
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
VS Codeの日本語設定。
VS Codeの「Extensions(拡張機能)」から。
Extensions – 拡張機能
VS Codeの拡張機能である、「Japanese Language Pack for Visual Studio Code」を使うと、数ステップで簡単に日本語化ができる。
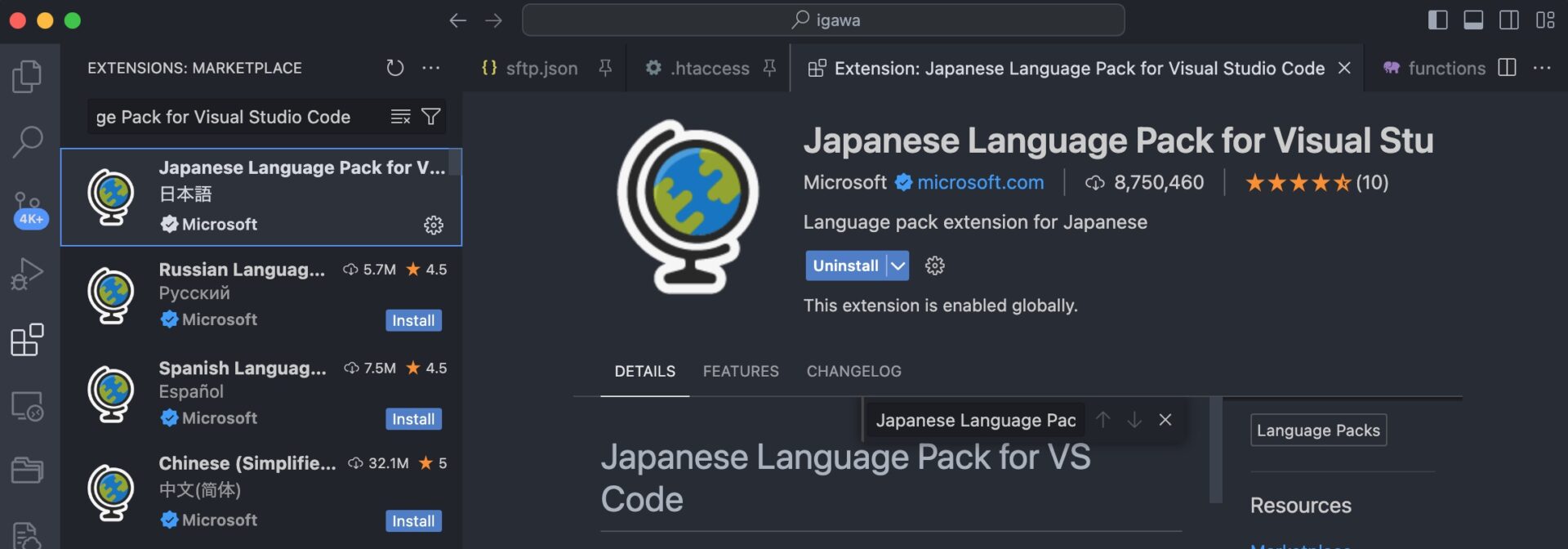
Extensionsから、「Japanese Language Pack for Visual Studio Code」で検索。
Extensions(拡張機能)は、VSCodeの画面左側にある「Activity Bar(アクティビティバー)から開ける。
上部に検索ボックスに、「Japanese Language Pack for Visual Studio Code」を入力し、エンターキーを押す。
「japanese」や「日本語」だけでも候補の中に出てくるので、それを選択しても良い。

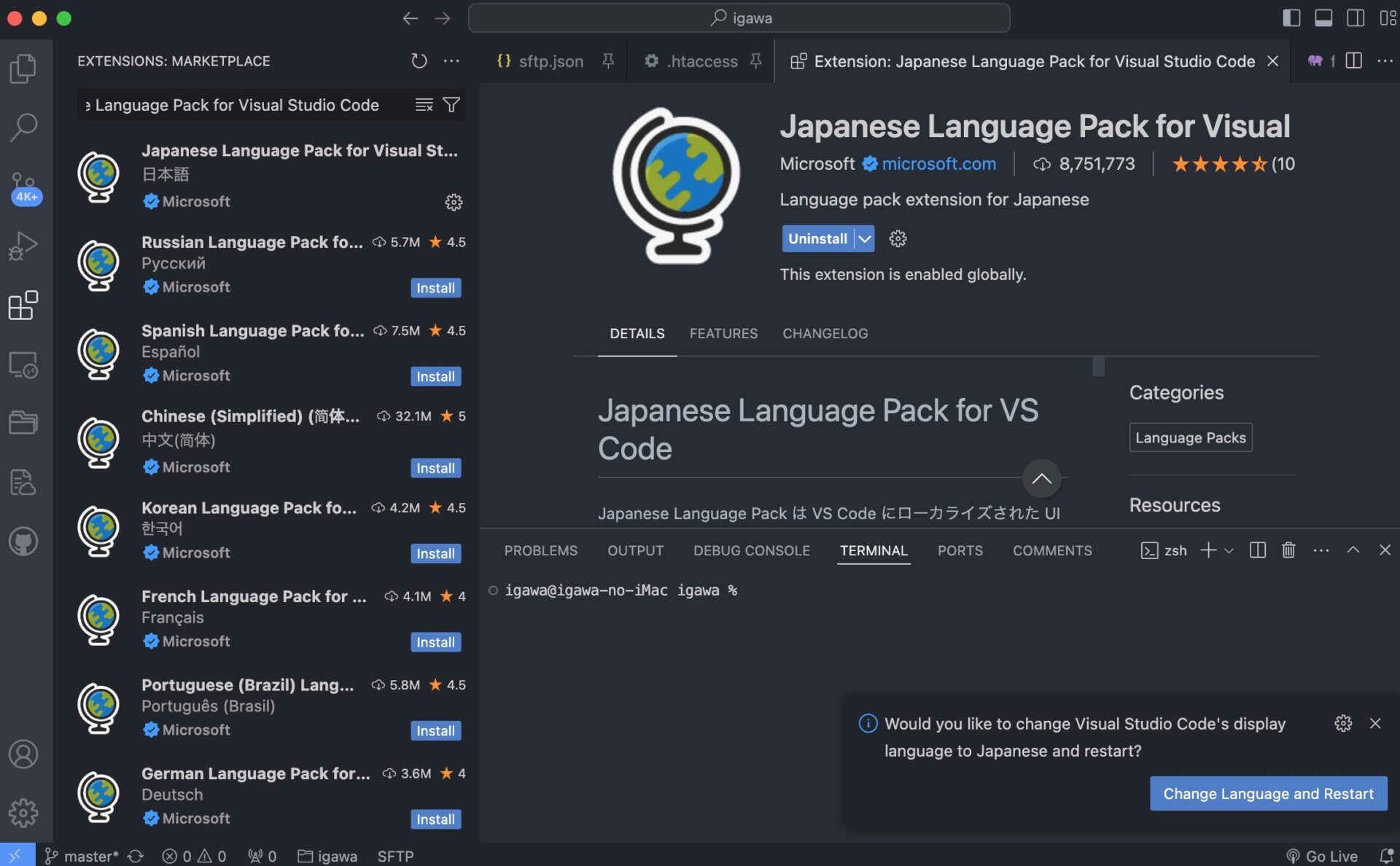
Japanese Language Pack for Visual Studio Codeをインストール。
Japanese Language Pack for Visual Studio Codeの、「Install」のボタンをクリックすればOK。

インストール後の画面。
VS Codeの画面左下の、「Change Language and Restart」をクリックすると、自動的に再起動され、日本語のインターフェイスになる。

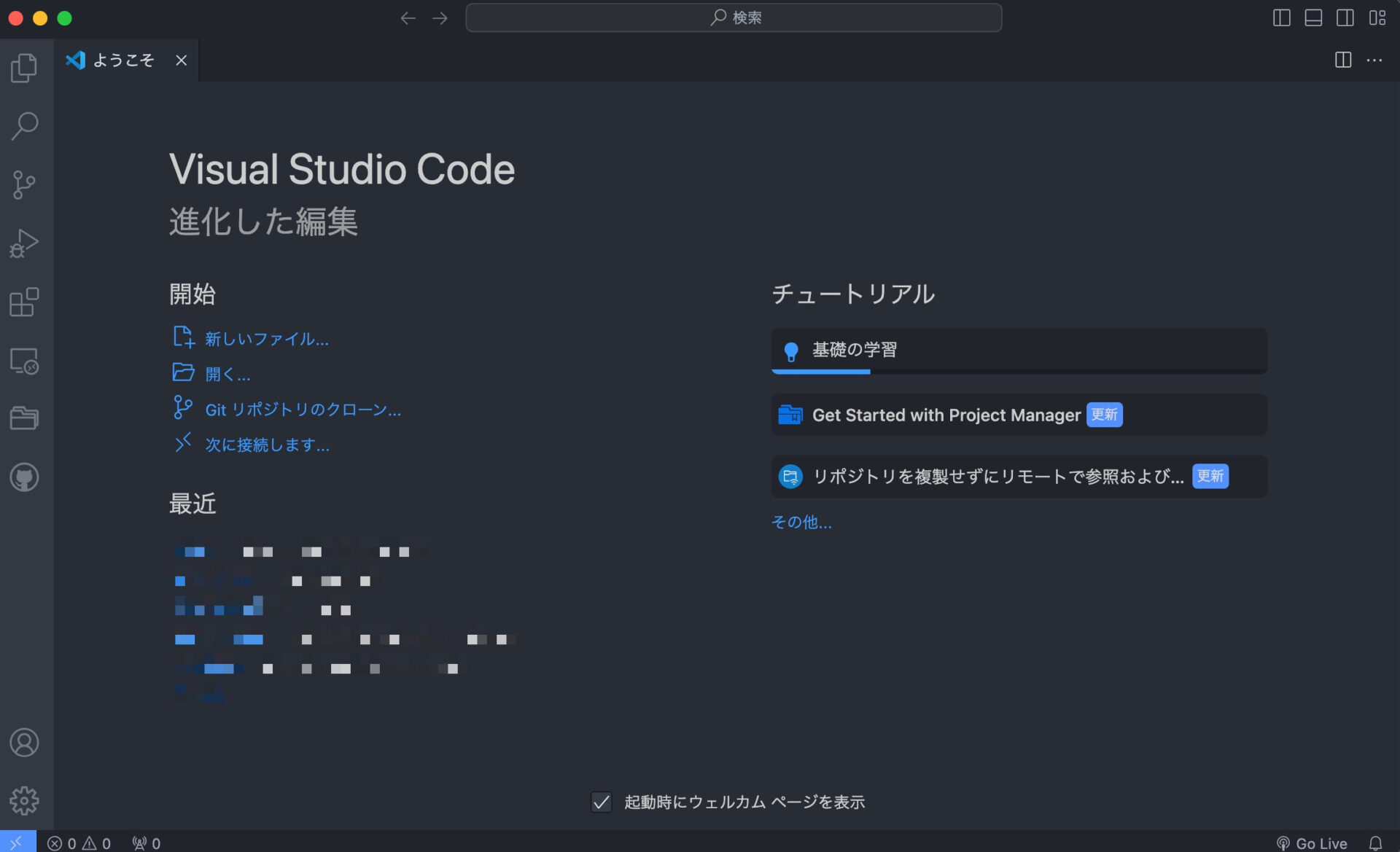
VS Codeの再起動後の日本語化されたウェルカムページ。
通常、再起動は数秒から遅くても数十秒で終わり、その後はVS Codeのインターフェイスは日本語化されている。
ウェルカムページが表示されない場合は、非表示となっているので、メニューなどで日本語化されているかを確認する。
ウェルカムページの表示と非表示。
ウェルカムページを再表示させたい場合は、VS Codeの上部にある、「メニューバー」 > 「ヘルプ」 > 「ようこそ」で表示ができる。
非表示にしたい場合は、画面下部にある「起動時にウェルカムページを表示」のチェックを外す。

以上で、日本語化が完了。
VS Codeの言語設定。
VS Codeの「コマンドパレット」から。
コマンドパレット。
「コマンドパレット」はVS Codeでよく使う機能なため、覚えておくと後々便利。
様々な設定や操作を実行できるため、覚えておくと作業効率が向上する。

「検索」と似ているが、これは別の役割のもの。
「検索」はファイルや文字列を探す機能なのに対し、「コマンドパレット」は色々な設定や操作を行える機能となっている。

コマンドパレットを開くショートカット。
- Mac: 「Command」 + 「Shift」 + 「P」
- Windows: 「Ctrl」 + 「Shift」 + 「P」
また、ファンクションキーに慣れている場合は、「F1」からも開くことができる。
VS Codeの言語設定の手順。
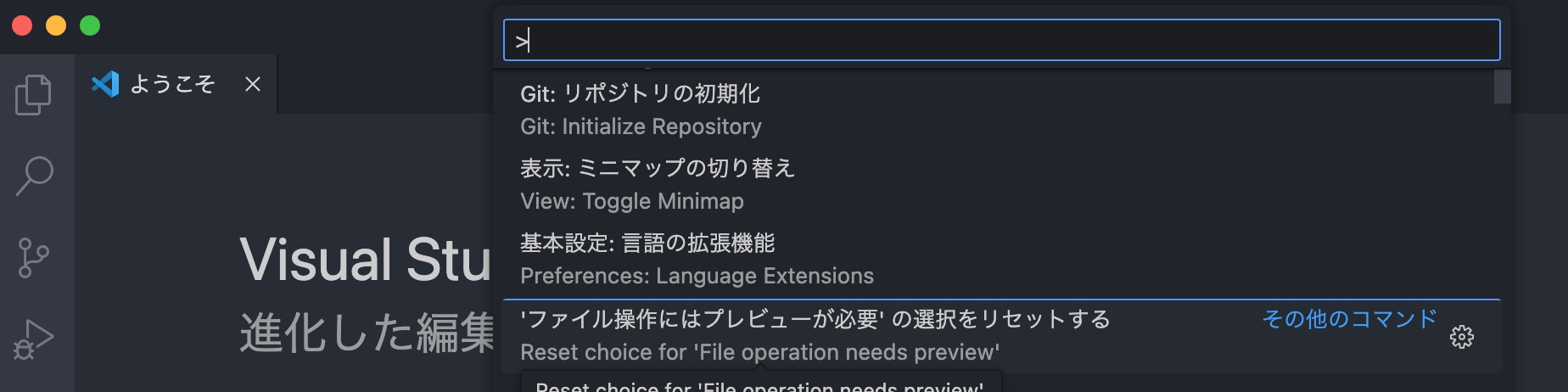
「コマンドパレット」への入力と選択。
コマンドパレットに、「Configure Display Language」を入力。
Configure Display Language – 表示言語を構成する
コマンドパレットに「Configure Display Language」を入力し、「Configure Display Language(表示言語を構成する)」を選択する。
「language」や「言語」だけでも候補の中に出てくるので、それを選んでもOK。

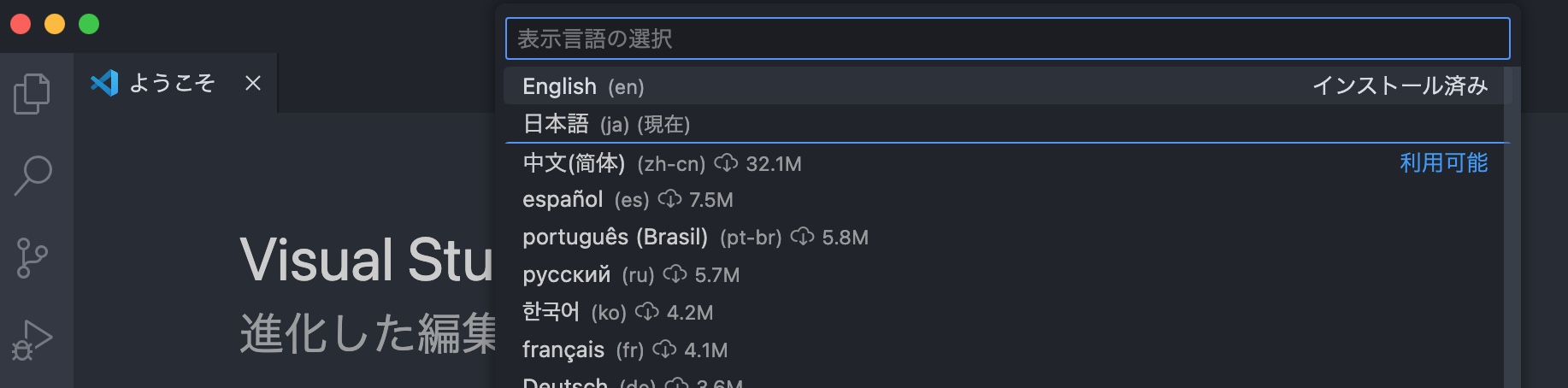
使用したい言語を選択する。
今回は「日本語」から「英語」に切り替えたいので、「English」を選択。

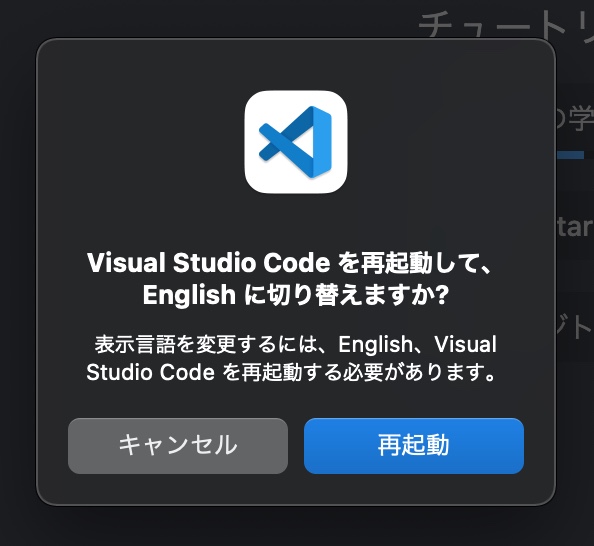
言語の切り替えのダイアログボックス。
ダイアログ画面から再起動。
「Visual Studio Code を再起動して、English に切り替えますか?」のダイアログが出るので、「再起動」を選択する。

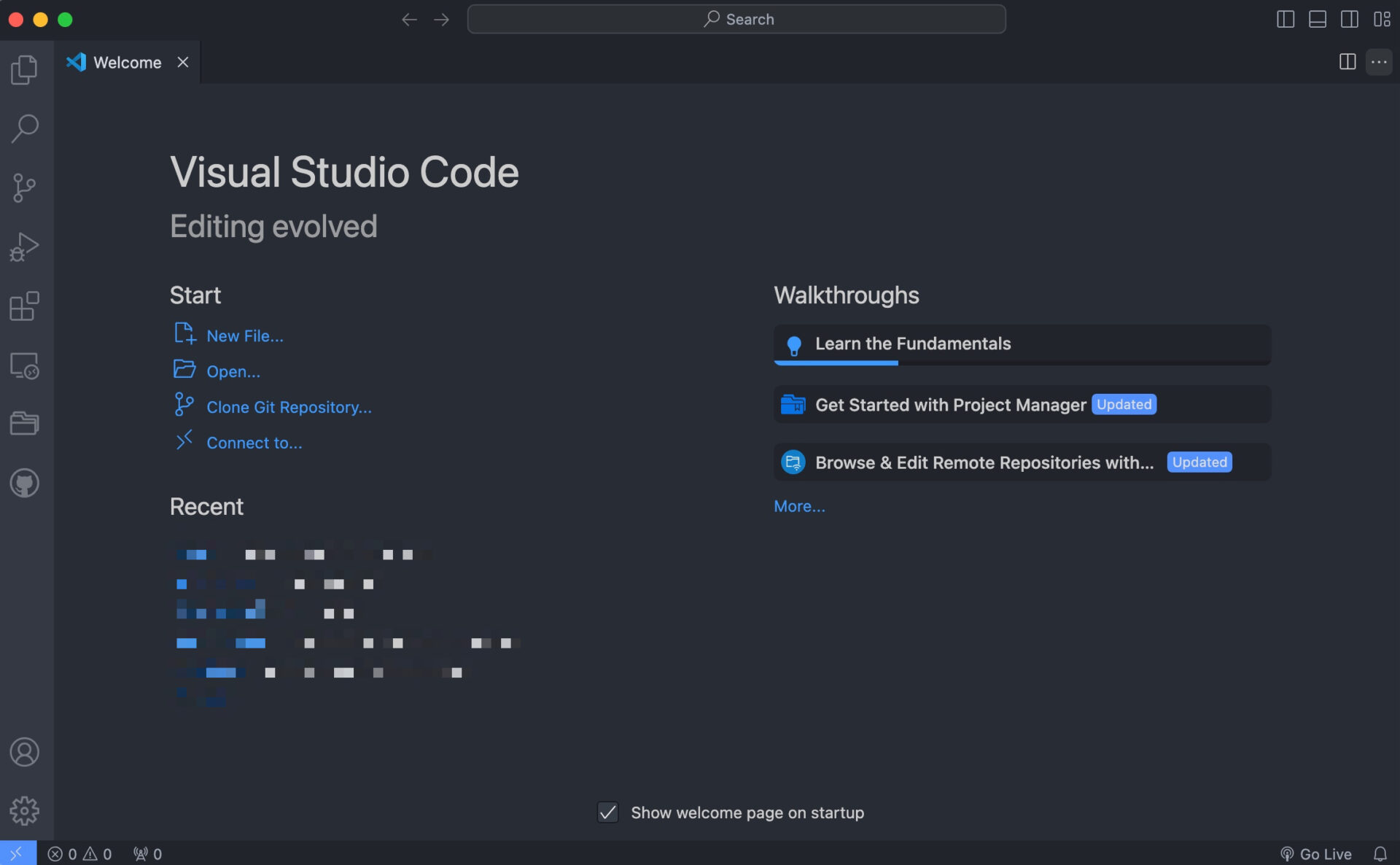
VS Codeの再起動後の英語化されたウェルカムページ。
再起動後はVS Codeのインターフェイスは英語化されている。
ウェルカムページの表示と非表示。
ウェルカムページを再表示させたい場合は、VS Codeの上部にある、「Menu bar」 > 「Help」 > 「Welcome」で表示ができる。
非表示にしたい場合は、画面下部にある、「Show welcome page on startup」のチェックを外す。

これで、日本語からの英語への言語設定変更が完了。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

