
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
手書きのスケッチをベクターデータへ変換。
「スケッチをベクターに変換」の機能は、その名の通り、ペンや鉛筆などで描いたスケッチのJPGやPNG画像をベクター化することができる。
ずっと欲しかった機能で、ありそうでなかった。使い方は簡単で、数ステップで可能。
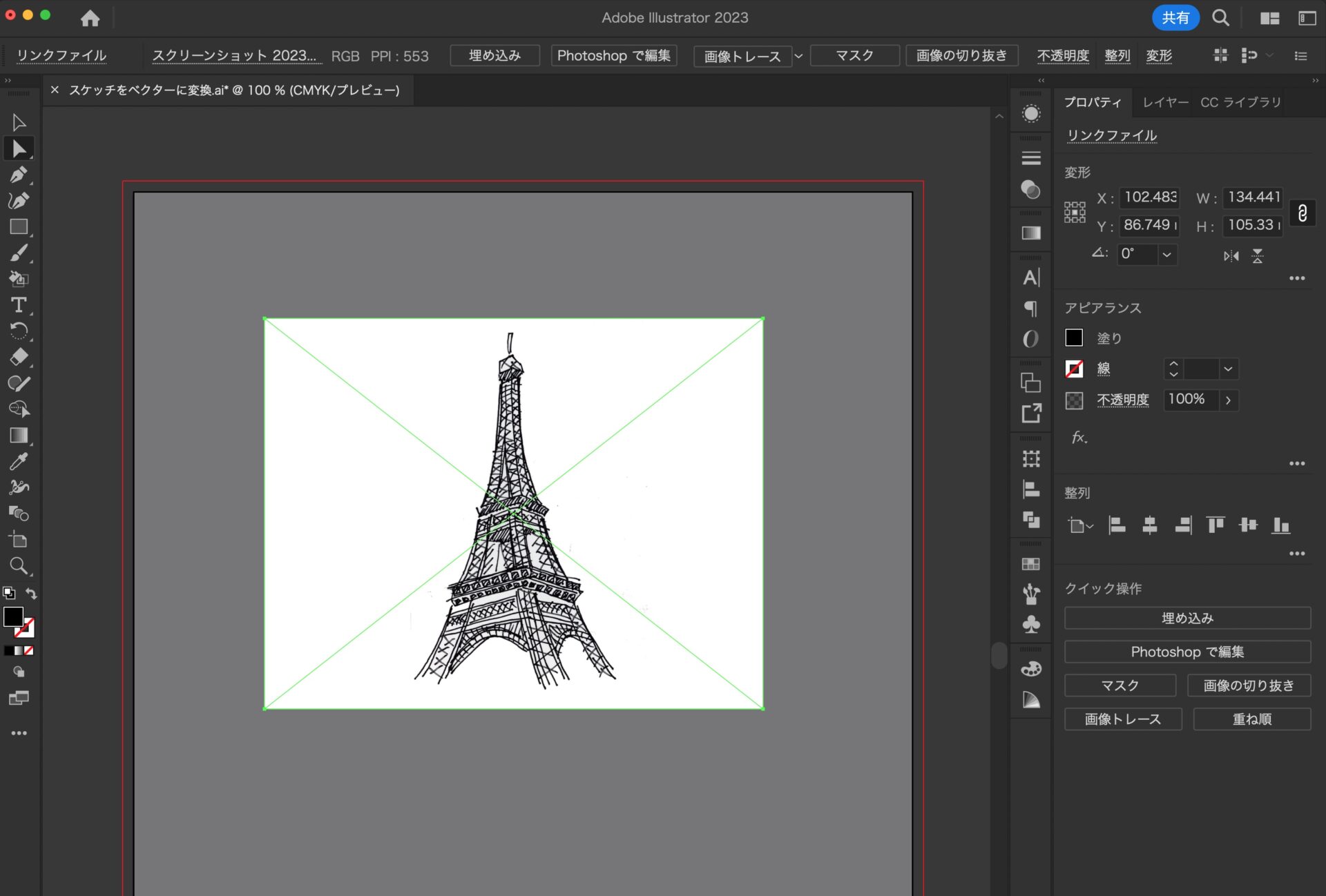
アートボードにJPGやPNGなどを配置する。
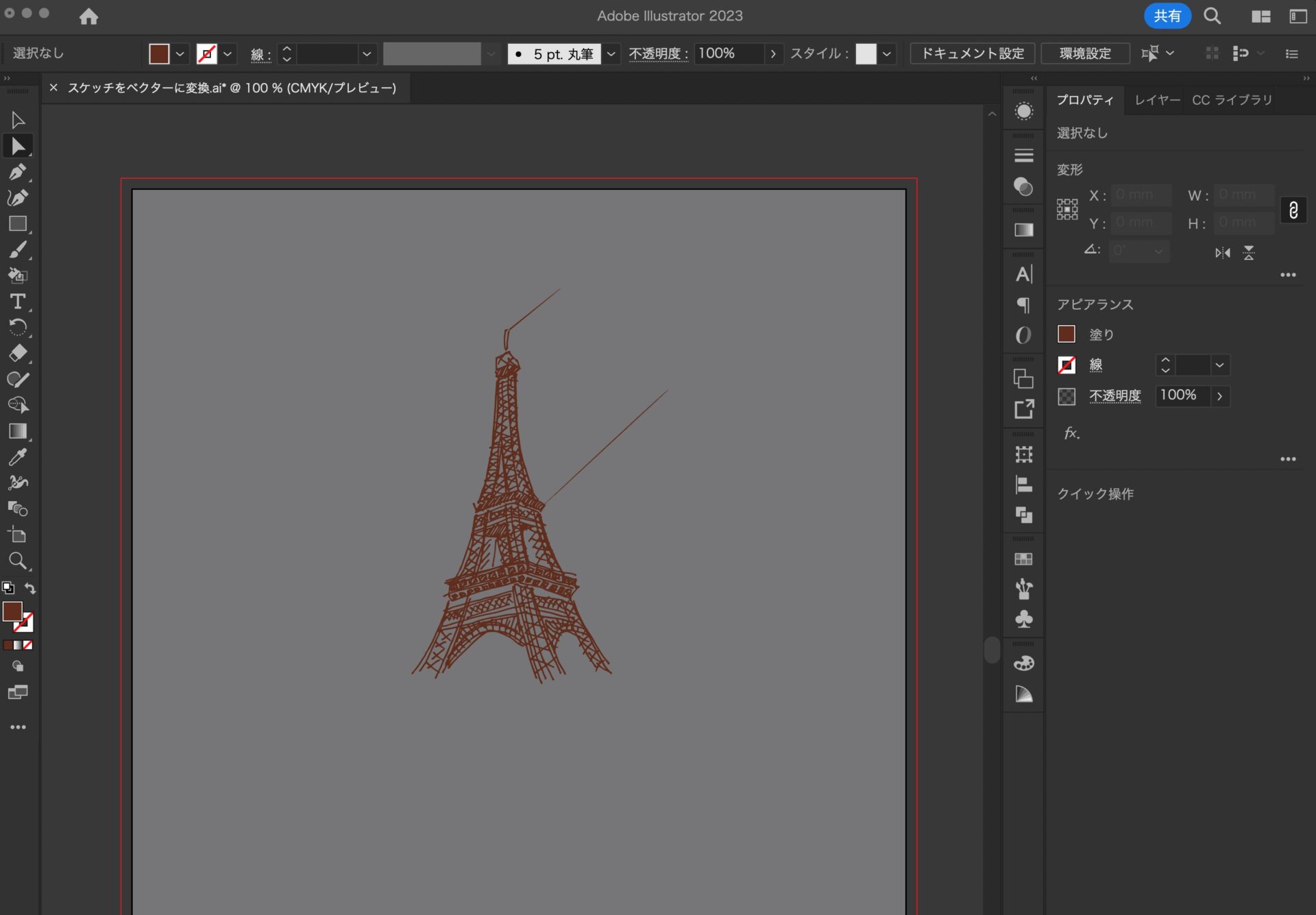
今回はボールペンで描いたエッフェル塔のスケッチをスキャンして取り込んだPNG画像を使用。
ドラッグ&ドロップなどで、アートボード上に配置する。

(※目の保護のため、アートボードサイズのグレーの長方形を敷き、擬似的にダークモード風にしてます。)
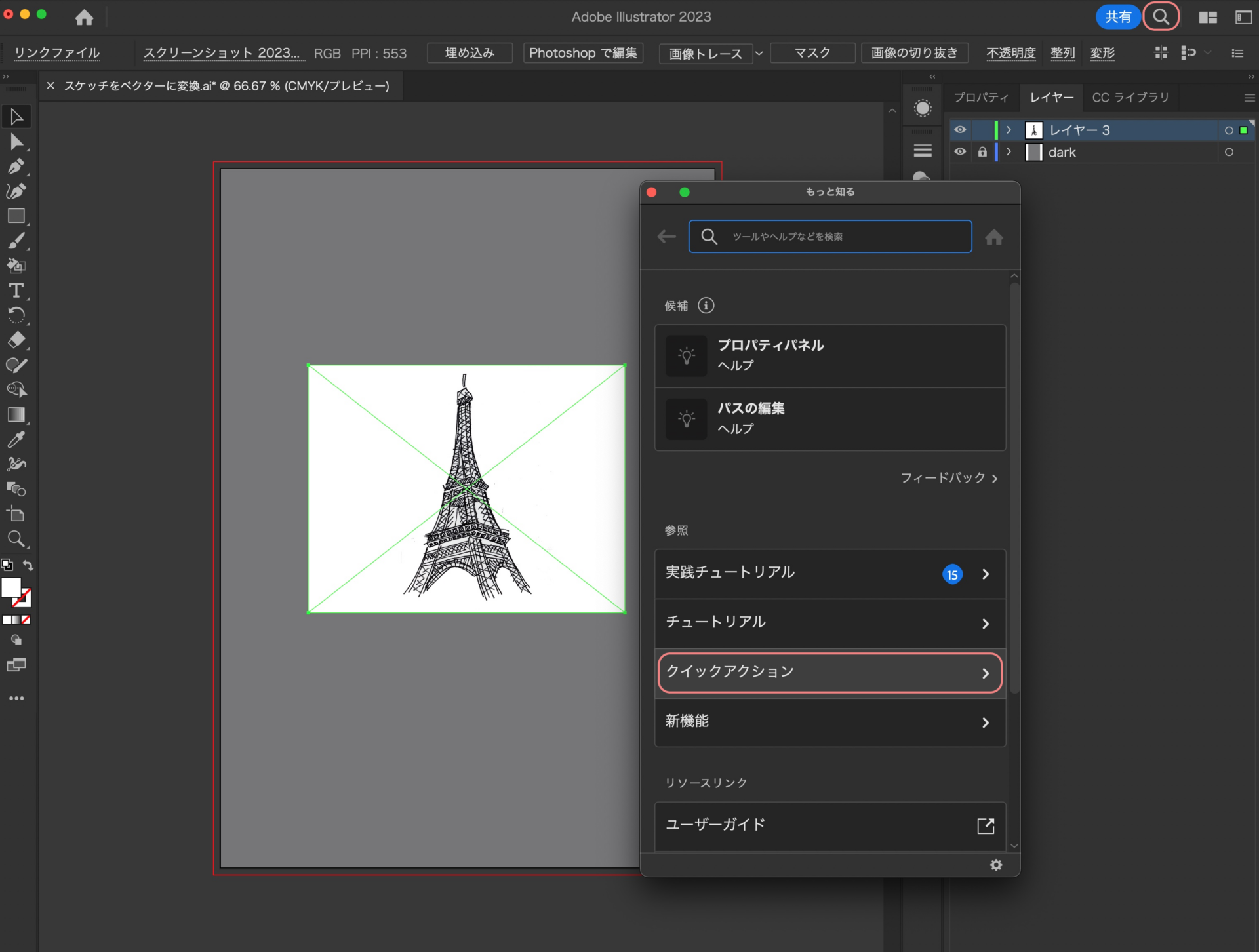
右上の虫眼鏡のアイコンをクリック。
まず選択ツールで配置した画像を選択する。
次にIllustratorの画面右上に「虫眼鏡のアイコン」をクリックすると、「もっと知る」というパネルが表示される。
その中の「クイックアクション」をクリックする。

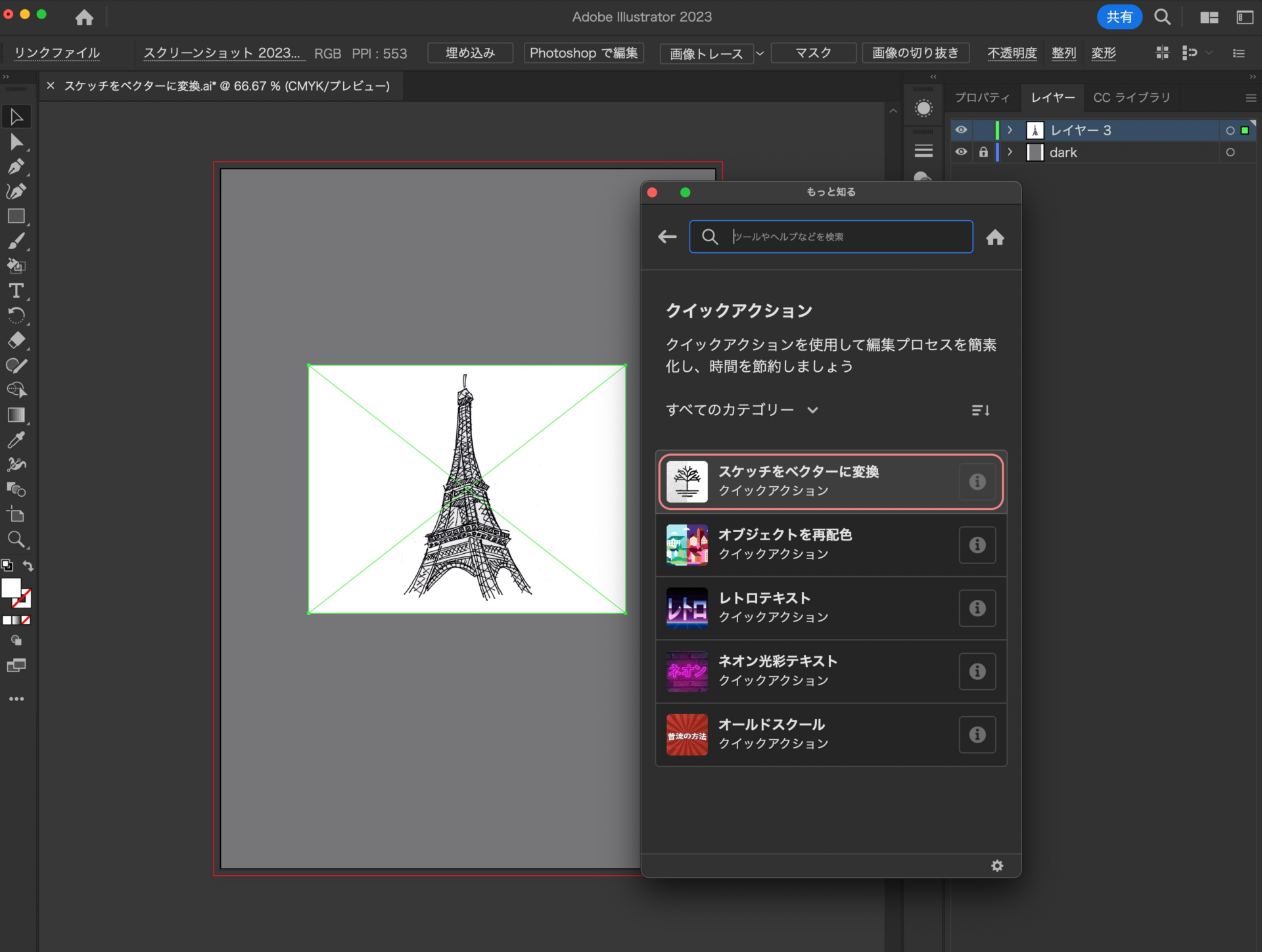
スケッチをベクターに変換をクリック。
すると、「クイックアクション」の画面へ切り替わる。
その中に「スケッチをベクターに変換」が表示されるので、クリックする。

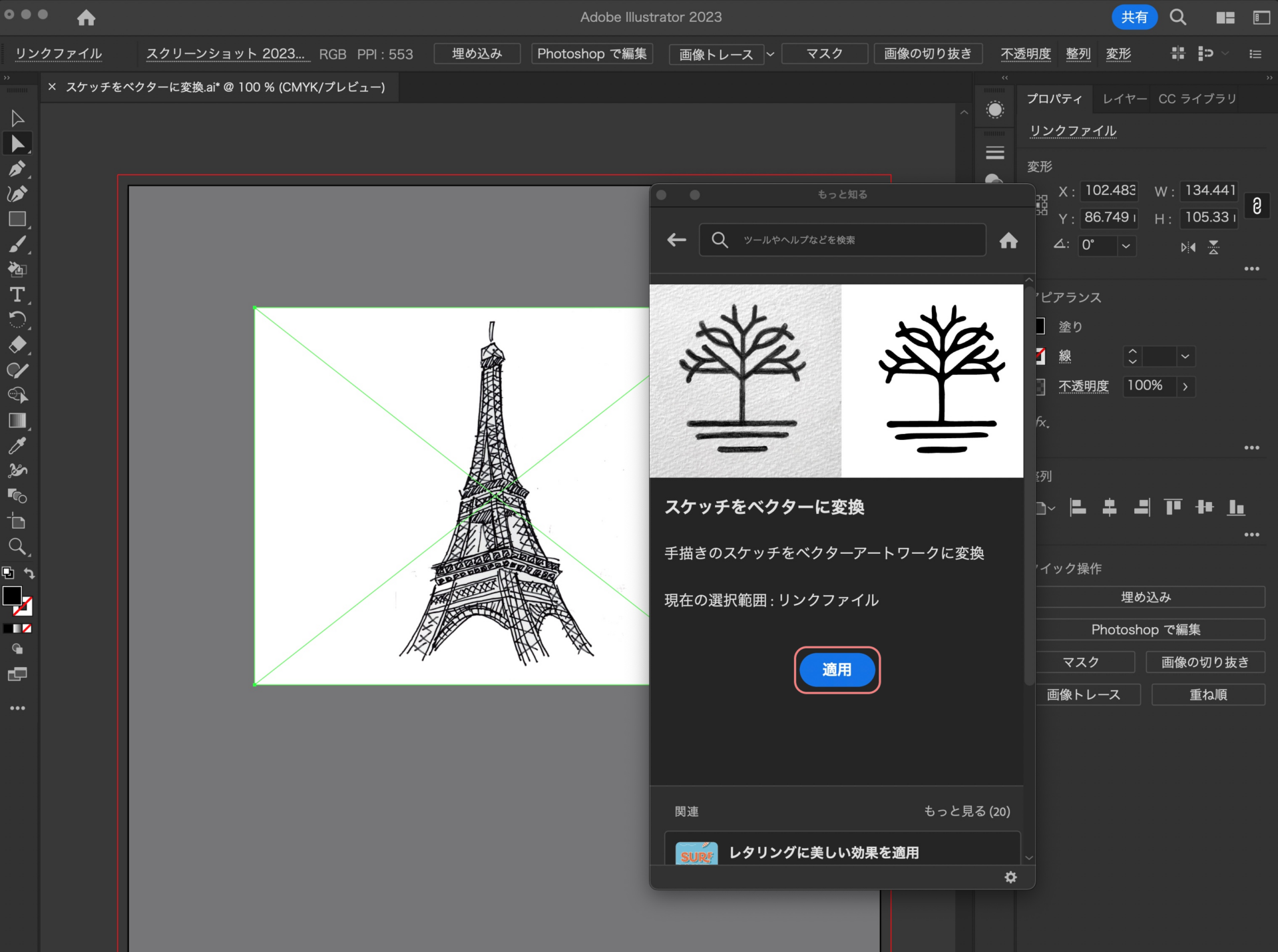
スケッチをベクターに変換を適用する。
「スケッチをベクターに変換」の画面へ切り替わる。
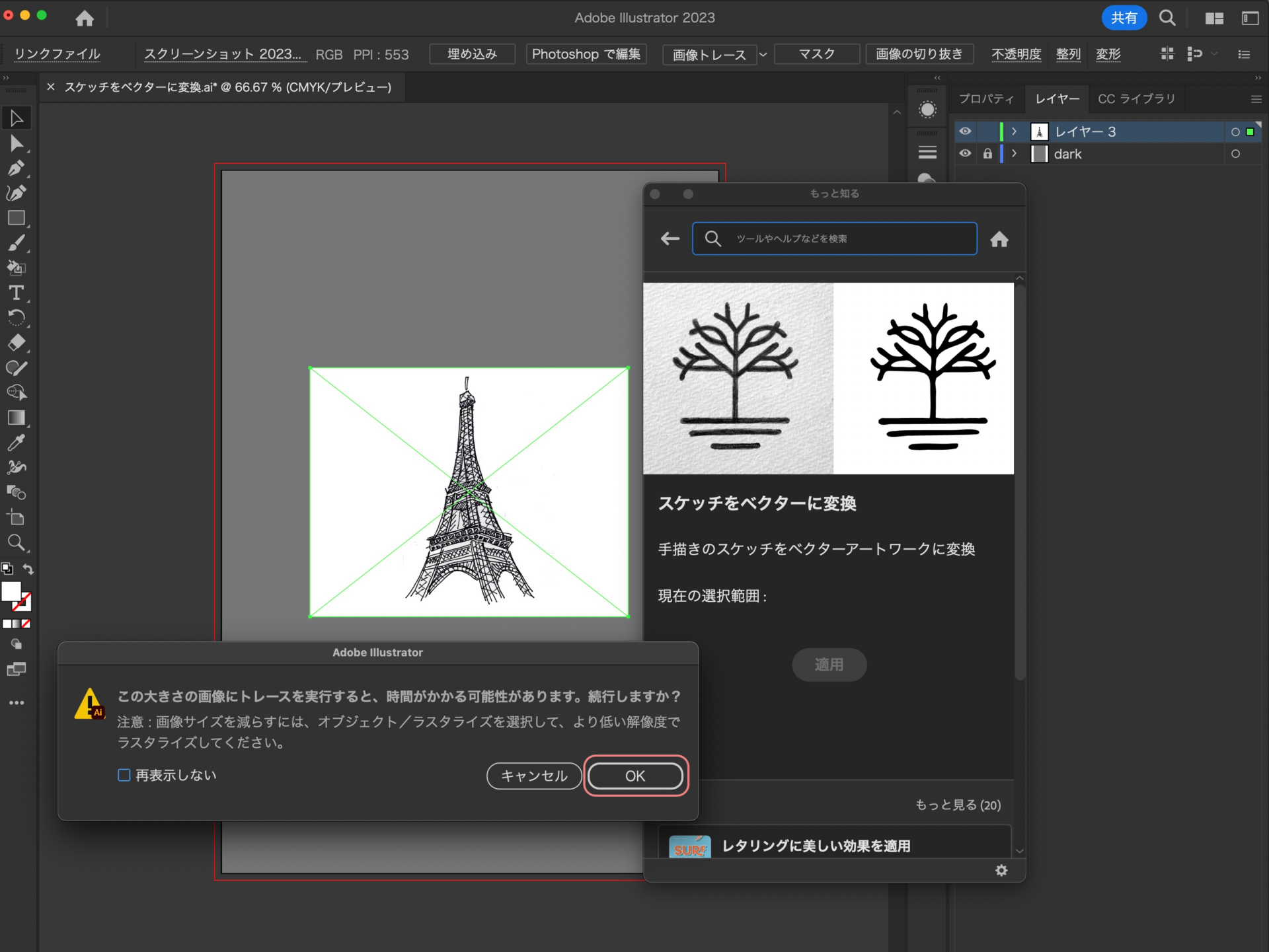
「適用」のボタンがあるので、クリックする。

画像の大きさによっては、時間がかかる可能性があるという旨のダイアログが表示される。
変換したい場合は「OK」をクリックする。
今回の画像サイズは「2928px × 2294px」で、容量は約500KBだったが、数秒で変換された。

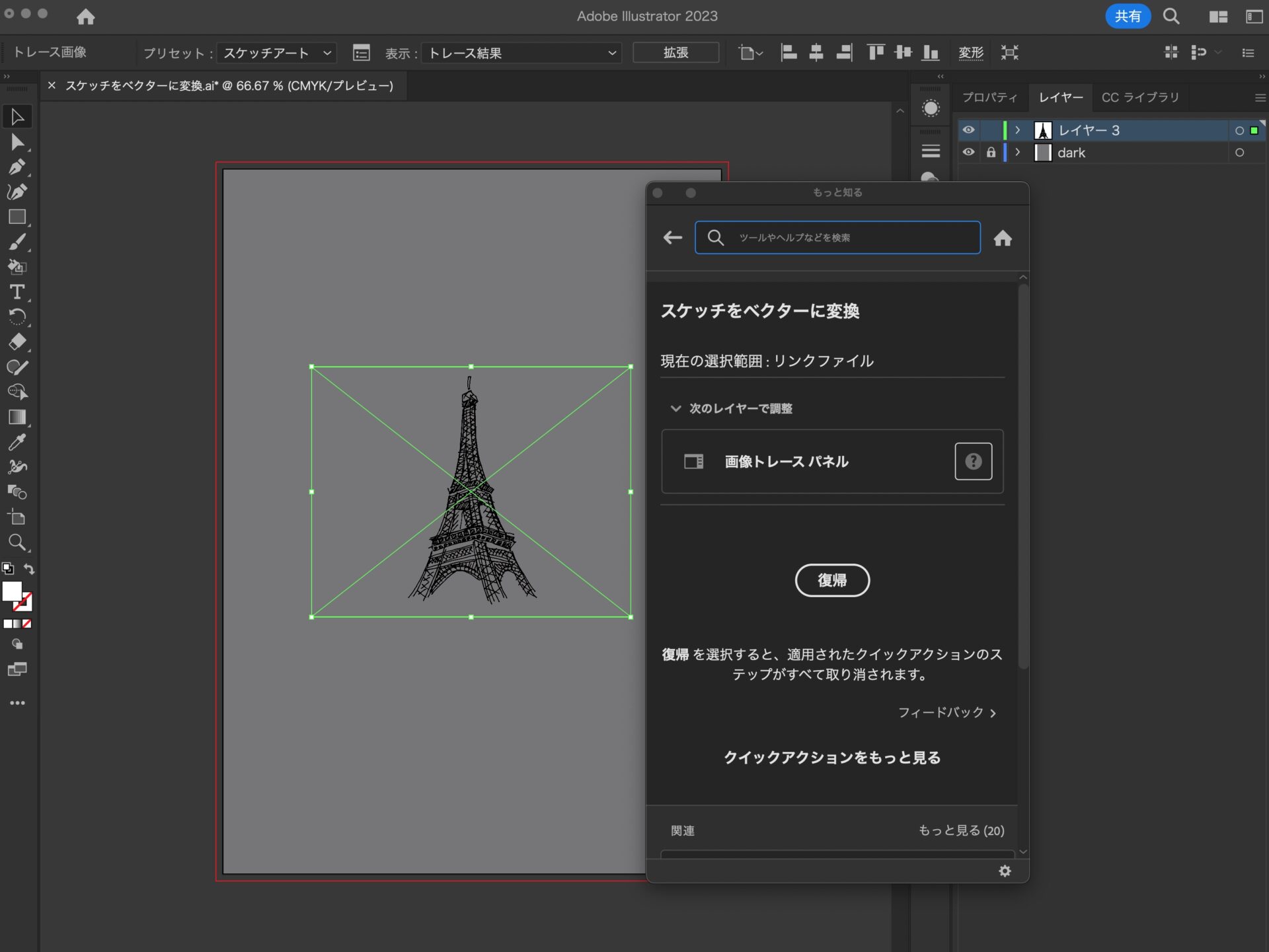
ベクター化される。
「もっと知る」のパネルの上に一瞬、「画像がベクター化されました」というメッセージが表示される。
背景が「白」のPNG画像だったが、自動的に背景は無くなった。

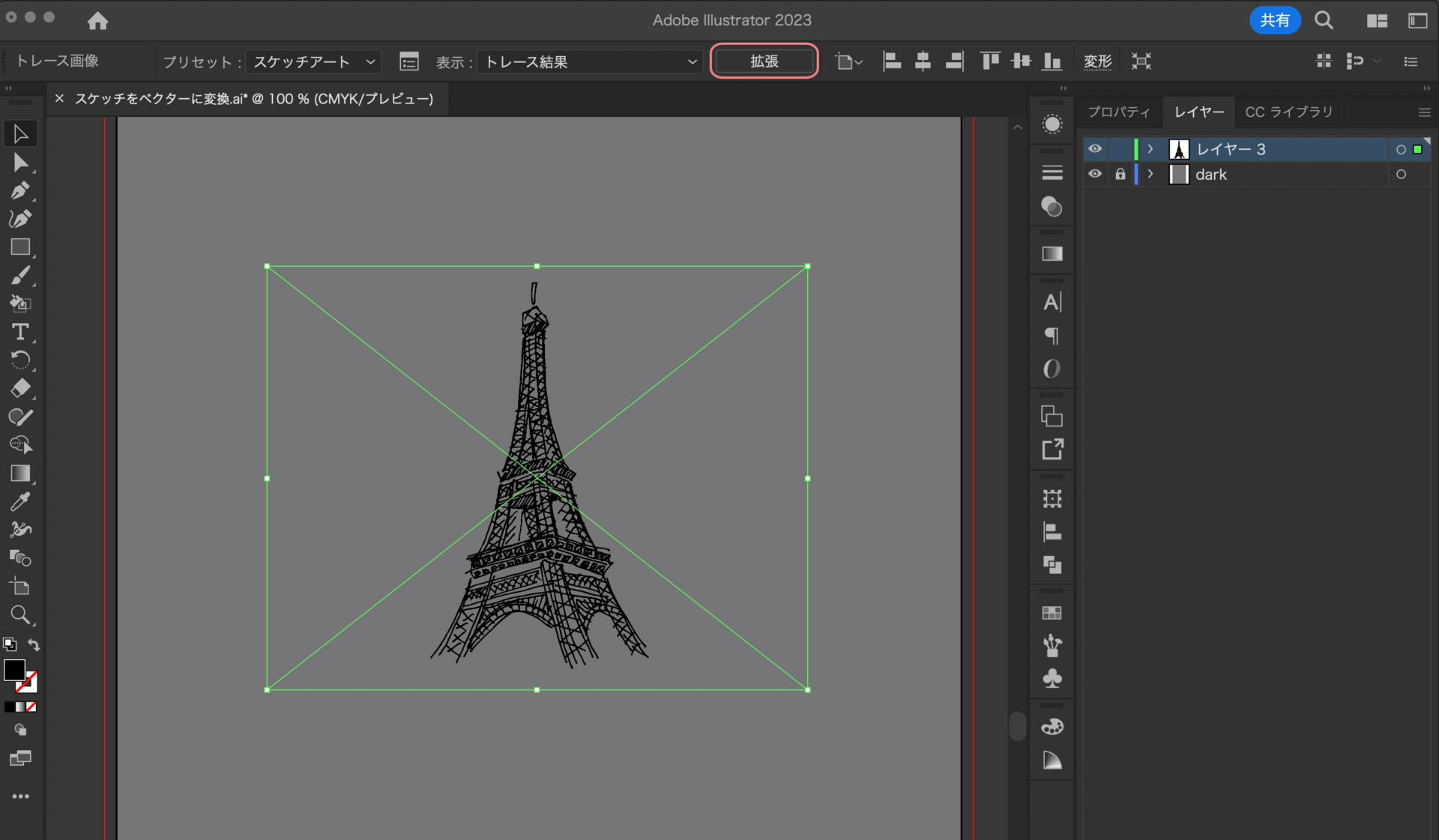
コントロールパネルから、拡張。
ところが今回、うまくベクター化されていなかった。
そこで、上部の「コントロールパネル」から「拡張」をしてみた。
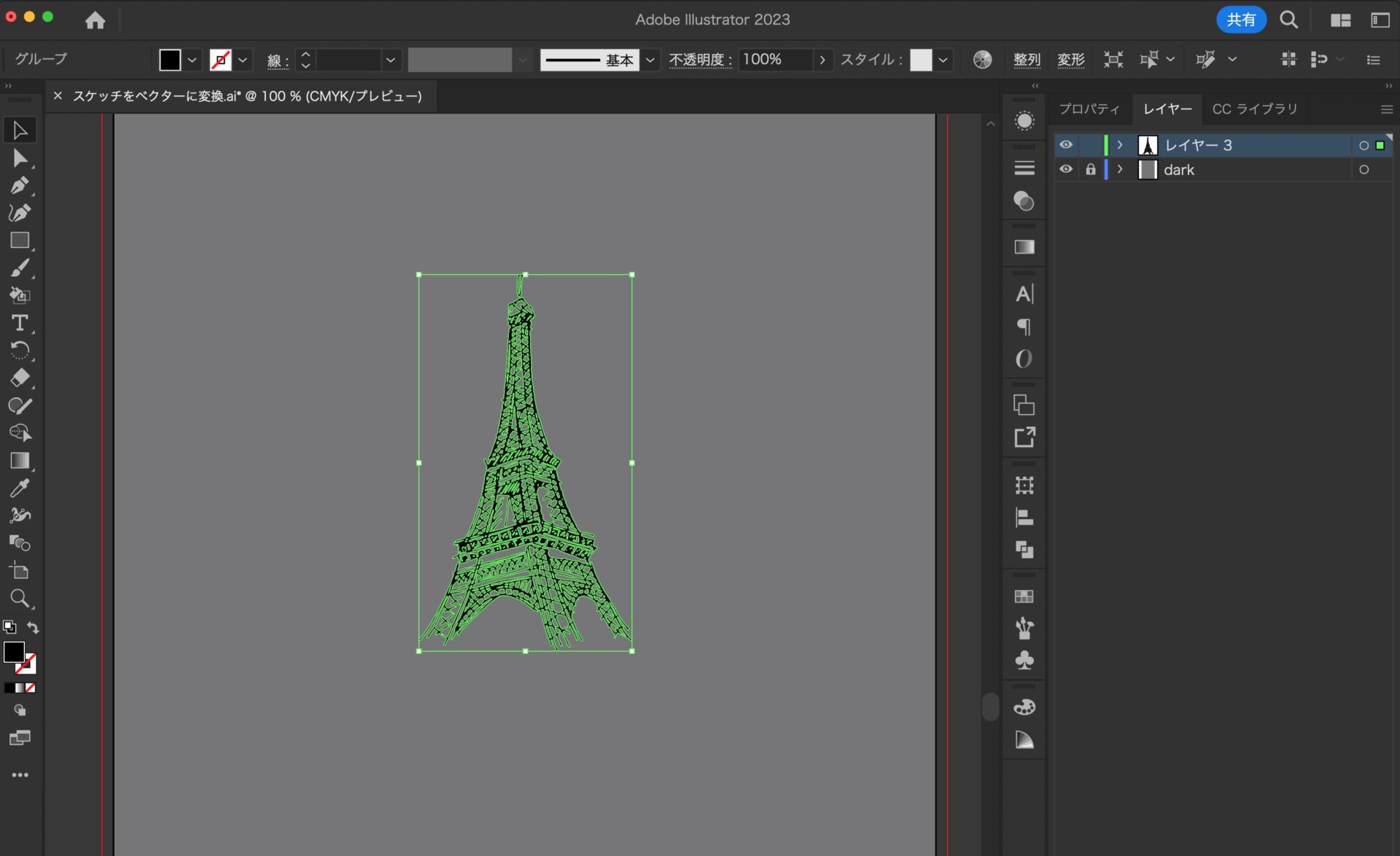
すると、ベクター化がされた。

選択ツールで選択すると、ベクター化されていることがわかる。

ツールバーのカラーピッカーで色を付けてみる。
ベクター化されたら、色々とイラレっぽいことができる。
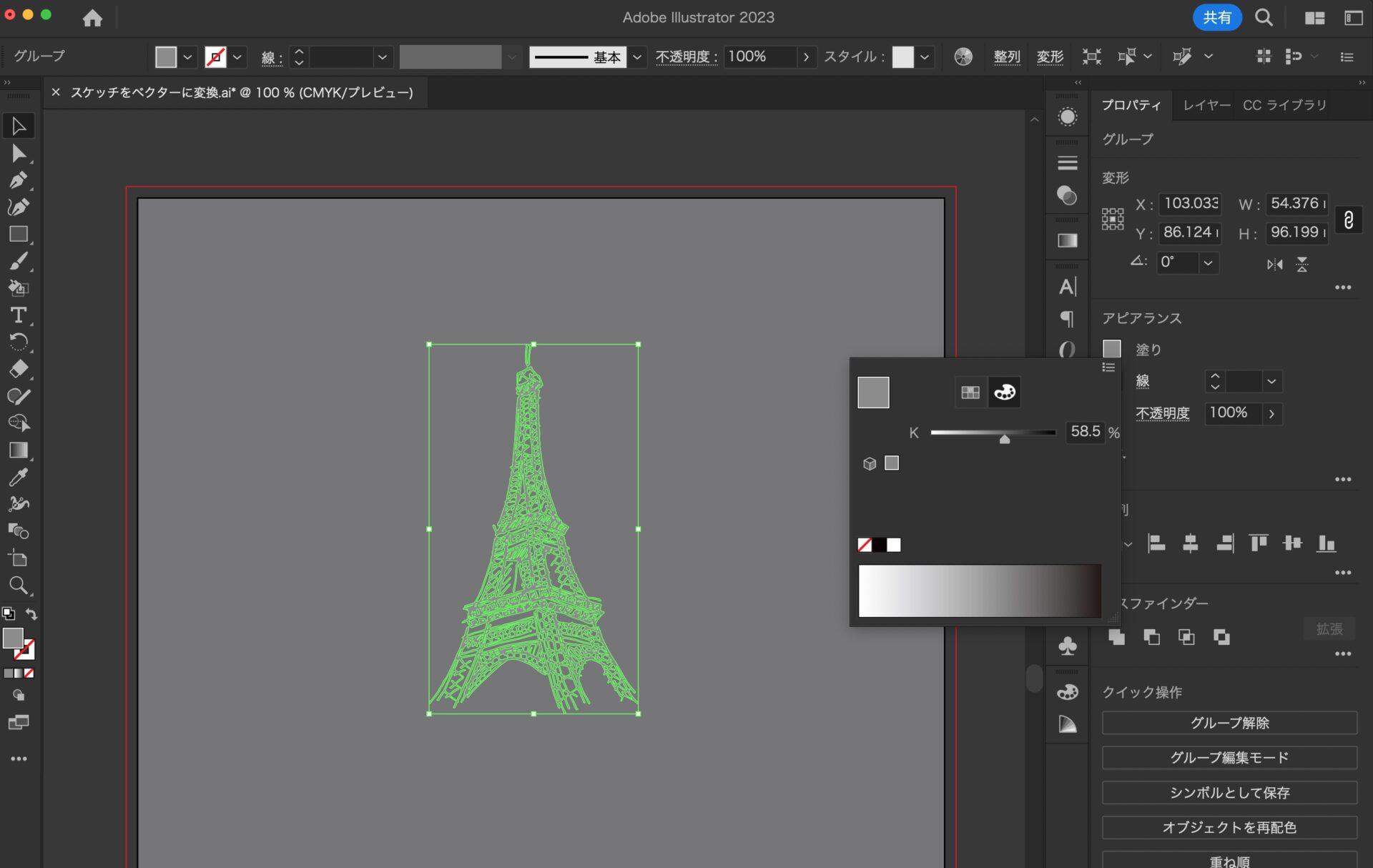
とりあえず、オブジェクト(エッフェル塔)を選択。
左側のツールバーからカラーピッカーを開き、色を付けてみる。

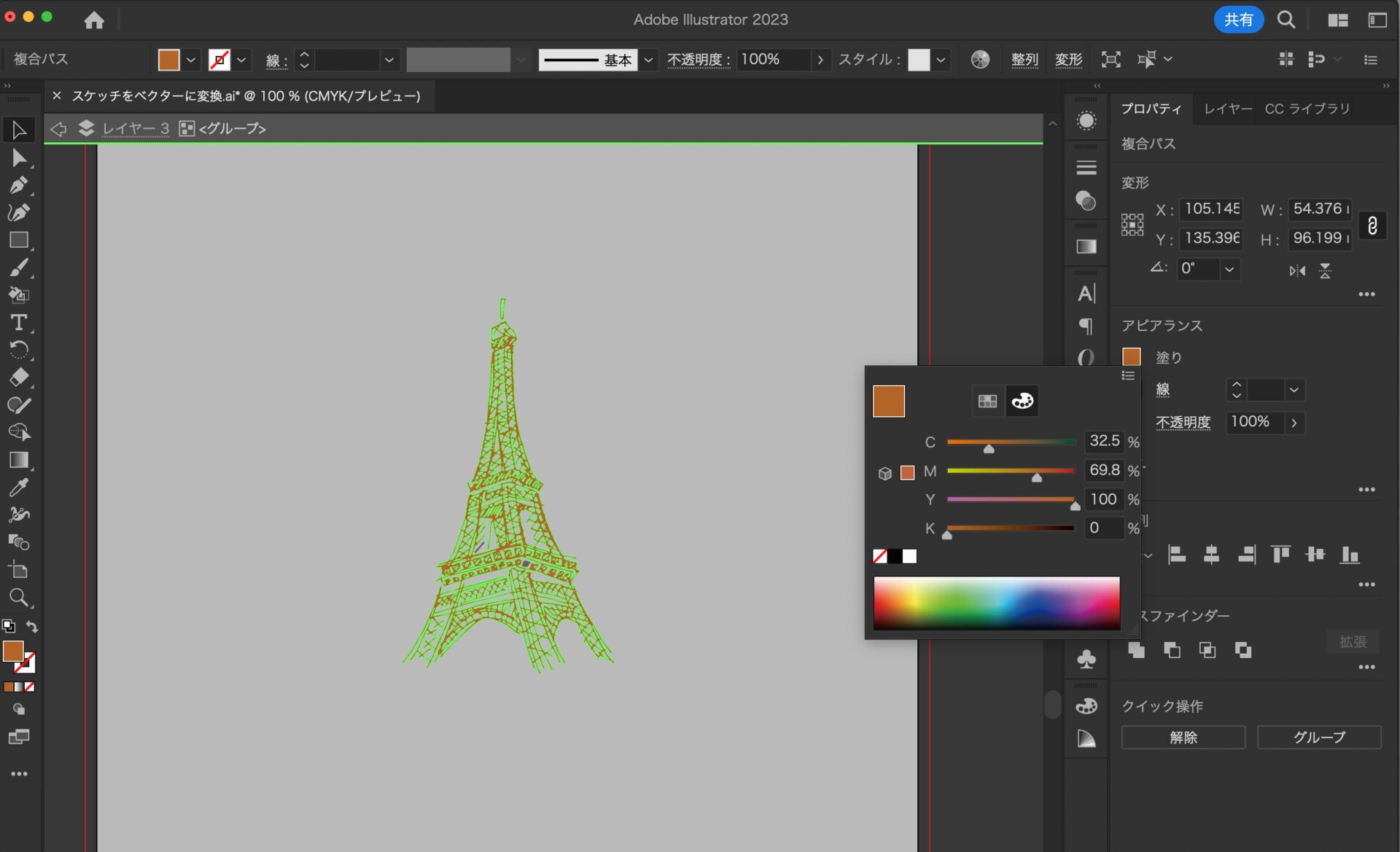
アピアランスのカラーピッカーから色を付けてみる。
ここでまたうまくいかなかった。
アピアランスを見てみると、グレースケールになっていた。

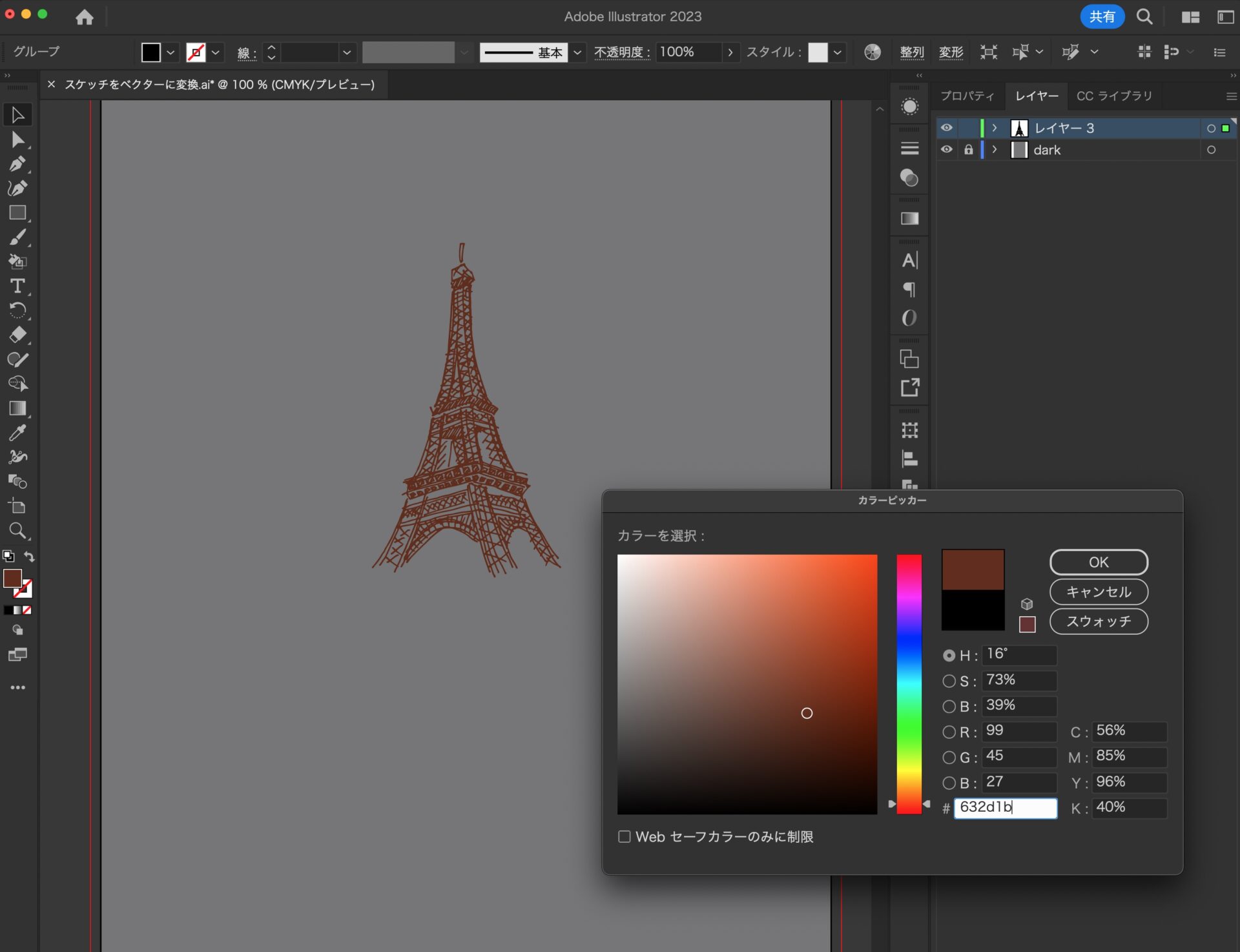
そこで、アピアランスのカラーピッカーから色を付けてみた。

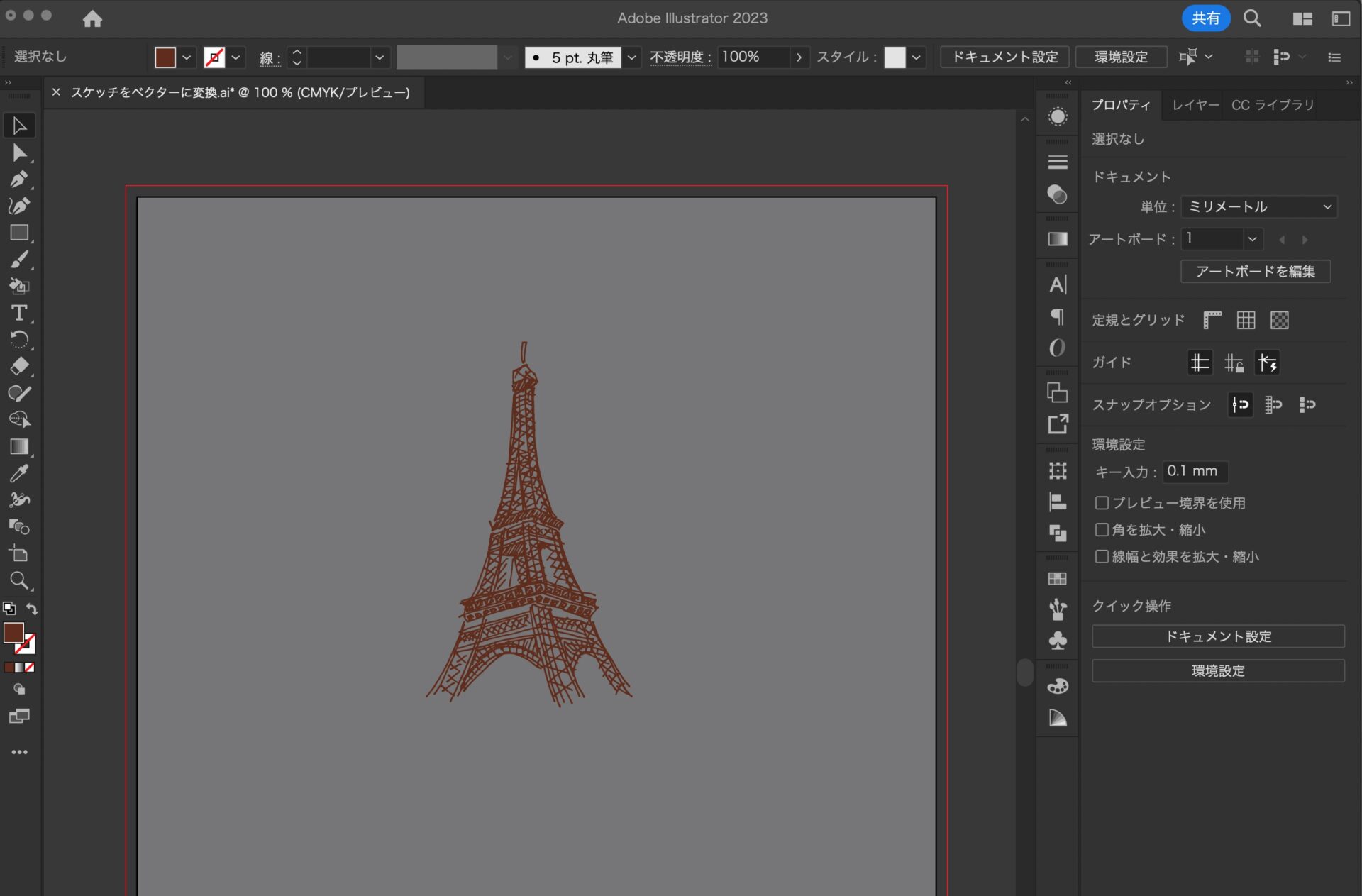
すると、今度はうまく色が付けられた。

ダイレクト選択ツールでパスを引っ張ってみても、ベクターであることがわかる。

細かいスケッチはどうだろう?
Sketch to Bob Dylan
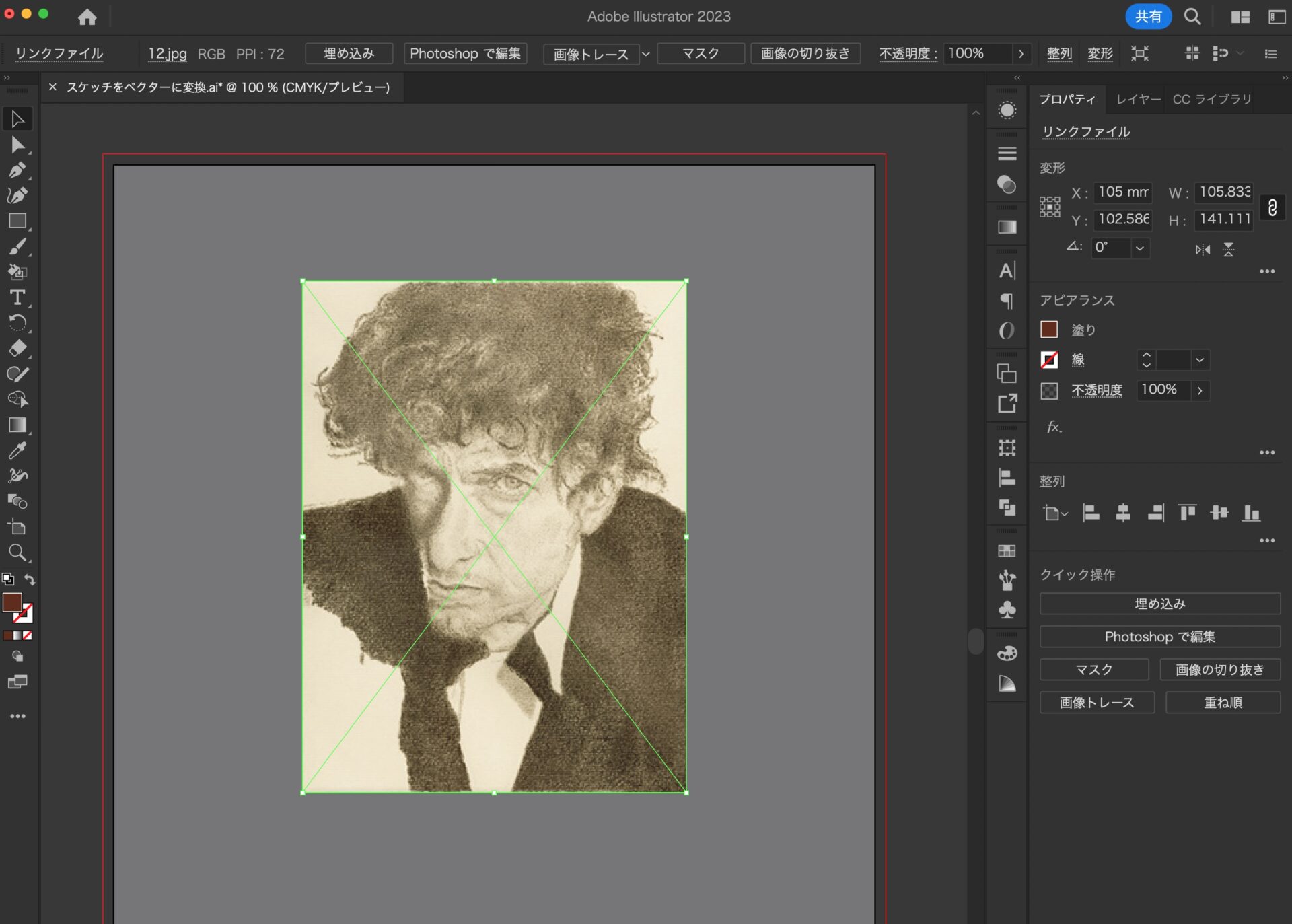
次に、鉛筆で描いた細かいスケッチのJPG画像を試してみた。

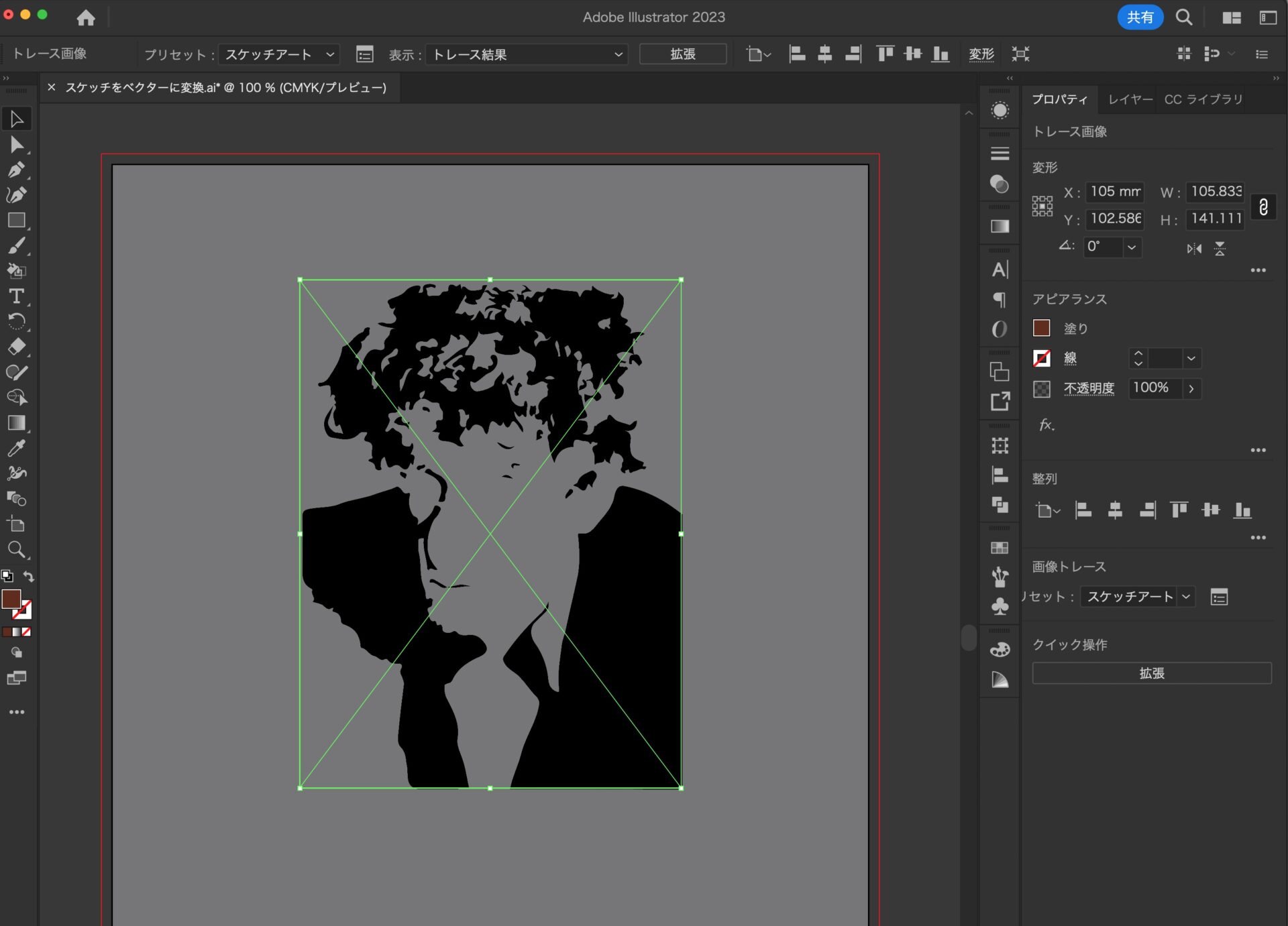
この画像も、「拡張」は必要だった。
「スケッチをベクターに変換」した後に、「拡張」すると無事にベクター化される。
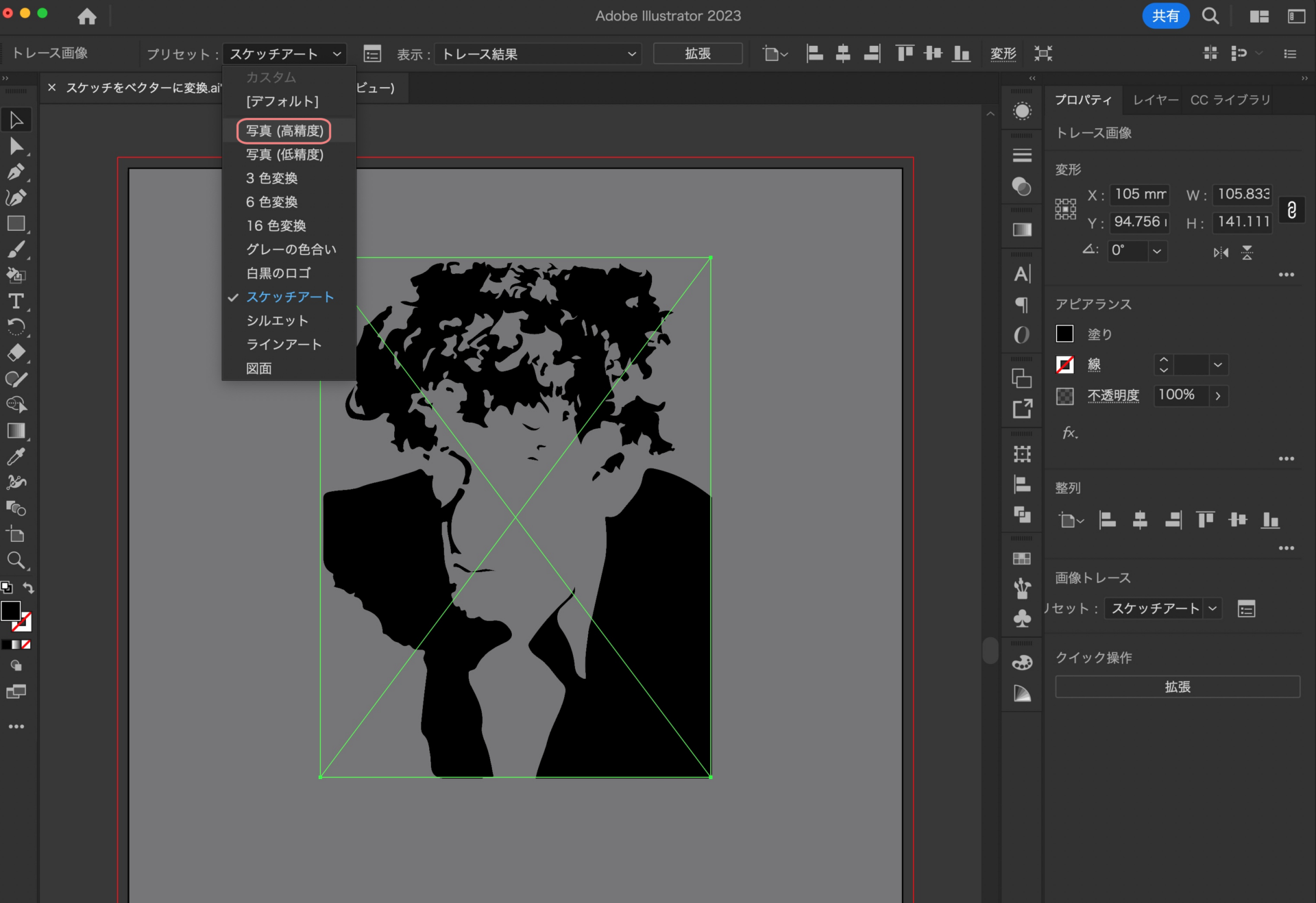
上部の「コントールパネル」のプリセットがデフォルトの「スケッチアート」となっていたため、色数の少ない、イラスト風になった。

元画像は細かい点描の画像だが、スキャン後の画像サイズが小さい(約58KB)ため、時間がかかる可能性があるという旨のダイアログボックスは表示されなかった。
サイズが大きい場合は、ダイアログの通り、気をつけた方が無難だと思う。

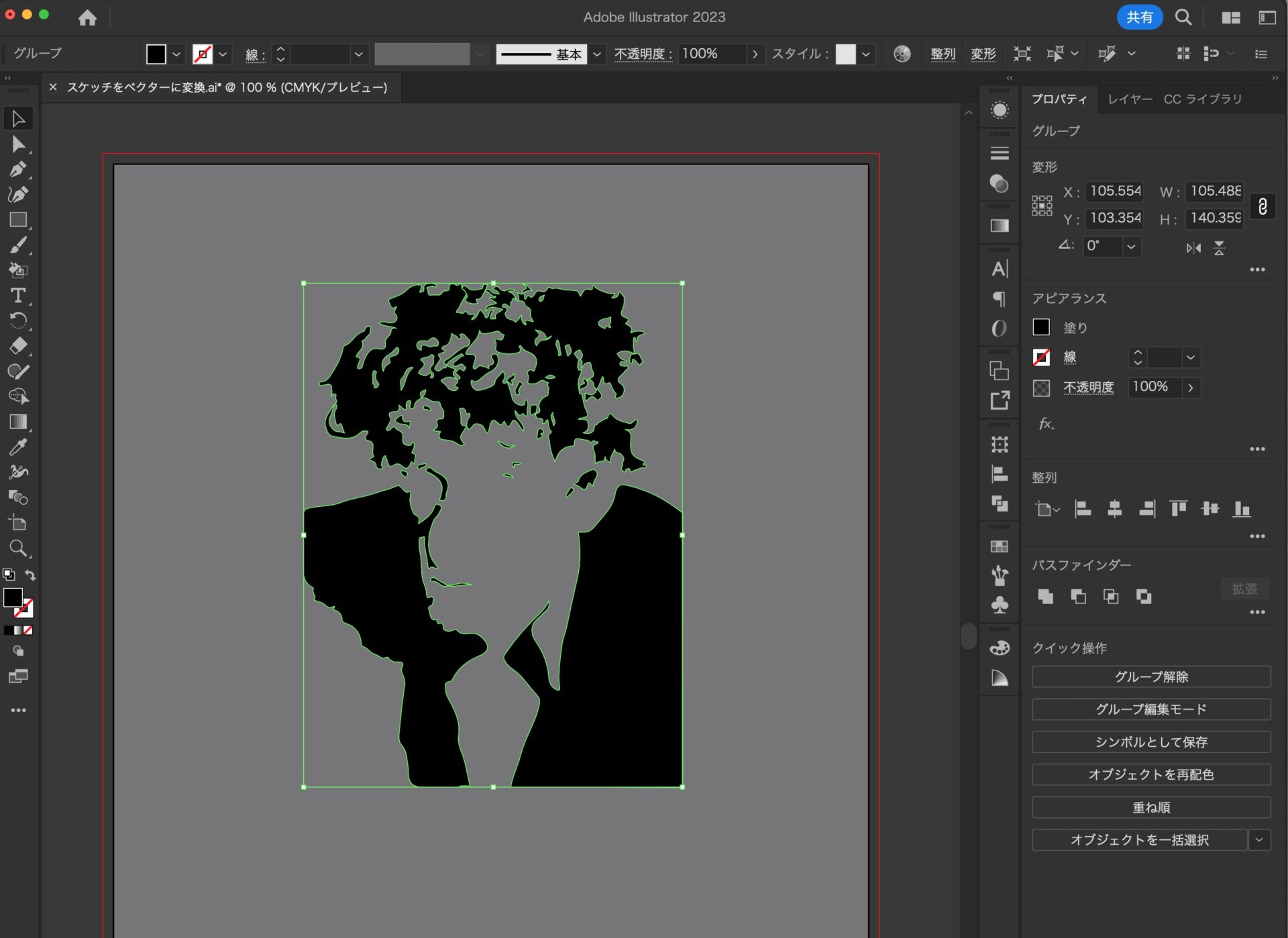
プリセットの変更。
「スケッチをベクターに変換」した後に、「コントロールパネル」の「プリセット」から、「写真(高精度)」などを選択できる。
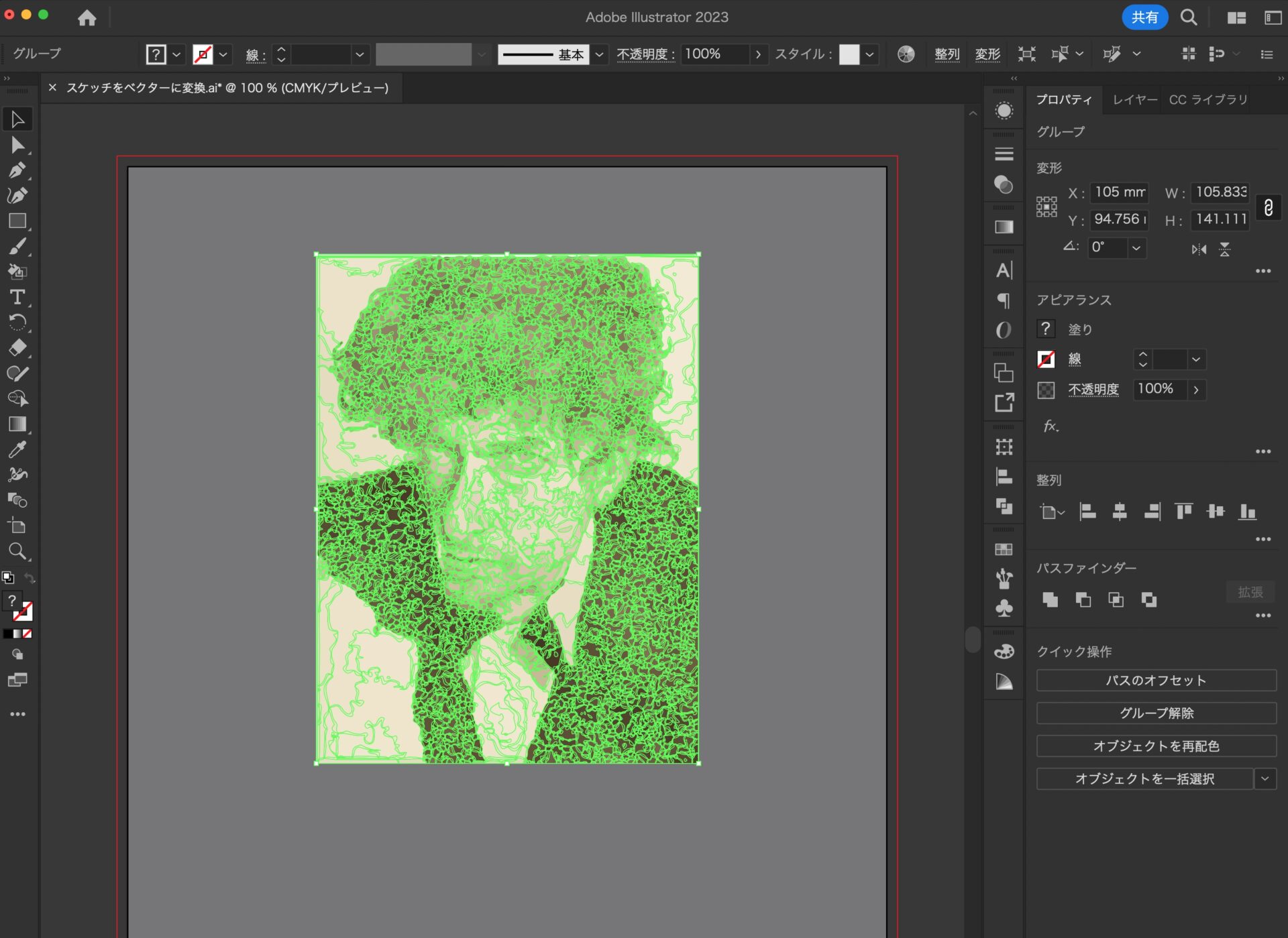
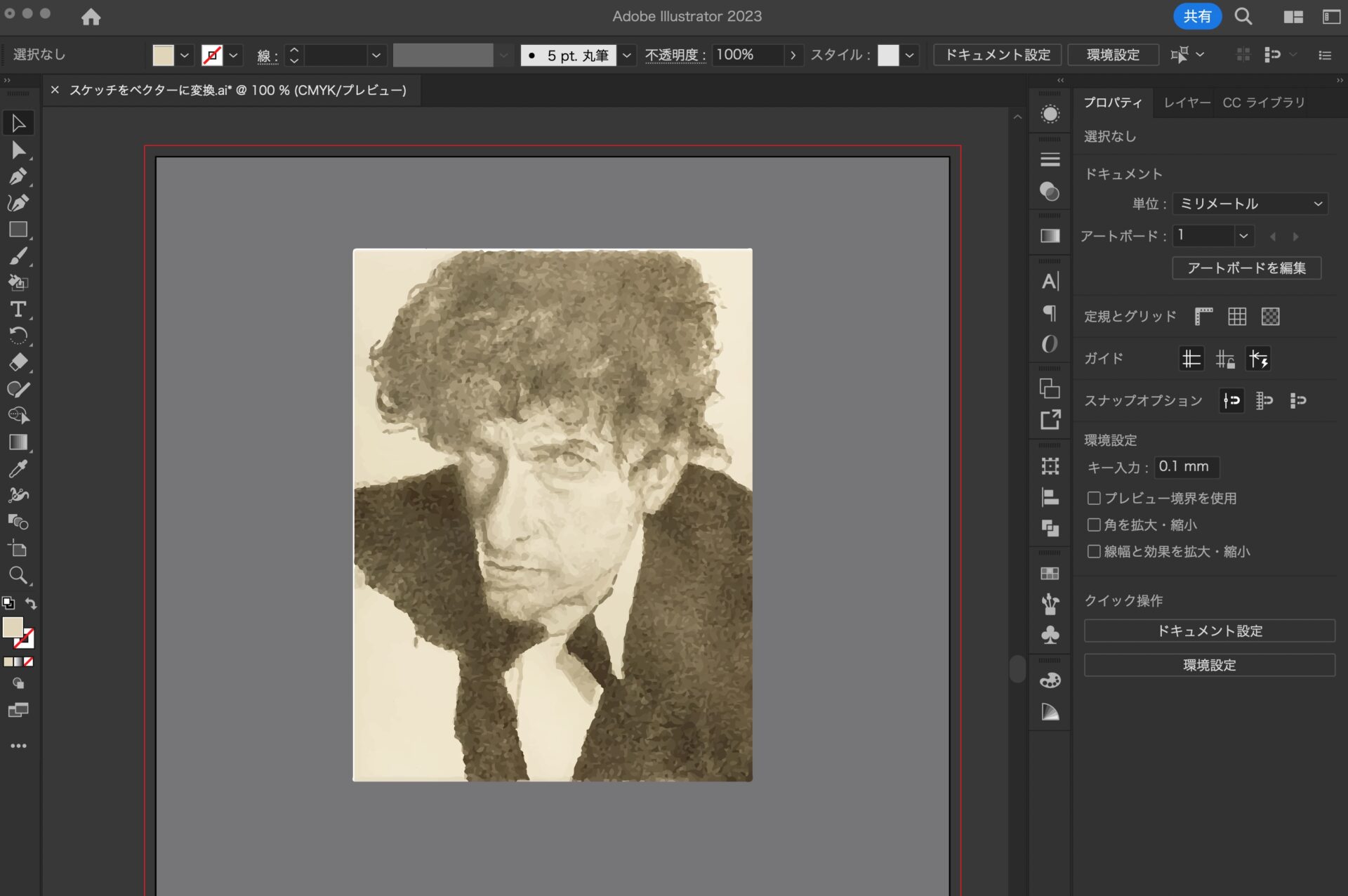
その後、例えば「写真(高精度)」にしてから「拡張」をすると、細かなパスによるベクター画像となる。
見た目は「画像トレース」のようだが、しっかりとベクターになる。

パスがすごいことになっている。

遠目に見ると「写真のよう」に見えるかもしれないが、これは「鉛筆で描いた絵」を、「ベクター化した画像」。
なので、デジタルデータとして扱える。

「スケッチをベクターに変換」は、ペンタブを持っていない場合などに便利な機能ではないだろうか。
今回の画像はスキャナーを使ったものだが、いまのスマホのカメラの性能であれば、スマホで撮った画像でも使えそうな気がする。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Illustrator 関連メモ。
- Illustratorのテキストからベクター生成。使い方の例と注意点。
- Illustratorのテキストからベクター生成が見つからないとき。
- Illustrator 「クロスと重なり」の使い方。簡単操作が作業効率を上げる!
- Illustratorの「スケッチをベクターに変換」を実際にやってみた手順。
- Illustratorのシェイプ形成ツールの使い方。見つからないときは!?
- Illustrator ハート型を綺麗で滑らかに作るシンプルな方法。
- Illustratorのファイルの保存場所をコンピューターにしたいとき。
- Illustratorでのトリミング(切り抜き)方法。できるだけシンプルに。
- Illustratorの背景色を変えたい場合。ダークモードとアートボードと黒とグレー。
- Illustratorのスポイトで半透明の色を拾いたいとき。(PhotoshopやFigmaと違う。)

