
Contents - 目次
縁取り文字はtext-strokeを使った方が楽で確実。
CSSのtext-stroke。
DTPデザインでは当たり前で、イラレでもフォトショでもごく普通に使われている縁取り文字。
文字を縁取りするだけなので簡単そうだが、CSSではなかなか実装されなかった。
そのためWebデザインでは長年シャドウ用の「text-shadow」を駆使して代用していたが、そんな時代がようやく終わった。
2022年6月にIEがサポート終了となったので、「text-stroke」を使えば良くなった。
CSSのtext-strokeは超簡単。
text-shadowの縁取りと、text-strokeの縁取り。
シャドウ用の「text-shadow」でめっちゃ複雑なコード、かつそれでも思い通りに再現できなかった縁取りが、わずか1行で済む。(※ベンダープレフィックスを合わせて2行。)
例)
HTML
<p class="example">文字の縁取り。テキストストローク。ストロークはデザインツールで塗りと線でいう場合の「線」のこと。</p>
CSS
.example {
font-size: 2.8rem;
font-weight: bold;
-webkit-text-stroke: 1px #f15d00;
text-stroke: 1px #f15d00;
}
ブラウザでの表示。
text-stroke.
テキストストローク。
文字の輪郭を縁取る。
ストロークはデザインツールでいう「線」のこと。
- 2022年10月現在、ベンダープレフィックスはまだ必要。(ChromeもSafariも。FirefoxとEdgeはプレフィックス不要。)
- 小さな文字や細かい文字には向かない。縁があるとつぶれてしまう。
- デザインツールのように、角(コーナー)の処理はできない。
- 変に使いすぎるとクセになり、意図せずスーパーのチラシのようになってしまう。
文字と背景のバランスが大切。
text-strokeの使用例。
実際に静かで澄んだの山頂上空と、賑やかなネオンのムーラン・ルージュの写真に文字を乗せた例。
文字色は「color」で指定でき、透明も可能。
文字と背景のバランスが大切。

Photo by Louis Reed
賑やかすぎると、透明な文字色では読みづらい。
文字と背景のバランスが大切。

文字色を黒にすると可読性が上がる
(※ダークモード(Dark Reader)では文字色がうまくいかない。2022年10月現在。)
文字と背景のバランスが大切。

Photo by Hermann
text-strokeは非推奨なの?
「text-stroke」で検索すると、サジェストで「text-stroke 非推奨」と出てきた。
なぜかと思って調べてみたところ、これはかつてのIEでの未対応の他、もしかしたらMDNのサイトも原因かもしれない。
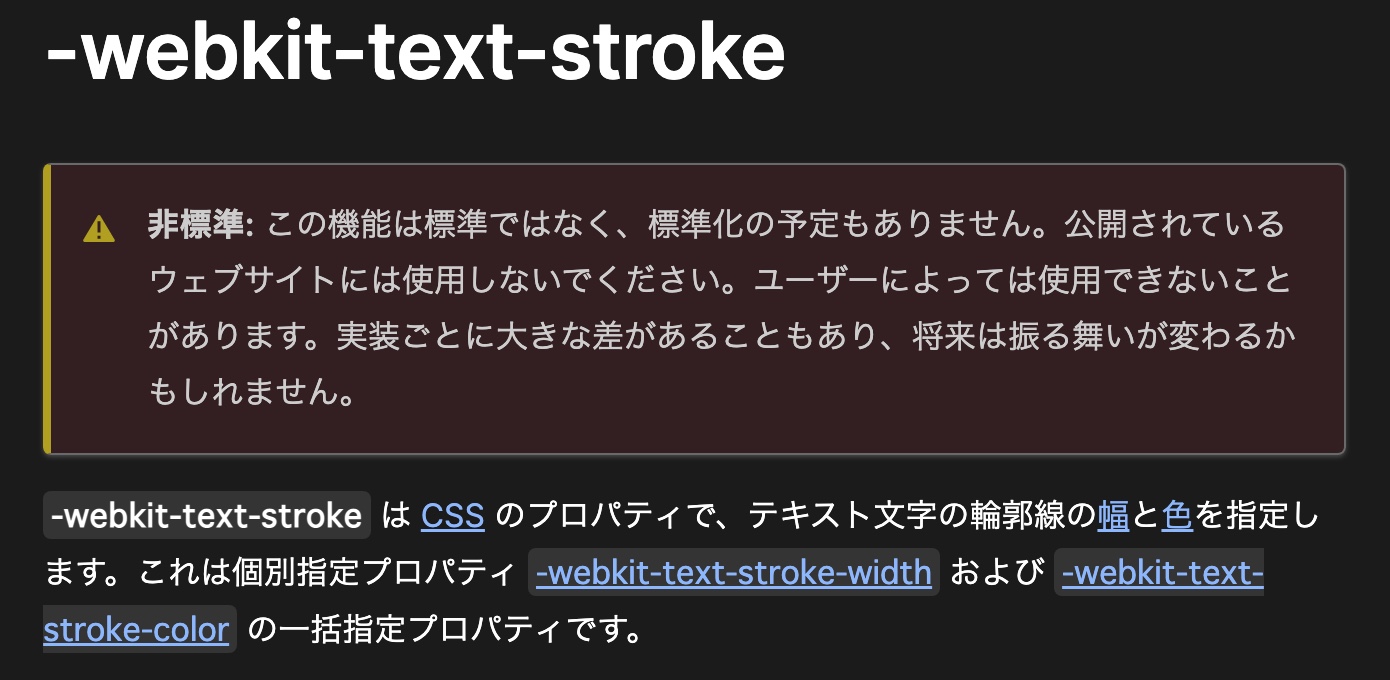
MDNのtext-strokeのページを見てみると、目立つように以下の警告がされている。

よく見てみると、Safari用のベンダープレフィックスである「-webkit」がついている。(※2022年10月現在、SafariやChromeにはベンダープレフィックスはまだ必要。)
Chromeも当初は「webkit」エンジンだったので、Chromeも同様にプレフィックスが必要だった。
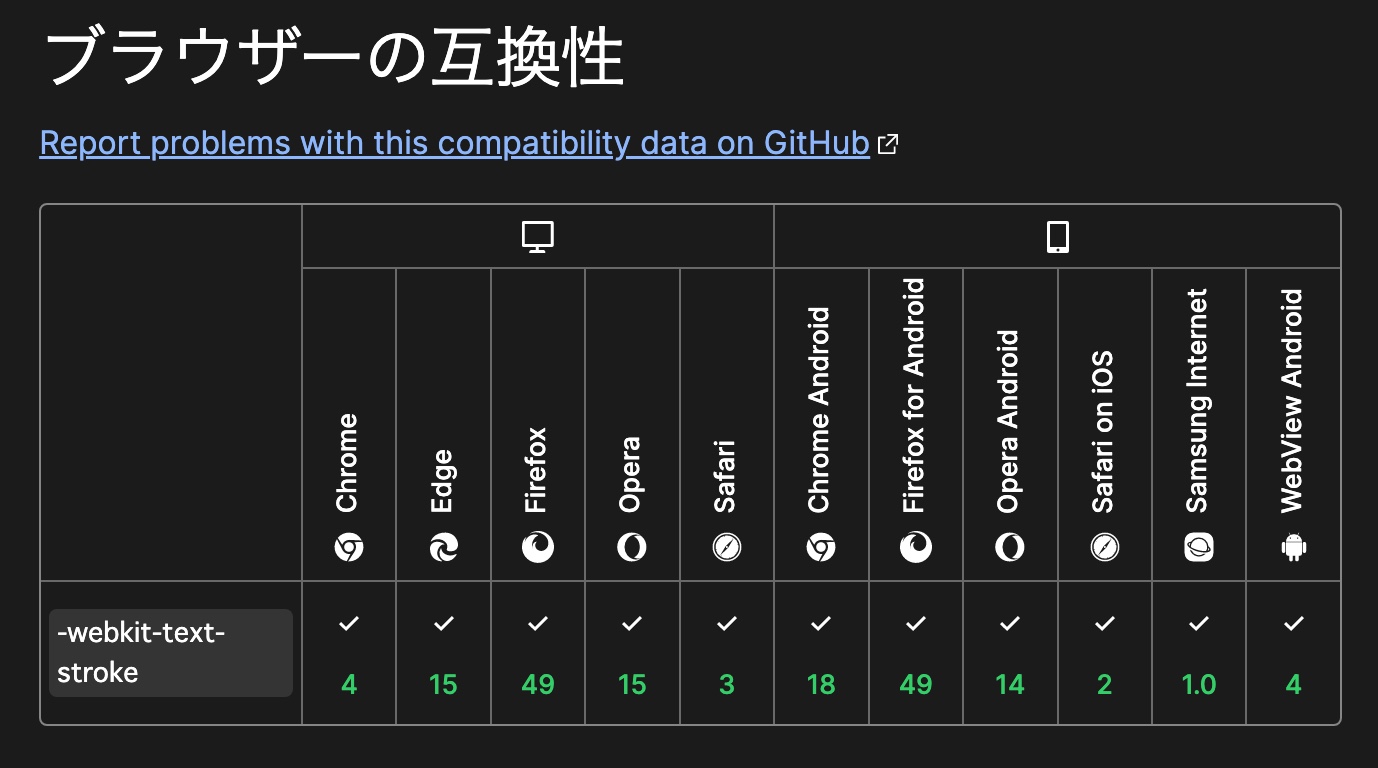
ただし、「ブラウザーの互換性」の項目を見てみると、Safariがバージョン3、Chromeはバージョン4とあり、バージョンがとんでもなく古い。

おそらくこれは、10年〜15年くらい前のtext-strokeの情報と思われる。
今では、2022年10月時点では、Safariのバージョンは16であり、Chromeは100を超えている。
なので、このページは特に気にしなくても良い。
(※MDNは無料かつ有益な情報が多い。ただ単にこのページが古いだけ。)
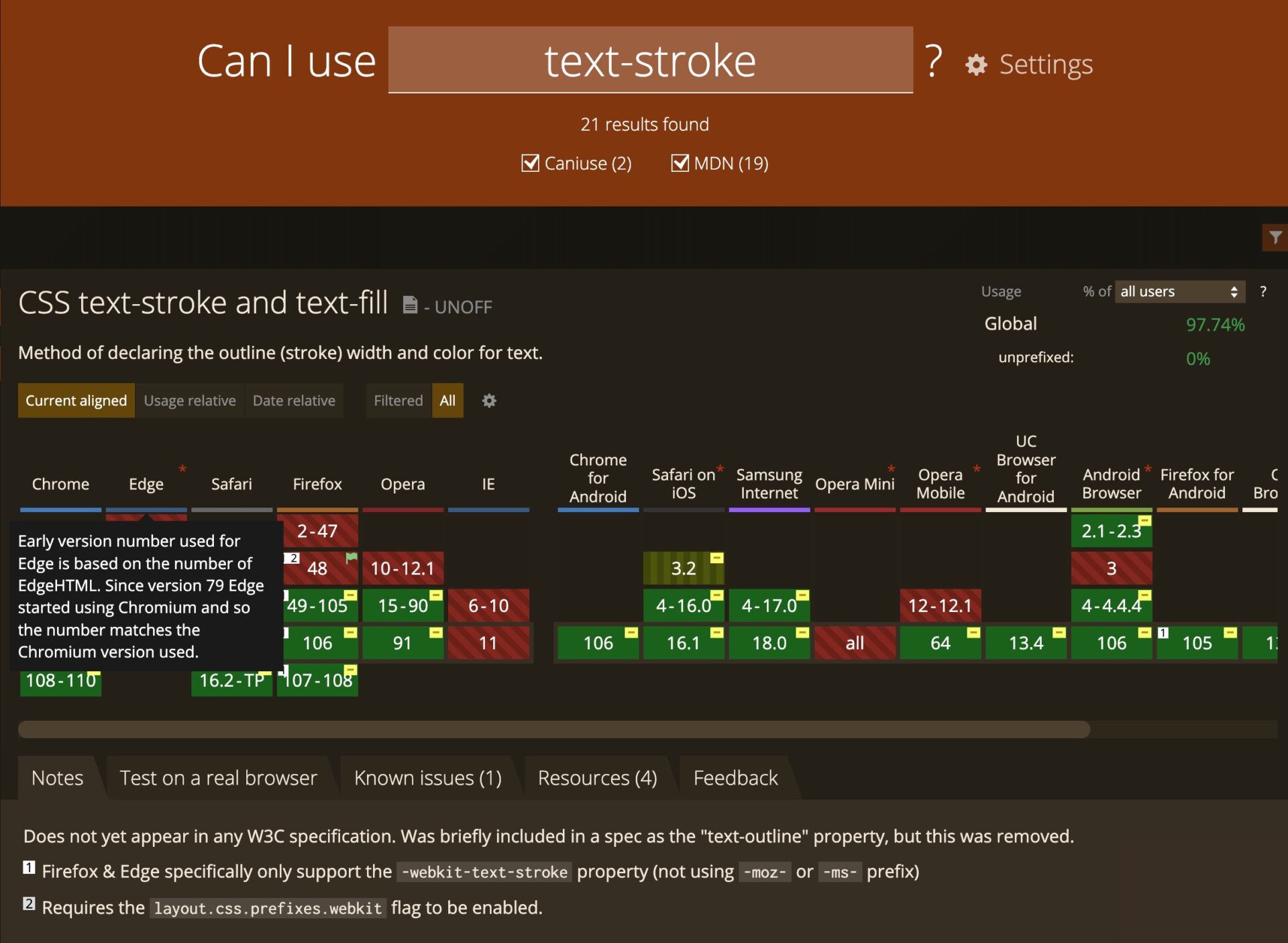
Can I Useのページで確認すると、シェア率を踏まえほとんどのブラウザで対応されている。

物事の一面だけを見て判断しちゃいけない、という良い例かもしれない。
以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
CSS 関連メモ。
- CSSの一部が効かないときは、キャッシュやダークモードが原因かも。
- first-letterが効かないとき。覚えると便利なCSS擬似要素。
- rgb()で透明度も。CSSの新しい色指定と使い方の例。
- CSSでダークモード。prefers-color-schemeの使い方と効かないとき。
- CSSで縦書き。writing-modeの使い方。効かないときは?
- scroll-snap-typeの使い方。CSSでカルーセル。効かないときは?
- CSSのブレイクポイントの書き方。メディアクエリはいくつがおすすめ?
- CSS gapの使い方?Flexboxでレスポンシブ?効かないときは?
- CSSの変数と関数。覚えておくと便利なCSSプログラミング。
- CSS aspect-ratioの使い方。効かないときはどうする?
- text-overflowの使い方。CSSで文字数を制御。効かないときは?
- detailsとsummaryの使い方。HTML&CSS or jQueryアコーディオン。
- CSSブレンドモード。mix-blend-modeの例一覧。乗算やスクリーンを。
- counter-incrementの使い方。CSSで連番。増えない時の対処。コピペOK。
- CSS フォントサイズはどうする? remの基本かつ効果的な使い方。
- line-clampの使い方。CSSで複数行指定。効かないときは?
- CSSの@whenと@else。新しいブレイクポイントの設定方法?
- 縁取り文字はCSSのtext-strokeで可能。(非推奨の時代は終わり。)
- CSS変数の使い方例。:rootを使ってカスタムプロパティを覚える。
- CSSでフェードイン。JS不要、コピペ可。ちょっとリッチな雰囲気を。
- CSS カラーコードで透明度を指定したいとき。(16進数6つ+2つで。)
- CSS max-width レスポンシブ対応のピクセル指定は崩れる原因となる。
- CSSのobject-fitの使い方。トリミングやサイズの実装例。
- backgroundの複数指定が効かない時の確認事項。(CSSアニメーションとの組み合わせ。)
- CSS filterで色変更。色相・彩度・明度? filterプロパティでできること。
- CSS position: stickyの使い方。効かない!ときはここをチェック。

