
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
スポイトで半透明の色を拾いたい。
Illustratorで作業中に、キーカラーを基に透明度を使ってデザインを組んでいくことがある。
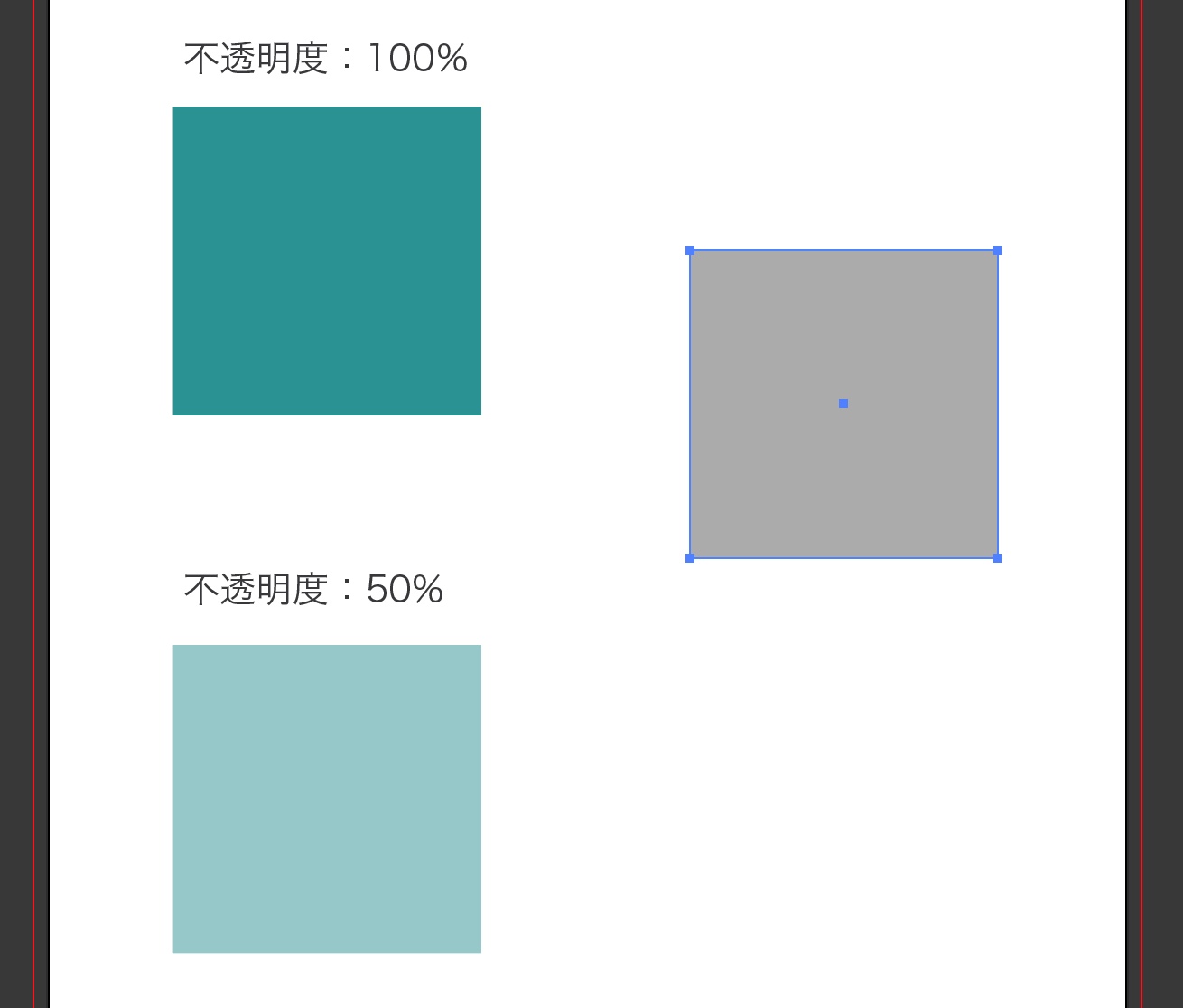
そういったとき、不透明度が設定されていない場合はスポイトツールでサクッと色を拾える。が、不透明度が設定されているオブジェクトの場合はそうはいかない。
何年か前にできるようになった気がするが、忘れてしまったか、気のせいか、そもそもそんな方法は存在しない。
Photoshopではスポイトで拾うことができ、Figmaでも拾えるので、ちょっと不便に感じてしまう。
代替策としての、透明部分を分割・結合。
Illustrator使用時の代替案としては、一度オブジェクトを結合させてから、スポイトで拾うという方法がある。
手順は以下の通り。
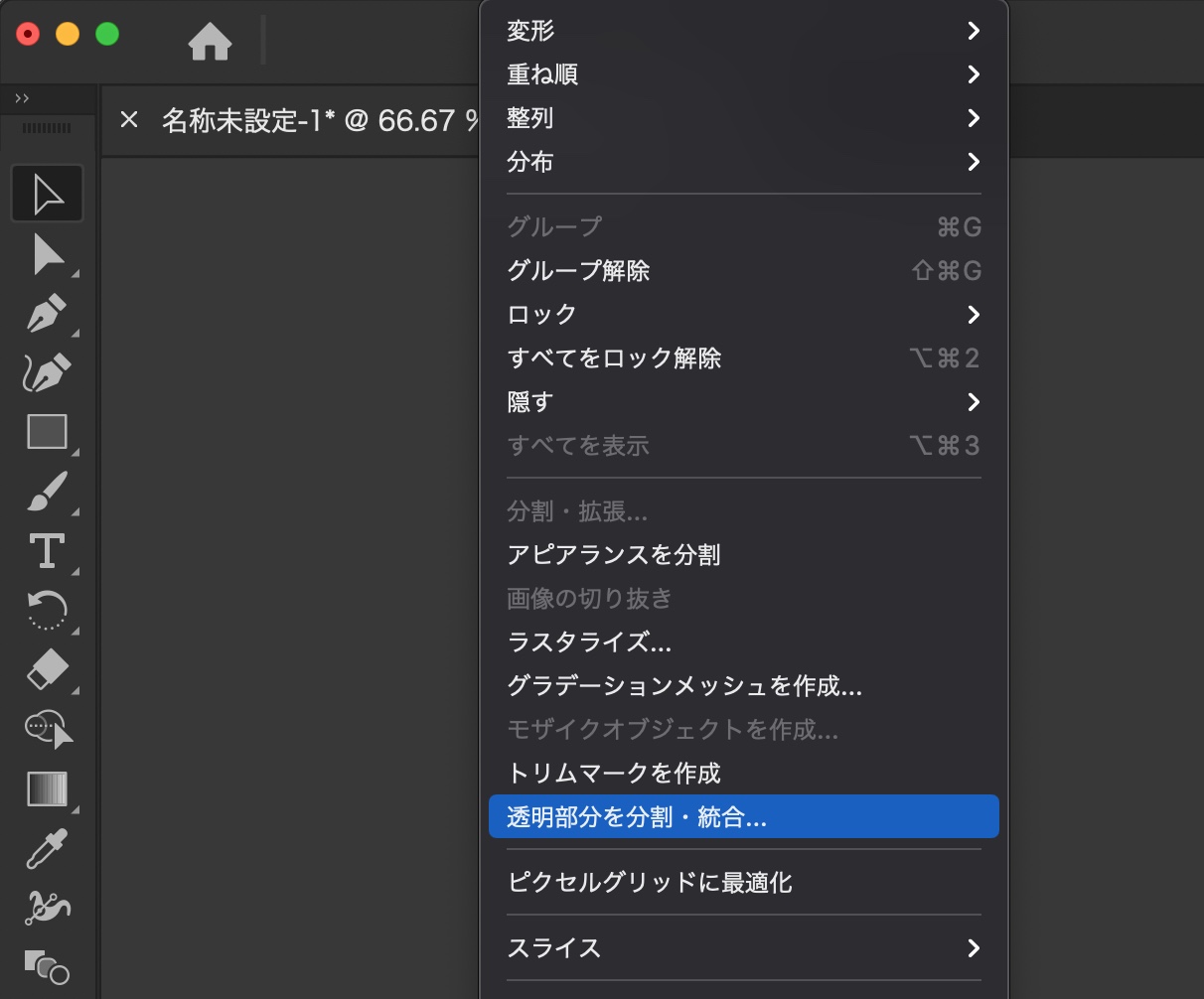
「オブジェクト」 > 「透明部分を分割・結合」へ進む。
スポイトで拾いたい透明度が指定されたオブジェクトを選択し、上部の「オブジェクト」メニューから、「透明部分を分割・結合」へと進む。

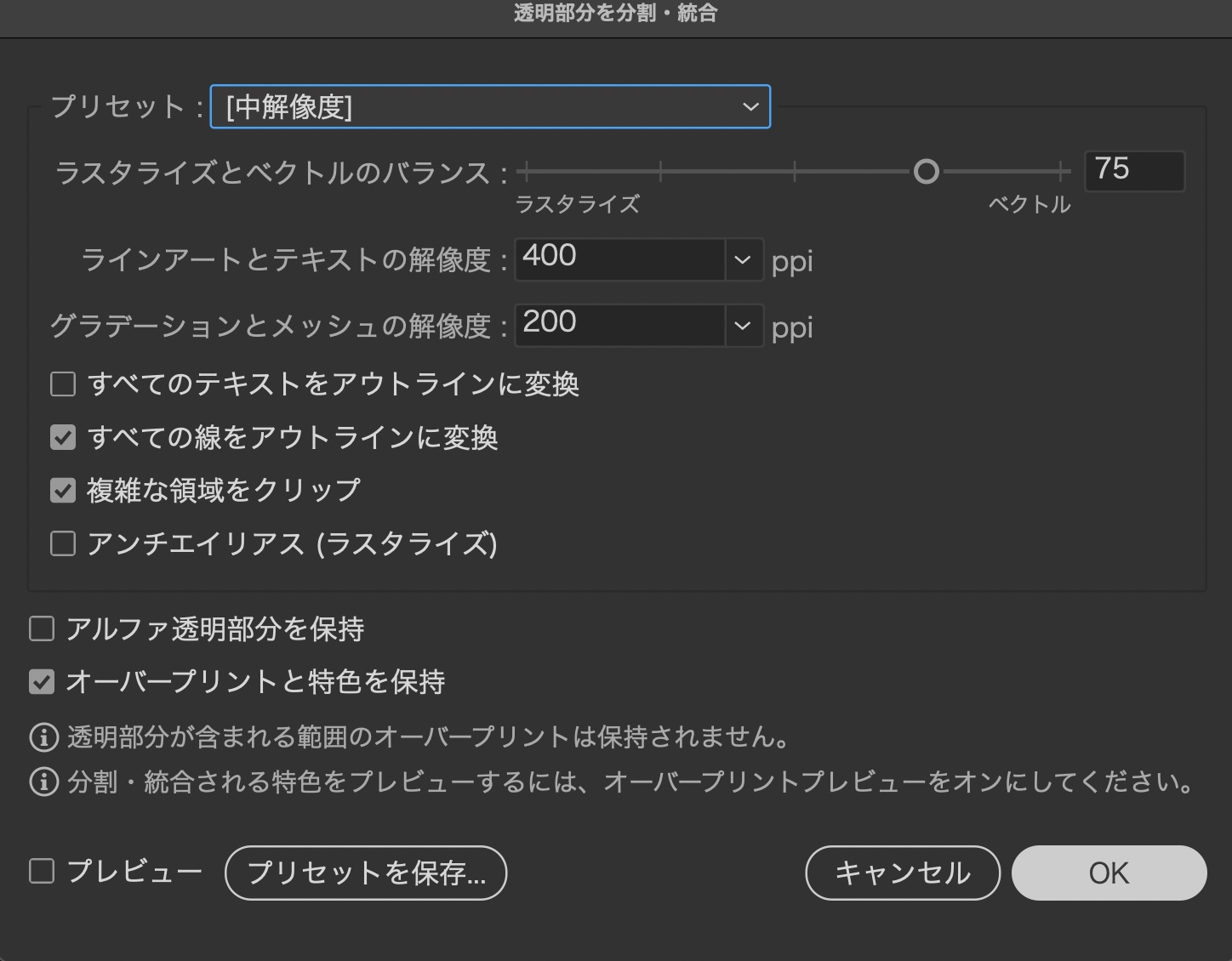
「透明部分を分割・結合」のウィンドウは、そのままOKをクリック。
設定箇所があるが、これは印刷用のためのもの。色を拾いたいだけのときはそのままデフォルト状態でOKをクリックすれば良い。

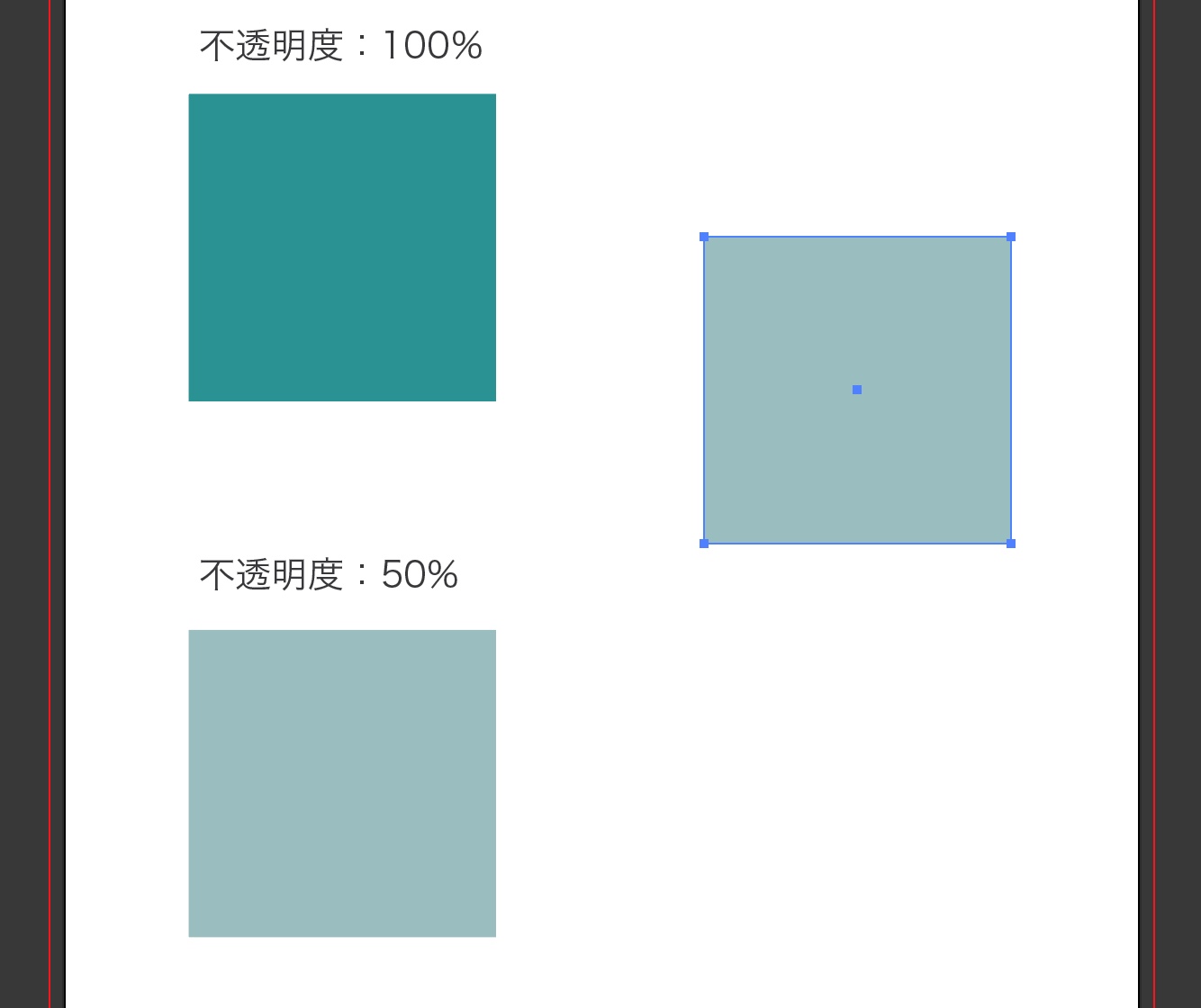
これでオブジェクトの透明部分が結合され、不透明度が100%となり、スポイトツールで色を拾えるようになる。


スポイトのショートカットキー。
ちなみにスポイトツールのショートカットキーは「i」。
これはIllustratorとPhotoshop、Figmaで共通している。覚えておくとちょっと便利かも。
Illustrator 関連メモ。
- Illustratorのテキストからベクター生成。使い方の例と注意点。
- Illustratorのテキストからベクター生成が見つからないとき。
- Illustrator 「クロスと重なり」の使い方。簡単操作が作業効率を上げる!
- Illustratorの「スケッチをベクターに変換」を実際にやってみた手順。
- Illustratorのシェイプ形成ツールの使い方。見つからないときは!?
- Illustrator ハート型を綺麗で滑らかに作るシンプルな方法。
- Illustratorのファイルの保存場所をコンピューターにしたいとき。
- Illustratorでのトリミング(切り抜き)方法。できるだけシンプルに。
- Illustratorの背景色を変えたい場合。ダークモードとアートボードと黒とグレー。
- Illustratorのスポイトで半透明の色を拾いたいとき。(PhotoshopやFigmaと違う。)
以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

