
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
CSS3 filterプロパティの優秀さ。
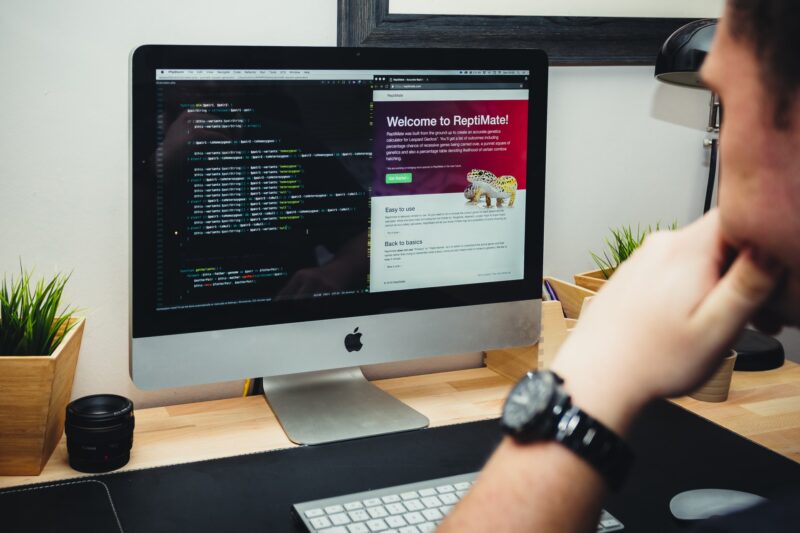
Webサイトにとって写真は重要だ。古来から百聞は一見に如かずとも言うように、人間は文字情報よりも視覚情報の方がはるかに早く伝わる。
腕の良いカメラマン、カメラウーマンが撮ってくれた写真があればベストなのだが、当然費用がかかる。個人的には写真素材はプロにお願いしたいが、小規模サイトの場合、そうもいかないことがある。必ずしもプロの写真を用意できるというわけではないというのが実情だ。
クリエイターと経営者、両方の気持ちがあるので、葛藤がある。
filterプロパティの使用例。
filterで色の三属性(色相・彩度・明度)を。
filterプロパティの何が良いかと言えば、まずは画像編集ソフトのコスト削減。個人的にはPhotoshop愛が強いが、何せ高価だ。その点CSSは覚えれば無料で使える。filterプロパティには「sharp(シャープ)」はないが、今はスマホでも高解像度の写真を撮影できるため、ほとんど気にならない。
画像調整で必須となる、色の三属性、「hue(色相)」、「saturate(彩度)」、「brightness(明度)」はしっかりカバーしている。
さらに、「blur(ぼかし)」や「contrast(コントラスト)」、「sepia(セピア)」や「grayscale(グレースケール」まで。非常に助かる。コーディングの後に画像編集ソフトなどで作り直す必要がなく、CSSだけで再調整できるところも良い。
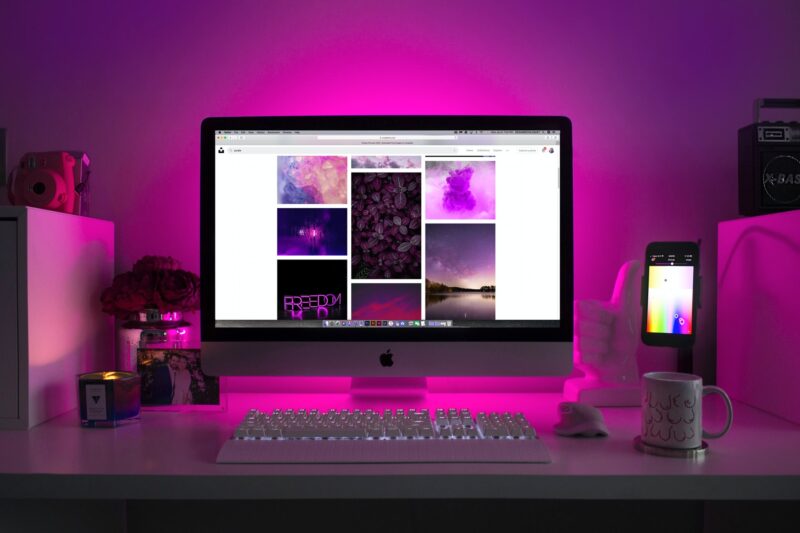
サンプル画像。

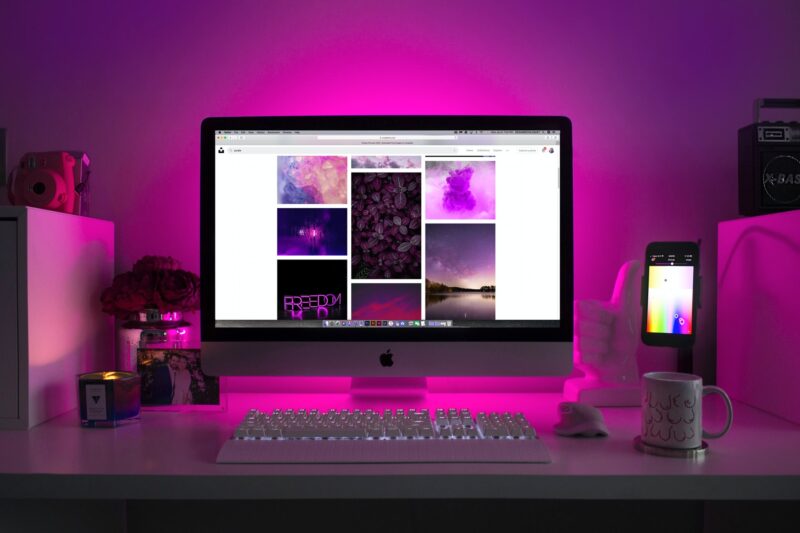
サンプル画像に色の三属性の調整、saturate(90%) hue-rotate(80deg) brightness(160%);をかけた例。
例)
.hsb {
filter: saturate(90%) hue-rotate(80deg) brightness(160%);
}

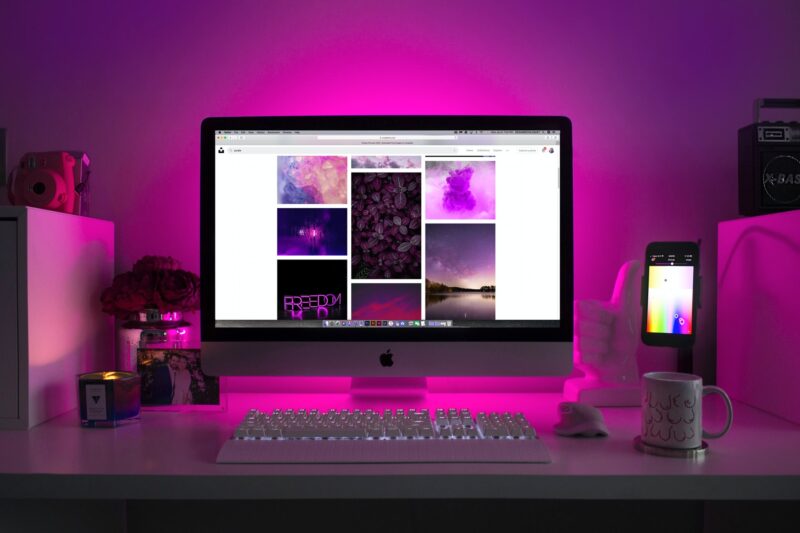
サンプル画像に2pxのぼかし(filter: blur(2px);)をかけた例。
例)
.blur {
filter: blur(2px);
}

参考:CSS filter。色相・彩度・明度? filterプロパティでできること。
filterにより、写真の色味に、統一感を持たせられる。
デザインにおいて、「統一感」というのは大切だ。統一感がなければ、ダサい、見づらい、疲れる、といったユーザーにとってまるでメリットがないことが起きる。
なので以前は、プロが撮ったものではない場合は、写真1枚1枚をPhotoshopなどを使って、なるべく良い感じになるように色やその他の調整をしなければならなかった。
filterプロパティの登場。
だがCSSのfilterの登場により、CSSだけでも上記のように、色相・彩度・明度の色調補正ができるようになった。モノクロ写真をhoverでカラーに、ということも1枚の画像とCSS指定だけで簡単にできるのだ。
とても便利だ。しかもセレクタで指定できるので、子孫セレクタやクラスセレクタで複数の写真を一括で調整できる。
hover用の2枚目の画像を用意しなくても良いし、Photoshopで調整して、アクションに登録して、バッチ処理で書き出す、という作業をしなくても済むのは大変効率的だ。

もちろんメインビジュアルなどはフォトショで、というのはこれからもあるだろうし、トリミングはフォトショが断然使いやすい。(画像サイズが変わるので軽くできる。)
フォトショで加工する枚数は少なくなるだろうが、むしろそれはそれで楽しくやれそうだ。

※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

