
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
Illustrator テキストからベクター生成の使い方。
Illustratorの生成AI機能。(ベクター画像)
AIによるベクター生成がいよいよ。
テキストからベクター生成は、Illustratorのバージョン28.0(Illustrator 2024)から使えるようになっている。
参考メモ:Illustratorのテキストからベクター生成が見つからないとき。
ベクター生成の使い方は簡単。
長方形ツールで画像サイズを指定する。
Illustrator 2026では、この画像サイズの長方形は必要なくなっています。
直接、テキスト(プロンプト)から、ベクター生成ができます。
モデルはFirefly Vector 4。5つ以上の生成時に確認。
(※画像生成中の進捗画面では、長方形が必要である旨が表示されますが、必須ではありません。)
生成画像サイズの長方形を作る。
画像のサイズを、長方形で指定。
ベクター画像が生成されるので、生成後でも画像劣化なしで、サイズを変更できる。
プロパティパネル内の「テキストからベクター生成」に入力する。
Illustrator 2026では、「テキストからベクター生成」が「ベクターを生成」へ名前が変わっています。
テキストからベクター生成がない?
メニューバーのウィンドウから。
もしイラレの右横にあるプロパティパネル内に「テキストからベクター生成」がない場合は、メニューバーの「ウィンドウ」 > 「テキストからベクター生成」へ進むと良い。
プロンプトのボックスへ入力。
言語で指示出しをする。
プロパティパネルの中に「プロンプト」の入力欄があるので、生成したい画像をテキストで入力し、すぐ下にある「生成」をクリックすればOK。
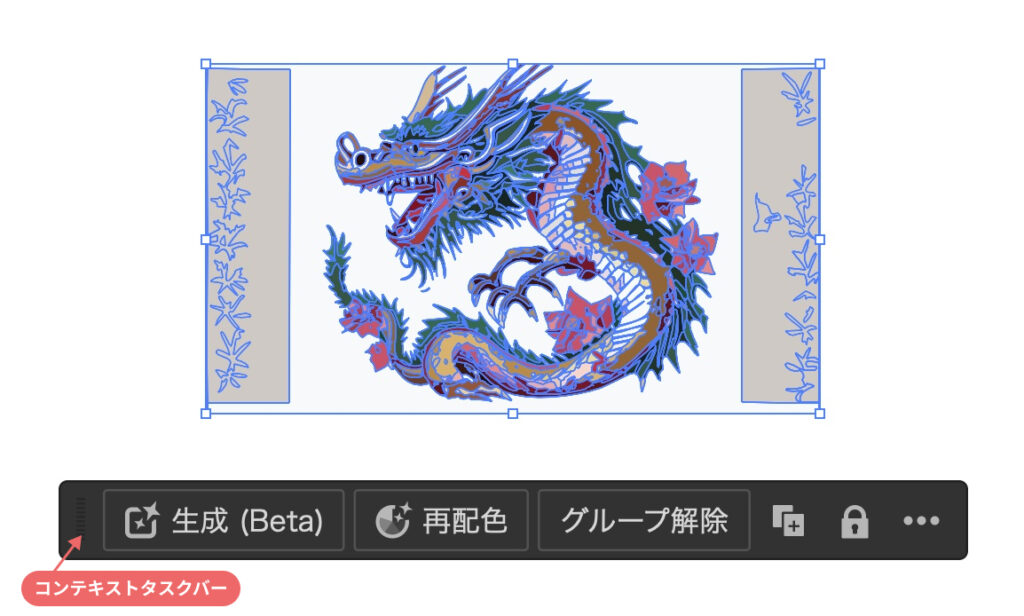
「コンテキストタスクバー」からでも進める。
コンテキストタスクバー。
テキストからベクター生成は、「コンテキストタスクバー」を使うこともできる。
もし、コンテキストタスクバーがない場合は、メニューバーの「ウィンドウ」 > 「コンテキストタスクバー」から表示できる。
チェックが入っている場合は、画面上の適当な箇所を選択ツールでクリックすると、おそらく表示される。

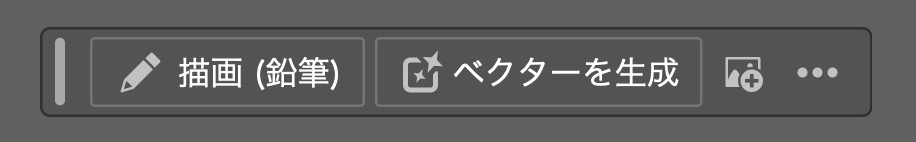
コンテキストタスクバー。(Illustrator 2026)
Illustrator 2026では、機能が変わっている。
Illustrator 2026のコンテキストタスクバー。
「描画(鉛筆)」と「ベクターを生成」の2つがメインに。

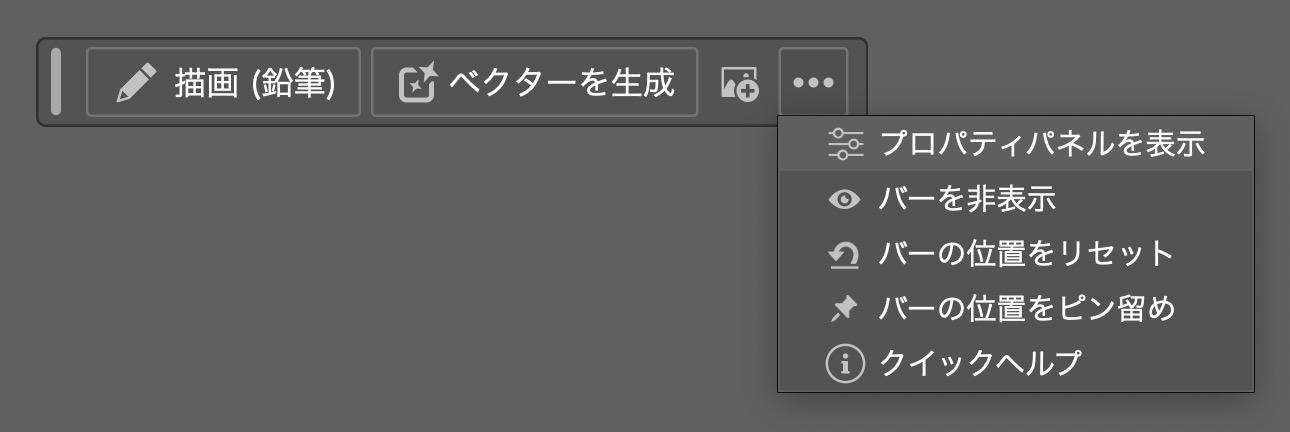
3点リーダーの機能。

テキストからベクター生成は、レイヤー上の背景色などに影響される。
テキストからベクター生成の注意点。
他の箇所や要素からの影響がある。
Illustratorでざっくりと試してみたところ、ふと気づいたことがあった。
何度か試したが、生成されるベクター画像が下層にあるレイヤーの色に近い色となった。
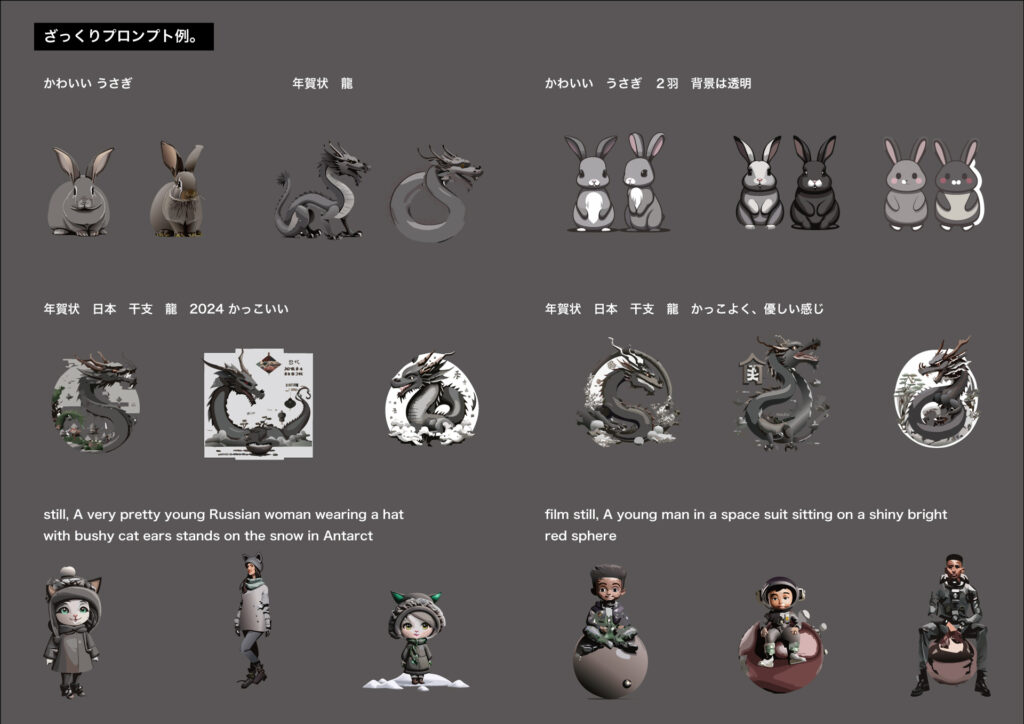
背景(下層レイヤー)がグレーっぽい場合。
画像もグレーっぽくなり、カラフルな感じにならない。
Illustrator 2026では改善されているようです。

背景(下層レイヤー)が白の場合。
画像はデフォルトの「白」なので、下層レイヤーの影響は受けていない。

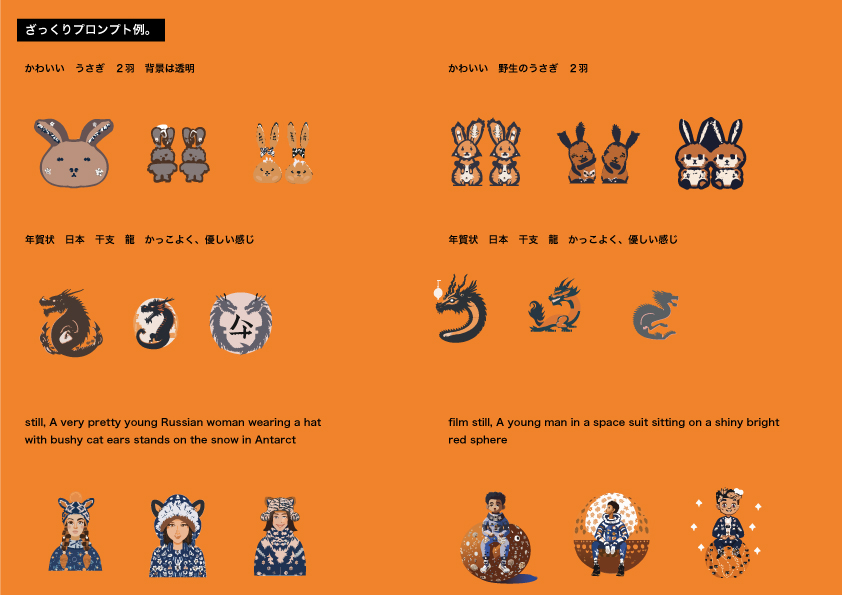
テキストからベクター生成(ベータ版)の結果。
全く同じプロンプトでも、下層レイヤーなどの色によって、色のテイストが違う画像が生成されている。
テキストからベクター生成は、前後のプロンプトなどにも影響される。
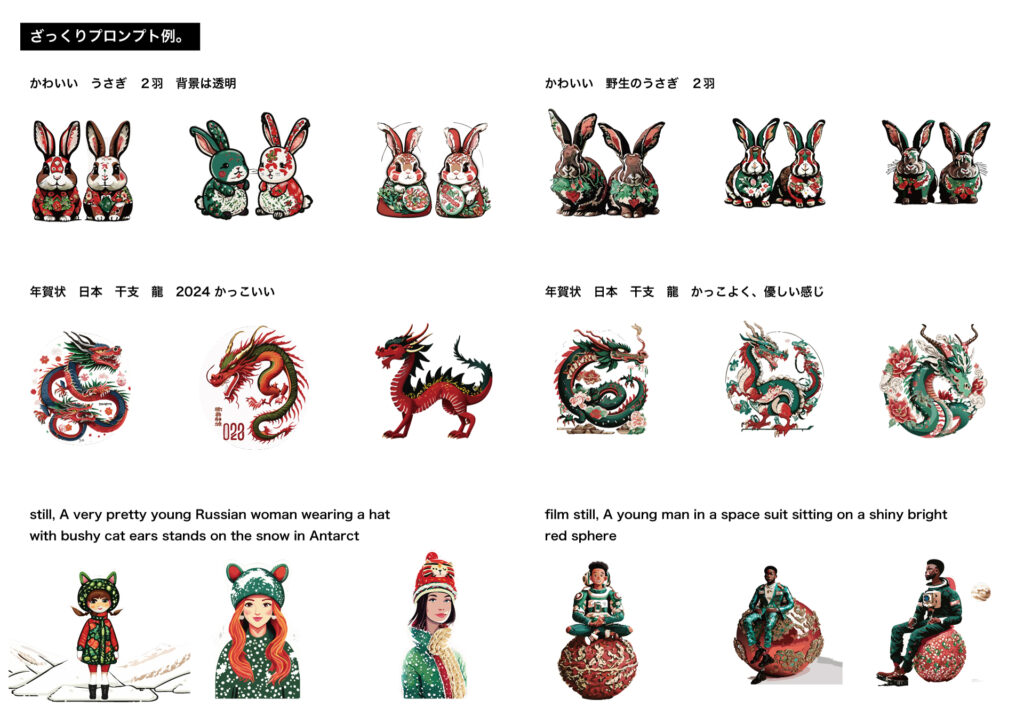
上記の生成画像を、大きくしたもの。
全く違うプロンプトでも、色合いは統一感がある。


※2023.11.16 追記)
また、その他の要因によっても色やテイストが影響されている気がする。
例えば、
- 同じアートボード上の他のオブジェクトの色。
- 生成前後に使用した色。
- 長方形ツールの色。
- 生成の日にち。(これはリリースからの時間経過によってベータ版利用者が増えるため、想定内。)
などの影響を感じる。
下記は、前回2023年10月25日と全く同じテキストによるプロンプトだが、かなり印象が違う。
「テキストからベクター生成」の機能自体は繰り返し行えるが、前回も今回もほとんど1回目の生成画像をそのままサンプルとして使用している。

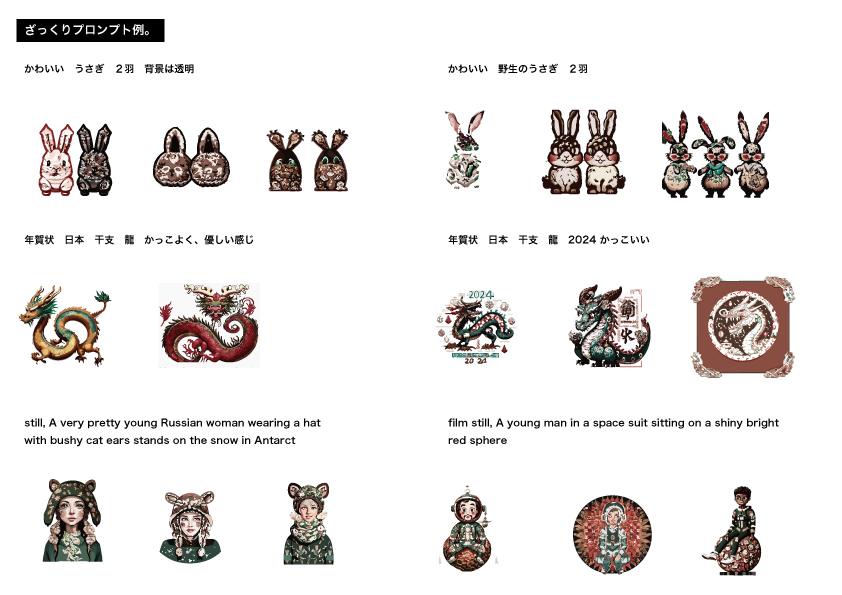
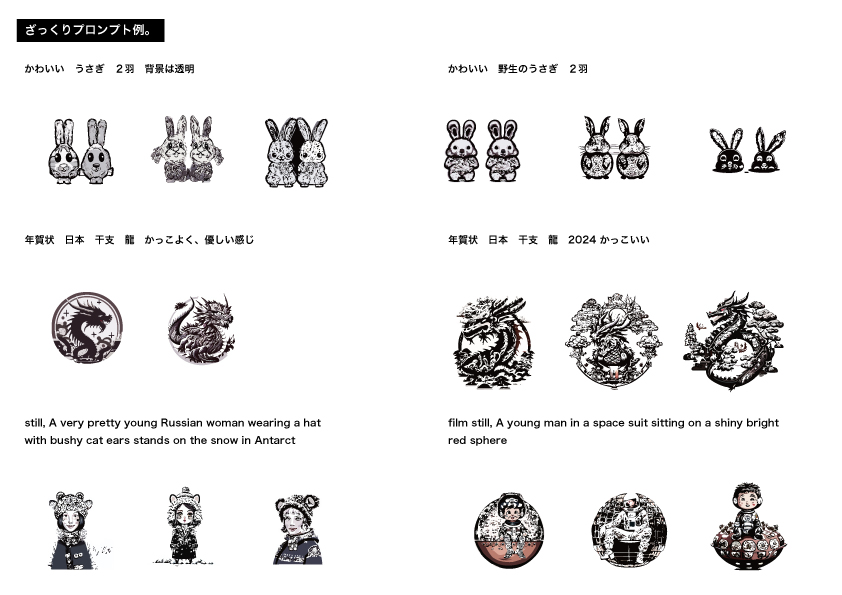
下記も上記とまったく同じプロンプトだが、色合いが同じアートボード上のオブジェクトからの影響と思われ、ほとんどがモノクロ基調となっている。

背景がオレンジだった場合、オレンジやオレンジに近い色が使われている。
グレーもあるが、直前に上記のアートボードで「テキストからベクター生成」を行なっていたので、影響を受けた可能性がある。

一部のプロンプトについて。
当初プロンプトが同じなら生成される画像も同じなのかな?と思い、英語部分のプロンプトは、CreativeEdgeさんが公開していたものから拝借させていただいています。
CreativeEdgeさんはこの道の最先端を走っており、とても有益な情報を発信してくれています。
参照元:CreativeEdge Vlog|note
参照元:Creative.Edge (@commonstyle) · X

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Illustrator 関連メモ。
- Illustratorのテキストからベクター生成。使い方の例と注意点。
- Illustratorのテキストからベクター生成が見つからないとき。
- Illustrator 「クロスと重なり」の使い方。簡単操作が作業効率を上げる!
- Illustratorの「スケッチをベクターに変換」を実際にやってみた手順。
- Illustratorのシェイプ形成ツールの使い方。見つからないときは!?
- Illustrator ハート型を綺麗で滑らかに作るシンプルな方法。
- Illustratorのファイルの保存場所をコンピューターにしたいとき。
- Illustratorでのトリミング(切り抜き)方法。できるだけシンプルに。
- Illustratorの背景色を変えたい場合。ダークモードとアートボードと黒とグレー。
- Illustratorのスポイトで半透明の色を拾いたいとき。(PhotoshopやFigmaと違う。)

