
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
rgb()で透明度も指定可能に。
rgb()関数での色指定。
rgb()の新しい書き方。
- rgb(r g b)
- rgb(r g b / a)
Red(赤) Green(緑) Blue(青)
Red(赤) Green(緑) Blue(青) / Alpha(アルファ)
カンマからスペースでの区切りへ。
rgbの値はこれまで通り0〜255。区切りがカンマではなく、半角スペースになる。
透明度も一緒に。
オプションとして、スラッシュを付けると透明度も一緒に指定できる。
rgb()の使い方の例。
rgb()の使用例。
例1)
文字色を緑にしたい場合。
HTML
<p class="green">緑のテキスト</p>
CSS
.green {
color: rgb(0 255 0);
}
実際の表示。
緑のテキスト
例2)
緑の文字を半透明にしたい場合。
HTML
<p class="translucent_green">半透明の緑のテキスト</p>
CSS
.translucent_green {
color: rgb(0 255 0 / .5);
}
実際の表示。
半透明の緑のテキスト
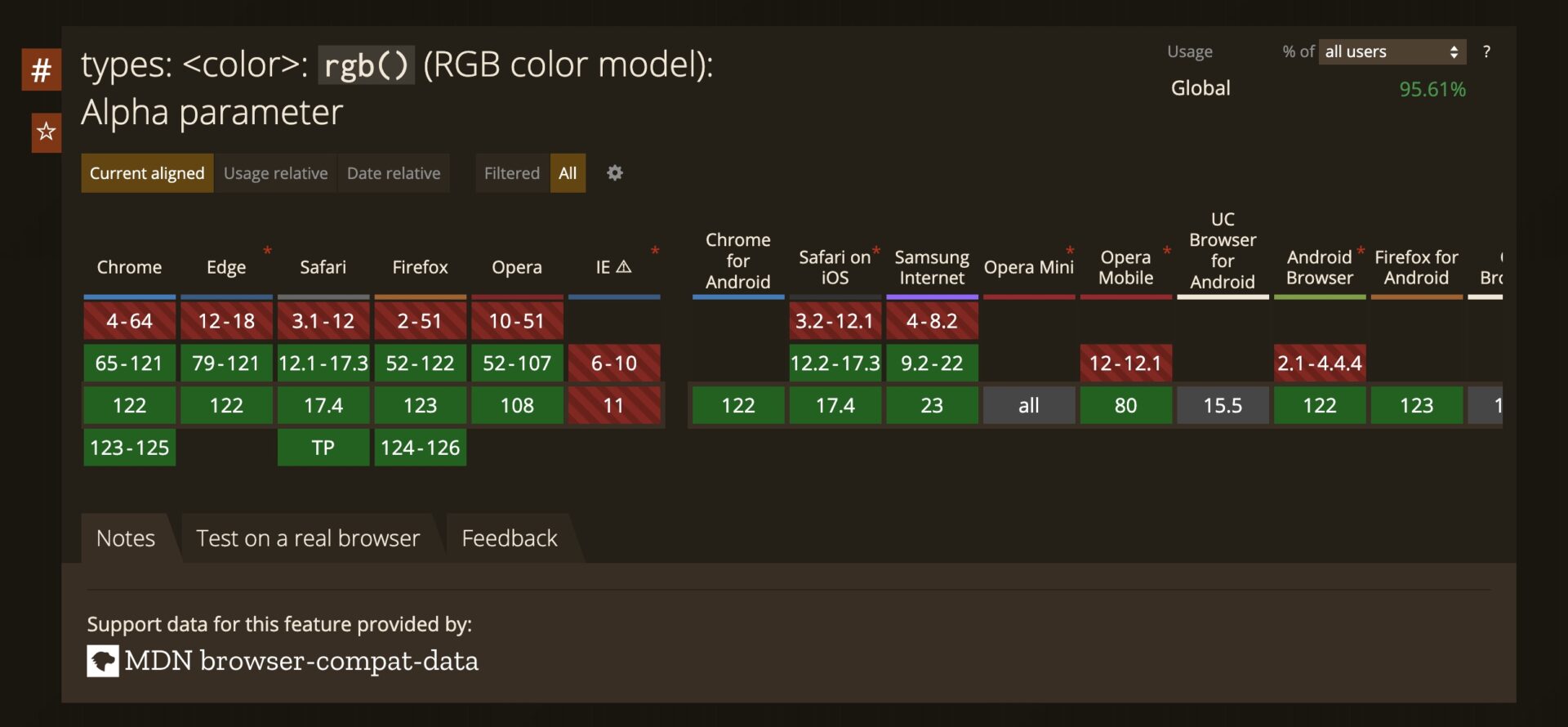
rgb()のブラウザ対応状況。
ブラウザ対応状況。
モダンブラウザはすでに対応している模様。

参照元:“rgb()” | Can I use… Support tables for HTML5, CSS3, etc
MDNのサイトによると、従来のカンマ区切りの形式も受け入れられ、「rgba()」は「rgb()」の別名(エイリアス)になるとのこと。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
CSS 関連メモ。
- CSSの一部が効かないときは、キャッシュやダークモードが原因かも。
- first-letterが効かないとき。覚えると便利なCSS擬似要素。
- rgb()で透明度も。CSSの新しい色指定と使い方の例。
- CSSでダークモード。prefers-color-schemeの使い方と効かないとき。
- CSSで縦書き。writing-modeの使い方。効かないときは?
- scroll-snap-typeの使い方。CSSでカルーセル。効かないときは?
- CSSのブレイクポイントの書き方。メディアクエリはいくつがおすすめ?
- CSS gapの使い方?Flexboxでレスポンシブ?効かないときは?
- CSSの変数と関数。覚えておくと便利なCSSプログラミング。
- CSS aspect-ratioの使い方。効かないときはどうする?
- text-overflowの使い方。CSSで文字数を制御。効かないときは?
- detailsとsummaryの使い方。HTML&CSS or jQueryアコーディオン。
- CSSブレンドモード。mix-blend-modeの例一覧。乗算やスクリーンを。
- counter-incrementの使い方。CSSで連番。増えない時の対処。コピペOK。
- CSS フォントサイズはどうする? remの基本かつ効果的な使い方。
- line-clampの使い方。CSSで複数行指定。効かないときは?
- CSSの@whenと@else。新しいブレイクポイントの設定方法?
- 縁取り文字はCSSのtext-strokeで可能。(非推奨の時代は終わり。)
- CSS変数の使い方例。:rootを使ってカスタムプロパティを覚える。
- CSSでフェードイン。JS不要、コピペ可。ちょっとリッチな雰囲気を。
- CSS カラーコードで透明度を指定したいとき。(16進数6つ+2つで。)
- CSS max-width レスポンシブ対応のピクセル指定は崩れる原因となる。
- CSSのobject-fitの使い方。トリミングやサイズの実装例。
- backgroundの複数指定が効かない時の確認事項。(CSSアニメーションとの組み合わせ。)
- CSS filterで色変更。色相・彩度・明度? filterプロパティでできること。
- CSS position: stickyの使い方。効かない!ときはここをチェック。

