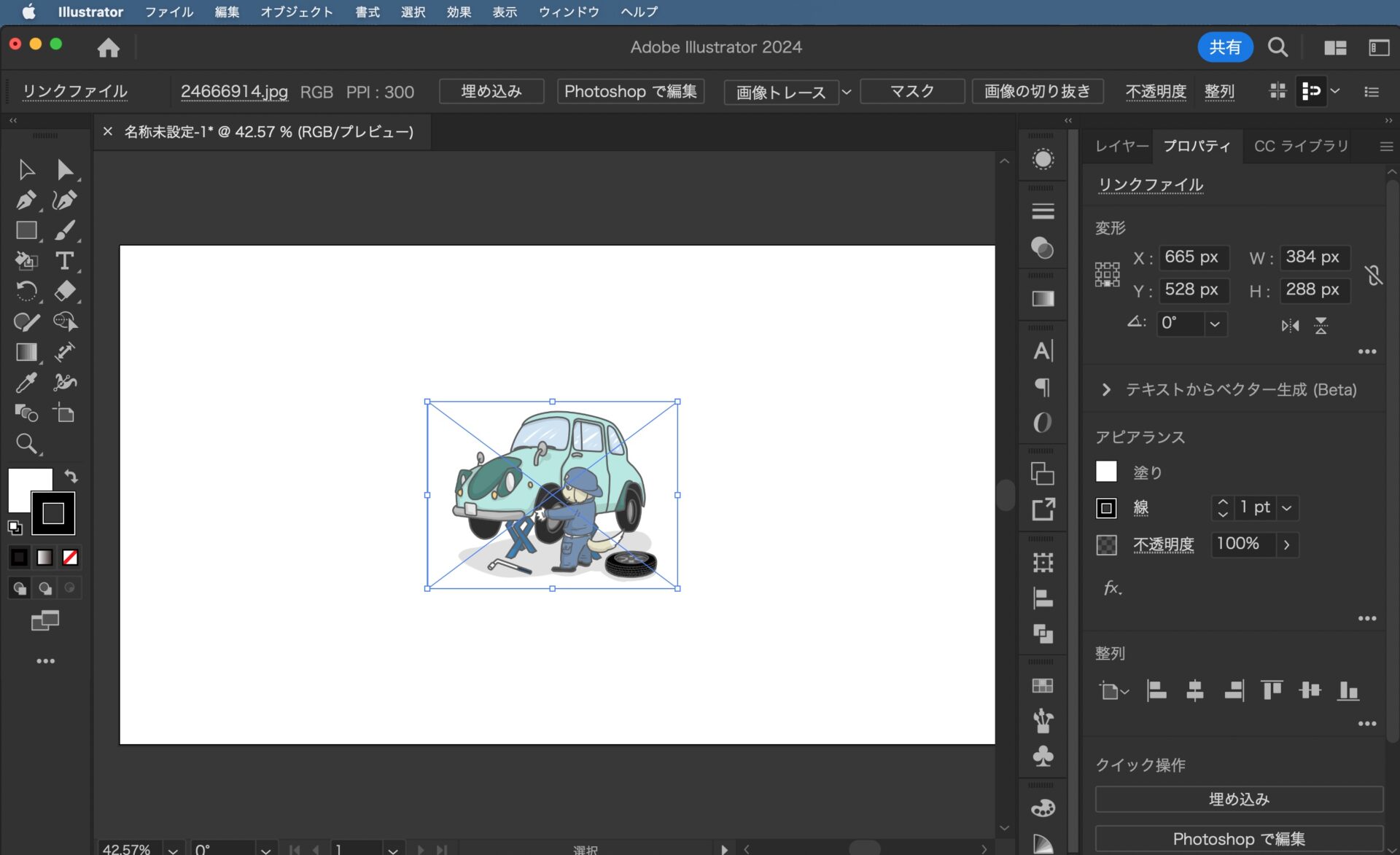
アートボードにJPGやPNGなどを配置する。
今回はフリー素材サイトの(イラストAC)のイラストを使用。
(※フリー画像でも改変禁止のものもあるので、ライセンスを確認すると無難。)
ダウンロードができたら、ドラッグ&ドロップなどで、アートボード上に配置する。

Illust by MATOI
画像トレースのパネルを開く。
まずは選択ツールで、配置した画像をクリックして選択状態にする。
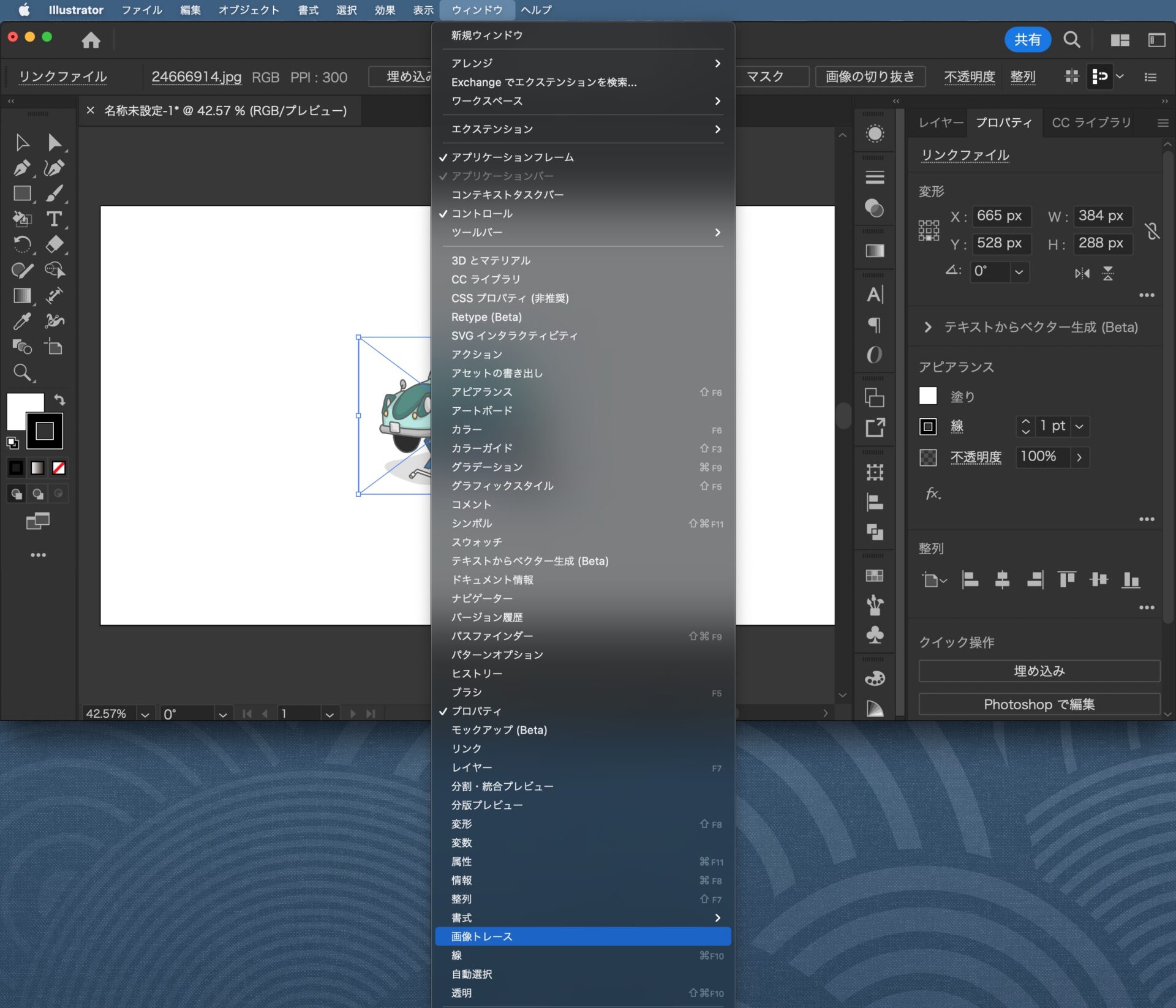
その後、上部のメニュー内から、「ウィンドウ」>「画像トレース」を選択する。
(※コントロールパネルから「画像トレース」のクリックからでもOK。)

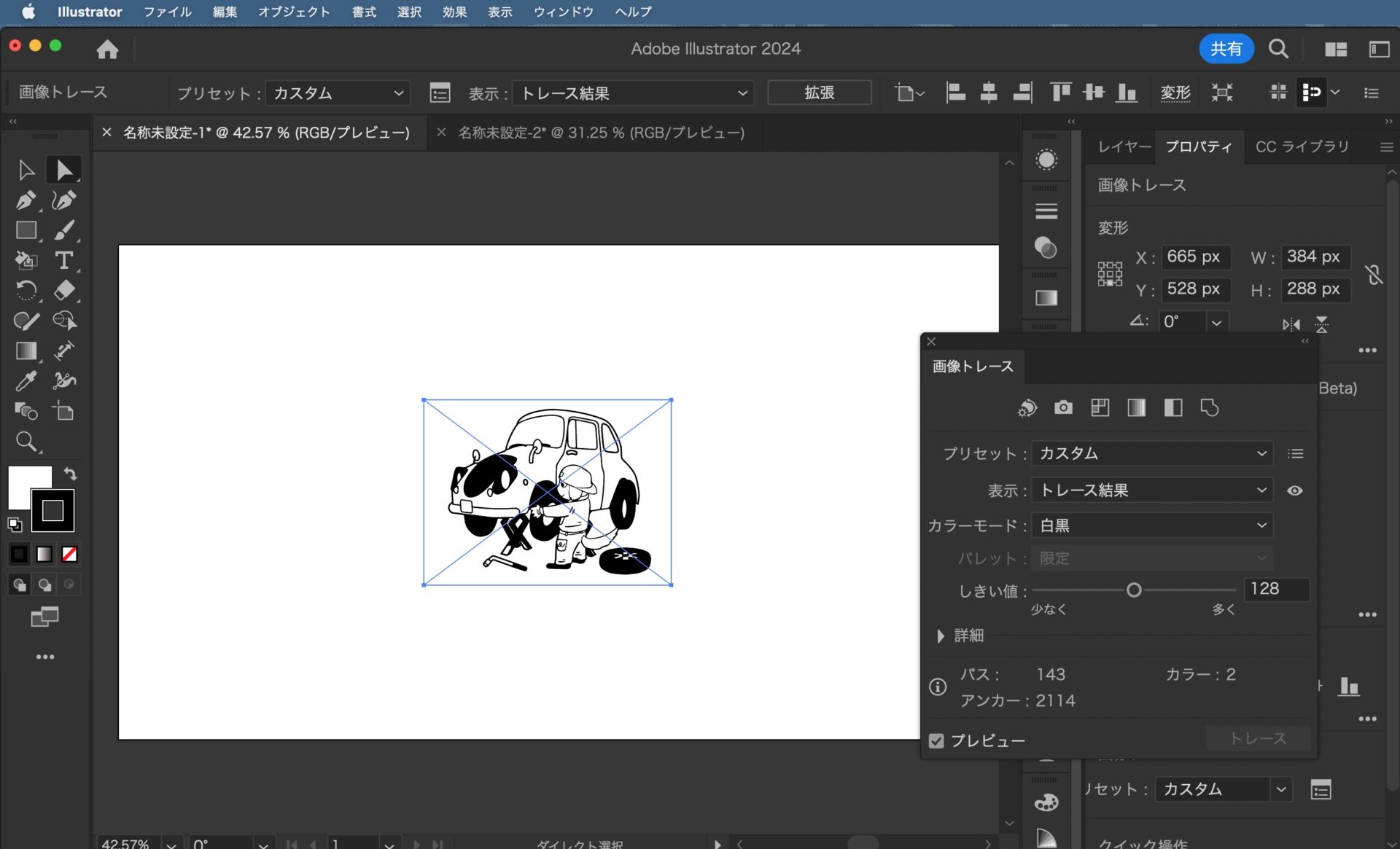
すると、「画像トレース」のパネルが表示される。

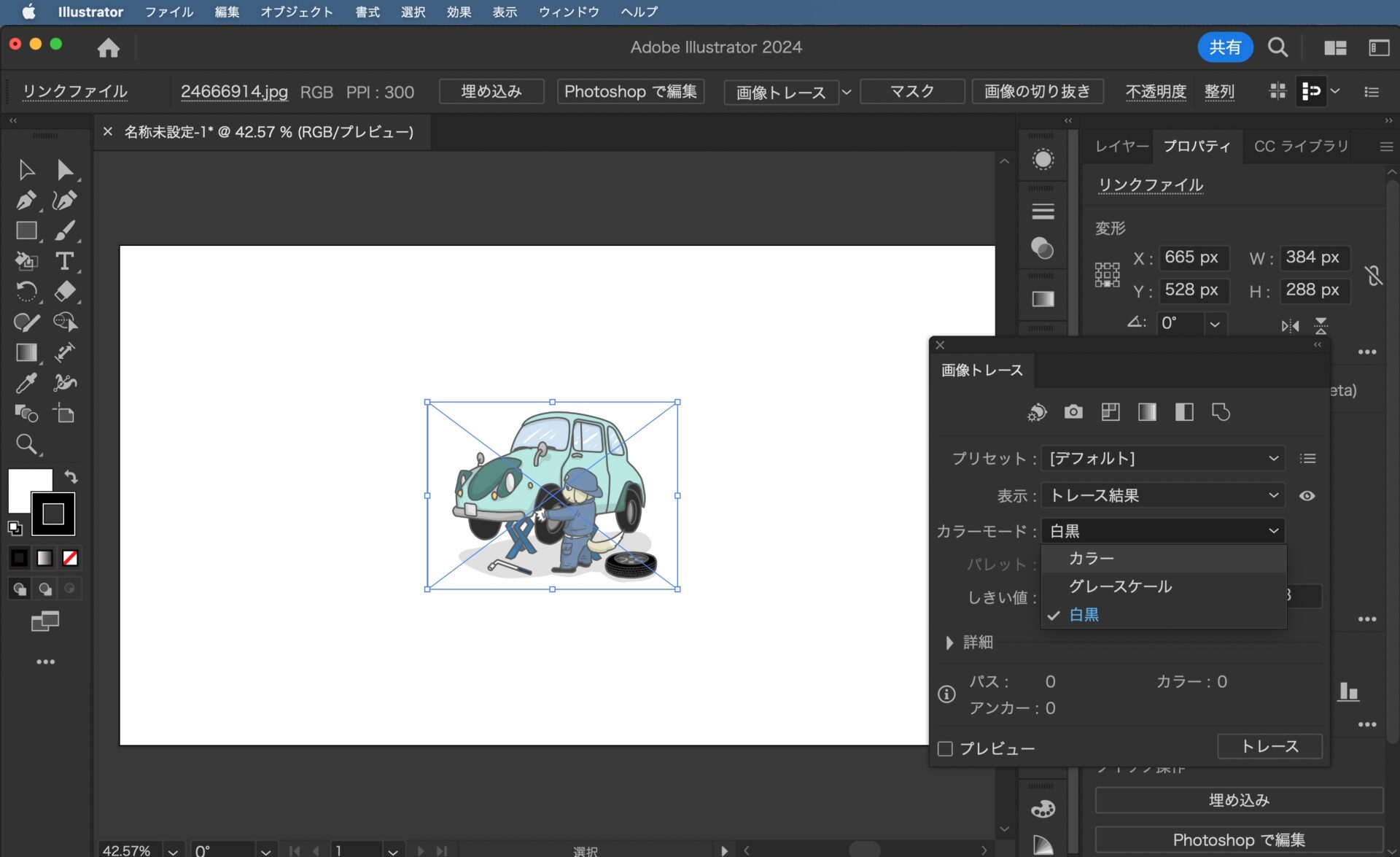
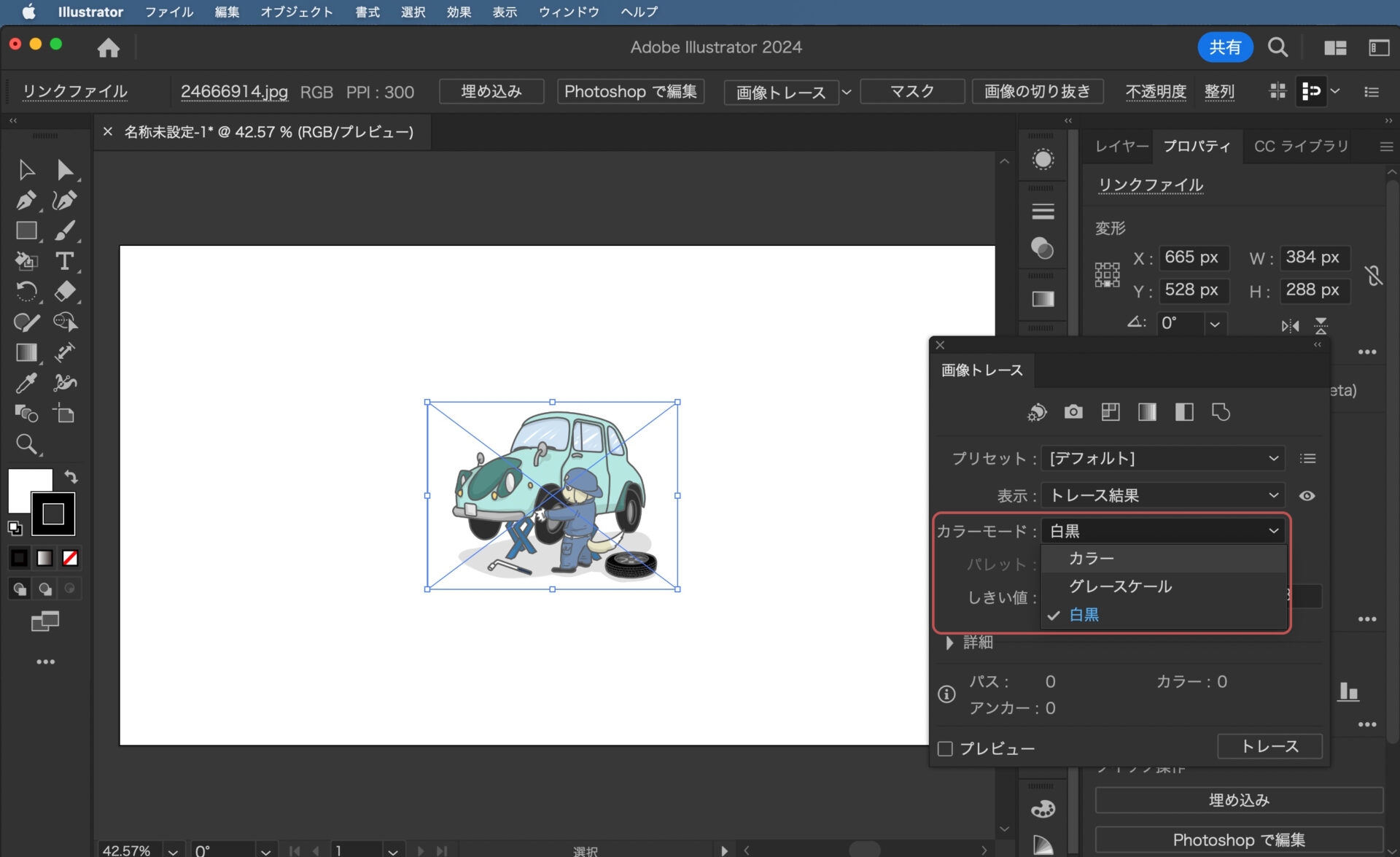
画像トレースのパネルから、カラーモードなどを設定。
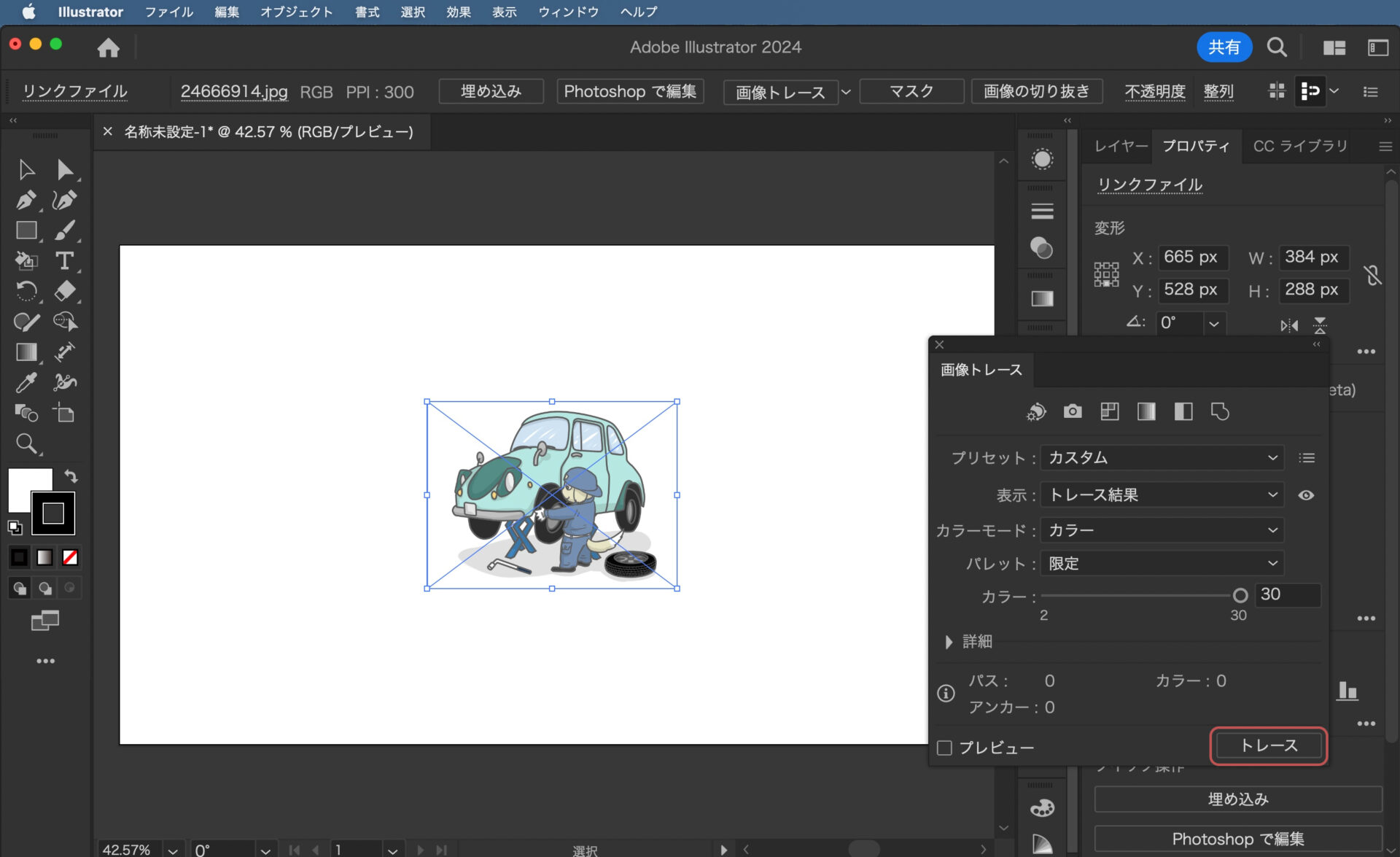
画像トレースにはいくつか設定箇所があるが、ひとまず「カラーモード」だけを設定。
今回は、「カラー」を選択。

画像トレースのパネルから、トレースをクリック。
パネル右下の「トレース」をクリックする。

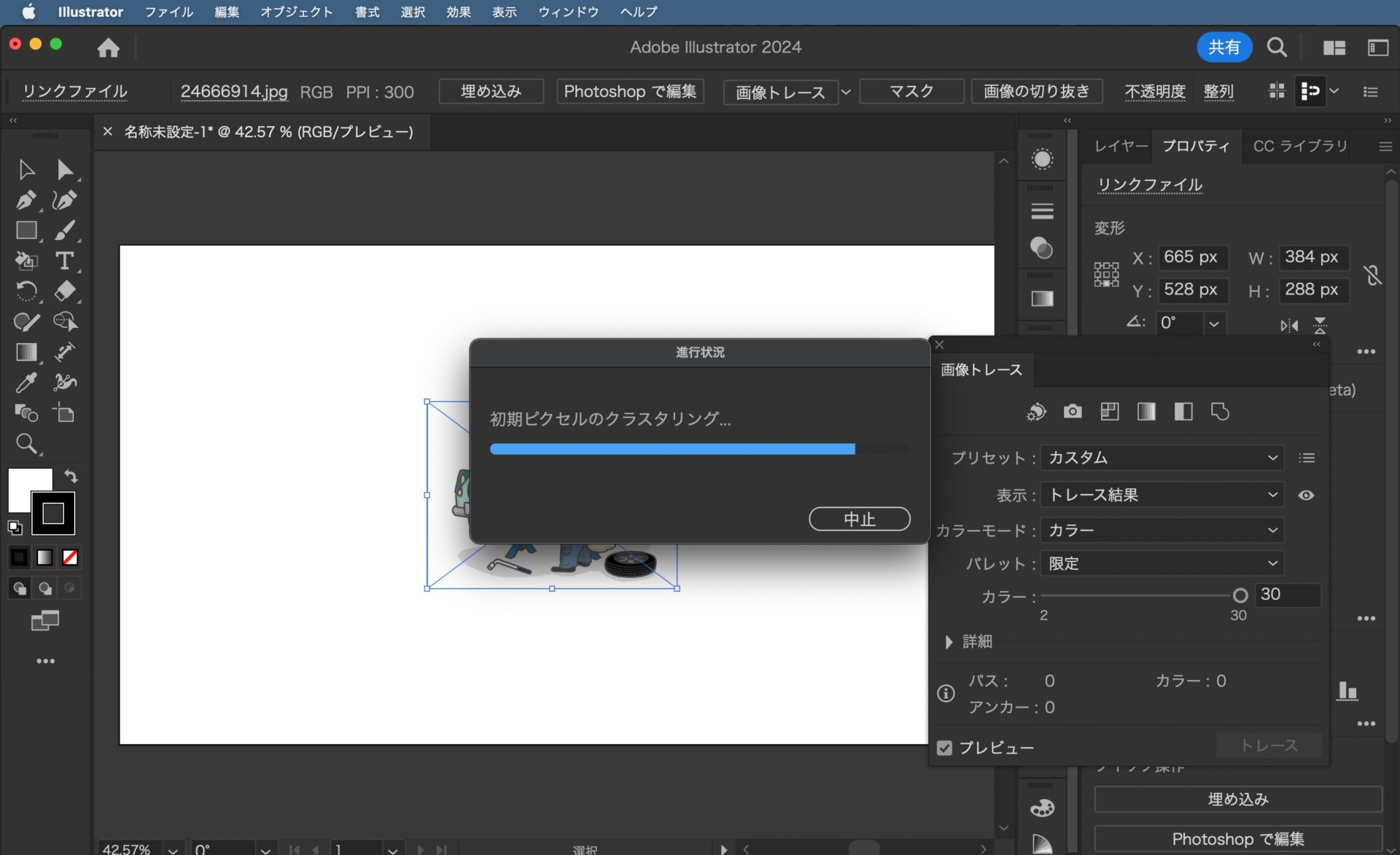
すると、トレースの進捗状況のインジケーターが現れる。

ラスターのイラストがベクター化される。
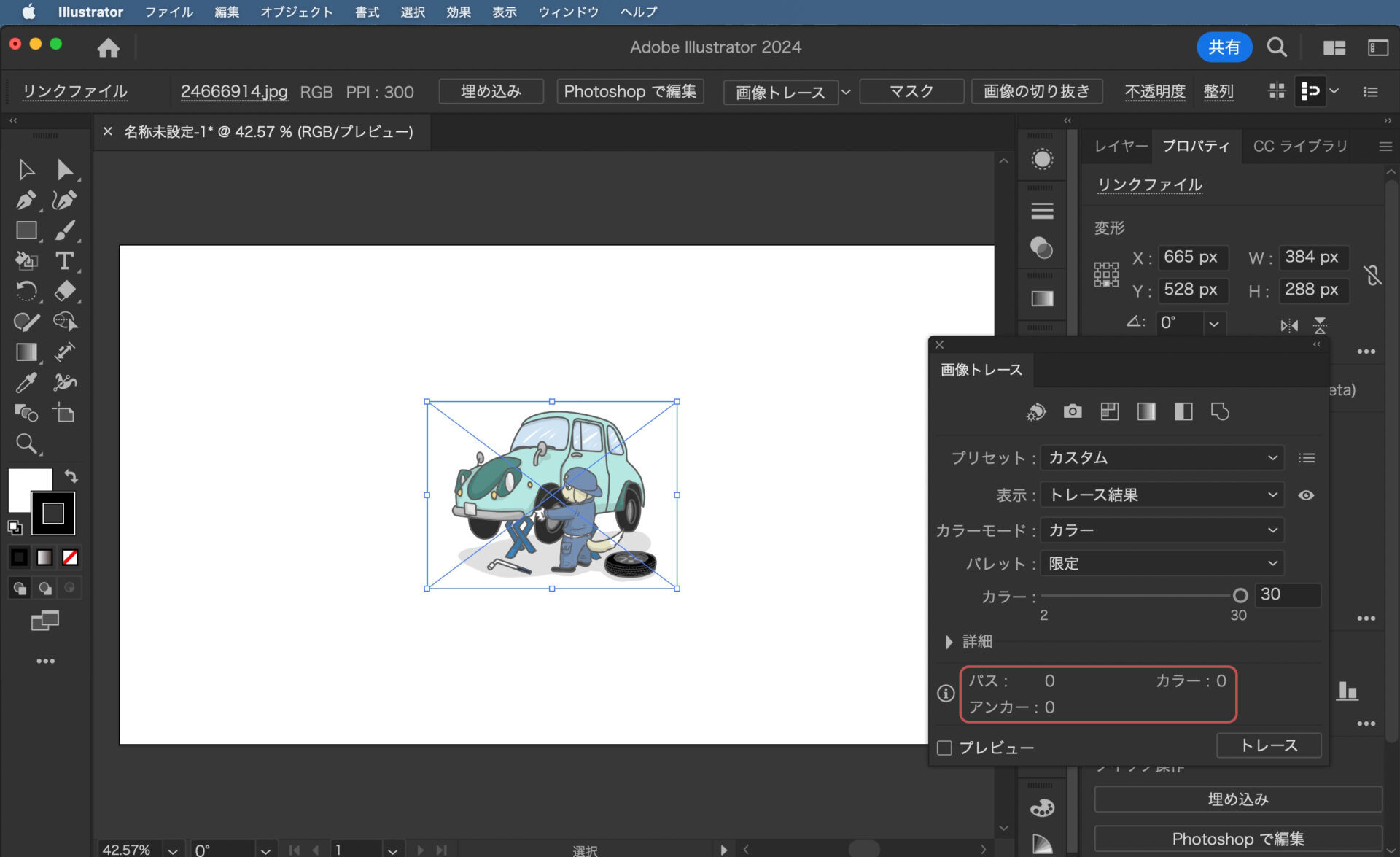
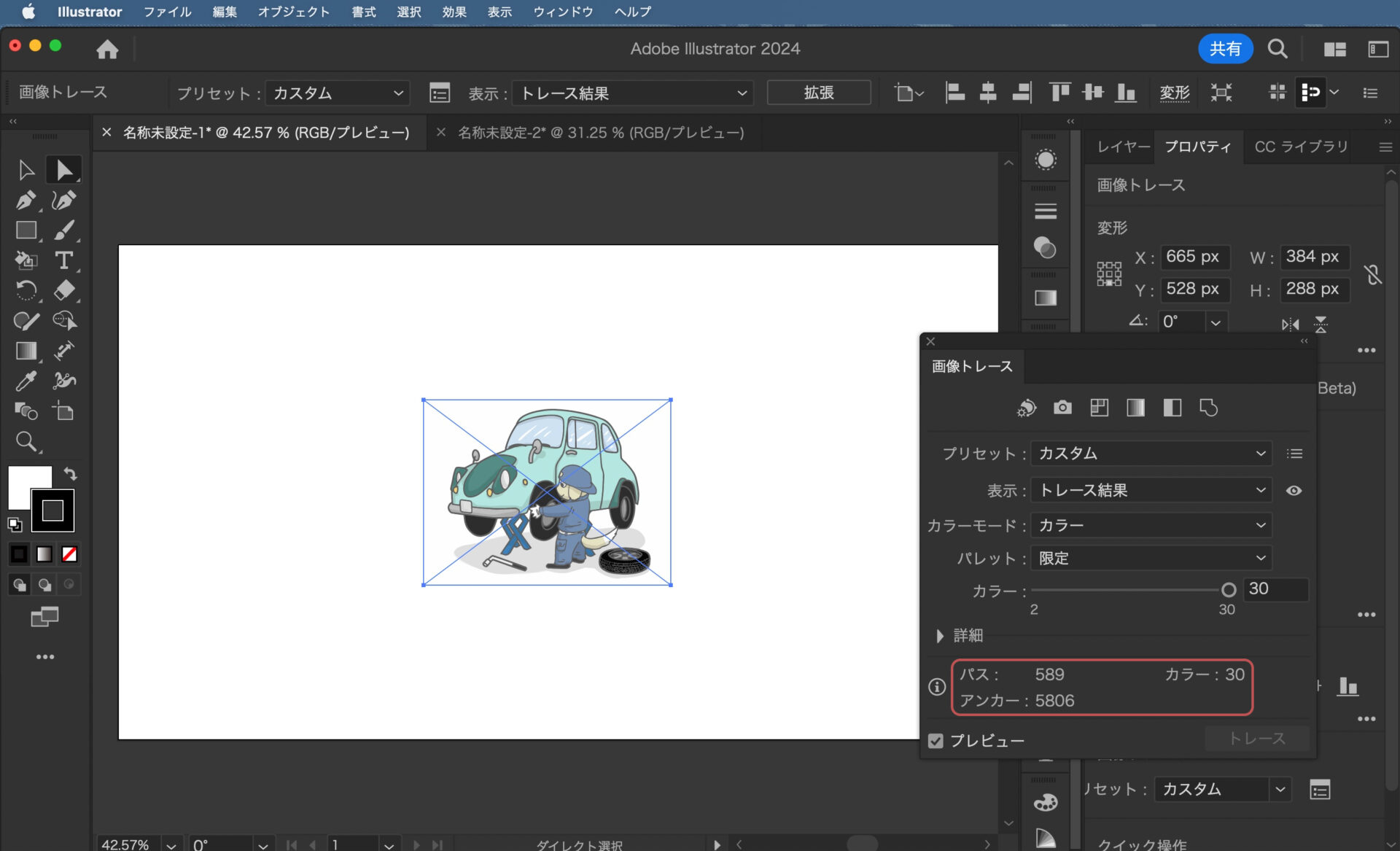
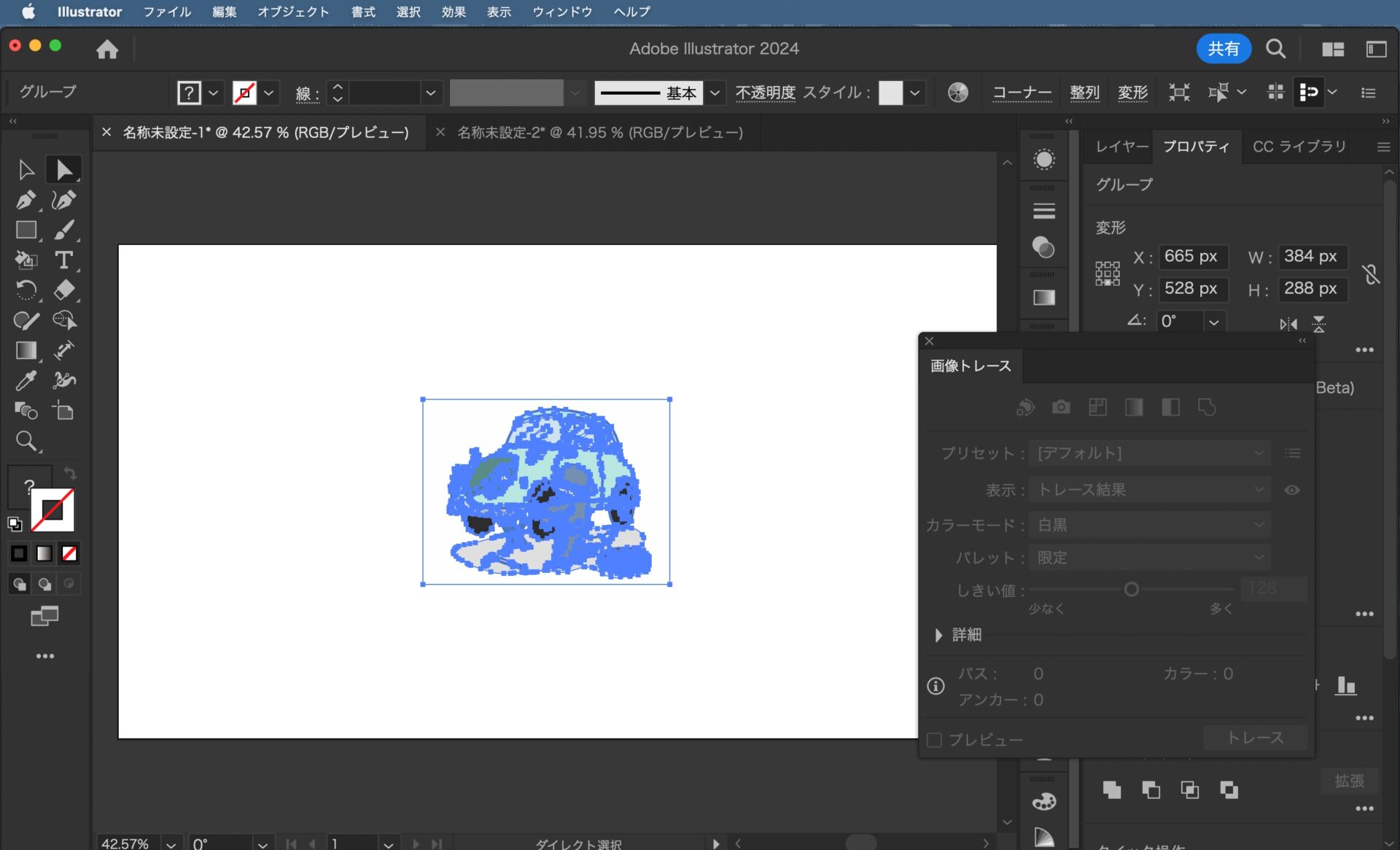
JPGのラスター(ビットマップ)画像が、おそらくベクター化されている。
アートボード上のイラストだけでははっきりしないが、画像トレースのパネルを見るとパスの数で判断できる。

トレース前は0だが、トレース後は数値が増えている。

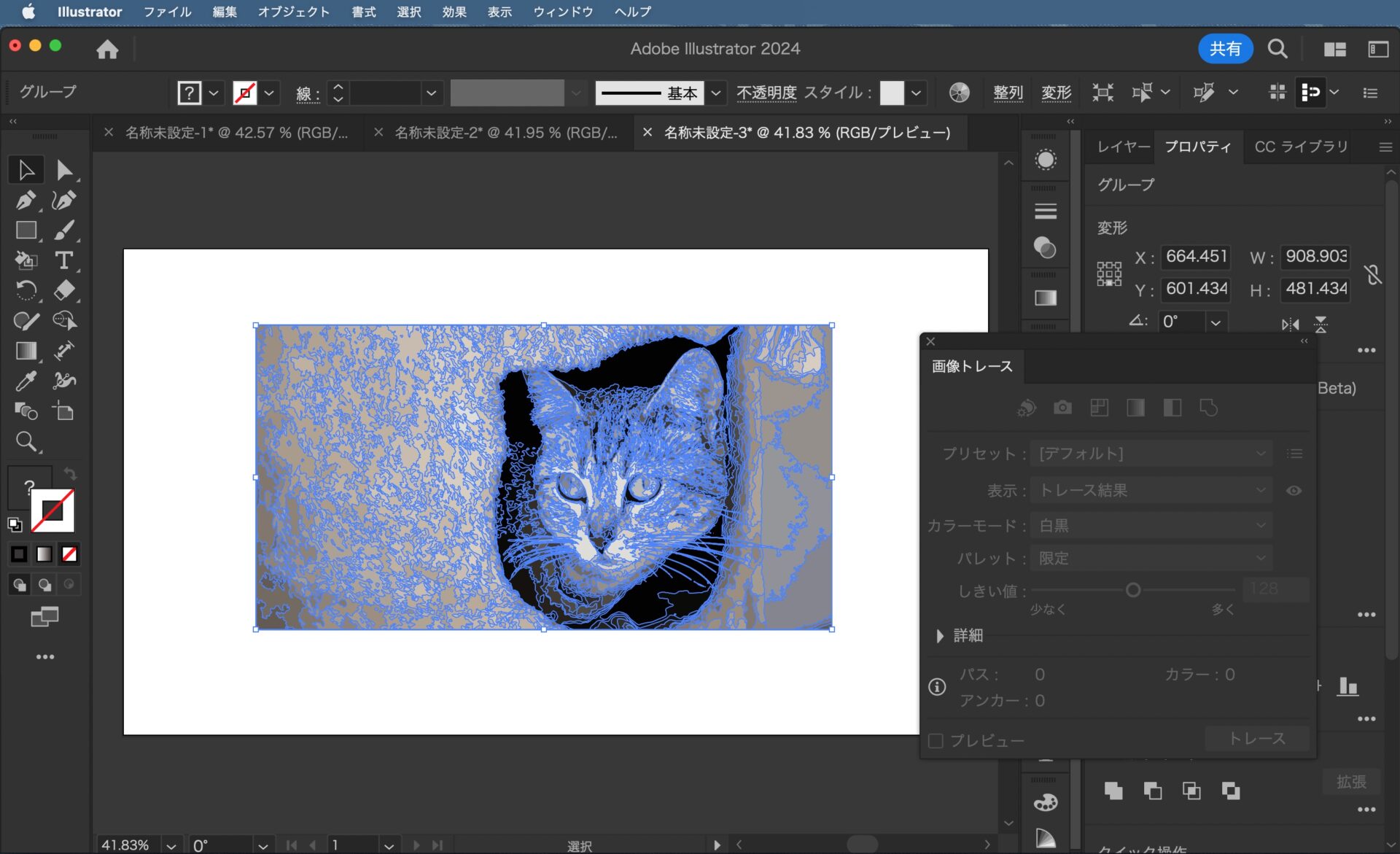
カラーモードを「白黒」にした場合も同様。

ただし、これだけでは、ダイレクト選択ツールなどで選択したり、パスの操作はできない。
コントロールパネルから、拡張を行う。
パスの操作を行えるようにするためには、「拡張」が必要。
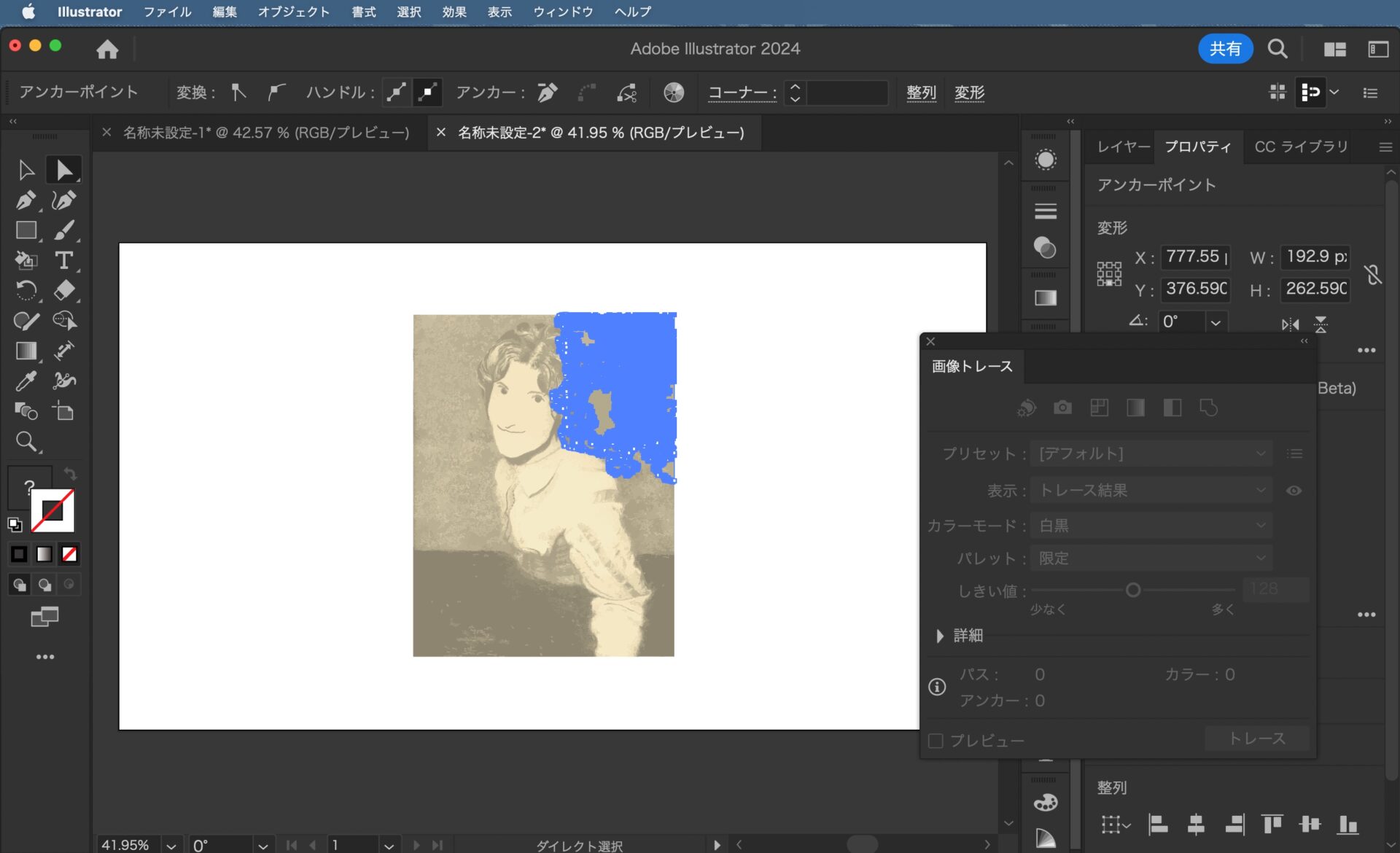
上部の「コントロールパネル」から「拡張」をクリックすると、見慣れたベクター画像となる。

ダイレクトと選択ツールで選択すると、パスが選択された状態となり、ベクター化されていることがわかる。
これで、パスの操作や色の変更なども可能となる。
えんぴつ画の場合。
イラストに限らず、えんぴつによる細かな画像でもベクター化ができる。
細かな描写がある分、パスの数は、増える。


Sketch by Norihisa Igawa
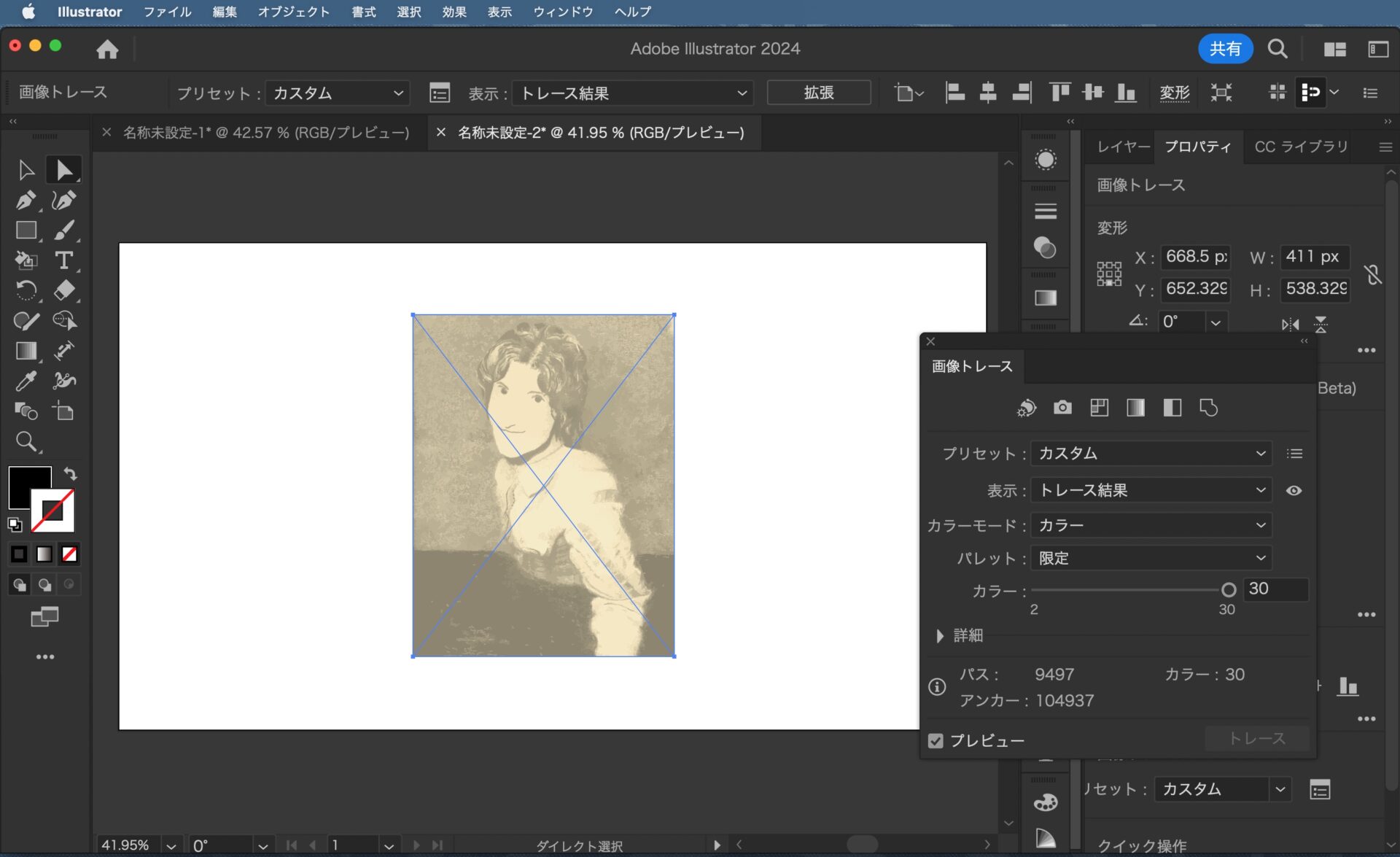
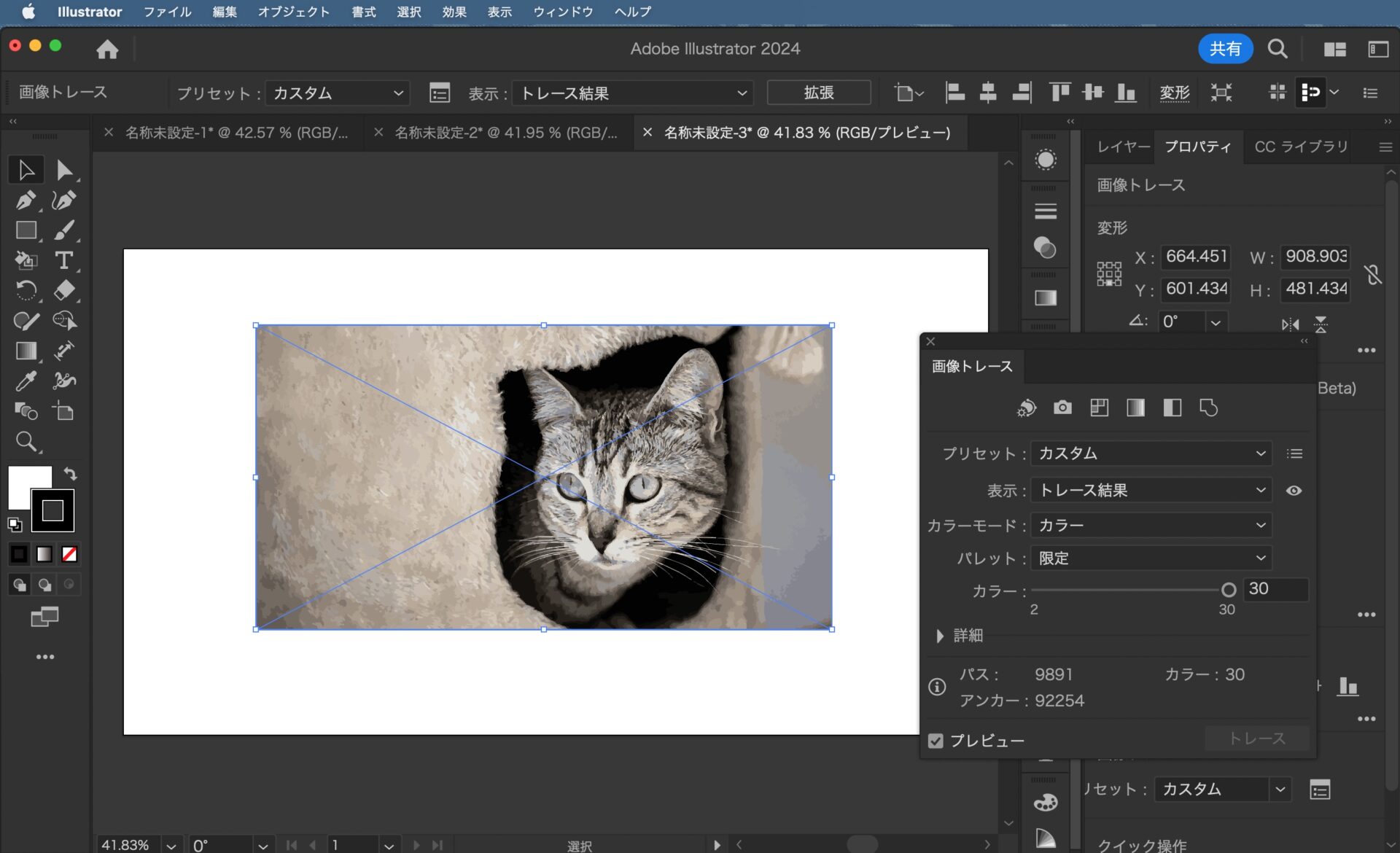
写真の場合。
写真の場合でも同様。


Photo by Sylvie MEUNIER

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Illustrator 関連メモ。
- Illustratorのテキストからベクター生成。使い方の例と注意点。
- Illustratorのテキストからベクター生成が見つからないとき。
- Illustrator 「クロスと重なり」の使い方。簡単操作が作業効率を上げる!
- Illustratorの「スケッチをベクターに変換」を実際にやってみた手順。
- Illustratorのシェイプ形成ツールの使い方。見つからないときは!?
- Illustrator ハート型を綺麗で滑らかに作るシンプルな方法。
- Illustratorのファイルの保存場所をコンピューターにしたいとき。
- Illustratorでのトリミング(切り抜き)方法。できるだけシンプルに。
- Illustratorの背景色を変えたい場合。ダークモードとアートボードと黒とグレー。
- Illustratorのスポイトで半透明の色を拾いたいとき。(PhotoshopやFigmaと違う。)

