広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
Xのロゴの公式ダウンロードURL。
Xの公式ロゴ。
公式ロゴは「Brand toolkit」のページからダウンロードができる。
現在は日本語にも対応。
Xの利用規約とプライバシーポリシー。

About X | Our logo, brand guidelines, and tools:https://about.twitter.com/en/who-we-are/brand-toolkit
規約の概要。
Xは現時点(2024年2月下旬。)明確なガイドラインが見つからない。
それでもマナーとして、X利用規約には目を通しておいた方が良いと思う。
全文は長いけれども、「概要」を用意してくれている。
年齢制限。
基本的に利用対象者は13歳以上となっている。
参照元:X プライバシーポリシー
参照元:X サービス利用規約
Brand toolkit
𝕏ロゴのダウンロードURL(英語):https://about.twitter.com/en/who-we-are/brand-toolkit

ブランドツールキット
𝕏ロゴのダウンロードURL(日本語):https://about.twitter.com/ja/who-we-are/brand-toolkit

𝕏ロゴのSVGコード。
SVGコード。
公式サイトでも、あちらこちらで若干コードが違っている。
ダウンロードしたSVGファイルからSVGのコードが確認できるので、これを使うのが無難かと思われる。
HTML
<svg width="1200" height="1227" viewBox="0 0 1200 1227" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M714.163 519.284L1160.89 0H1055.03L667.137 450.887L357.328 0H0L468.492 681.821L0 1226.37H105.866L515.491 750.218L842.672 1226.37H1200L714.137 519.284H714.163ZM569.165 687.828L521.697 619.934L144.011 79.6944H306.615L611.412 515.685L658.88 583.579L1055.08 1150.3H892.476L569.165 687.854V687.828Z" fill="white"/>
</svg>
CSS
そのままだと「width=”1200″ height=”1227″」と大きいので、CSSで幅を30%、高さを300pxにし、真ん中に配置。
svg {
display: block;
width: 30%;
height: 300px;
margin: auto;
}
実際の表示。
Brand toolkit(ブランドツールキット)のページのロゴ。
Brand toolkit(ブランドツールキット)のロゴのソースでは次のようになっている。
HTML
<svg viewBox="0 0 1200 1227" xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="none" class="u01b__icon-home">
<path d="M714.163 519.284L1160.89 0H1055.03L667.137 450.887L357.328 0H0L468.492 681.821L0 1226.37H105.866L515.491 750.218L842.672 1226.37H1200L714.137 519.284H714.163ZM569.165 687.828L521.697 619.934L144.011 79.6944H306.615L611.412 515.685L658.88 583.579L1055.08 1150.3H892.476L569.165 687.854V687.828Z"></path>
</svg>
CSS
こちらもそのままだと大きいので、CSSで調整。
svg {
display: block;
width: 30%;
height: 300px;
margin: auto;
}
実際の表示。
X(旧Twitter)ログインページでのロゴ。
このページでのロゴは「Brand toolkit」のロゴと太さなどがちょっと違っている。
なので使用する際は、上記のSVGコードの方が良さそう。

HTML
<svg viewBox="0 0 24 24" aria-hidden="true" class="r-1nao33i r-4qtqp9 r-yyyyoo r-rxcuwo r-1777fci r-m327ed r-dnmrzs r-494qqr r-bnwqim r-1plcrui r-lrvibr">
<g>
<path d="M18.244 2.25h3.308l-7.227 8.26 8.502 11.24H16.17l-5.214-6.817L4.99 21.75H1.68l7.73-8.835L1.254 2.25H8.08l4.713 6.231zm-1.161 17.52h1.833L7.084 4.126H5.117z">
</path>
</g>
</svg>
CSS
こちらも大きいので、CSSで調整。
svg {
display: block;
width: 30%;
height: 300px;
margin: auto;
}
実際の表示。
(※このロゴは明らかに太さが違っているので要、注意。)
SVGコードはコピペでイラレやFigmaへ貼り付けられる。
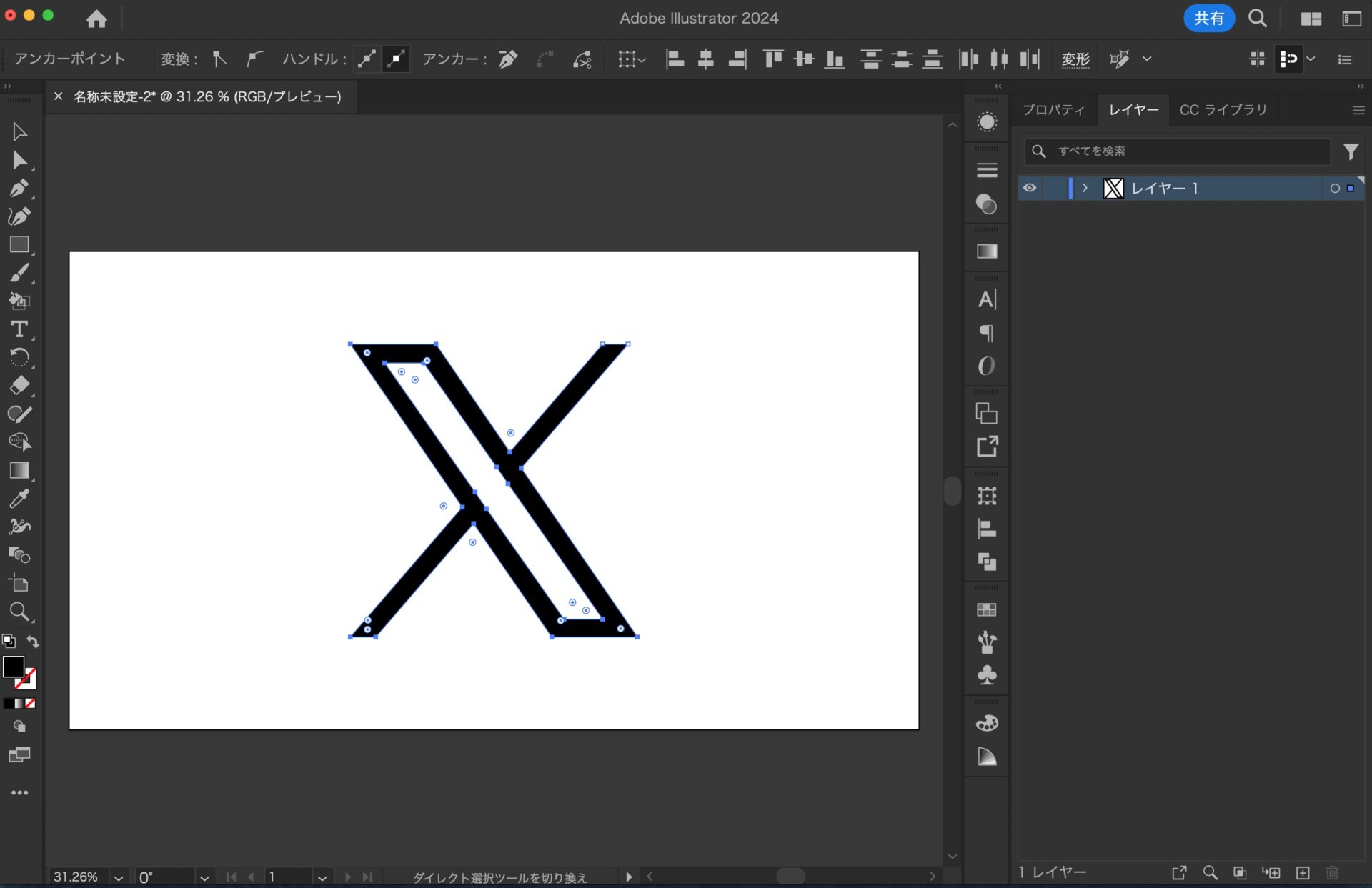
Illustrator
イラレへコピペした場合。自動的にベクター画像となる。

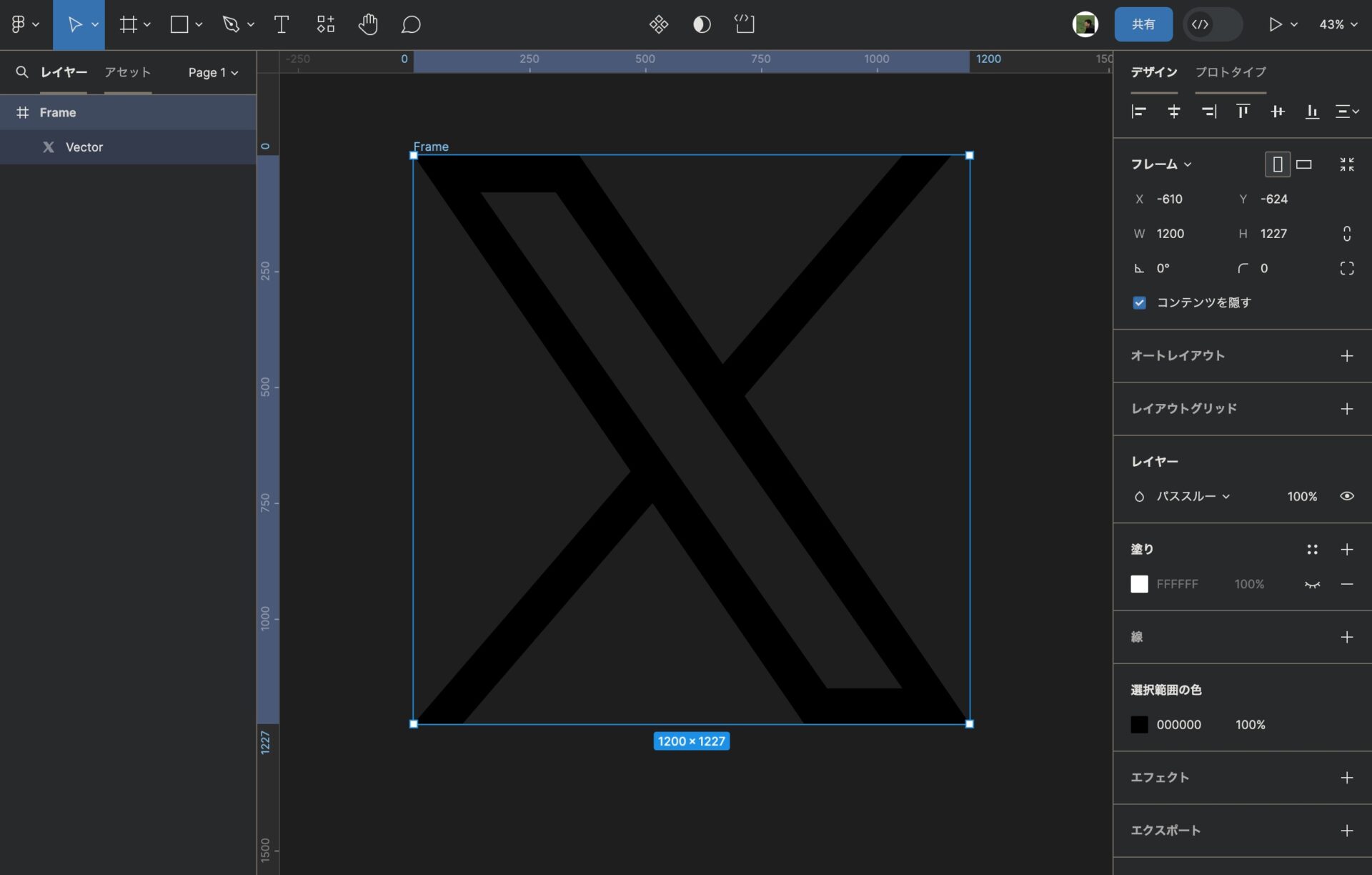
Figma
Figmaへコピペした場合も同様。

ロゴの色などは、勝手に変更しないようにご注意を。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

