
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
iPhoneの解像度とは?
デバイスの解像度と、画像サイズと、CSSの解像度。
意外と知らない!? 解像度の基本設定。
基本的にWebで使用する写真などの解像度は72px/inchであり、Photoshopの解像度の設定も72px/inchが一般的となっている。
これはWindowsが普及する前の時代、Macの前身であるMacintoshの解像度に由来していると思われ、今でもデジタル写真の解像度を調べると普通は72px/inch。
解像度は、72px/inchが基本。
たまに引き継ぎで仕事をする際に、Photoshopの解像度設定が144pxになっていることがあるが、基本は72px/inch。
iPhoneで撮影した写真も、ネット上にアップされている写真素材も、調べてみると72px/inchになっていることがわかる。

解像度と画素数の違い。
解像度と画素。
解像度も画素も、基本的に数が多いほど密度の高い綺麗な画像となる。
- 解像度:点の密度。画像の1辺の1インチあたりのピクセル数。
例:72px/inch - 画素:点の数。写真を構成している縦横中身全てのピクセル数。
例:4800万画素(48MP)
1画素は1pxなので、iPhoneのカメラボタンをカシャっと押すと、4800万個のピクセルが集合したきめ細かな写真ができあがる。
iPhone 14シリーズの画素数。
- iPhone 14とiPhone 14 Plusのカメラは、iPhone 13シリーズと同じ1200万画素(12MP)。
- iPhone 14 ProとiPhone 14 Pro Maxの画素数は、4倍の4800万画素(48MP)に対応。
iPhone 15シリーズ以降の画素数。
- iPhone 15以降のモデルは、4800万画素(48MP)に対応。
レティナディスプレイ。
高解像度時代の幕開けとCSS解像度。
2010年頃にAppleがレティナディスプレイを発表してからは、物理的なデバイスのモニター解像度とCSS解像度が一致しなくなっている。
当初は2倍の密度だったので、単純にサイズを2倍にした画像を用意し、CSSでレスポンシブ対応するのが基本だった。

レスポンシブ対応の例。
スマホの幅と、PCの横幅。
スマホの幅を360pxと想定し、PC表示のブレイクポイントを1024px未満と1024px以上で切り替える場合。
- スマホの場合は、720px × 540pxの画像を表示。横幅360pxの2倍。1カラムを想定した場合。
- パソコンの場合は、1024px × 768pxの画像を表示。横幅512pxの2倍。2カラムを想定した場合。
HTML
HTMLで画像を切り替える場合。
<picture>
<source media="(max-width: 1023px)" srcset="img/sample_720x540.jpg">
<source media="(min-width: 1024px)" srcset="img/sample_1024x768.jpg">
<img alt="サンプル" width="360" height="240" loading="lazy" src="sample_720x540.jpg">
</picture>
CSS
CSSで背景画像を切り替える場合。
.example {
background: url(assets/img/sample_720x540.jpg);
}
@media (min-width: 1024px){
.example {
background: url(assets/img/sample_1024x768.jpg);
}
}
ところがそうしているうちに、3倍以上のデバイス解像度が出始めた。

デバイスの解像度やサイズは多種多様。
iPhoneの各モデルの大きさは?
iPhone 14以降のモデル。
Apple社のサイトで確認すると…
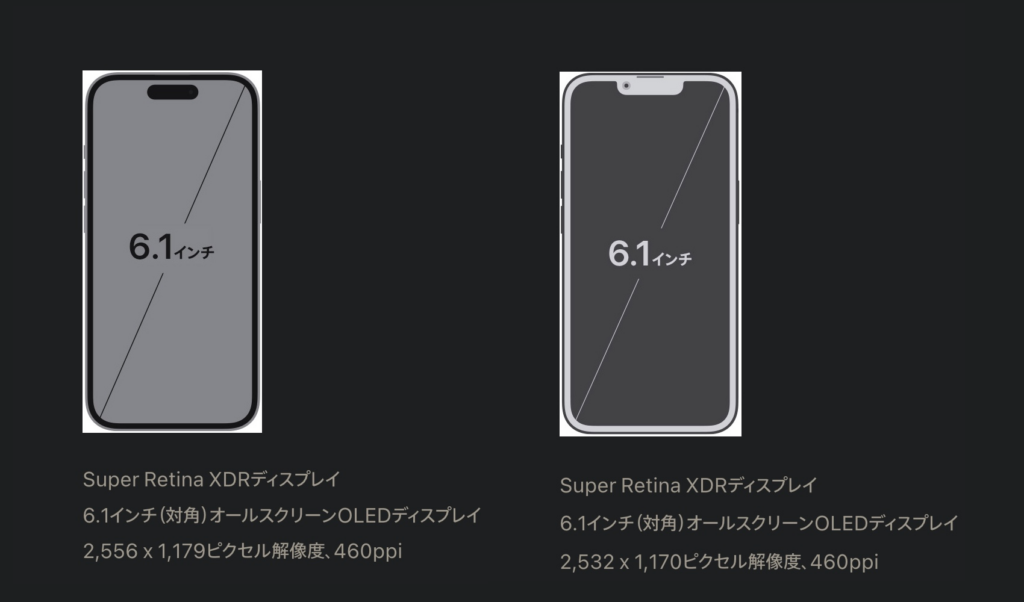
6.1インチモデル。
対角で約6.1インチの画面。(iPhone 13と物理的には同じサイズ。)
- iPhone 14とiPhone 14 Pro
- iPhone 15とiPhone 15 Pro
- iPhone 16
- iPhone 16e

6.3インチモデル。
対角で約6.3インチの画面。
- iPhone 16 Pro
- iPhone 17
- iPhone 17 Pro

6.5インチモデル。
対角で約6.5インチの画面。
- iPhone Air

6.7インチモデル。
対角で約6.7インチの画面。(iPhone 13 Pro Maxと物理的には同じサイズ。)
- iPhone 14 PlusとiPhone 14 Pro Max
- iPhone 15 PlusとiPhone 15 Pro Max
- iPhone 16 Plus

6.9インチモデル。
対角で約6.9インチの画面。
- iPhone 16 Pro Max
- iPhone 17 Pro Max

- 引用元:iPhone 14とiPhone 14 Plus – 仕様 – Apple(日本)
- 引用元:iPhone 15とiPhone 15 Plus – 仕様 – Apple(日本)
- 引用元:iPhone 16とiPhone 16 Plus – 仕様 – Apple(日本)
- 引用元: iPhone 16 ProとiPhone 16 Pro Max – 仕様 – Apple(日本)
- 引用元:iPhone 17 – 仕様 – Apple(日本)
- 引用元:iPhone 17 ProとiPhone 17 Pro Max – 仕様 – Apple(日本)
- 引用元:iPhone Air – 仕様 – Apple(日本)
- iPhone 15以降のモデルは460ppi。
- iPhone 14とiPhone 14 Pro、iPhone 14 Pro Maxは460ppi。
- iPhone 14 Plusは458ppi。
となっている。
Androidのシェアの拡大。
XperiaやGalaxy、Pixelなど、Androidスマホもシェアを広げており、もちろんその他のスマホやパソコンもたくさんある。
こうなるともう、キリがない状態。

ひとまずは、スマホで綺麗に見えるように。
高解像度に未対応なデバイスは、古いWindowsくらい。
高解像度デバイスの普及。
現在では4K、5K、8Kなど、高解像度、超高解像度で綺麗な画質は当たり前となっている。反面、明確なppiの基準は定まっていない。
となると制作側の解決策としては、Macや古いWindowsなど使用者の少ないパソコンよりも、シェア率の高い「スマホ」に合わせて画像を書き出したり、CSSを指定したりする方が効率的となる。
スマホカメラの性能の向上。
画質は画素数だけでなく、レンズやイメージセンサーなどで決まる。
画素数やレンズやイメージセンサーなど、カメラの性能が上がったことにより写真自体の質が向上している。
画像サイズの目安はいまでも2倍。
そのため使用画像の目安としては、従来とあまり変わらず縦横のサイズが2倍以上の写真を使うとおおむね綺麗に見られる。
単純に3倍だと、画像容量が大きくなり重くなるという問題も出てくる。
なので全画面フルスクリーンや写真がフィーチャーされるサイトや、元の画質がよぼど悪くない限りは、以下のサイズでほぼほぼ問題ない。
- PC用の画像は大きくても横幅1920pxのサイズ。横幅がCSSピクセルサイズで1921ピクセル以上のノートPCはなかなかない。デスクトップでもこのサイズ以上で見るユーザーの割合は少ない、という理由から。
- スマホ用の画像は横幅620px〜800pxのサイズ。縦幅がCSSピクセルサイズで1024pxというスマホもなかなかないだろう。少なくても現時点のiPhoneのモデルでは存在しない。
iPhoneの解像度と、CSSのブレイクポイント。
解像度から見る、CSSブレイクポイントの目安。
iPhone 13の物理サイズとCSS解像度から想定、また公式や他サイトから調べると、CSS解像度は下記の「iPhone 14〜17の解像度一覧」のようになる。
AndroidのXperiaやRakuten Handには横幅360pxもある。iPhoneにも「拡大表示(Zoom)」モードがあり、この場合は320pxとなるよう。
なので極力は320pxや360pxの横幅でも崩れないような設計をした方が良いかもしれない。
ブレイクポイントの書き方。メディアクエリの指定例。
※後日追記)
別記事にまとめました。
参考メモ:CSSのブレイクポイントの書き方。メディアクエリはいくつがおすすめ?
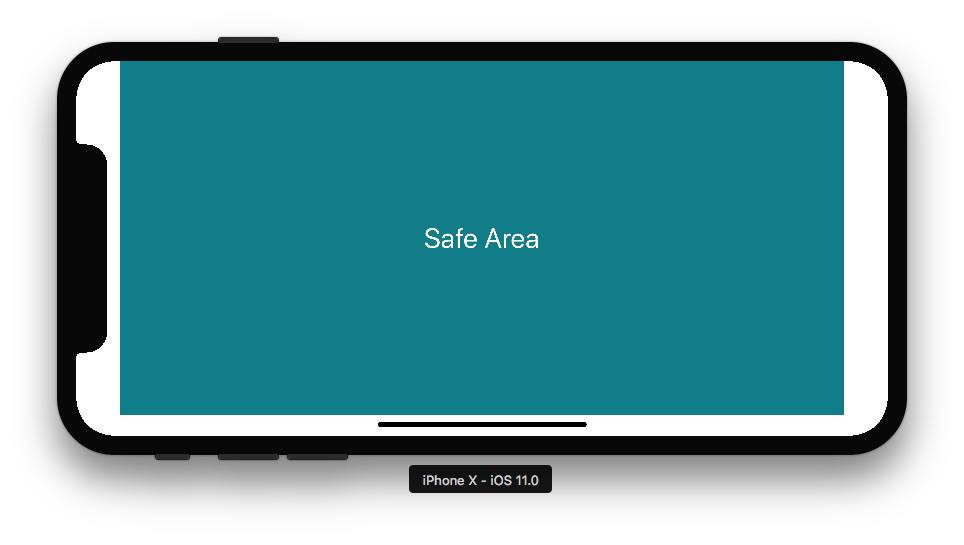
iPhoneのSafe Area問題。
また、ノッチや角丸のディスプレイがあるiPhoneは、そのノッチや角丸の部分がCSSのブレイクポイントとズレる。

画像引用:Layout Guide, Margins, Insets and Safe Area demystified on iOS 10 & 11
Killian THORON さま
viewport-fit=cover
例えばiPhone 12 miniの縦のサイズは812pxだが、CSSのブレイクポイントを812pxに指定してもノッチや角丸の領域部分が表示されない。
つまり、実際には812pxではなく、ブレイクポイントは768px以下となる。
そのため場合によってはmeta要素に「viewport-fit=cover」の指定が必要となる。
- viewport-fit=coverにより、Safe Areaの外の角丸領域をカバーできる。
- iOSのChromeはカバーされないが、シェア率が低く、スマホを横にしてサイトを見るユーザーは少ないので、プログレッシブエンハンスメント的に割り切る。
例)
<meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover">
参考メモ:viewport-fit=coverで対応。iPhoneのSafe Area問題。

iPhone 14〜17の解像度一覧。(CSSピクセルサイズは一番右。)
| Device デバイス |
Scale スケール |
Native Scale ネイティブ・スケール |
ppi ピクセルパーインチ |
Resolution(pixel) 解像度(物理ピクセル) |
Resolution(pixel) 解像度(CSSピクセル) |
|---|---|---|---|---|---|
| iPhone 17 Pro Max | 3.0 | 3.0 | 460 | 1320×2868 | 440×956 |
| iPhone 17 Pro | 3.0 | 3.0 | 460 | 1206×2622 | 402×874 |
| iPhone 17 | 3.0 | 3.0 | 460 | 1206×2622 | 402×874 |
| iPhone Air | 3.0 | 3.0 | 460 | 1260×2736 | 420×912 |
| iPhone 16e | 3.0 | 3.0 | 460 | 1170×2532 | 390×844 | iPhone 16 Pro Max | 3.0 | 3.0 | 460 | 1320×2868 | 440×956 |
| iPhone 16 Pro | 3.0 | 3.0 | 460 | 1206×2622 | 402×874 |
| iPhone 16 Plus | 3.0 | 3.0 | 460 | 1290×2796 | 430×932 |
| iPhone 16 | 3.0 | 3.0 | 460 | 1179×2556 | 393×852 |
| iPhone 15 Pro Max | 3.0 | 3.0 | 460 | 1290×2796 | 430×932 |
| iPhone 15 Pro | 3.0 | 3.0 | 460 | 1179×2556 | 393×852 |
| iPhone 15 Plus | 3.0 | 3.0 | 460 | 1290×2796 | 430×932 |
| iPhone 15 | 3.0 | 3.0 | 460 | 1179×2556 | 393×852 |
| iPhone 14 Pro Max | 3.0 | 3.0 | 460 | 1290×2796 | 430×932 |
| iPhone 14 Pro | 3.0 | 3.0 | 460 | 1179×2556 | 393×852 |
| iPhone 14 Plus | 3.0 | 3.0 | 458 | 1284×2778 | 428×926 |
| iPhone 14 | 3.0 | 3.0 | 460 | 1170×2532 | 390×844 |
| Device デバイス |
Scale スケール |
Native Scale ネイティブ・スケール |
Resolution(pixel) 解像度(物理ピクセル) |
Resolution(pixel) 解像度(CSSピクセル) |
|---|---|---|---|---|
| iPhone 13 Pro Max | 3.0 | 3.0 | 1284×2778 | 428×926 |
| iPhone 13 Pro Max (Zoomed) | 3.0 | 3.0 | 1125×2436 | 375×812 |
| iPhone 13 Pro | 3.0 | 3.0 | 1170×2532 | 390×844 |
| iPhone 13 Pro (Zoomed) | 3.0 | 3.65625 | 960×2079 | 320×693 |
| iPhone 13 | 3.0 | 3.0 | 1170×2532 | 390×844 |
| iPhone 13 (Zoomed) | 3.0 | 3.65625 | 960×2079 | 320×693 |
| iPhone 13 mini | 3.0 | 2.88 | 1125×2436 | 375×812 |
| iPhone 13 mini (Zoomed) | 3.0 | 3.375 | 960×2079 | 320×693 |
| iPhone 12 Pro Max | 3.0 | 3.0 | 1284×2778 | 428×926 |
| iPhone 12 Pro Max (Zoomed) | 3.0 | 3.0 | 1125×2436 | 375×812 |
| iPhone 12 Pro | 3.0 | 3.0 | 1170×2532 | 390×844 |
| iPhone 12 Pro (Zoomed) | 3.0 | 3.65625 | 960×2079 | 320×693 |
| iPhone 12 | 3.0 | 3.0 | 1170×2532 | 390×844 |
| iPhone 12 (Zoomed) | 3.0 | 3.65625 | 960×2079 | 320×693 |
| iPhone 12 mini | 3.0 | 2.88 | 1125×2436 | 375×812 |
| iPhone 12 mini (Zoomed) | 3.0 | 3.375 | 960×2079 | 320×693 |
| iPhone SE 2nd Gen | 2.0 | 2.0 | 750×1334 | 375×667 |
| iPhone SE 2nd Gen (Zoomed) | 2.0 | 2.34375 | 640×1136 | 320×568 |
| iPhone 11 Pro Max | 3.0 | 3.0 | 1242×2688 | 414×896 |
| iPhone 11 Pro Max (Zoomed) | 3.0 | 3.312 | 1125×2436 | 375×812 |
| iPhone 11 Pro | 3.0 | 3.0 | 1125×2436 | 375×812 |
| iPhone 11 Pro (Zoomed) | 3.0 | 3.515625 | 960×2079 | 320×693 |
| iPhone 11 | 2.0 | 2.0 | 828×1792 | 414×896 |
| iPhone 11 (Zoomed) | 2.0 | 2.208 | 750×1624 | 375×812 |
| iPhone Xs Max | 3.0 | 3.0 | 1242×2688 | 414×896 |
| iPhone Xs Max (Zoomed) | 3.0 | 3.312 | 1125×2436 | 375×812 |
| iPhone Xs | 3.0 | 3.0 | 1125×2436 | 375×812 |
| iPhone Xs (Zoomed) | 3.0 | 3.515625 | 960×2079 | 320×693 |
| iPhone XR | 2.0 | 2.0 | 828×1792 | 414×896 |
| iPhone XR (Zoomed) | 2.0 | 2.208 | 750×1624 | 375×812 |
| iPhone X | 3.0 | 3.0 | 1125×2436 | 375×812 |
| iPhone X (Zoomed) | 3.0 | 3.515625 | 960×2079 | 320×693 |
| iPhone 8 Plus | 3.0 | 3.0 | 1242×2208 | 414×736 |
| iPhone 8 Plus (Zoomed) | 3.0 | 3.312 | 1125×2001 | 375×667 |
| iPhone 8 | 2.0 | 2.0 | 750×1334 | 375×667 |
| iPhone 8 (Zoomed) | 2.0 | 2.34375 | 640×1136 | 320×568 |
- 参照サイト:iPhoneの拡大表示時の解像度一覧 Display Zoom Mode
著者:Shin さま - 参照サイト:Screen Sizes さま
- 参照サイト:How iOS Apps Adapt to the various iPhone 14 Screen Sizes
著者:Geoff Hackworth さま - 参照サイト:iPhone 14とiPhone 14 Plus – 仕様 – Apple(日本)
- 参照サイト:iPhone 14 ProとiPhone 14 Pro Max – 仕様 – Apple(日本)
- 参照サイト:iPhone 15とiPhone 15 Plus – 仕様 – Apple(日本)
- 参照サイト:iPhone 15 ProとiPhone 15 Pro Max – 仕様 – Apple(日本)
- 参照サイト:iPhone 16とiPhone 16 Plus – 仕様 – Apple(日本)
- 参考サイト:iPhone 16 ProとiPhone 16 Pro Max – 仕様 – Apple(日本)
- 参照サイト:iPhone 17 – 仕様 – Apple(日本)
- 参照サイト:iPhone 17 ProとiPhone 17 Pro Max – 仕様 – Apple(日本)
- 参照サイト:iPhone Air – 仕様 – Apple(日本)

デバイス全体の解像度と、CSSのブレイクポイント。
ユーザー数から見る、CSSブレイクポイントの目安。
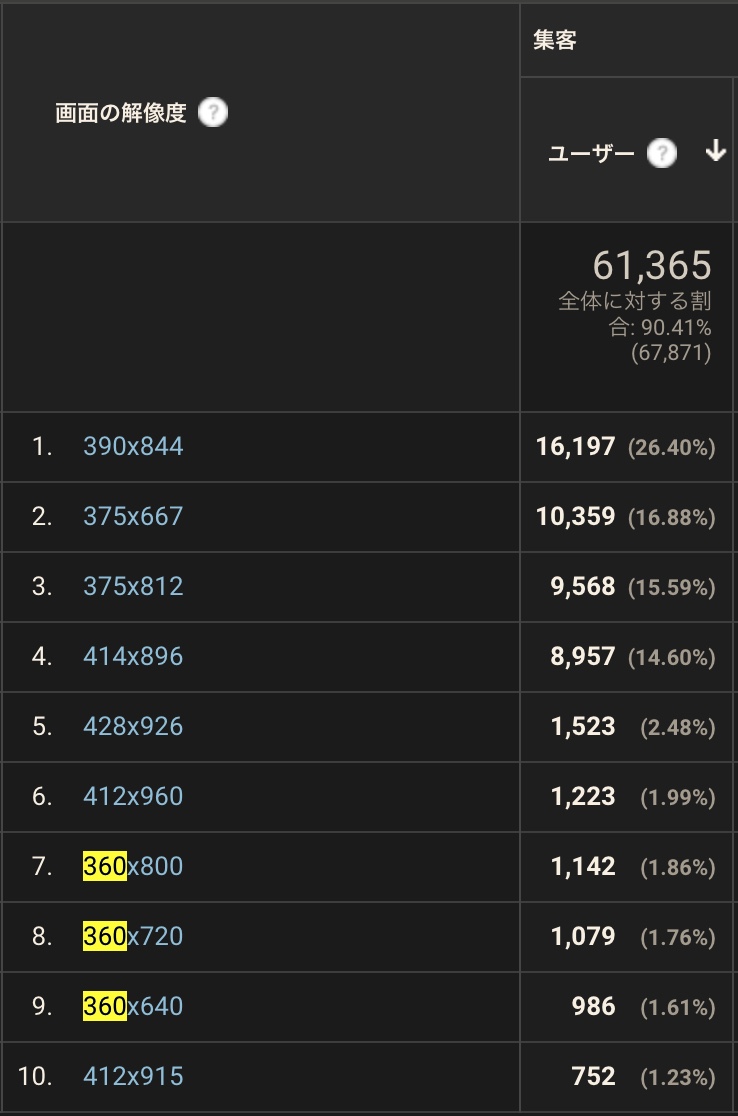
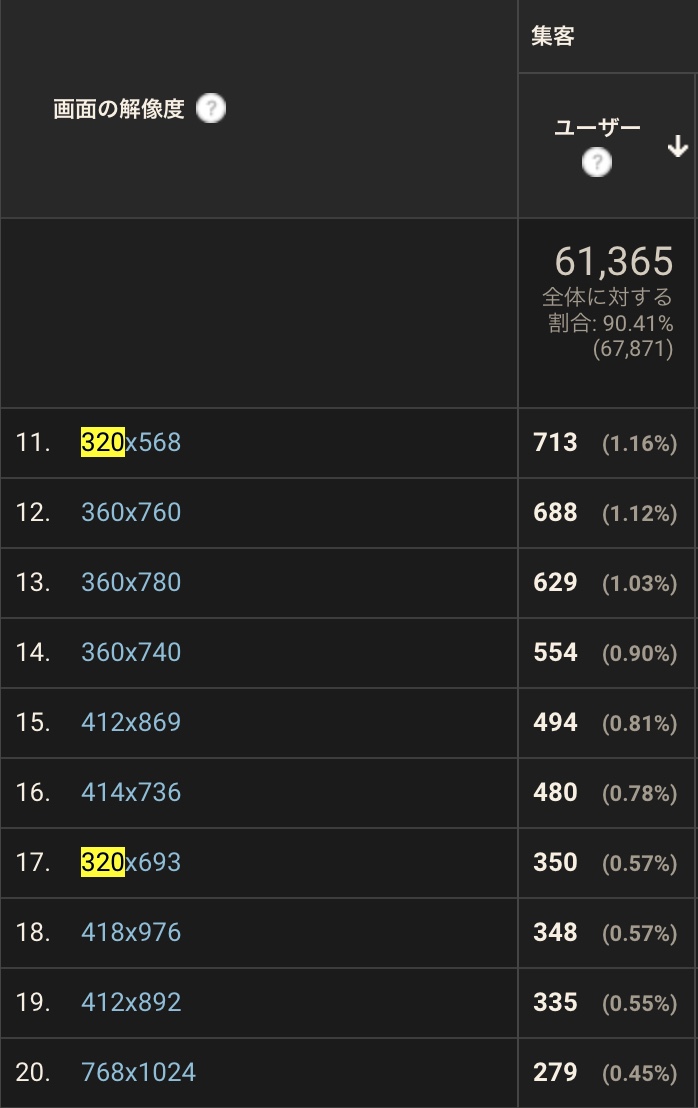
Google Analyticsで月間ユーザー数が6万〜7万人の一般層向けのサイトで確認したモニター解像度とユーザー数は以下のようになっている。(2022年)
「360px」や「320px」は全体から見るパーセンテージは低いが、人数としては3桁から4桁のユーザーがおり、合計では数千人となる。
また、上位にPCのサイズはなく、タブレットもしくはPCと思われる768×1024がギリギリ20番目に入っている。


参考メモ:iPhoneの解像度一覧(iPhone8〜13まで)と、CSSブレイクポイントの目安は?

画像サイズとブレイクポイントの目安。
数値の目安。
以上の理由から…
- 画像のサイズは、表示サイズの2倍が目安。SP:620px〜800pxくらいの間。PC:1920pxくらいまで。
- CSSのブレイクポイントの目安は、SP:400pxくらいから、Tablet:600px〜768pxくらいの間、PC:1024px〜。
- フルスクリーンなどは別途に指定。
となるだろう。
(※400px未満のスマホのスタイルは、@media〜の前に書く。)
関連:CSSのブレイクポイントの書き方。メディアクエリはいくつがおすすめ?
画像サイズ。
iPhone 14はおそらくiPhone 13同様に3倍のピクセル密度だと思われるが、3倍のサイズの画像を用意するよりもWebP形式にした方が効率が良い。綺麗に見せたい箇所や大きく見せたい箇所は別途で用意する。
ブレイクポイント。
タブレットは意外とブラウザシェア率が低く、その中で最も多いiPadの横(ランドスケープ)はmin-width: 1024px〜でカバーできる。
なので、HTMLとCSSは従来通り1024pxを基本とできる。キリが良い1000pxでも良いだろう。
HTML
HTMLで画像を切り替える場合。(WebP)
<picture>
<source media="(max-width: 1023px)" srcset="img/sample_720x540.webp">
<source media="(min-width: 1024px)" srcset="img/sample_1024x768.webp">
<img alt="サンプル" width="360" height="240" loading="lazy" src="sample_720x540.webp">
</picture>
CSS
CSSで背景画像を切り替える場合。(WebP)
.example {
background: url(assets/img/sample_720x540.webp);
}
@media (min-width: 1024px){
.example {
background: url(assets/img/sample_1024x768.webp);
}
}
ブレイクポイントと画像を追加する場合。(WebP)
.example {
background: url(assets/img/sample_720x540.webp);
}
@media (min-width: 768px) {
.example {
background: url(assets/img/sample_768x576.webp);
}
}
@media (min-width: 1024px){
.example {
background: url(assets/img/sample_1024x768.webp);
}
}
WebPについて。
2022年6月のIEサポート終了により、モダンブラウザは全てWebPに対応している。
参考メモ:WebP?JPGからWebPへ。HTMLへの実装・検証結果。
参考メモ:WebPへの対応。実は変換も簡単、SEOにも効果的に。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
iPhone 関連メモ。
- Liquid Glassを無効化、オフに近づけるための方法、設定例。【iOS 26】
- Liquid Glass(リキッドグラス)の壁紙カスタマイズの方法。iOS 26。
- iPhone 17の価格とサイズや容量。スマホで決まる?学生のリエラルキー問題。
- iOS 26。新しいiPhoneの機能とメリット・デメリット。アップデートは必要?
- iPhoneでマイナンバーを搭載。メリットとデメリット、Apple Walletへ追加。
- iPhoneやMacなどが新デザイン「Liquid Glass(リキッド・グラス)」へ。OSの名称も西暦に。
- iPhoneでWi-Fiが繋がらないときの対処方法について。【iOS 18】
- iOS18アップデート後のメール&パスワード不具合の対処方法の例。
- iPhoneやiPad、MacでChatGPT(GPT-4o)が。Apple Intelligence。
- iPhoneを下取り(Apple Trade In)に出すときに注意すべきこと。
- iPhoneで撮った写真を、HEICからJPG(JPEG)にする方法。
- iPhoneのブラウザでのみ表示不具合の現象に。SafariもChromeもEdgeでも。
- iPhoneのバッテリー交換の目安は?バッテリー最大容量って?
- iPhoneをマナーモードにする方法。カチッと簡単に。電源とバイブも。
- iPhoneを鏡代わりに使う最も簡単な方法。(追加アプリなしで。)
- iPhoneの寿命、充電回数は何回?「最適化されたバッテリー充電」機能。
- iPhoneで入力中の文字を取り消す方法。振ったりスワイプしたりで。
- iPhone 14-16の解像度と、画像サイズ、CSSのピクセル設定をどうするか?
- iPhoneでWebMを再生できるように。(2024年暫定)
- iPhoneの解像度一覧(iPhone8〜13まで)と、CSSブレイクポイントの目安は?
- iPhoneの画面が拡大!? 戻らないときは3本指のダブルタップで解決!
- iPhoneのAssistiveTouchの設定。オンとオフの切り替え方法。
- iPhoneのAssistiveTouchで承認できない! の対処方法。

