
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
CSSが効いていない。一部だけおかしい場合。
CSSアニメーションやキャッシュの問題?
CSSの優先順位も間違いない。
CSSは間違いないはず。W3CのValidatorでのチェックでも問題がない。
ブラウザやサーバーのキャッシュも削除済み。
CSSのブラウザキャッシュは、スーパーリロードで無視もできる。
バージョンなどで違うこともあるが、ChromeやFirefox、Edgeの場合は、
- Win:「Ctrl + F5」 or 「Shift + F5」 or「Ctrl + Shrft + R」
- Mac:「Command + Shrft + R」
Safariの場合は、
- Mac:「Cmd」 +「Option」 +「R」
などで、サーバーから直接読み込める。
なのに、なぜか、CSSが反映されないことが、たまにある。
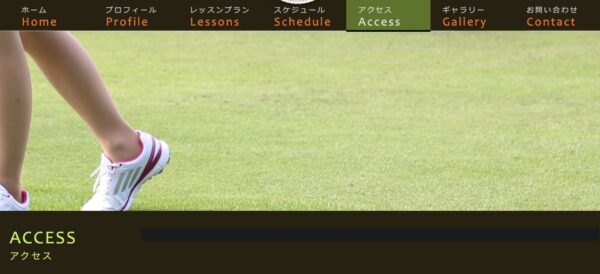
CSSがブラウザへ反映されている。(ダークモード)
下層ページのいわゆるメインビジュアル、ヒーローイメージ的な画像。CSSアニメーションでフェードインを使用している。

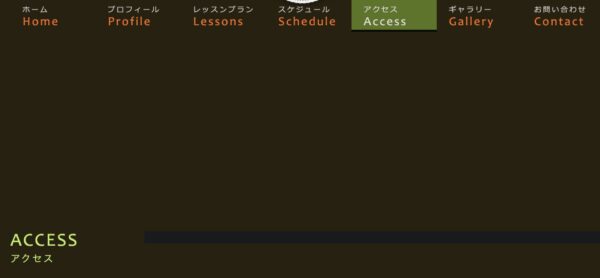
CSSがブラウザへ反映されていない。(ダークモード)
フェードインした画像が、消えてしまっている。

CSSが何かに上書きされている?
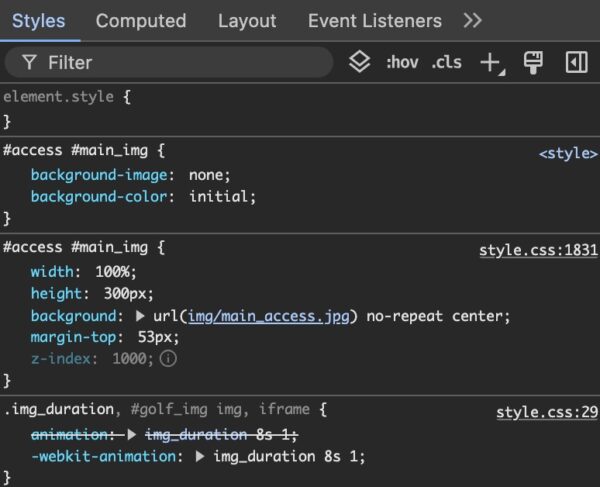
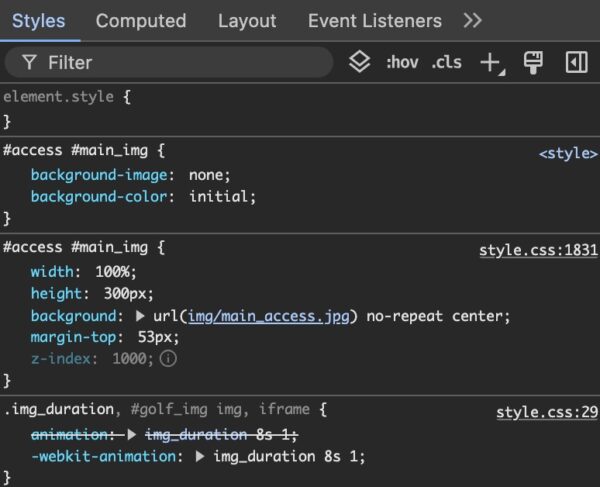
Chromeのデベロッパーツールで確認したところ、background-imageが「none」に上書きされている。
(※-webkit-のベンダープレフィックスが付いているのは、サイト制作時が2015年のため。)
(※元ファイルにはある、背景画像指定の「url()」にクォテーションがない理由は不明。)

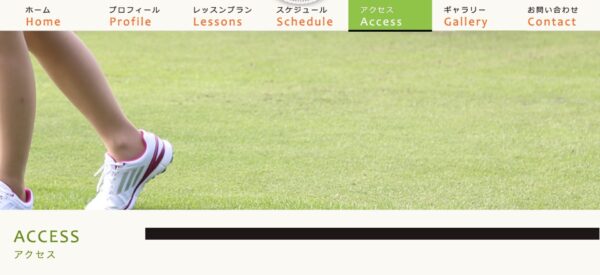
CSSがブラウザへ反映されている。(ライトモード)
同じページを、ライトモードで見ると問題なし。

CSSがブラウザへ反映されている。(ダークモード)
他のページでは、ダークモードでも問題なし。(同じclassで、CSSアニメーションを使用している。)

このように、デベロッパーツールのコードや、ページによって違いがあるので、気がつくまでに時間を要する。
元々は問題なかったことは確認しているため、Chromeや拡張機能の問題の可能性が浮上する。
そして、Safariでも同様の現象だったため、拡張機能の問題の可能性が高まる。
Dark Readerなどの、ダークモード機能による上書き。
Dark Readerなど、ブラウザ拡張機能に上書きされることも。
Dark Readerの上書きは、デベロッパーツールではわからない。
CSSが上書きされていることはChromeなどのデベロッパーツールで確認ができる。
ただしそれが「何によって」されているかがわからなければ、解決ができない。

Dark Readerをオフにすると表示される。
よくあるのがJavaScriptによる上書きだが、これに当てはまらないときは、Dark Readerなどのダークモード機能をオフにして見ると良いかもしれない。
Dark Reader自体は優秀で、コスパも良い。
Dark Readerは優秀な拡張機能。
Dark Readerは無料、もしくは格安。
Dark Readerは優秀な拡張機能で、Safari以外は無料でも使える。
Safariも700円(2024年10月現在)での買い切り、かつそのアカウントでMac、iPhone、iPadで使える。
参考:Dark Readerのインストールと使い方。(PC & スマホ)ダークモードで目を大切に。
Dark Readerは主要ブラウザへ対応している。
- Chrome: Dark Reader – Chrome ウェブストア
- Firefox:Dark Reader – 🦊 Firefox (ja) 向け拡張機能を入手
- Edge:Dark Reader – Microsoft Edge Addons
- Safari:「Dark Reader for Safari」をApp Storeで
2022年ころまでは600円ほどだったが、その後800円に値上げとなり、そして現在は700円へ値下がりしている。
おそらく物価高や為替変動の影響だと思われる。ただ、値上げや据え置きはあっても、値下げというのは珍しいのでは。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
CSS 関連メモ。
- CSSの一部が効かないときは、キャッシュやダークモードが原因かも。
- first-letterが効かないとき。覚えると便利なCSS擬似要素。
- rgb()で透明度も。CSSの新しい色指定と使い方の例。
- CSSでダークモード。prefers-color-schemeの使い方と効かないとき。
- CSSで縦書き。writing-modeの使い方。効かないときは?
- scroll-snap-typeの使い方。CSSでカルーセル。効かないときは?
- CSSのブレイクポイントの書き方。メディアクエリはいくつがおすすめ?
- CSS gapの使い方?Flexboxでレスポンシブ?効かないときは?
- CSSの変数と関数。覚えておくと便利なCSSプログラミング。
- CSS aspect-ratioの使い方。効かないときはどうする?
- text-overflowの使い方。CSSで文字数を制御。効かないときは?
- detailsとsummaryの使い方。HTML&CSS or jQueryアコーディオン。
- CSSブレンドモード。mix-blend-modeの例一覧。乗算やスクリーンを。
- counter-incrementの使い方。CSSで連番。増えない時の対処。コピペOK。
- CSS フォントサイズはどうする? remの基本かつ効果的な使い方。
- line-clampの使い方。CSSで複数行指定。効かないときは?
- CSSの@whenと@else。新しいブレイクポイントの設定方法?
- 縁取り文字はCSSのtext-strokeで可能。(非推奨の時代は終わり。)
- CSS変数の使い方例。:rootを使ってカスタムプロパティを覚える。
- CSSでフェードイン。JS不要、コピペ可。ちょっとリッチな雰囲気を。
- CSS カラーコードで透明度を指定したいとき。(16進数6つ+2つで。)
- CSS max-width レスポンシブ対応のピクセル指定は崩れる原因となる。
- CSSのobject-fitの使い方。トリミングやサイズの実装例。
- backgroundの複数指定が効かない時の確認事項。(CSSアニメーションとの組み合わせ。)
- CSS filterで色変更。色相・彩度・明度? filterプロパティでできること。
- CSS position: stickyの使い方。効かない!ときはここをチェック。

