
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
AIによる、テキストからベクター生成。
テキストからベクター生成。
画像生成AIにより、IllustratorでもAI画像が作成できるようになった。
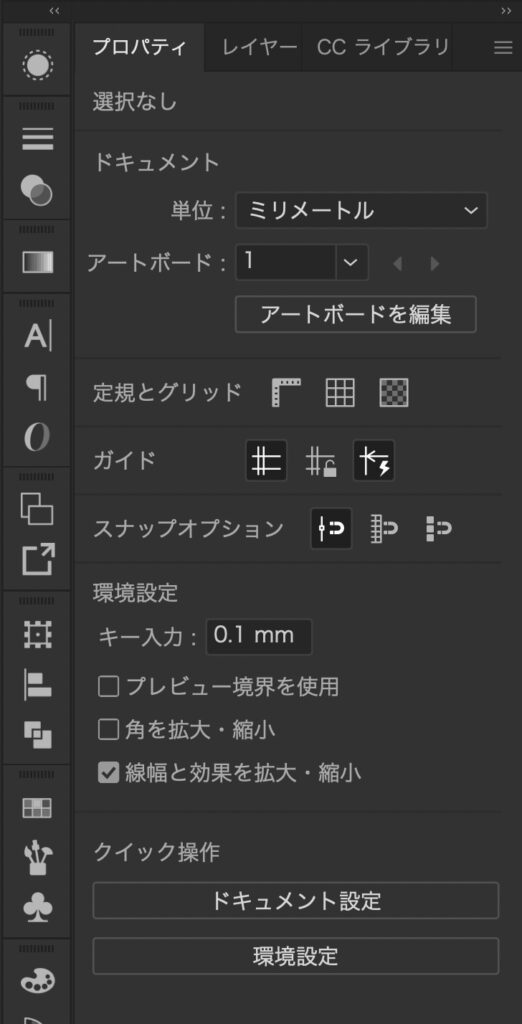
ちょっと試してみようとしたところ、「テキストからベクター生成」というメニューが見つからなかった。
Illustratorのアップデートで解決。
Illustrator 2024(version 28.0)。
調べてやってみたところ、Illustratorのバージョンを上げると解決。Illustrator 2024(version 28.0)からの機能らしい。
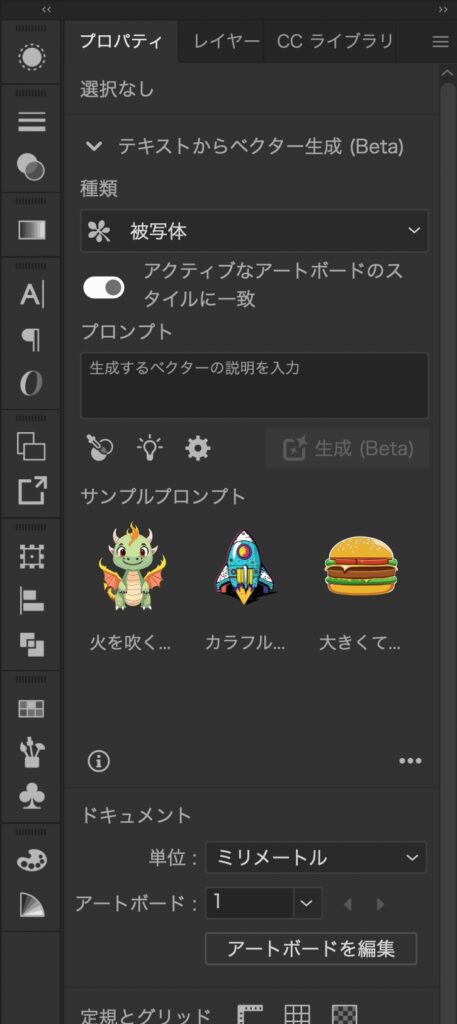
Illustrator 2024であれば、最初から右横にあるプロパティパネルに「テキストからベクター生成」が表示されている。
もしプロパティパネル内になければ、上部のメニューから「ウィンドウ」 > 「テキストからベクター生成」でパネルを出せる。




「サンプルプロンプト」として並んでいるイラストが目立つのですぐにわかりやすい。
Illustratorのアップデート方法。
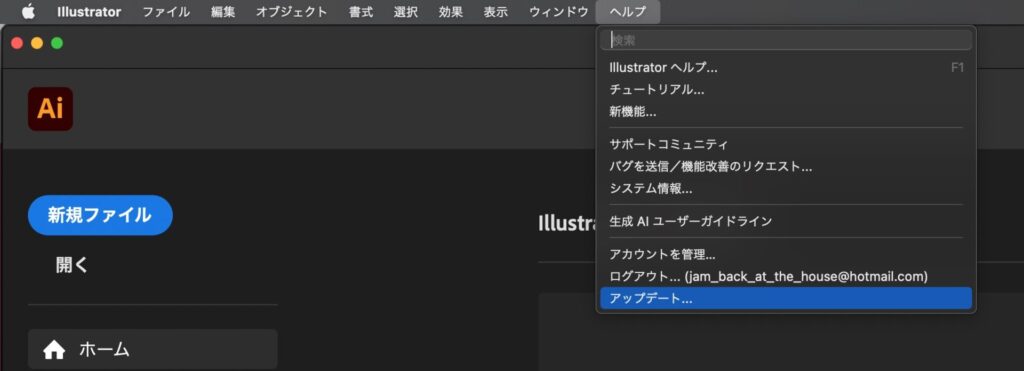
上部メニュー内の、「ヘルプ」 > 「アップデート」へ進む。

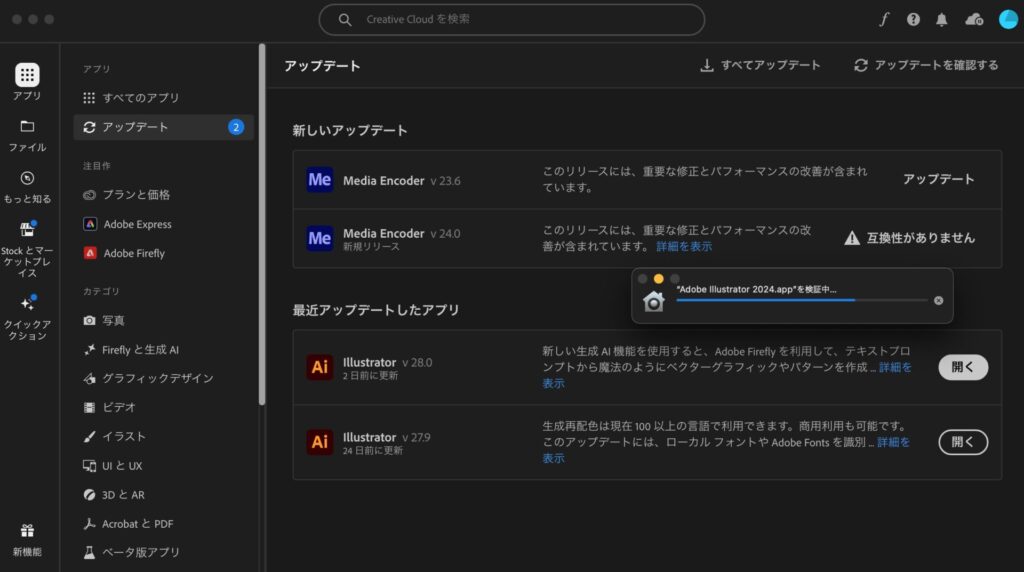
Creative Cloudが起動される。
Creative Cloudが起動されるので、新しいバージョン(v 28.0)の方を選択する。

Illustrator 2024がダウンロードされる。


以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Illustrator 関連メモ。
- Illustratorのテキストからベクター生成。使い方の例と注意点。
- Illustratorのテキストからベクター生成が見つからないとき。
- Illustrator 「クロスと重なり」の使い方。簡単操作が作業効率を上げる!
- Illustratorの「スケッチをベクターに変換」を実際にやってみた手順。
- Illustratorのシェイプ形成ツールの使い方。見つからないときは!?
- Illustrator ハート型を綺麗で滑らかに作るシンプルな方法。
- Illustratorのファイルの保存場所をコンピューターにしたいとき。
- Illustratorでのトリミング(切り抜き)方法。できるだけシンプルに。
- Illustratorの背景色を変えたい場合。ダークモードとアートボードと黒とグレー。
- Illustratorのスポイトで半透明の色を拾いたいとき。(PhotoshopやFigmaと違う。)

