
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
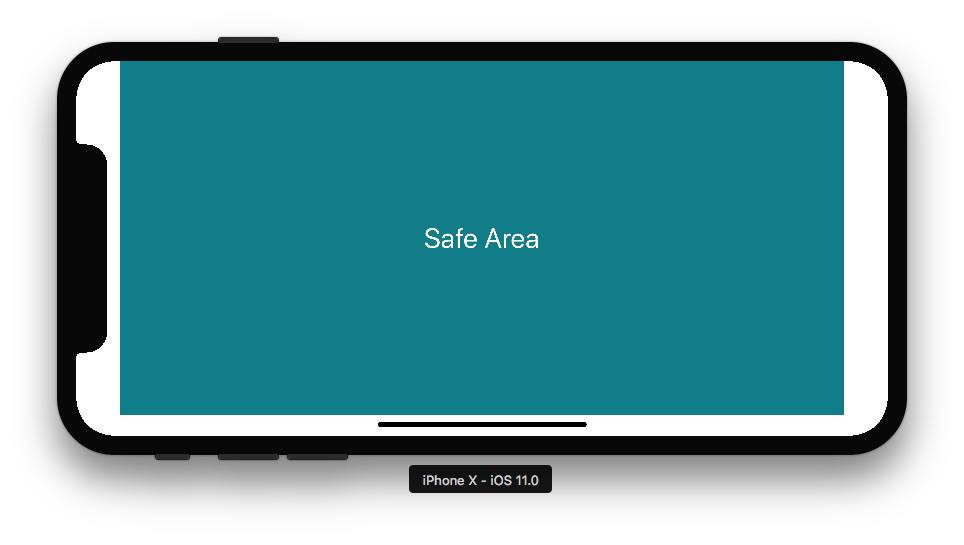
viewport-fit=coverで、iPhoneのSafe Area外をカバー。
iPhone X以降、iPhone 14までのiPhoneは、画面内にノッチがあったりコーナーが角丸になっている。

画像引用:Layout Guide, Margins, Insets and Safe Area demystified on iOS 10 & 11
Killian THORON さま
スマホの場合は基本的にサイトを縦で見ることが多いので普段は特別気にならない。
ただしデザインをしっかりさせるためには対応が必要となる。
そういうときは、meta要素で「viewport-fit=cover」を指定すると良い。
通常はmeta要素でviewport〜の指定はされているはずなので、そこに「viewport-fit」を追記する。
HTML
<meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover">
すると、いわゆるSafe Area外の余白となっている領域にも、サイトのデザインが反映される。
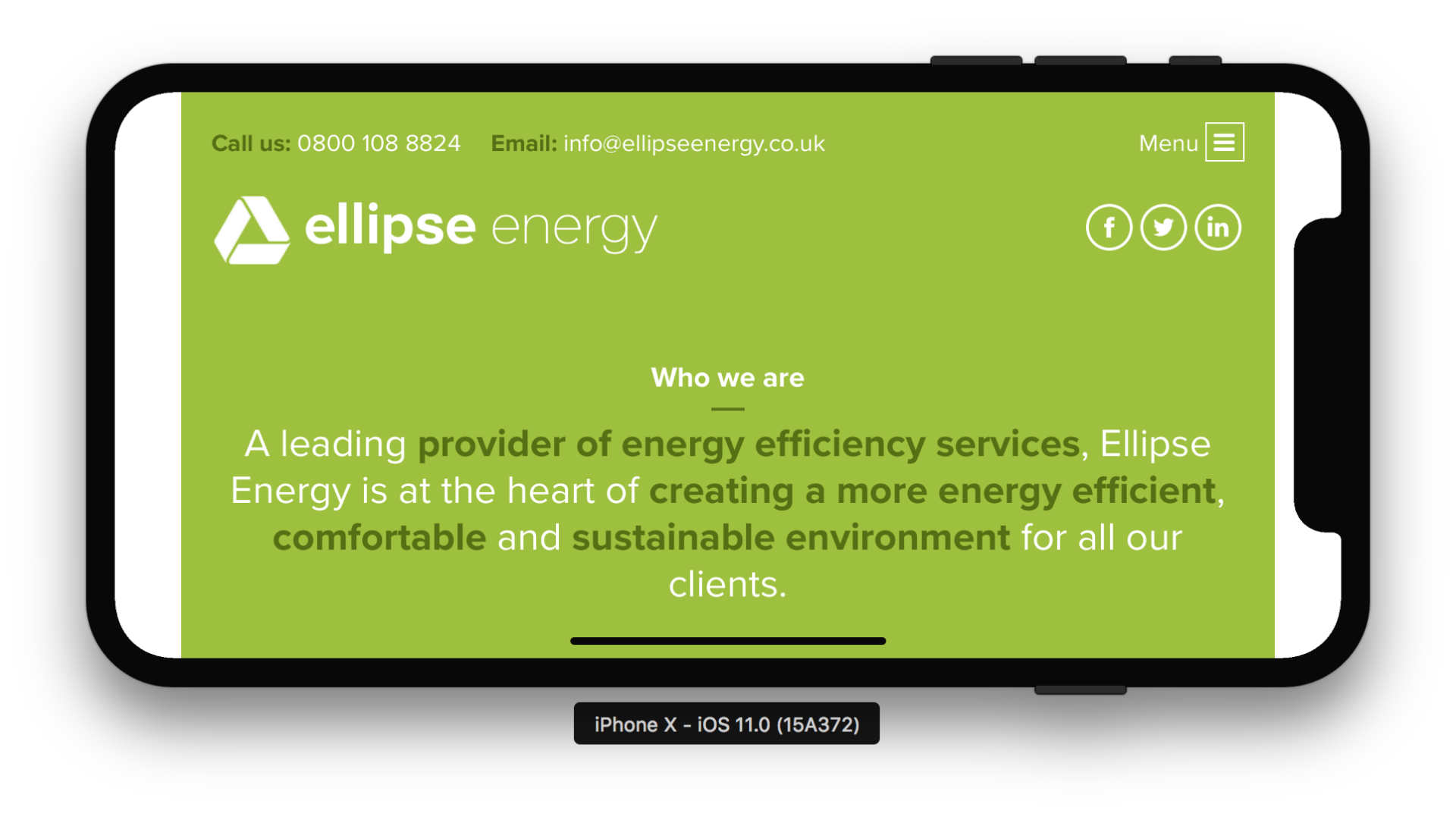
viewport-fit=coverの指定例。
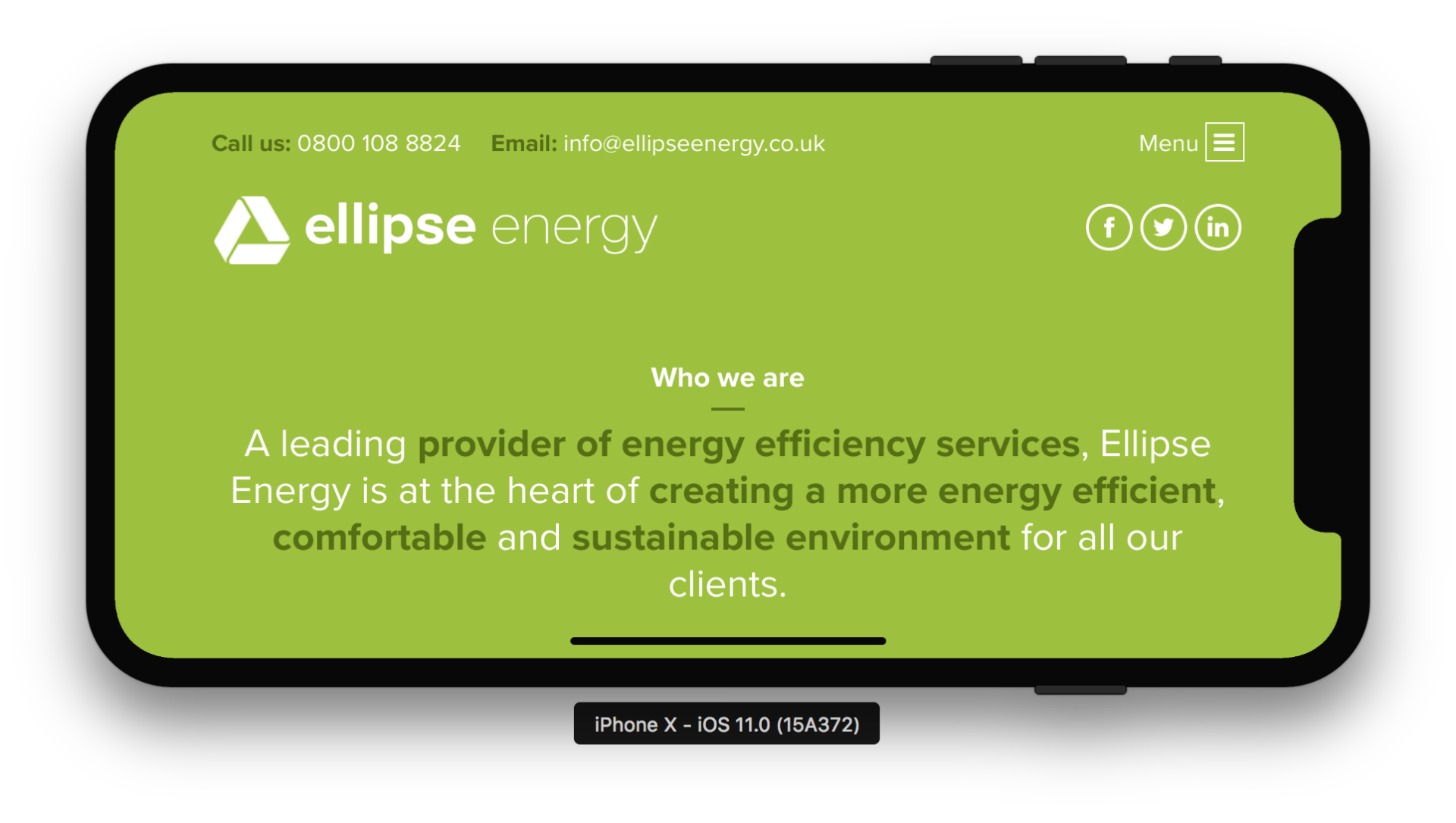
viewport-fit=coverなしの場合。
左右に意図しない白い余白部分ができる。

viewport-fit=coverありの場合。
左右の白い余白部分がカバーされる。

画像引用:https://stephenradford.me/removing-the-white-bars-in-safari-on-iphone-x/>Removing the White Bars in Safari on iPhone X
https://stephenradford.me/author/stephen/
Stephen Radford さま
参考:https://qiita.com/daisukeoda/items/2b8cc28f176e202976b7>iPhone XのSafariで表示される謎の空白を消す方法 – Qiita
Daisuke Oda さま
※iOSのChromeはカバーされないが、シェア率が低く、スマホを横にしてサイトを見るユーザーは少ないので、プログレッシブエンハンスメント的に割り切る。
Chromeのデベロッパーツールでは確認できない。
注意点としては、「viewport-fit=cover」の指定をする際は、ロゴやハンバーガーメニュー、アイコンなどの位置に気をつけなければいけない。
Chromeのデベロッパーツールにはノッチがなく、角丸でもないので、UI/UXの表示確認をきっちりとはできない。
XCode。
MacのXCodeのシミュレータで確認できるらしいが、重たいXCodeを立ち上げるのはちょっと腰が引ける。開発環境に余裕があれば「BrowserStack」の利用もできるが、無料プランでは厳しそうな感じだ。
なので、結局実機で確認するのがベストとなる。
もし実機や開発環境が難しい場合は、モックアップなどの画像を参考にイメージはできる。
スマホを横にした状態(Landscape)で、左右にmarginやpaddingなどで余白を想定する。iPhoneのSafe Area対応に限らず、常に余白のあるデザイン制作を意識しておけばそれほど対応は難しくないかもしれない。
関連:Chromeデベロッパーツールでスマホ表示チェックする際の注意点。
env()関数の使用。
MDNサイトによると、Safe Areaにenv()関数を使ったpaddingの指定もできる。
CSS
body {
padding:
env(safe-area-inset-top, 20px)
env(safe-area-inset-right, 20px)
env(safe-area-inset-bottom, 20px)
env(safe-area-inset-left, 20px);
}
参考 MDN:env() – CSS: カスケーディングスタイルシート | MDN
iPhone 14シリーズへの対応。
iPhone 14の一部のモデルからはノッチの形状が変わっており、角も丸い。
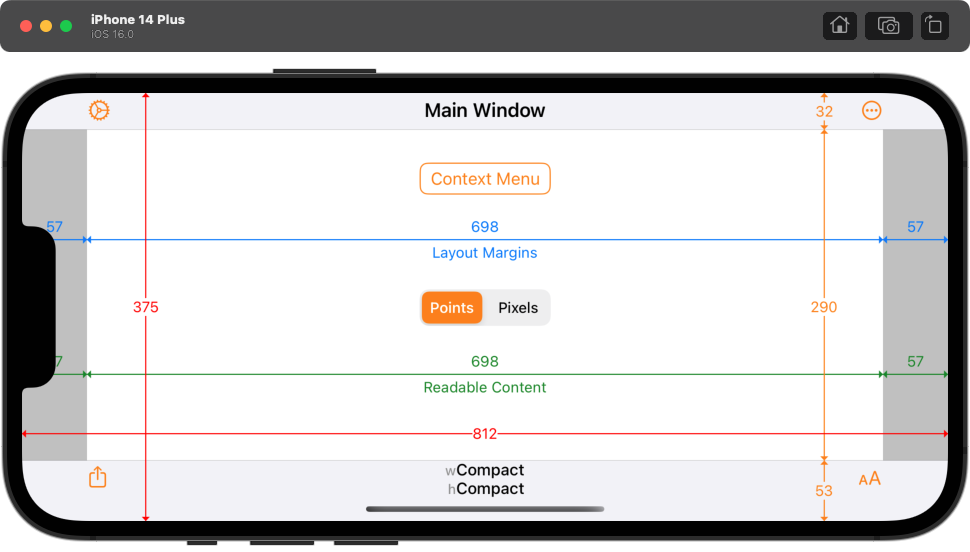
画面の形状が変わってはいるが、対応としては下記の画像からイメージし、HTMLの「viewport-fit」とCSSの「padding」や「margin」の指定で対応できるらしい。
iphone 14 Plus

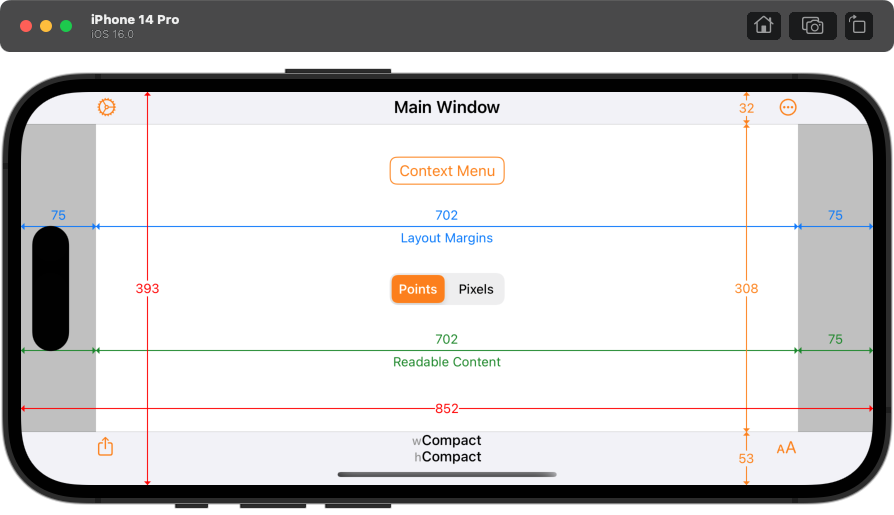
iPhone 14 Pro

画像引用:How iOS Apps Adapt to the various iPhone 14 Screen Sizes
Geoff Hackworth さま

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
CSS 関連メモ。
- CSSの一部が効かないときは、キャッシュやダークモードが原因かも。
- first-letterが効かないとき。覚えると便利なCSS擬似要素。
- rgb()で透明度も。CSSの新しい色指定と使い方の例。
- CSSでダークモード。prefers-color-schemeの使い方と効かないとき。
- CSSで縦書き。writing-modeの使い方。効かないときは?
- scroll-snap-typeの使い方。CSSでカルーセル。効かないときは?
- CSSのブレイクポイントの書き方。メディアクエリはいくつがおすすめ?
- CSS gapの使い方?Flexboxでレスポンシブ?効かないときは?
- CSSの変数と関数。覚えておくと便利なCSSプログラミング。
- CSS aspect-ratioの使い方。効かないときはどうする?
- text-overflowの使い方。CSSで文字数を制御。効かないときは?
- detailsとsummaryの使い方。HTML&CSS or jQueryアコーディオン。
- CSSブレンドモード。mix-blend-modeの例一覧。乗算やスクリーンを。
- counter-incrementの使い方。CSSで連番。増えない時の対処。コピペOK。
- CSS フォントサイズはどうする? remの基本かつ効果的な使い方。
- line-clampの使い方。CSSで複数行指定。効かないときは?
- CSSの@whenと@else。新しいブレイクポイントの設定方法?
- 縁取り文字はCSSのtext-strokeで可能。(非推奨の時代は終わり。)
- CSS変数の使い方例。:rootを使ってカスタムプロパティを覚える。
- CSSでフェードイン。JS不要、コピペ可。ちょっとリッチな雰囲気を。
- CSS カラーコードで透明度を指定したいとき。(16進数6つ+2つで。)
- CSS max-width レスポンシブ対応のピクセル指定は崩れる原因となる。
- CSSのobject-fitの使い方。トリミングやサイズの実装例。
- backgroundの複数指定が効かない時の確認事項。(CSSアニメーションとの組み合わせ。)
- CSS filterで色変更。色相・彩度・明度? filterプロパティでできること。
- CSS position: stickyの使い方。効かない!ときはここをチェック。

