
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
ブロックレベル要素とインライン要素の再認識。
ブロックレベル要素とインライン要素はどこに?
ブロックレベル要素とインライン要素は無くなるはずだった。
かつてHTML5からは、各要素からブロックレベルとインラインの区分けが無くなると言われていた時期があった。
実際、MDNのサイトでは無くなっている。
参照:Block-level content (ブロックレベルコンテンツ)
参照:Inline-level content (インラインレベルコンテンツ)

HTML5とコンテンツモデル。
その代わりとして、フローコンテンツの中に、メタデータ・コンテンツやヘディング・コンテンツ、セクショニング・コンテンツなどを含むというコンテンツモデルが提唱されていた。
W3CとWHATWG。
厳密には、W3Cが策定していた「HTML5」はすでに2021年に廃止されており、WHATWGによる「HTML Living Standard」が、その名の通りスタンダードとなっている。
はずなのだ。
現在、そして未来のWeb標準。
ところが、WHATWGのサイトのHTMLチェッカーはW3Cのバリデータにそのままリンクされており、そのW3Cのサイトは2023年ころにリニューアルもされている。
W3Cのバリデータではブロックレベル要素とインラインレベル要素の区分けがされている。
そして当然のように、ソースコードはValid(正当、有効)なHTMLとなっている。
ルールの違い。
HTML5とHTML Living Standardでは、HTMLのルールに少し違いがあった。
例えばhgroup要素はW3Cでは廃止され、WHATWGでは策定されていた。また、W3Cではh1要素はページ内に1つだけ、WHATWGでは複数利用ができた。
現在のW3Cのバリデータでは、hgroup要素もh1要素の複数利用も、エラーにはならなくなっている。
要素の使い方をチェック。W3Cバリデータ検証。
複数のh1要素が存在する場合。
要素の補足。
h1要素の複数利用は、現在ではエラーにならない。
また、h1要素もp要素もブロックレベル要素なので、ブラウザで表示してみると改行されていることがわかる。
HTML(Valid)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>テスト</title>
</head>
<body>
<h1>見出し1</h1>
<p>段落</p>
<h1>見出し1</h1>
<p>段落</p>
</body>
</html>
hgroup要素の場合。
要素の補足。
hgroupなのだから、h要素をグループとして見出し用の子要素にすると思いきや、現状ではエラーになる。
HTML(Error)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>テスト</title>
</head>
<body>
<hgroup>
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>
</hgroup>
</body>
</html>
要素の補足。
hgroupには、h要素1つまたはh要素とp要素が必要となっている。
(h要素の下のp要素の部分は、「副題や代替タイトル、キャッチフレーズ」などの意味でグループ化ができるため。)
<hgroup> – HTML: ハイパーテキストマークアップ言語 | MDN
HTML(Valid)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>テスト</title>
</head>
<body>
<hgroup>
<h1>見出し1</h1>
</hgroup>
</body>
</html>
HTML(Valid)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>テスト</title>
</head>
<body>
<hgroup>
<h1>見出し1</h1>
<p>段落</p>
</hgroup>
</body>
</html>
要素の補足。
上記の場合は、「h要素」と「p要素での、副題や代替タイトル、キャッチフレーズ」でのグループ化により、チェックツールでもValidになる。
ただし、以下のように使うと、エラーとなる。
HTML(Error)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>テスト</title>
</head>
<body>
<hgroup>
<h1>見出し1</h1>
<p>段落</p>
<h2>見出し2</h2>
<p>段落</p>
<h3>見出し3</h3>
<p>段落</p>
<h4>見出し4</h4>
<p>段落</p>
<h5>見出し5</h5>
<p>段落</p>
<h6>見出し6</h6>
<p>段落</p>
</hgroup>
</body>
</html>
参考:The W3C Markup Validation Service
なぜ、W3C Web標準なのか? – Why W3C web standards?
W3Cは、リニューアル後もWeb標準と見なされる推奨事項を公開している。
以下は2015年ころに公開された動画だが、いまでも公開され続けている。
Web standards for the future from W3C on Vimeo.
ブロックレベルとインラインの区別は依然として存在している。
上記のような様々な背景もあり、現状、ブロックレベルとインラインの区分けは無くなったとは言い難い。
そのため区別ができていないと、マークアップに困ったり、CSSが反映されなかったり、SEO対策に困ったりする原因になってしまう。
ブロックレベル要素の主な一覧。
ブロックレベル要素(アルファベット順。)
現場ではあまり使わない要素もあるが、ブロックレベル要素の一覧としては以下のものがある。
- <address>
- <article>
- <aside>
- <blockquote>
- <canvas>
- <div>
- <dl>
- <fieldset>
- <figcaption>
- <figure>
- <footer>
- <form>
- <h1>〜<h6>
- <header>
- <hr>
- <main>
- <nav>
- <noscript>
- <ol>
- <p>
- <pre>
- <section>
- <table>
- <ul>
- <video>
ブロックレベル要素の基本。
基本的な役割と特徴。
ブロックレベル要素はHTML文書全体の骨組みとなり、レイアウトの構造化に使われる。
ブラウザのCSSがリセットされた状態で、他のCSSでの指定もない限り、ブロックレベル要素は以下の特徴を持つ。
- 画面左上もしくは親要素を基準に、新しい行から始まる。(改行される。)
- 幅はコンテンツの分だけでなく、画面もしくは親要素の幅の100%まで広がる。
- 子要素に、ブロックレベルとインラインの両方の要素を含めることができる。
- 幅と高さの指定ができる。
- 上下左右に、marginの指定ができる。
インライン要素の主な一覧。
インライン要素(アルファベット順。)
同じく実務では使わない要素もあるが、インライン要素の一覧としては以下のものがある。
- <a>
- <abbr>
- <b>
- <bdo>
- <br>
- <button>
- <cite>
- <code>
- <dfn>
- <em>
- <i>
- <iframe>
- <img>
- <input>
- <kbd>
- <label>
- <map>
- <object>
- <q>
- <s>
- <samp>
- <script>
- <select>
- <small>
- <span>
- <strong>
- <sub>
- <sup>
- <textarea>
- <time>
- <u>
- <var>
インライン要素の基本。
基本的な役割と特徴。
インライン要素はHTML文書全体の中での小さなパーツとなる。
ブラウザのCSSがリセットされた状態で、他のCSSでの指定もない限り、インライン要素は以下の特徴を持つ。
- 新しい行から始まらない。(改行されない。)
- 幅はコンテンツの分のみで、画面や親要素の100%まで広がらない。
- 子要素に、ブロックレベル要素を含めることができない。
- 幅と高さの指定ができない。
- 上下に、marginの指定ができない。
例外。
クリックできるものはブロックレベルを含められる。
インライン要素はブロックレベル要素を子要素にできないが、HTML5以降、aタグはブロックレベル要素でも子要素に含めることができる。
mapタグも子要素にareaタグを含め、ブロックレベル要素を含められる。
また、insタグやdelタグは、状況によりインライン要素かブロックレベル要素に切り替わるので、子要素にブロックレベル要素を含めることができる。
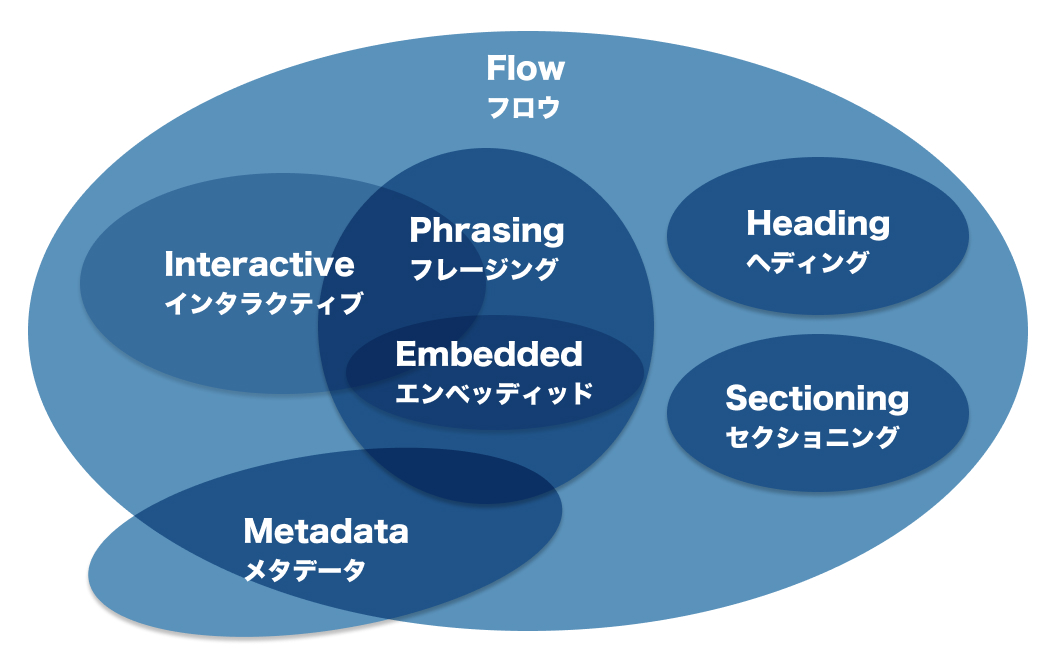
コンテンツモデルの主な一覧。
コンテンツモデルの再確認。
コンテンツモデルとは何か?
コンテンツモデルは、HTML文書の構造を定義する規則の集まり。コンテンツモデルによって、どの要素がどの要素の中に含めることができるかが決まる。
コンテンツモデルの主な種類。
- メタデータ・コンテンツ
- フロー・コンテンツ
- セクショニング・コンテンツ
- ヘディング・コンテンツ
- フレージング・コンテンツ
- エンベッディッド・コンテンツ
- インタラクティブ・コンテンツ
コンテンツとカテゴリーの関連。
HTMLの各要素は、基本的にフロー・コンテンツに属している。

メタデータ・コンテンツの要素。
- <base>
- <link>
- <meta>
- <noscript>
- <script>
- <style>
- <title>
フロー・コンテンツの要素。
- <a>
- <abbr>
- <address>
- <area>*
- <article>
- <aside>
- <audio>
- <b>
- <bdi>
- <bdo>
- <blockquote>
- <br>
- <button>
- <canvas>
- <cite>
- <code>
- <data>
- <datalist>
- <del>
- <details>
- <dfn>
- <dialog>
- <div>
- <dl>
- <em>
- <embed>
- <fieldset>
- <figure>
- <footer>
- <form>
- <h1>〜<h6>
- <header>
- <hgroup>
- <hr>
- <i>
- <iframe>
- <img>
- <input>
- <ins>
- <kbd>
- <label>
- <link>*
- <map>
- <mark>
- <math>
- <menu>
- <meta>*
- <meter>
- <nav>
- <noscript>
- <object>
- <ol>
- <output>
- <p>
- <picture>
- <pre>
- <progress>
- <q>
- <ruby>
- <s>
- <samp>
- <search>
- <script>
- <section>
- <select>
- <slot>
- <small>
- <span>
- <strong>
- <sub>
- <sup>
- <svg>
- <table>
- <template>
- <textarea>
- <time>
- <u>
- <ul>
- <var>
- <video>
- <wbr>
セクショニング・コンテンツの要素。
- <article>
- <aside>
- <nav>
- <section>
ヘディング・コンテンツの要素。
- <h1>
- <h2>
- <h3>
- <h4>
- <h5>
- <h6>
- <hgroup>
フレージング・コンテンツの要素。
- <a>*
- <abbr>
- <area>*
- <audio>
- <b>
- <bdi>
- <bdo>
- <br>
- <button>
- <canvas>
- <cite>
- <code>
- <data>
- <datalist>
- <del>*
- <dfn>
- <em>
- <embed>
- <i>
- <iframe>
- <img>
- <input>
- <ins>*
- <kbd>
- <label>
- <link>*
- <map>*
- <mark>
- <math>
- <meta>*
- <meter>
- <noscript>
- <object>
- <output>
- <picture>
- <progress>
- <q>
- <ruby>
- <s>
- <samp>
- <script>
- <select>
- <slot>
- <small>
- <span>
- <strong>
- <sub>
- <sup>
- <svg>
- <template>
- <textarea>
- <time>
- <u>
- <var>
- <video>
- <wbr>
エンベッディッド・コンテンツの要素。
- <audio>
- <canvas>
- <embed>
- <iframe>
- <img>
- <math>
- <object>
- <picture>
- <svg>
- <video>
インタラクティブ・コンテンツの要素。
- <a>*
- <audio>*
- <button>
- <details>
- <embed>
- <iframe>
- <img>*
- <input>*
- <label>
- <object>*
- <select>
- <textarea>
- <video>*
(※アスタリスク(*)の付いたタグは、特定の状況下という条件で。)
参照:3.2.5 Content models — HTML5
スマートフォンの普及と、AIの急速な普及。
Web標準準拠よりもスピード重視に。
コーディングの美しさと効率。
もともと制作現場では、Web標準へ準拠したコーディングは重視されていなかった。
そもそもブラウザシェア率の高かったInternet ExplorerがWeb標準準拠ではなかった。
IEの時代からスマホの時代へ。
そしてWebサイトがパソコンだけの固定デザインの時代から、スマホなどの普及に伴うレスポンシブデザインの時代となって、よりコーディングにかける濃度は減少した。

神は細部に宿るというように。
ジョルジオ・アルマーニスティーブ・ジョブズは、製品の見た目の美しさだけではなく、裏地やデバイスの基盤にも美しさを求めたという逸話があるが、Webサイトの現状はなかなかそうはなってはいない。
このタグはセクショニング・コンテンツだから、ヘディング・コンテンツを入れて、メタデータ・コンテンツをこうしなきゃ、とはならないのかもしれない。
曖昧となったコンテンツモデル。
そしてスマホの世界的な普及や、AIの急速な普及により、ますますカオスな状態となっている。
中でも過去最大級レベルで急成長した企業の「NVIDIA」は、W3Cと連携しているようで、サイトにバナーが掲載されていた。
ちなみに日本の慶應義塾大学も、以前からW3Cとパートナー関係にある。その関連で、CSSのチェッカーは日本語対応がされている。
日本人にとってはありがたい。
SEO対策に活かすために。
ブロックレベル要素とインライン要素、コンテンツモデルを理解することで、SEO内部対策にも効果が出てくる。
Webサイトの見た目だけ良くしても、Googlebotは外見をクロールしたりはしないのだから。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

