
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
reCAPTCHAとは?

Googleによる認証システム。
「reCAPTCHA」は、Googleが提供している認証システム。
1か月あたり100万件まで無料で利用でき、人間とbotを区別し、スパムなどからサイトを保護してくれる。
設定方法は少し手間がかかるかもだが、慣れれば数分〜10分ほどで導入できる。
reCAPTCHAのバージョン。
reCAPTCHAによる認証。
「reCAPTCHA v2」と「reCAPTCHA v3」があり、仕組みに違いがある。
- 「reCAPTCHA v2」は、”I’m not a robot”(”私はロボットではありません”)のチェックボックスなどが表示される。
- 「reCAPTCHA v3」は、裏側でデータを元にスコアを付けて、ロボットか人間の判断をする。v1やv2と違い、目には見えない。
(※reCAPTCHA v1は、歪んだ英数字を入力する古いタイプ。新規の設置はできない。)
reCAPTCHAのバッジ(マーク)の導入。
Googleへ、reCAPTCHA v3を登録。
reCAPTCHAの導入手順。(Googleへ。)
ざっくりとは以下の流れで実装できる。
- reCAPTCHA 新しいサイトを登録するのページから、設置したいサイトを登録する。
- 作成されたAPIキー(サイトキーとシークレットキーのペア)をコピーする。
- コピーしたサイトキーとシークレットキーを貼り付ける。
- サイトがプロテクトされ、reCAPTCHAのバッジが表示される。
Contact Form 7へ、reCAPTCHA v3を設定。
reCAPTCHAの導入手順。(Contact Form 7へ。)
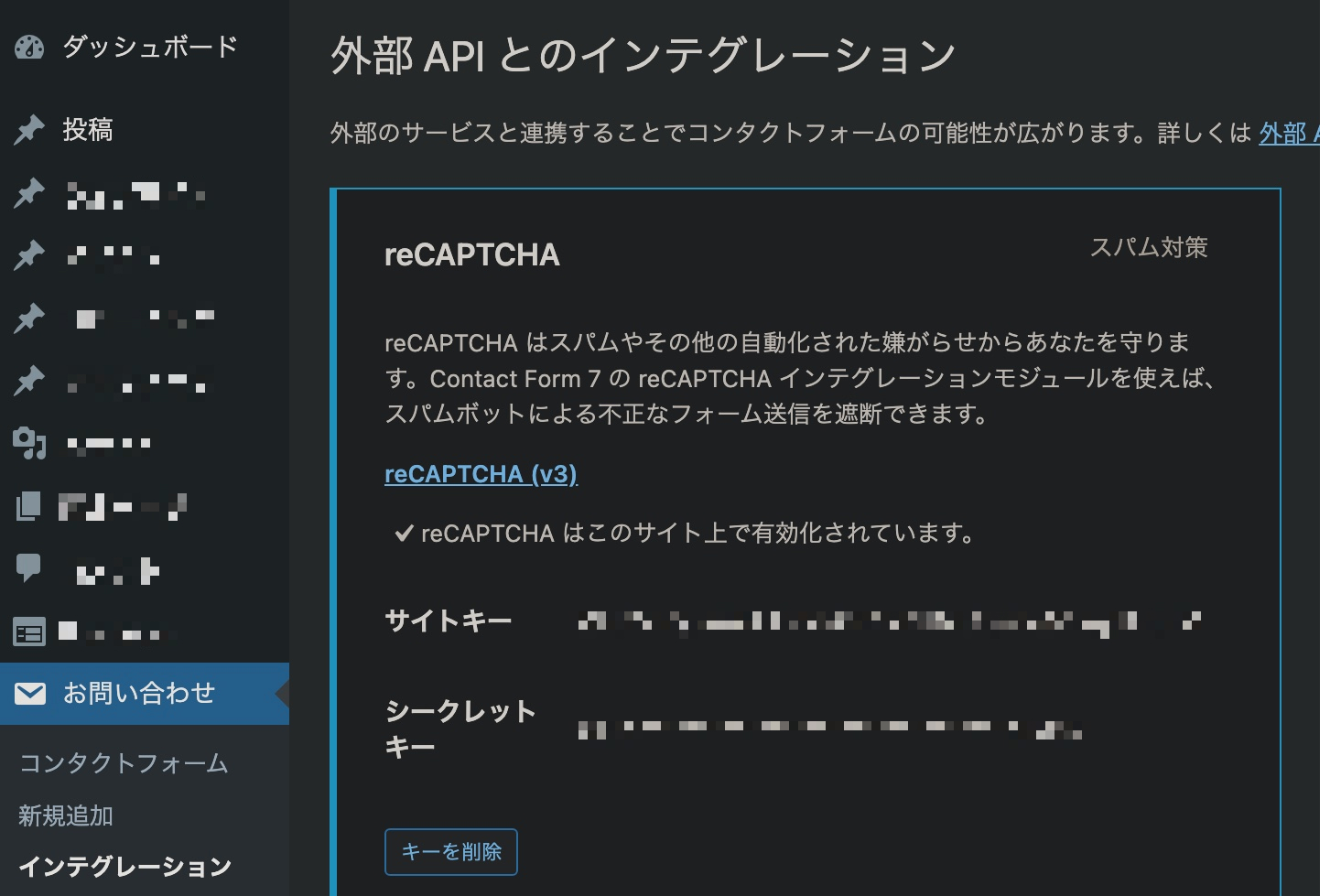
reCAPTCHAのサイトキーとシークレットキーを設定すると、ひとまず導入完了。
こちらの手順は以下の通り。
「ダッシュボード」 > 「お問い合わせ」へ。

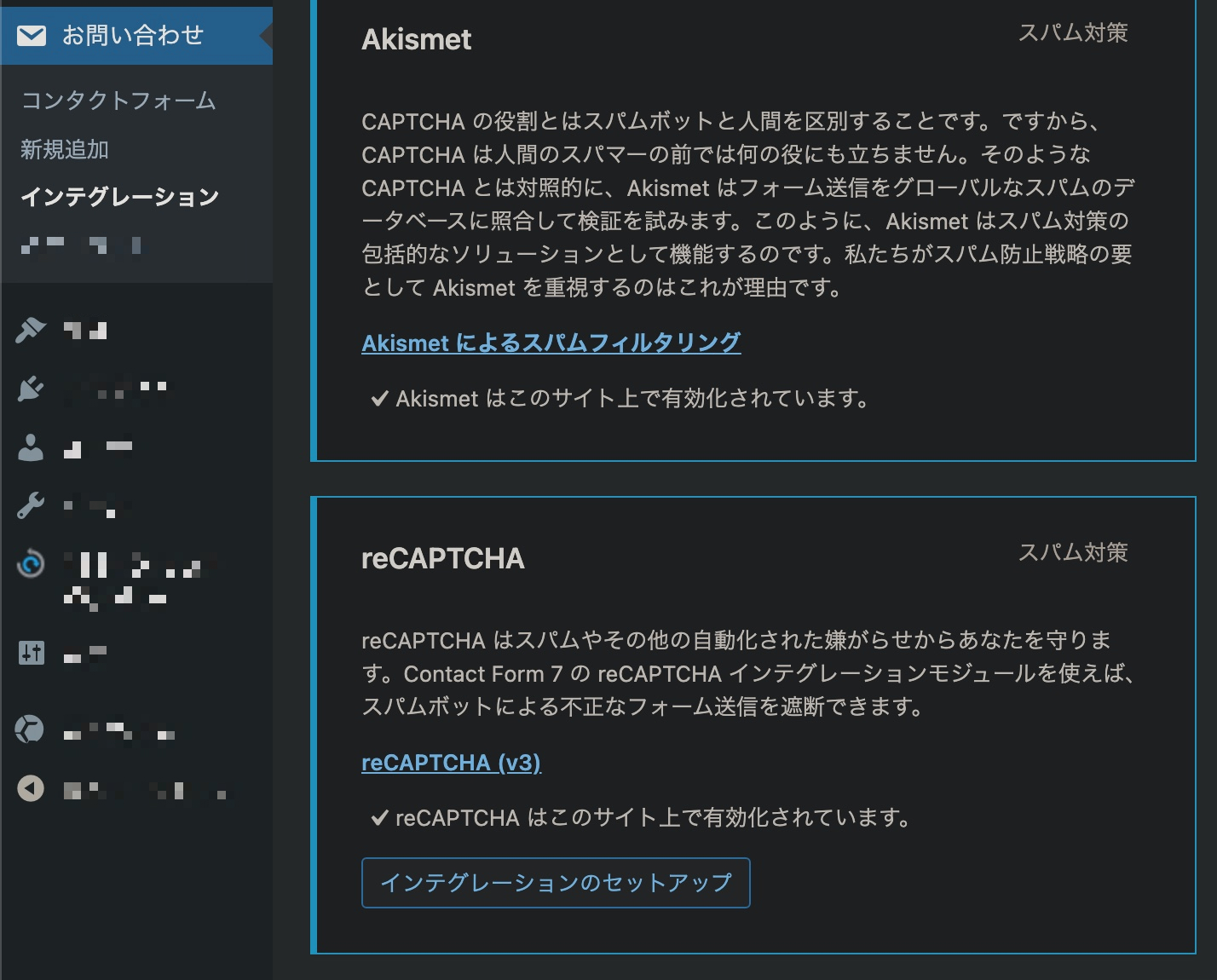
「お問い合わせ」 > 「インテグレーション」へ。

「インテグレーション」 > 「reCAPTCHA」 > 「インテグレーションのセットアップ」へ。

全ページにreCAPTCHAのバッジが。
reCAPTCHA認証だらけに。
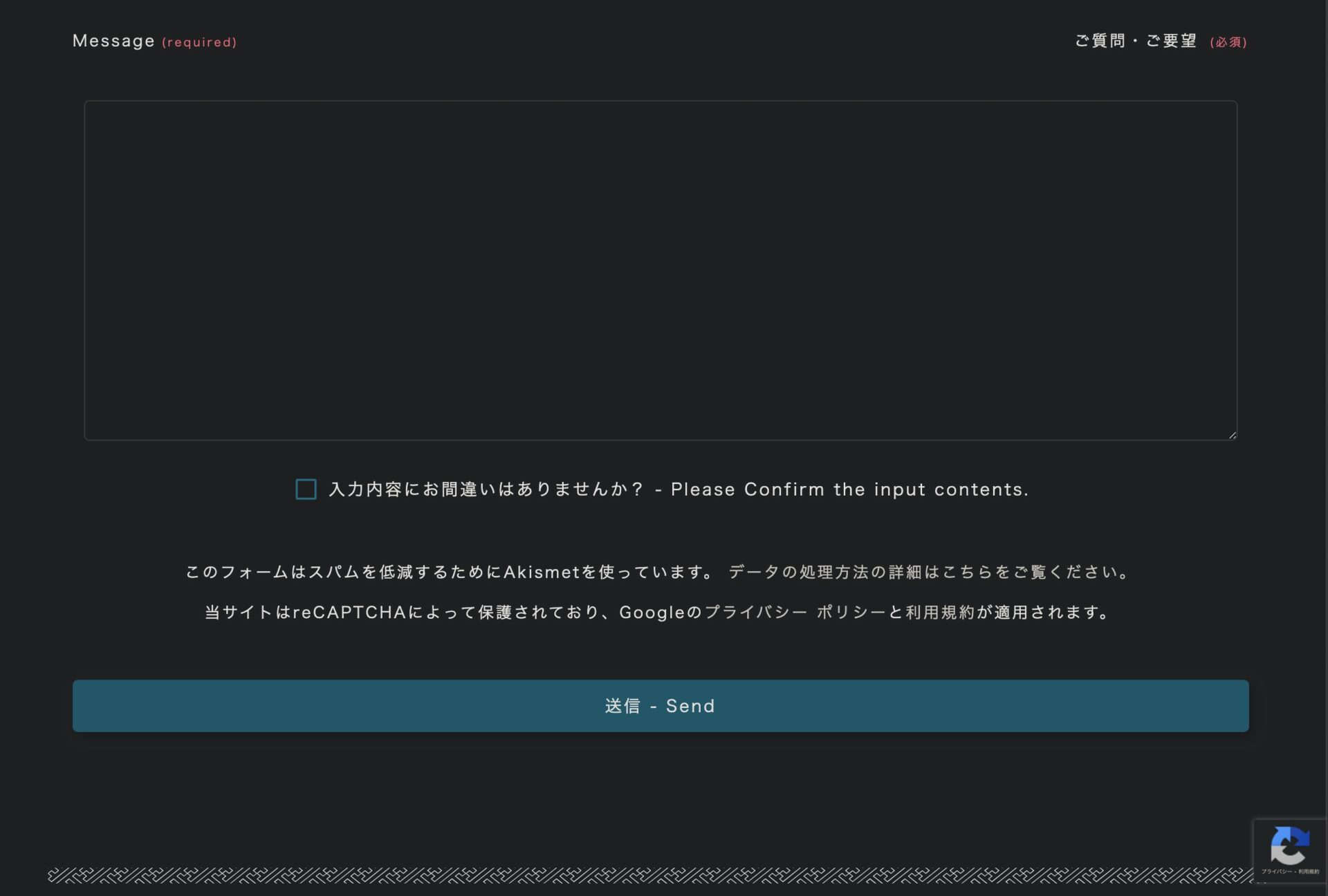
reCAPTCHAを導入すると、サイトのページ右下に、バッジが表示される。
デフォルトの状態では、デザインとの相性の良し悪しや、「Topへ戻る」などのアイコンと被ってしまうという問題がある。
そのため、デザインやページの機能に影響が出てしまわないような対処が必要となる。

Contact Form 7への、reCAPTCHAの導入例。
Google for Developersから。
Googleからコピー。
Google for Developersに、reCAPTCHAの導入例が記載されている。
HTML
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
Contact Form 7へ。
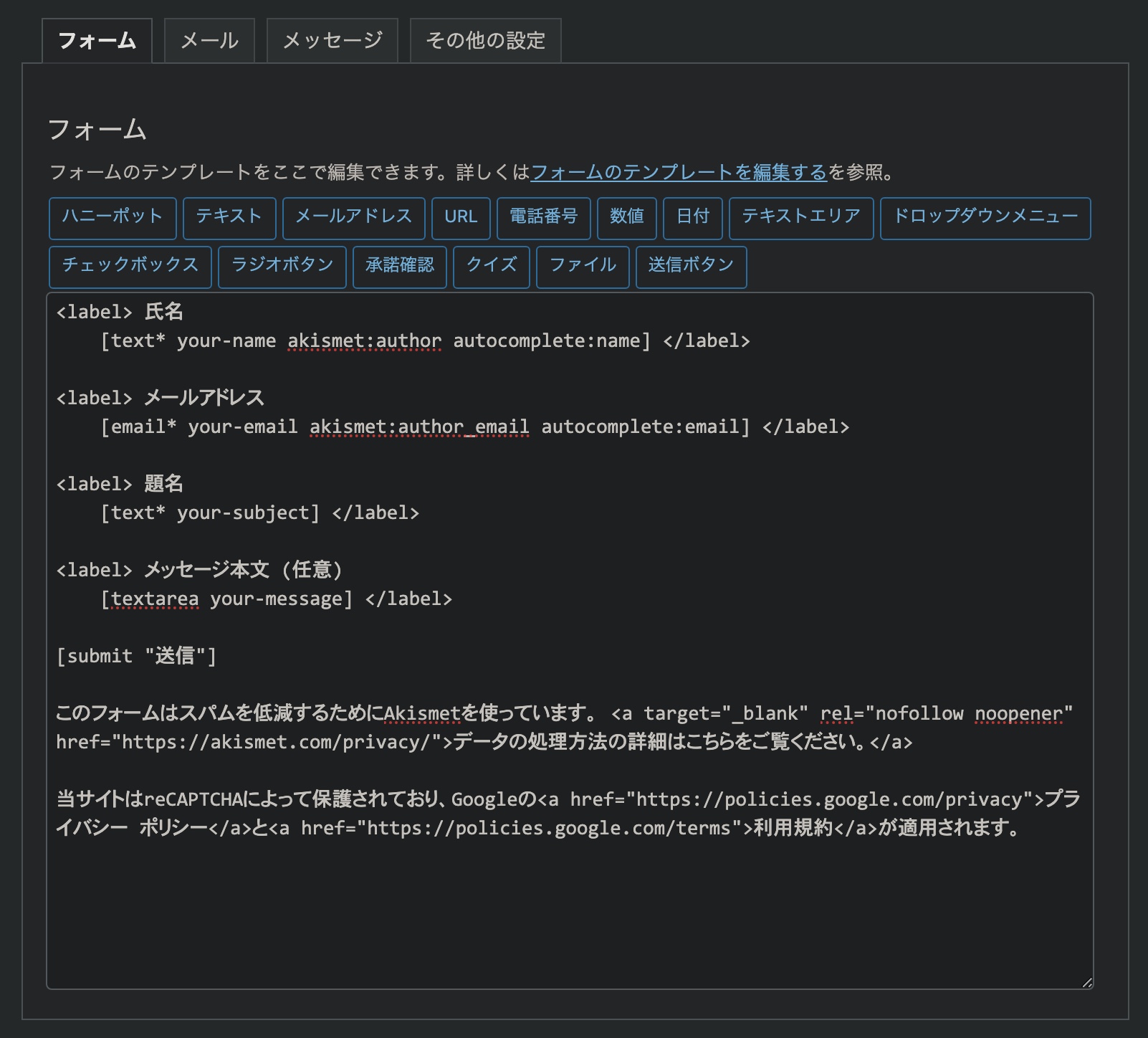
Contact Form 7へペースト。
上記のテキストを日本語化し、Contact Form 7の設定画面に貼り付けた例。
(※WordPressプラグインの「Akismet」と併用。)

設定はContact Form 7以外でも可能だが、Contact Form 7は初心者から実務まで、非常に使い勝手が良い。
reCAPTCHAのバッジ(マーク)を非表示にする方法。
Google for Developersでの質問。
CSSで非表示に。
Google for Developersの「よくある質問」を確認すると、「reCAPTCHA バッジを非表示にします。どうすればよいですか?」という質問があり、そこに解決方法が記載されている。
Google for Developersでの答え。
非表示の手順。
- 上記のHTMLコードを記述し、「reCAPTCHA のブランドを明示」する。
- 「grecaptcha-badge」というクラス名が付けられているので、それをCSSの「visibility: hidden;」で非表示にする。
(※「display: none;」で消すのではなく、「visibility: hidden;」で非表示にする。)
CSS
.grecaptcha-badge {
visibility: hidden;
}
参照元:よくある質問 | reCAPTCHA | Google for Developers
日本語化や、reCAPTCHA実装の参考サイト。
参考サイト。
WebSpotさんのサイトに、日本語化された文章が紹介されていてわかりやすい。
参照元:ContactForm7でreCAPTCHAのロゴを非表示にする方法 | WebSpot
必要なページのみでreCAPTCHAを導入。
functions.phpへ記述し、必要なページのみでreCAPTCHAを。
JavaScriptを条件分岐で。
バッジは上記のCSSで非表示にできるが、JavaScriptは読み込まれるので、ページの読み込み速度が遅くなってしまう。
なので必要なページだけ、reCAPTCHAのスクリプトを読み込ませた方が良さそう。
例)
条件分岐を使ったアクションフックで、お問い合わせページ(スラッグ名: contact)のみ、reCAPTCHAのJSを読み込ませる。
PHP
function load_recaptcha_js() {
if ( ! is_page( 'contact' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js',100 );
上記のコードを、「functions.php」へ追加すればOK。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
WordPress 関連メモ。
- Simple Image XML Sitemapの使い方の例。画像サイトマップをGoogleへ。
- WordPressのリビジョン。正しく表示されないときの復元の例。
- PerplexityとWordPressの名前と意味合い。著作権と知的財産。
- WordPressのセキュリティ対策。脆弱性の疑問と強化設定。
- WordPressのテーマ。有料と無料の違いと、ウェブサイトの例。
- Googleアナリティクスでの自分のアクセスを除外。【WordPress】
- WordPressの不要なメディアファイルを削除する方法。Media Cleaner。
- WordPress 画像のキャプション表示を削除したい場合。
- WordPressのログインパスワードを変更する方法。セキュリティ対策にも。
- WordPressのトップページがindex.phpでもfront-page.phpでもhome.phpでも問題はない。
- reCAPTCHAの導入例と、バッジ(マーク)をCSSで非表示に。
- WordPressから届く「モデレートしてください」を止めたい。
- WordPress投稿の目次が消えたら!Table of Contents Plusの表示方法。
- 「データベース接続確立エラー」の対処。wp-configに問題がないとき。
- WordPressの投稿IDを確認したい時は、ここを見るのが簡単。
- WordPressのセキュリティをオンラインチェック、「Sucuri」。
- WordPress pタグを投稿記事から削除する1行のコード。
- アイキャッチ画像(WordPressのサムネイル画像)がない場合、いらない場合は、これで解決。
- さくらインターネットのコンテンツブーストの設定方法。(数ステップで。)
- さくらのサーバーからさくらのサーバーへの引越しで、「DNSゾーンが既に登録されています」のエラーが出たとき。
- WordPressで動画が再生されない!ときの対処。
- WordPressの投稿とカスタム投稿を振り分けたい時はこれで解決。(条件分岐できない時の対処方法。)
- 辿ったリンクは期限が切れています!? WordPressテーマのアップロードエラー対処。
- PHPの配列の括弧の違いは?WordPressでよく見るarray()と[]。
- Contact Form 7に確認画面がない!の対処方法。CSSか固定ページで。
- WordPressの引越しは、ささっとAll-in-One WP Migrationで。
- WordPressの検索ハイライト表示の仕方。(functions.phpに追加するだけ。)
- 引越しなどで、WordPressのメディアが消えた場合の、Moving Media Library。

