
Contents - 目次
さくらインターネットでWordPressを使う場合の問題点。
WordPressの速度が遅い。
速度だけでなく、ムラが多い。
さくらインターネットの共用サーバーでWordPressを使用する場合、残念ながら速度が遅い。
サーバーを移転すれば解決するが、さくらインターネットに愛着があるユーザーとしては非常に悩ましい問題。
例えば当サイトはもともとデザインのポートフォリオサイトであり、画像が多い。
画像が多いとサイトの読み込み速度に影響する。
そのため、
- 画像をWebPへ変換。
- .htaccessでgzipなどの設定。
- JavaScript類はCDNで読み込み。
- img要素でlazyの指定。
- meta要素でpreloadの指定。
- meta要素でpreconnectの指定。
などでだいぶ軽量化をしている。
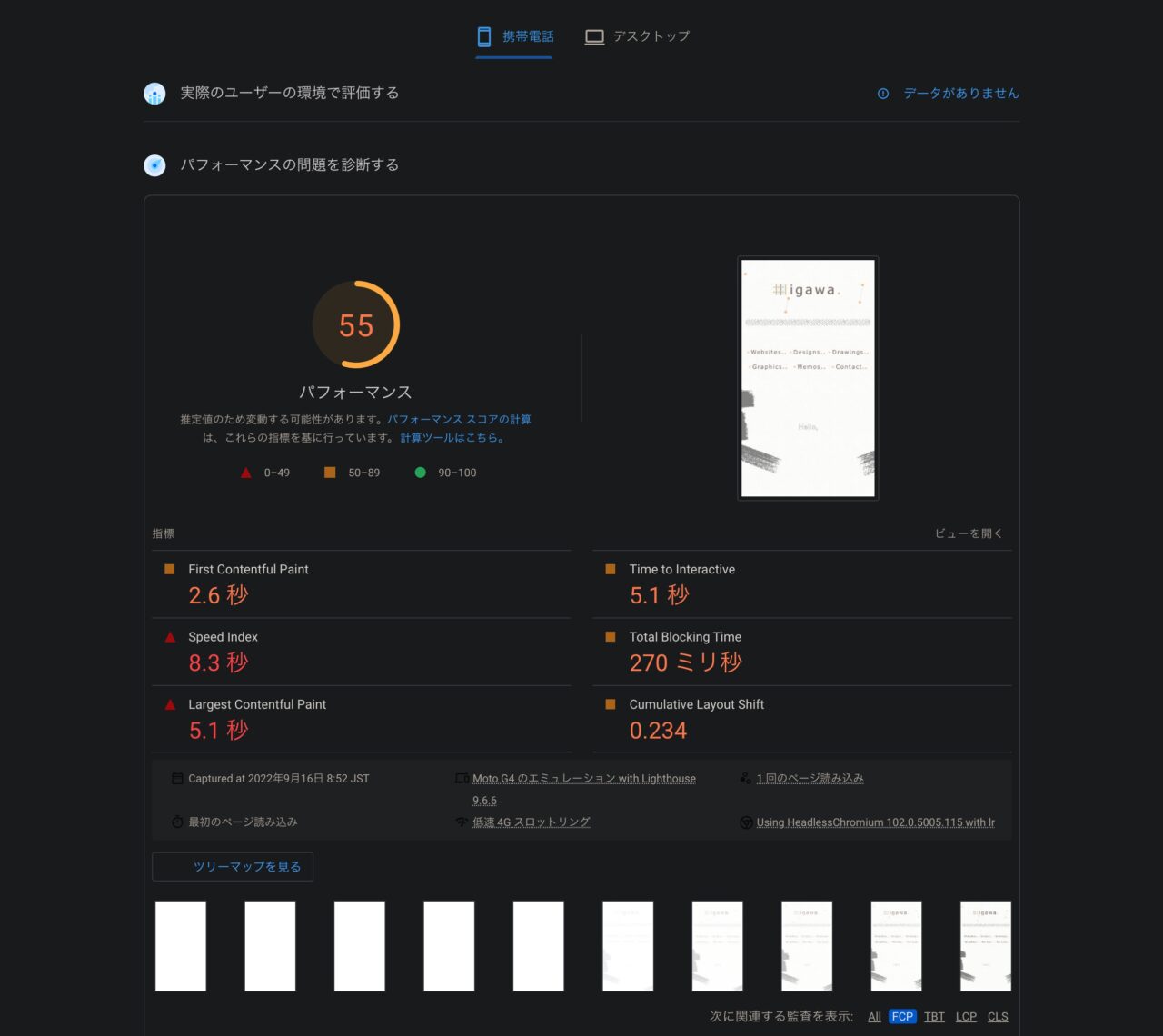
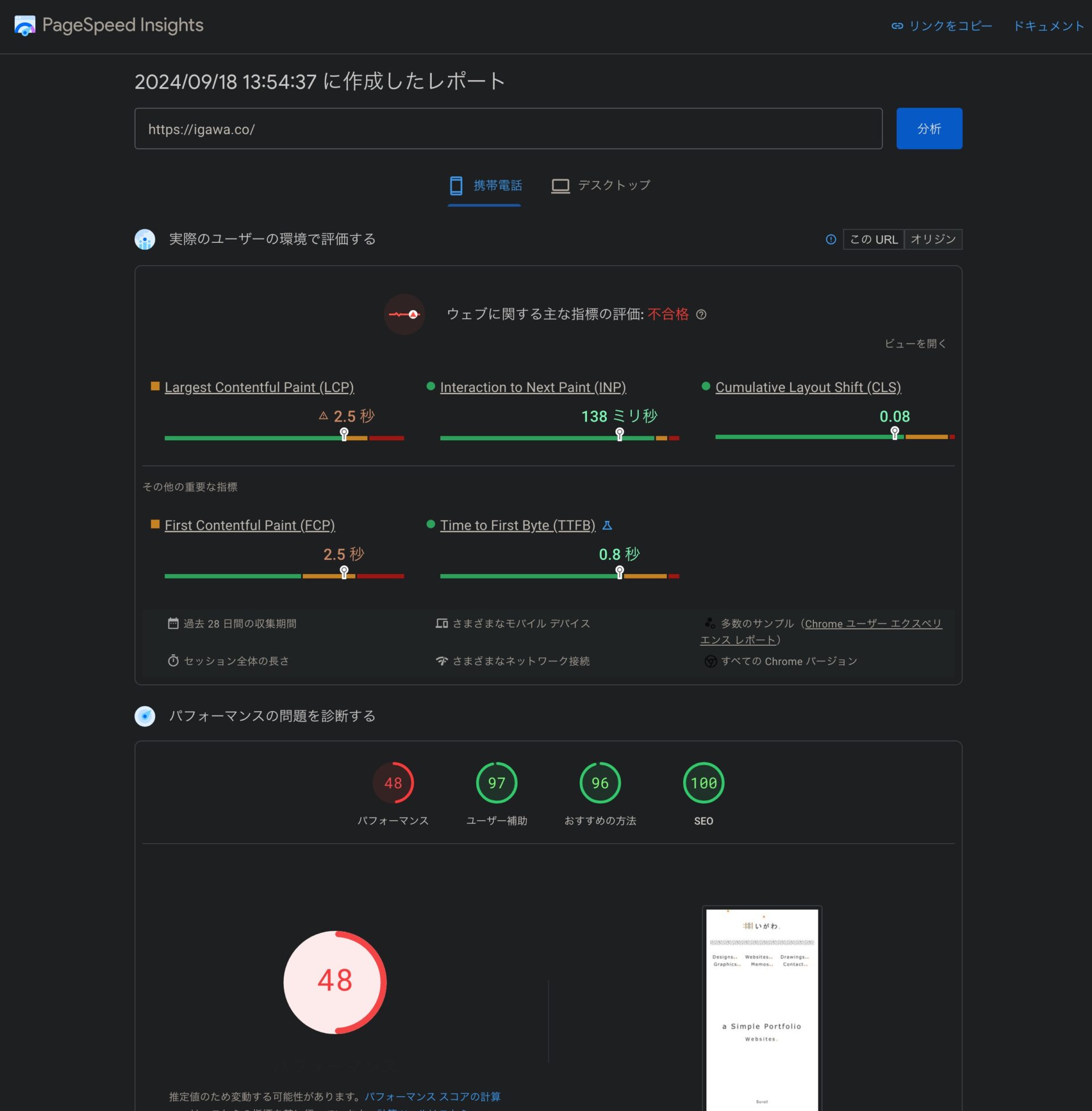
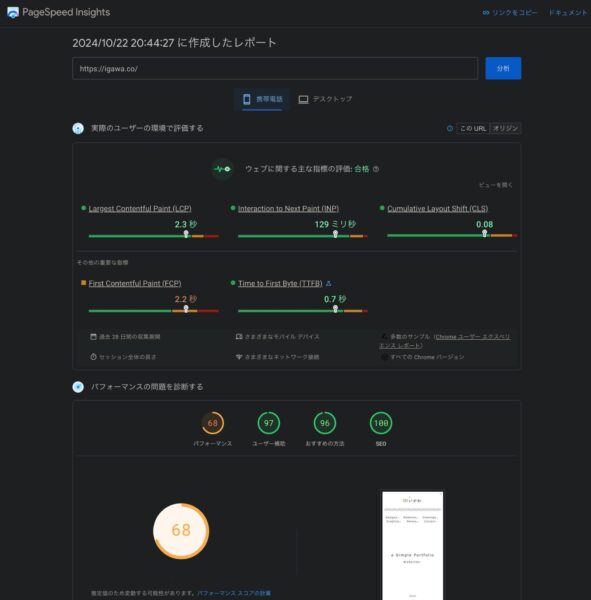
実際に以前はGoogleのPageSpeed Insightsのスコアはスマホでも80前後だったが、いまでは60を切ることが多々ある。
速くなったと思えば、途端に遅くなる。とにかくムラが多い。


WordPressや環境の違い。
サーバー以外は変わっていない。
以前との違いとしては、GA4の設置と多少のアクセス数の増加くらい。プランは比較的スペックの高いビジネスプランであり、この程度(月間数千PV)のアクセス数が問題になるとは思えない。
他社サーバーの速度は変わっていない。
他社の共用サーバーでのスコアは変わっていないことから、PageSpeed Insightsの測定の問題でもないだろう。
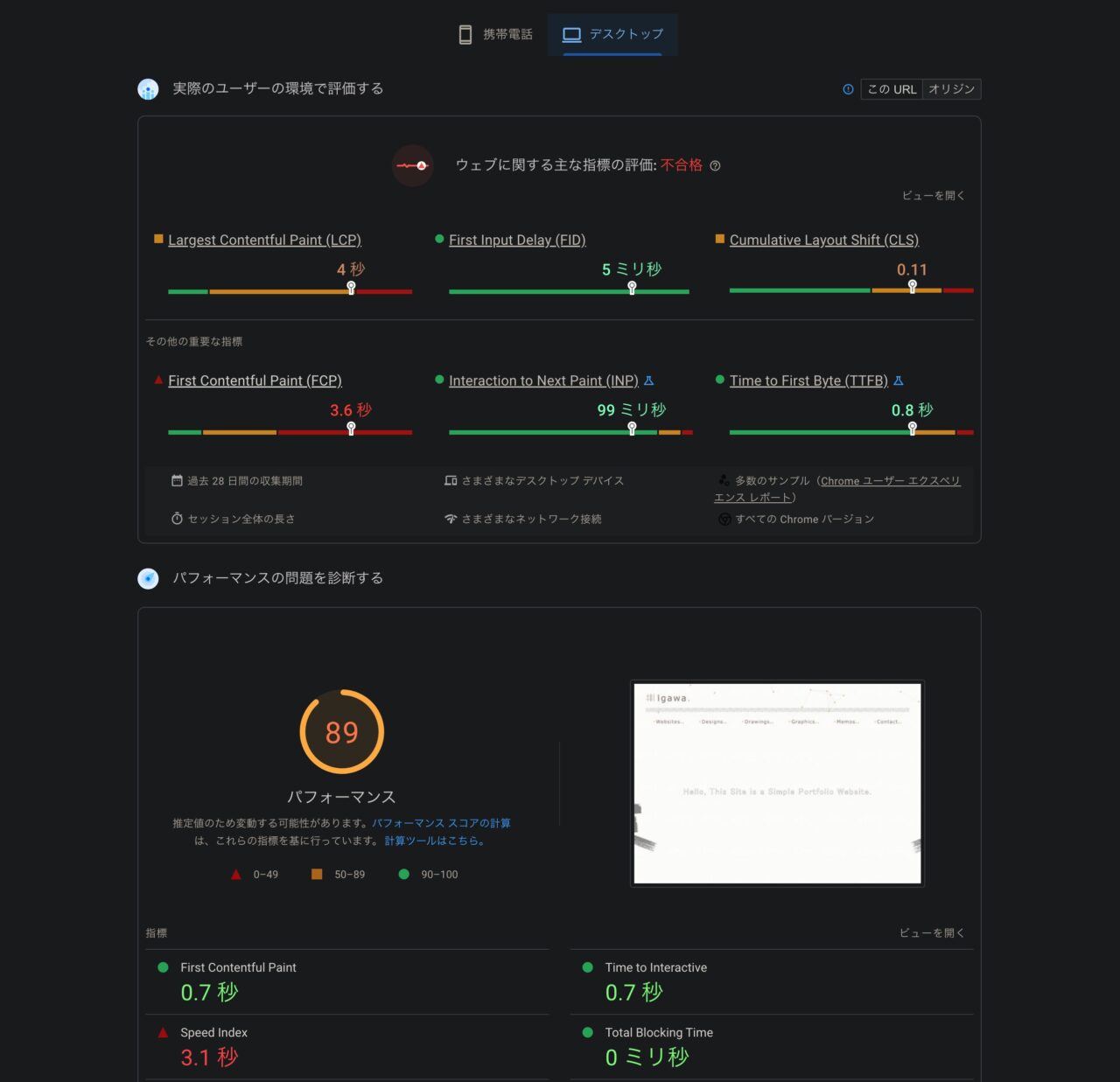
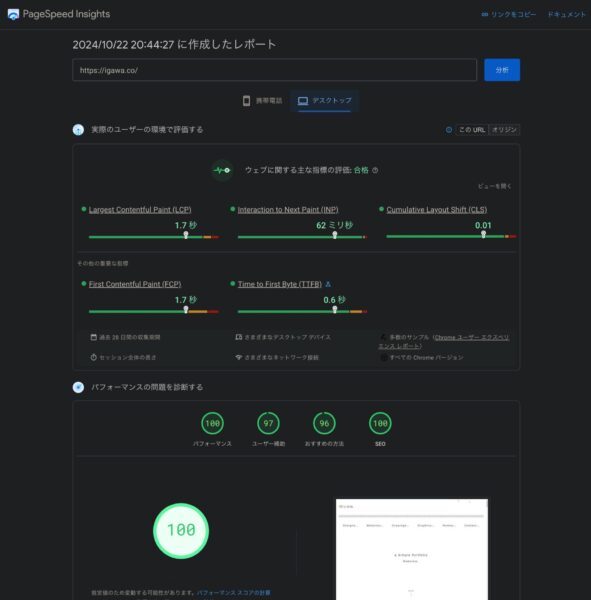
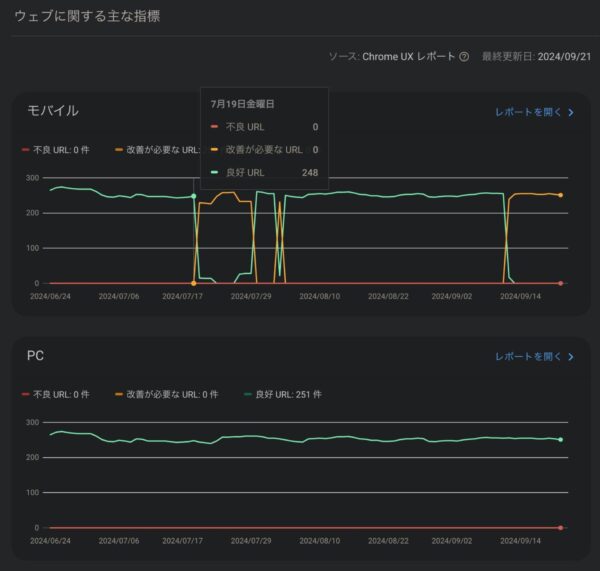
パソコンでは80オーバーなので特に気にならないが、「ウェブに関する主な指標の評価」という項目で、「不合格」という結果になっている理由が不明。
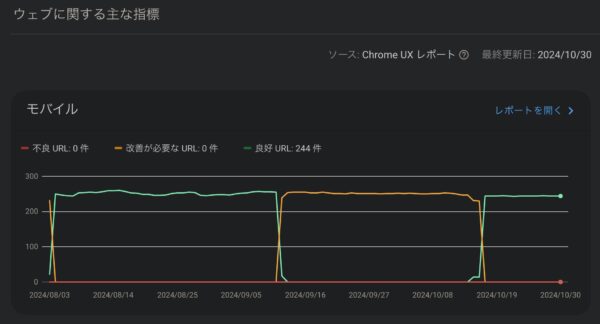
2023年から2024年には自然と「合格」に戻っていた。ただし、2024年9月ころからまた「不合格」となっている。
パフォーマンスのスコアは50を切るころもある。
2024年、月間アクティブユーザー数が3万人を超えるようになってから数ヶ月後、サーバーエラーが頻発。Googleの評価が悪化し、SEOに大きなダメージがあった。
(サーバーは高負荷状態ではなく、リソース制限もかかっていない。キャッシュ類もコンパネや.htaccessなどで自動削除の設定。WPプラグイン類はとくに変更なし。)

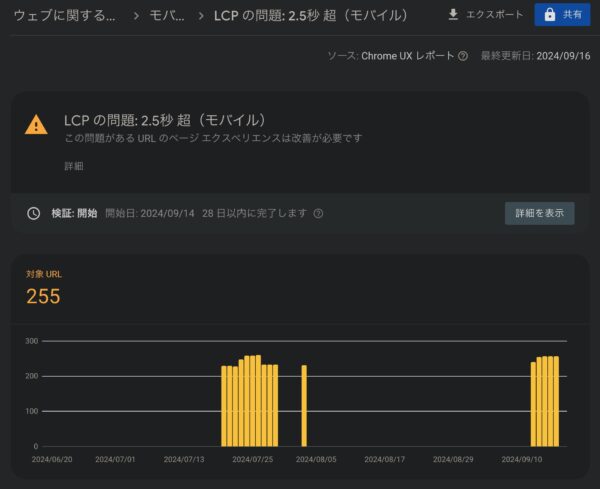
LCPの問題。
Speed IndexやFirst Contentful Paint(FCP)、Largest Contentful Paint(LCP)が問題となっている。
LCPというのはGoogle Search Consoleのヘルプによると、「ユーザーが URL をリクエストしてから、ビューポートに表示される最大のコンテンツ要素がレンダリングされるまでの時間。」となっている。
2024年10月初旬にエックサーバーへ移転後、「ウェブに関する主な指標の評価」は数日ほどで「合格」に戻った。
さくらインターネットからエックスサーバーへ移転後は、明確に指標が改善されている。
ウェブに関する主な指標の評価の改善。



- 引用元サイト:Speed index (スピードインデックス) – MDN Web Docs 用語集: ウェブ関連用語の定義 | MDN
- 引用元サイト:First Contentful Paint (FCP)
- 引用元サイト:ウェブに関する主な指標レポート – Search Console ヘルプ
ただしGoogleに与えたネガティブな印象はすぐには改善しないようで、以前は数十分から1時間程度でインデックスされていた記事の投稿が、10時間以上かかるようになっている。
地道にやっていくしかない。

さくらインターネットのコンテンツブーストの設定方法。
コンテンツブーストを設定。
なんとか改善させるべく、コンテンツブーストの設定をしてみることに。
コンテンツブーストとは?
いわゆるCDN(コンテンツ・デリバリー・ネットワーク)の一種。
コンテンツブーストとは、さくらインターネットのサイトによると、「サイトを高速・安定化し、Webページへの快適なアクセスを実現します。表示速度の高速化だけでなく、大量アクセスによりWebサイトが表示されないといった問題も解決。」するそう。
転送量が月100GB→300GBとなったとの記載もある。
引用元サイト: コンテンツブースト – レンタルサーバーはさくらインターネット
コンテンツブーストはプレミアムプラン以上であれば無料で利用が可能。手順としては以下の通り。
コントロールパネルへログイン。
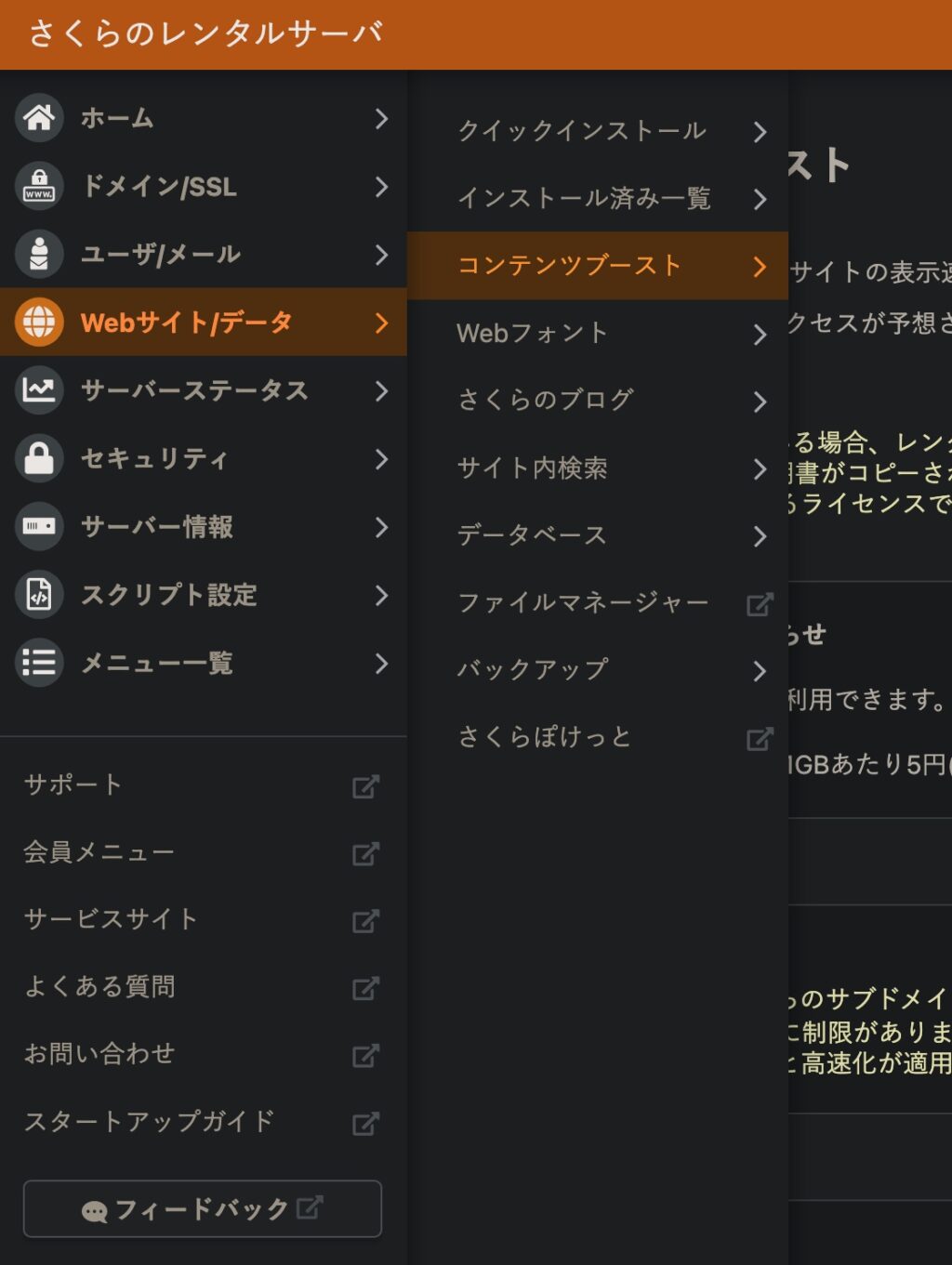
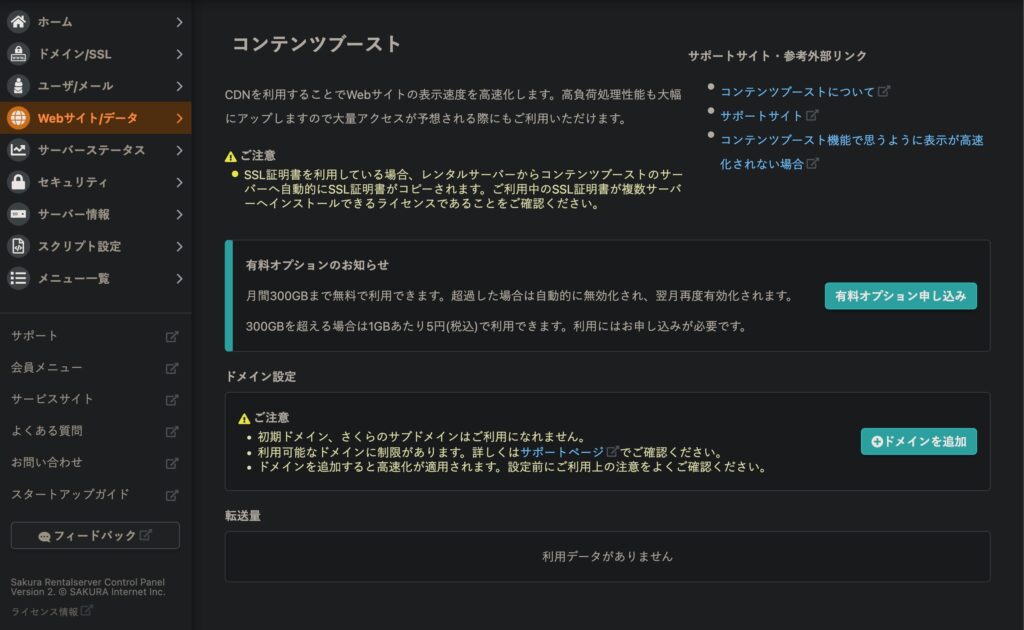
さくらインターネットのコントロールパネルにログインし、「Webサイト/データ」 > 「コンテンツブースト」へ進む。

ドメインの追加。
右下の方にある、「ドメインを追加」をクリック。

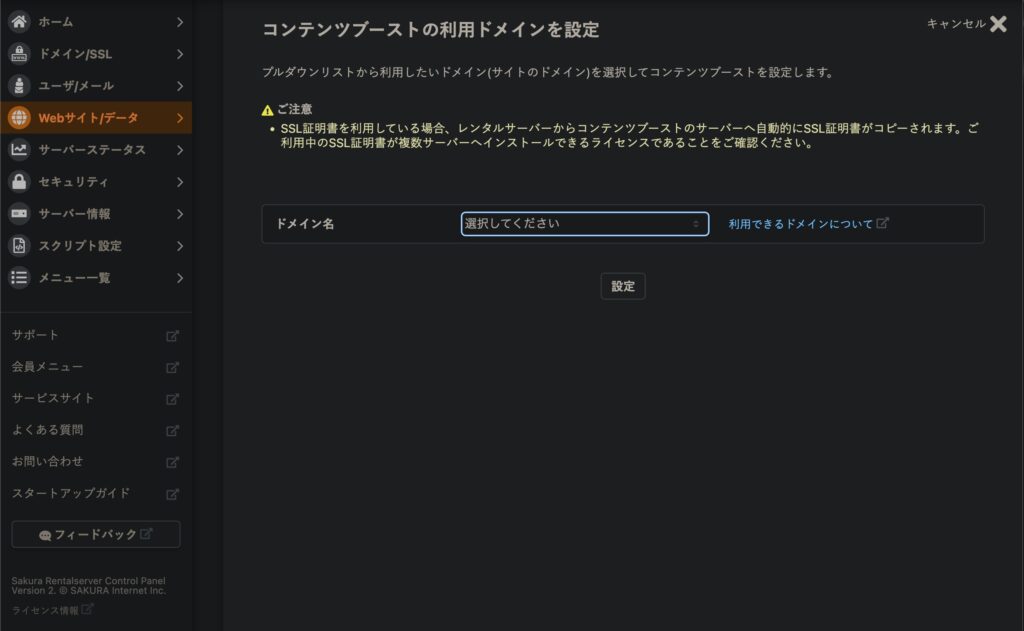
追加したいドメイン名を選択。
wwwなしの場合は選択不可だった。なので、wwwありのドメインを選択。

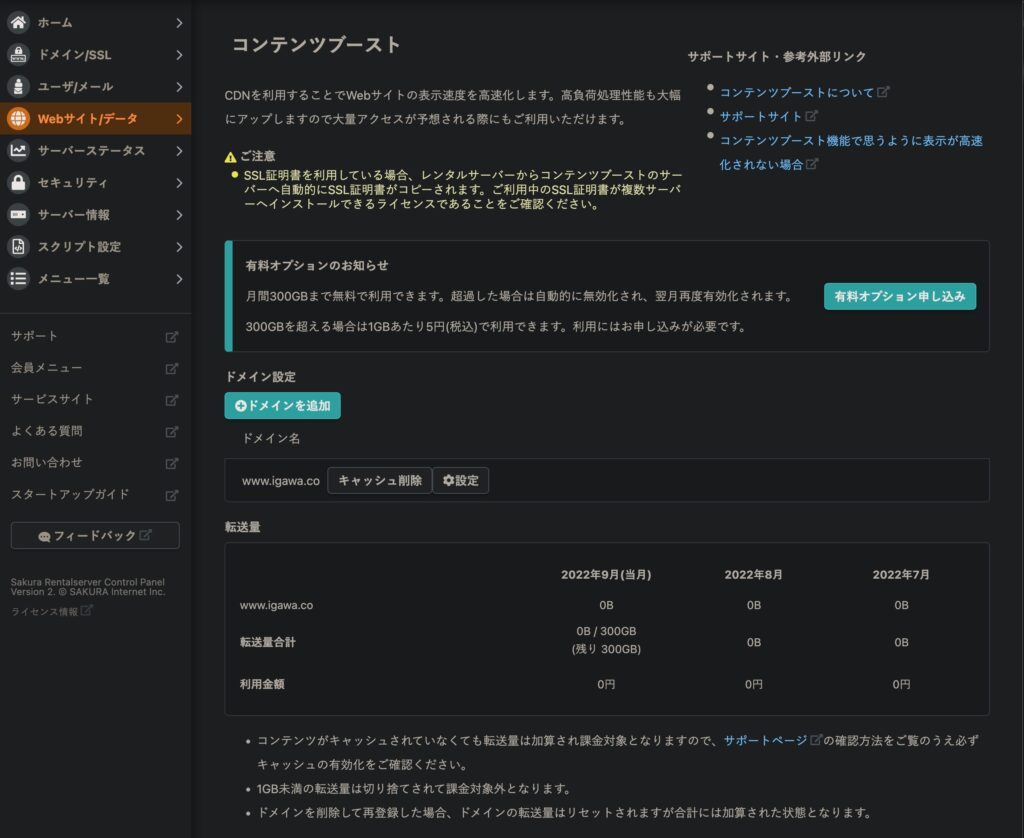
設定完了。
コンテンツブーストの画面の「ドメイン設定」に、追加したドメイン名が表示される。設定は以上で完了。

さくらインターネットのサーバー利用の注意点。
コンテンツブーストの効果は、一時的の可能性がある。
あっという間に効果がなくなったコンテンツブースト。
コンテンツブーストの効果は一時的なもので、気がつけば元の水準へ戻っていた。
さくらインターネットは、サーバーやサーバー設定がよく変わる。
老舗サーバー会社による、サーバーの老朽化問題なのだろうか。
さくらインターネットのサーバーは、「ビジネスプラン」で10年間契約している。
他にも複数の契約があり、それらも含めると15年以上使用している。
ビジネスプランは容量が600GBで転送量も無制限のはずだが、アップロードやダウンロードが極端に遅くなることが度々ある。
たいていそのようなときは事後に、サーバーが新しくなった旨の説明がサイト上などへ記載されている。
フリーメールでも届かない、大量の迷惑メールが届く。
2023年3月にクライアント様のメールへ1分間で数十通、11時間で約1,800通の迷惑メールが届いたことがあり、2023年10月にも別のクライアント様へも同様のことが起こった。
他のユーザーの方々へも起きていたと思われ、2024年3月に高精度迷惑メールフィルタが登場している。
メールサーバーの設定変更が事後に届く。
それとは別に2024年6月には、メールサーバーの設定方法も変わっている。
下記のサポート担当者とのやりとりではあまりにも整合性が取れないことばかりだったので、インターネットアーカイブとArchive.todayで確認してみた。
するとメールサーバーの設定方法が変わったのは担当者が主張していた2024年5月ではなく、少なくても2022年の5月だった。
Google PageSpeed Insightsが安定しない。
指標にできないほどのスコアの変動。
サーバーやデータベースが新しくなったはずなのに、Google PageSpeed Insightsの結果が一気に下がったり上がったりする。
パソコンでは安定しているが、モバイルがひどい。
大体50前後で、40台のときも多い。これでは当然、顧客満足度は下がる。
文字コードがEUC-JP。
文字コードの違い。
近年主流となっているVS Codeや、20年以上前から使われていたDreamweaverなどのコーディングソフトは、デフォルトでUTF-8としてファイル保存がされる。
WordPressのファイル類や、その他のほとんどのファイル類もUTF-8で保存されている。
問題の元となるEUC-JP。
EUC-JPの使用率はかなり以前から1%未満となっており、2024年時点では0.1%ほどしかない。
UTF-8でアップしても、サーバー側でたびたびEUC-JPにされる。
ファイルマネージャの文字コードのプルダウンメニューでUTF-8を選択しても、EUC-JPから変更もできない。
この文字コードの違いによる予期せぬ現象が、とにかくやっかい。
ネット上の評判とリアルの評判。
Google検索のサジェストワード。
さくらインターネットのサポートには良い印象があったが、いまではそうではない模様。
Google検索で「さくらインターネット」関連のワードで検索すると「さくらインターネット ひどい」や「さくらインターネット サポート ひどい」というサジェストが表示される。
気にもしていなかったサジェストワード。
当初はどこのサーバーでも同じだろうと思って気にもしていなかった。問題解決のためにネット検索するたびに表示されており、いやでも目に留まる。
そこで大手5つのサーバーで同様に検索してみたところ、そのようなサジェストは表示されなかった。
改めて数日後に、サーバー会社11社と携帯電話会社4社の計15社で検索してみても、やはり「ひどい」などのようなサジェストはなかった。
なるべく客観的なツールでも。
Googleのサジェスト機能がパーソナライズされている可能性も想定し、キーワード分析ツールの、「Googleサジェストキーワード取得ツール | ラッコキーワード」を使用してみても、同じ結果。
以前は仕事仲間でも人気が高かったが、いまはそうではない。
サーバーエラーからのアクセス数の急減。
契約更新日の直後に頻発したGoogleやブラウザのサーバーエラー。
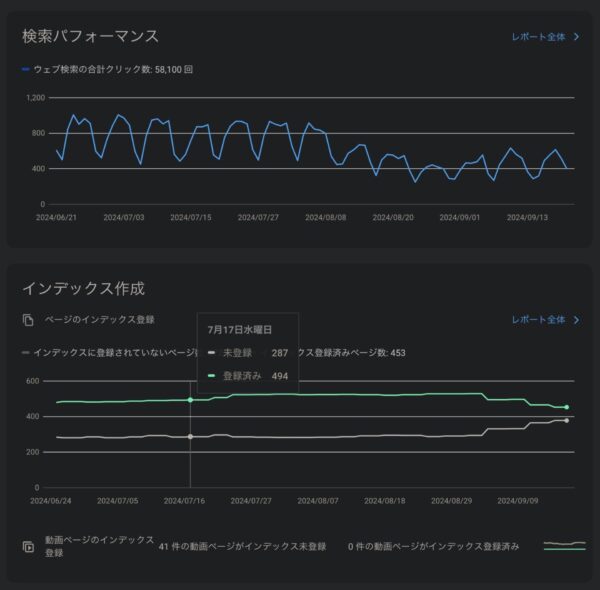
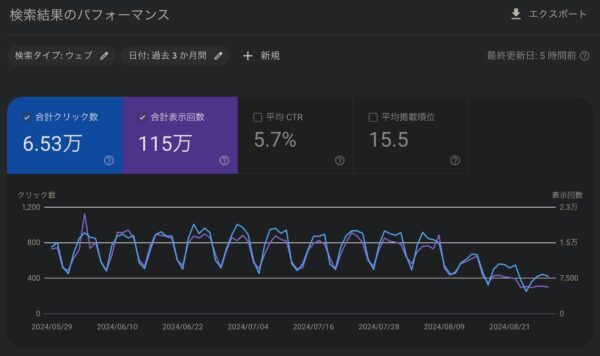
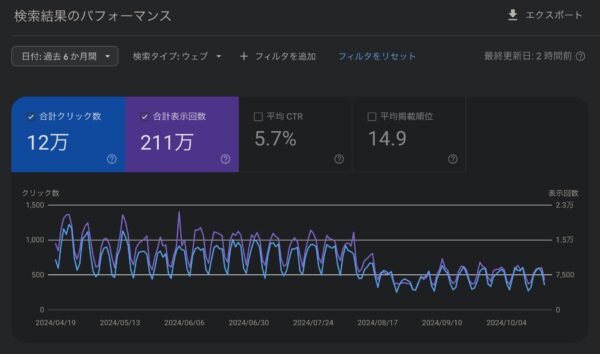
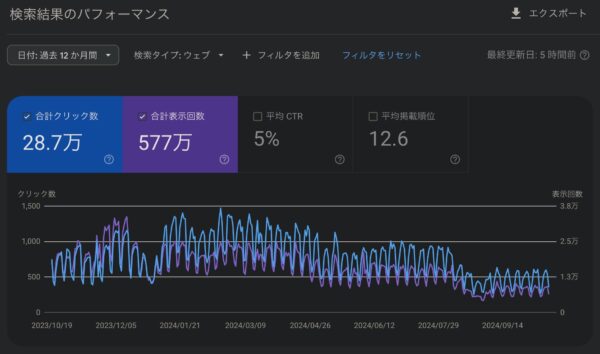
半年以上安定していたアクセス数の急落。
2024年1月〜2024年4月までの4カ月間、1日平均のアクティブユーザー数は約1,000人であり、その前もその後も800人ほどだった。
ところがそのころから、GoogleとYahooの検索結果から、サムネイルの表示が消えていた。
(かなり後で気づいたが、たまたまスクショが残っていたため判明。)
そして8月初旬の急落により、約50%減というかつて経験のない事態となった。
Googleのコアアップデートについて。
2024年8月16日からはGoogleのコアアップデートも行われているが、その前から急落しているので、関連性があるとは考えにくい。
(日経平均株価の急落が起こった8月2日や8月5日でもなく、8月9日から下落。)
2024年3月にもコアアップデートがあったが、とくに影響は受けていない。1日の平均アクティブユーザー数は約1,000人のままだった。
そもそも仕事がら、コアアップデートの影響を受けた経験がほとんどない。
さくらインターネットのサポートではエラーがなかったそう。
サポート担当の話と客観的データが一致しない。
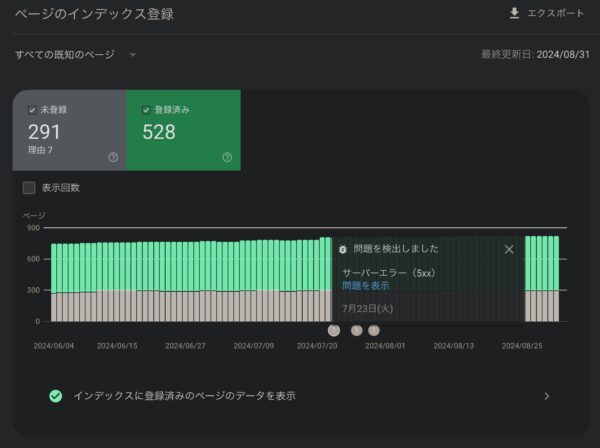
興味深いのは、10回目の契約更新日が2024年7月17日であり、その直後からGoogle Search Consoleでサーバーエラーが頻発していた。
Search Consoleでは、2024年7月21日、22日、23日と3日続けて「サーバーエラー」が計測されている。
その後にサムネイルだけでなく、ファビコンまで消えるという事態となった。
これらの件はどう考えても不可解であり、さすがにさくらインターネットへ問い合わせたところ、サーバーに問題はなかったの一点張りだった。
論理的な説明はなく、根拠も一切なかった。
度重なるサーバーエラーの発生。
まる10年継続利用中のサイトで突如発生したエラー。さまざまな指標でサーバーエラーと判断されている。
普段は見ることがない箇所なので、この原因がわかるまでに数日。
サイト構築(ファイル類や各種設定など)を変えたわけではないため、エラーの確認ができても対応がしきれない。









そして、見事なほどに、アクセス数が急落している、

契約更新月だった7月下旬のサーバーエラー頻発後、8月から急落していることが一目でわかる。

年末年始のアクセス減少は、学生向け、お仕事向けのコンテンツが多いため。

サーバーのエラーログ。
10年以上使用していて、今回ほぼ初めて見たエラーログ。
当日のエラーログやアクセスログは、コントロールパネルから確認することができる。
前日以前のものはgzip(日付.gz)形式で圧縮されており、FTPでダウンロードすれば確認できる。
その中にもエラーが記録されていたが、エラーログはサポート対象外となっているため、問い合わせたところで真摯な対応はまず受けられない。
大幅に桁違いのエラーログ。
ちなみに2024年6月から2024年9月分を確認したところ、1日当たりのエラーログが300,000件を超えることも普通にあり、700,000件を超える日もあった。
(※エックスサーバーへ移転後は、あっても数件から十数件ほど。サーバーによってエラーの判断基準は違うが、それでも100,000倍以上という数は普通ではない。)
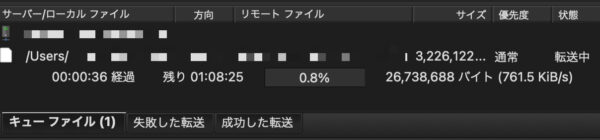
FTPでダウンロード大幅な遅延。
FTPでのダウンロード遅延もひどい。
数分から10分もあればダウンロードできていた、約3GBのAll-in-One WP Migrationのバックアップファイル。(.wpress)
それが1時間以上かかるようになっており、3ヶ月以上経過しても遅延したまま。
(※さくらインターネットの他のサーバーや、エックスサーバーの検証ではやはり10分未満だった。)


サポート担当者が自社サービスを理解していない。
基本的な用語を誤認している。
サポート担当者はGoogleの各サービスやFTP、コンテンツやエビデンスなどの初歩的な用語の知識も持っていなかったため、問い合わせたところで解決はしなかった。
自社サービスも理解していないようで、サーバーのコントロールパネルで「国外IPアドレスフィルタ」を設定しているのにもかかわらず、海外からのアクセスが多いという珍回答で、わざわざIPアドレスまで送ってきた。
ダウンロード遅延問題で、WordPressのログイン情報を求められる。
別の担当者からは、FTPダウンロード遅延やWordPressからのバックアップファイルが突然ダウンロード不可となった件について、なぜかWordPressのログイン情報を求められた。
WordPressだけであればまだわからなくもないが、FTPダウンロードとの切り分けができていないと思われる。
「お問い合わせフォームからの個人情報がある」という理由でお断りしたところ、その後もさらに2度、計3度、ログイン情報を求められた。
3度全てお断りしたところ、それであれば協力できないといういうような返答もあった。
メール返信が届くたびに見ることになる過剰に入り組んだ謙譲語や丁寧語と、それに反しての気分が悪くなる内容で、逆モンスタークレイマーのようだった。
サーバーとデータベースの使用量と、ユーザー側の回線速度。
ダウンロードに関わる環境状況は下記の通り。
- サーバーのストレージ使用量:13.3GB / 600GB
- 全データベース使用容量:197MB / 8.00GB
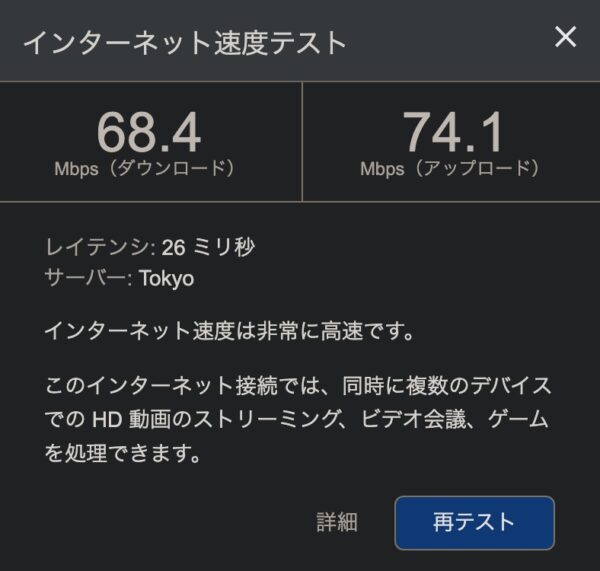
- インターネット回線:光回線
- ダウンロード速度:50Mbps〜100Mbps程度(日中と深夜帯で何度か度計測。計測サイトはGoogleと、Fast.com、USEN。)
サーバーとデータベースの使用量。


インターネットの回線速度。






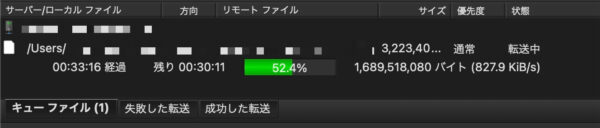
同じプランや他社サーバーでの検証結果。
いまどき1つのファイルのダウンロードに1時間以上の時間をかけるのは効率が悪すぎ、業務にも支障が出る。
同じさくらインターネットの別の「ビジネスプラン」のサーバーでも、10分未満でダウンローができた。
他社のサーバー「エックスサーバーのプレミアムプラン」へも同じ環境を構築し、同じファイルをダウンロードしたところ、やはり10分未満でダウンロードが完了した。
データベースをアップグレードすると、WordPressの投稿画面が404エラーに。
WordPressのデフォルト投稿画面の404エラー。
2024年9月後半、さくらインターネットからデータベースのアップグレードの案内が届いた。
これで改善するかもしれないと思い、アップグレードを行なったところ、WordPressのデフォルトの「投稿画面」が404エラーになるという現象が発生。
テーマをデフォルトにしても解決せず、WordPresはそもそも自動更新による最新版なので、また余計な時間を要した。
原因と対処について。
原因は不明のまま。ブラウザの履歴とキャッシュをクリアして再起動するたびに起こることから、おそらくWordPressのログイン・ログアウトが関係している。
(短時間でのログイン・ログアウトでは問題ないので、セッションも関係しているかもしれない。)
ただしWordPressのwp-admin内のファイル類、いわゆるコアファイルを編集するのは本末転倒なため、どうすることもできない。
対処方法としては、数十分ほど待つと自然に回復する。(MacのChromeで確認。)
サーバーを移転することを決定。
サイト運用へのネガティブな影響が大きすぎるので、10年利用したサーバーからエックスサーバーへ移転することに。
今回の場合は1年弱、30,000円近い二重のサーバー代がかかることになるが、支障が出過ぎなので損切りとなる。
実際、さくらインターネットからエックスサーバーへ移転するケースは多々見られる。
あまりにひどいので、同じようなケースが多いのかもしれない。

以上、参考になれば幸いです。
WordPress 関連メモ。
- Simple Image XML Sitemapの使い方の例。画像サイトマップをGoogleへ。
- WordPressのリビジョン。正しく表示されないときの復元の例。
- PerplexityとWordPressの名前と意味合い。著作権と知的財産。
- WordPressのセキュリティ対策。脆弱性の疑問と強化設定。
- WordPressのテーマ。有料と無料の違いと、ウェブサイトの例。
- Googleアナリティクスでの自分のアクセスを除外。【WordPress】
- WordPressの不要なメディアファイルを削除する方法。Media Cleaner。
- WordPress 画像のキャプション表示を削除したい場合。
- WordPressのログインパスワードを変更する方法。セキュリティ対策にも。
- WordPressのトップページがindex.phpでもfront-page.phpでもhome.phpでも問題はない。
- reCAPTCHAの導入例と、バッジ(マーク)をCSSで非表示に。
- WordPressから届く「モデレートしてください」を止めたい。
- WordPress投稿の目次が消えたら!Table of Contents Plusの表示方法。
- 「データベース接続確立エラー」の対処。wp-configに問題がないとき。
- WordPressの投稿IDを確認したい時は、ここを見るのが簡単。
- WordPressのセキュリティをオンラインチェック、「Sucuri」。
- WordPress pタグを投稿記事から削除する1行のコード。
- アイキャッチ画像(WordPressのサムネイル画像)がない場合、いらない場合は、これで解決。
- さくらインターネットのコンテンツブーストの設定方法。(数ステップで。)
- さくらのサーバーからさくらのサーバーへの引越しで、「DNSゾーンが既に登録されています」のエラーが出たとき。
- WordPressで動画が再生されない!ときの対処。
- WordPressの投稿とカスタム投稿を振り分けたい時はこれで解決。(条件分岐できない時の対処方法。)
- 辿ったリンクは期限が切れています!? WordPressテーマのアップロードエラー対処。
- PHPの配列の括弧の違いは?WordPressでよく見るarray()と[]。
- Contact Form 7に確認画面がない!の対処方法。CSSか固定ページで。
- WordPressの引越しは、ささっとAll-in-One WP Migrationで。
- WordPressの検索ハイライト表示の仕方。(functions.phpに追加するだけ。)
- 引越しなどで、WordPressのメディアが消えた場合の、Moving Media Library。
