
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
position: stickyの使い方。
CSSでsticky。
position: sticky;
サイドバーをスクロールの途中で固定させたい場合は、以前はJavaScriptなどを組み合わせなければ実装できなかった。
それが「position: sticky」の登場により、CSSだけで可能になった。
ブラウザ対応もすでに追いついており、使い方を覚えると、とても便利なプロパティとなる。

position: stickyの使い方の例。(2カラムの場合。)
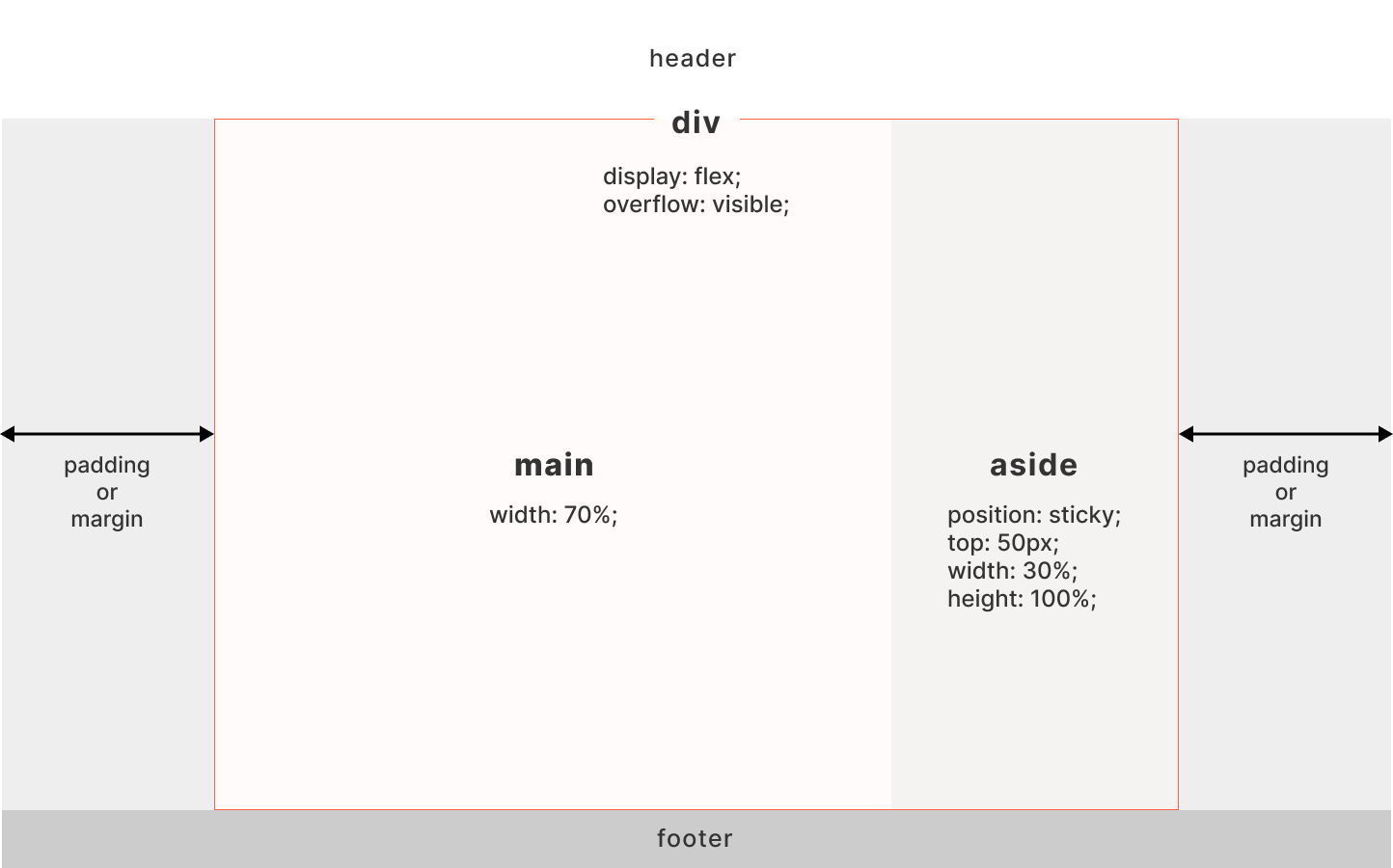
mainタグとasideタグで2カラムにする場合。
例えば一般的なブログのような2カラムにする場合は、以下の通りで実装できる。そしてサイドバーになるasideを「sticky」にする。
(※このページでもstickyを実装しているので、スクロールすると挙動が確認できます。)

HTML
例)
<div>
<main>メインコンテンツなど</main>
<aside>サイドバーなど</aside>
</div>CSS
例)
div {
display: flex;
overflow: visible; /* 初期値なので省略可。hiddenなどが指定されていないように注意。 */
}
main {
width: 70%;
}
aside {
position: sticky;
top: 50px;
width: 30%;
height: 100%;
}今回の例では、mainとasideをdivで囲み、「display: flex」を指定している。これで子要素のmainとasideがFlexアイテムとなり、自動的に2カラムになる。
チェックする項目としては…
asideに、「top」などの「位置」のしきい値が指定されているかをチェック。
- 「position: sticky」を指定した要素に、位置を決める「top、 right、 bottom、 left」のいずれかを併用する必要があるため。
asideに、「高さ」が確保されているかをチェック。
- 「position: sticky」を指定した要素に、高さがなければ機能しないため。
mainとasideの親要素の「overflow」プロパティが初期値の「visible」かをチェック。
- 「overflow」の初期値は設定しなければデフォルトの「visible」となる。もし「hidden、scroll、auto、overlay」の値が指定されていると、CSSの仕様上、「position: sticky」は機能しない。
参考:position – CSS: カスケーディングスタイルシート | MDN
position: stickyが効かないとき。(2カラムの場合。)
位置や高さの指定など、CSSの仕様を踏まえておく。
position: stickyだけでは機能しない。
stickyは単体では効かない。
例えばサイドバーに「position: sticky;」だけを指定しても、何も変わらない。
CSSの仕様上、2カラムレイアウトで「position: sticky;」を使用する時は…
- 「position: sticky;」と一緒に、位置を決める「top、 right、 bottom、 left」のいずれかが指定されている。
- 「position: sticky;」と一緒に、高さ「height」が指定されている。
- 「position: sticky;」を指定した要素の親要素、先祖要素の「overflow」が初期値の「visible」となっている。(※hidden、 scroll、 auto、 overlay」などが指定されていないか?)
が、必要となる。
最低限、このセットで「sticky」は機能する。
もしstickyが効かないときは、この3つをチェックすると良い。
position: stickyの使い方の例。(1カラムの場合。)
1カラムでのposition: sticky
※2023.03.30追記)
Figmaのアップデートで、プロトタイプに「Sticky」が追加された。
1カラムのスマホの構成、スクロールすると上部、ヘッダーに見出しがくっつくデザインが掲載されている。
引用:Figma最新情報
このような、ヘッダーにStickyを使うデザインの場合、以下のようなコードで実装できる。
- 見出し用のh2に、「position: sticky;」と、「top」を指定。
- 親要素のsectionに、「height」と「overflow: scroll;」を指定。
HTML
例)
<section id="box_sticky">
<h2>見出し1</h2>
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
<h2>見出し2</h2>
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
<h2>見出し3</h2>
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
<h2>見出し4</h2>
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
<h2>見出し5</h2>
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
</section>
CSS
例)
#box_sticky {
width: 60%;
height: 500px;
overflow: scroll;
margin: auto;
color: #fff;
}
#box_sticky h2 {
position: sticky;
top: 0;
background: #f15d00;
padding: 10px;
font-size: 20px;
font-weight: bold;
}
#box_sticky li {
margin: 10px;
font-size: 15px;
}
上記のコードの実装例。
見出し1
- リスト
- リスト
- リスト
- リスト
- リスト
見出し2
- リスト
- リスト
- リスト
- リスト
- リスト
見出し3
- リスト
- リスト
- リスト
- リスト
- リスト
見出し4
- リスト
- リスト
- リスト
- リスト
- リスト
見出し5
- リスト
- リスト
- リスト
- リスト
- リスト
これでヘッダーに見出しがStickされる。
position: stickyが効かないとき。(1カラムの場合。)
1カラムでstickyが効かないとき。
1カラムの場合、「position: sticky;」を使用する時は…
- 「position: sticky;」と一緒に、位置を決める「top、 right、 bottom、 left」のいずれかが指定されている。
- 「position: sticky;」を指定した要素の親要素に、高さ「height」と「overflow: scroll;」が指定されている。
が、必要となる。
レイアウトが1カラムか2カラムかで変わるのでちょっとややこしいが、気をつけるポイントとなる。
ブラウザ対応について。
モダンブラウザでは問題なく使用できる。
参照:“position: sticky” | Can I use… Support tables for HTML5, CSS3, etc

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
CSS 関連メモ。
- CSSの一部が効かないときは、キャッシュやダークモードが原因かも。
- first-letterが効かないとき。覚えると便利なCSS擬似要素。
- rgb()で透明度も。CSSの新しい色指定と使い方の例。
- CSSでダークモード。prefers-color-schemeの使い方と効かないとき。
- CSSで縦書き。writing-modeの使い方。効かないときは?
- scroll-snap-typeの使い方。CSSでカルーセル。効かないときは?
- CSSのブレイクポイントの書き方。メディアクエリはいくつがおすすめ?
- CSS gapの使い方?Flexboxでレスポンシブ?効かないときは?
- CSSの変数と関数。覚えておくと便利なCSSプログラミング。
- CSS aspect-ratioの使い方。効かないときはどうする?
- text-overflowの使い方。CSSで文字数を制御。効かないときは?
- detailsとsummaryの使い方。HTML&CSS or jQueryアコーディオン。
- CSSブレンドモード。mix-blend-modeの例一覧。乗算やスクリーンを。
- counter-incrementの使い方。CSSで連番。増えない時の対処。コピペOK。
- CSS フォントサイズはどうする? remの基本かつ効果的な使い方。
- line-clampの使い方。CSSで複数行指定。効かないときは?
- CSSの@whenと@else。新しいブレイクポイントの設定方法?
- 縁取り文字はCSSのtext-strokeで可能。(非推奨の時代は終わり。)
- CSS変数の使い方例。:rootを使ってカスタムプロパティを覚える。
- CSSでフェードイン。JS不要、コピペ可。ちょっとリッチな雰囲気を。
- CSS カラーコードで透明度を指定したいとき。(16進数6つ+2つで。)
- CSS max-width レスポンシブ対応のピクセル指定は崩れる原因となる。
- CSSのobject-fitの使い方。トリミングやサイズの実装例。
- backgroundの複数指定が効かない時の確認事項。(CSSアニメーションとの組み合わせ。)
- CSS filterで色変更。色相・彩度・明度? filterプロパティでできること。
- CSS position: stickyの使い方。効かない!ときはここをチェック。

