
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
slickの、シンプルなサンプル。

headタグ内に記述。
slickの使い方は一般的なスライダーと同様。
まずはjQuery本体とslickのJSと、slickのCSSを、CDNで読み込む。
HTML
<script src="https://code.jquery.com/jquery-3.6.2.min.js" integrity="sha256-2krYZKh//PcchRtd+H+VyyQoZ/e3EcrkxhM8ycwASPA=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js" integrity="sha512-HGOnQO9+SP1V92SrtZfjqxxtLmVzqZpjFFekvzZVWoiASSQgSr4cw9Kqd2+l8Llp4Gm0G8GIFJ4ddwZilcdb8A==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.min.css" integrity="sha512-17EgCFERpgZKcm0j0fEq1YCJuyAWdz9KUtv1EjVuaOz8pDnh/0nZxmU6BBXwaaxqoi9PQXnRWqlcDB027hgv9A==" crossorigin="anonymous" referrerpolicy="no-referrer">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.css" integrity="sha512-yHknP1/AwR+yx26cB1y0cjvQUMvEa2PFzt1c9LlS4pRQ5NOTZFWbhBig+X9G9eYW/8m0/4OXNx8pxJ6z57x0dw==" crossorigin="anonymous" referrerpolicy="no-referrer">
ちなみにjQueryの読み込み位置は、bodyの閉じタグの前じゃなくても特に問題はない。
jQueryの公式サイトではhead内で読み込まれている。
参照元サイト:jQuery
bodyタグ内に記述
slickで動かしたい画像を記述する。
(※img要素のsrcやaltなどの属性は、設置時の内容に合わせる。)
HTML
<div class="slick">
<div><img src="sample_01.jpg" alt="slickの使い方、サンプル01。"></div>
<div><img src="sample_02.jpg" alt="slickの使い方、サンプル02。"></div>
<div><img src="sample_03.jpg" alt="slickの使い方、サンプル03。"></div>
</div><!--slick-->
slickを設置したHTMLファイル(WordPressの場合はPHPファイル)で読み込めるようにする。
JavaScript
<script>
$(function(){
$('.slick').slick({
autoplay: true // 自動再生
});
});
</script>
JavaScriptは、bodyの閉じタグの前でOK。
外部CSSファイル、もしくはHTMLファイルへ記述。
style.cssなどに記述する場合は、リンク切れにならないように気をつける。
また、styleタグを使って、HTMLファイル内へ書いた方が速度や動きが良い場合もある。
CSS
.slick img {
width: 100%;
height: auto;
}
実装結果。
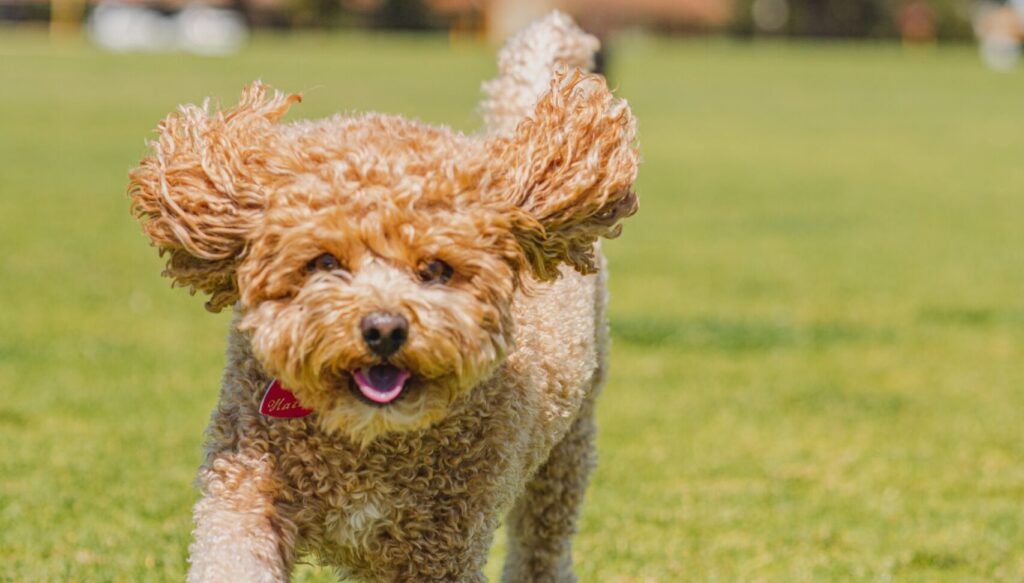
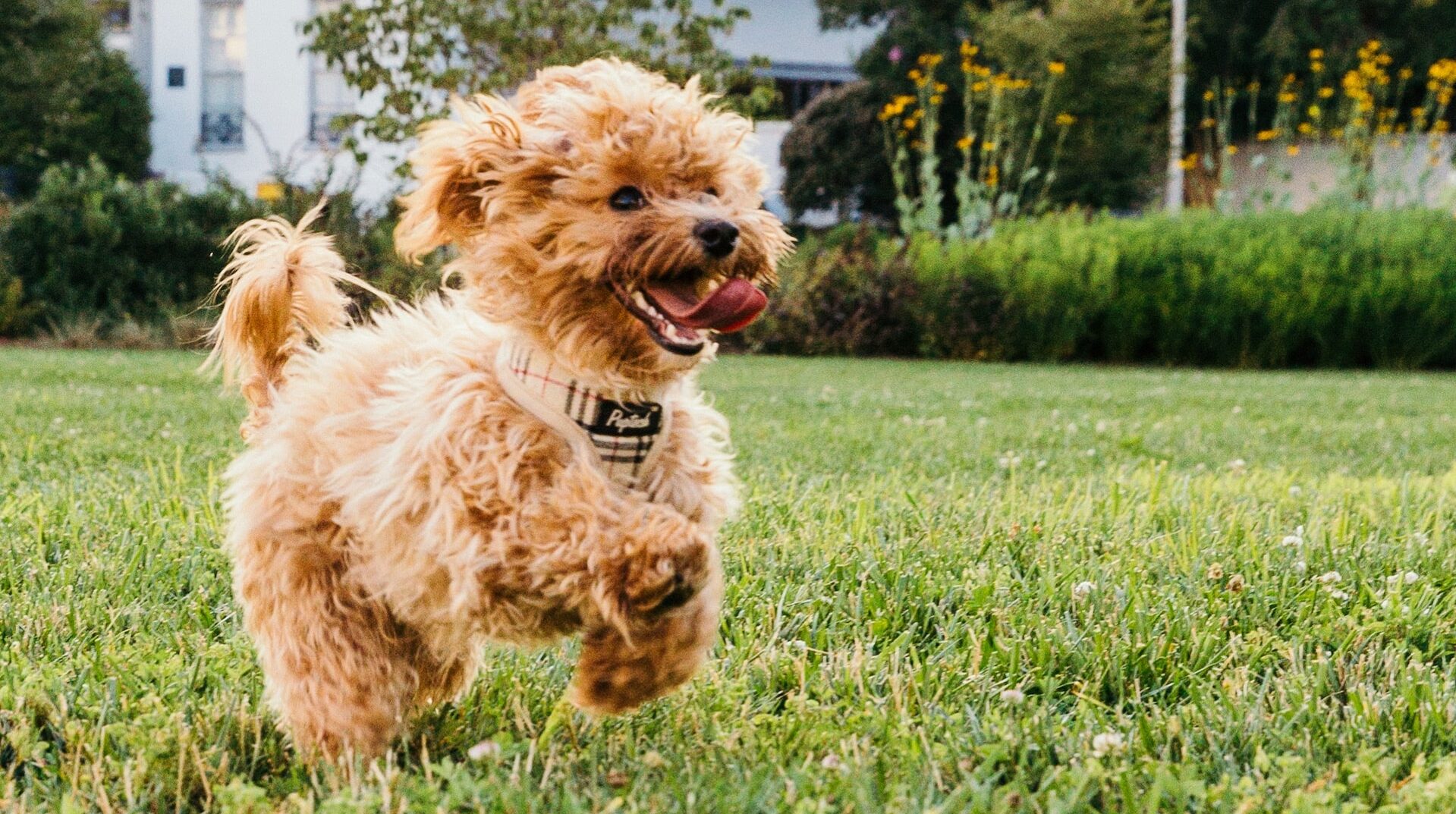
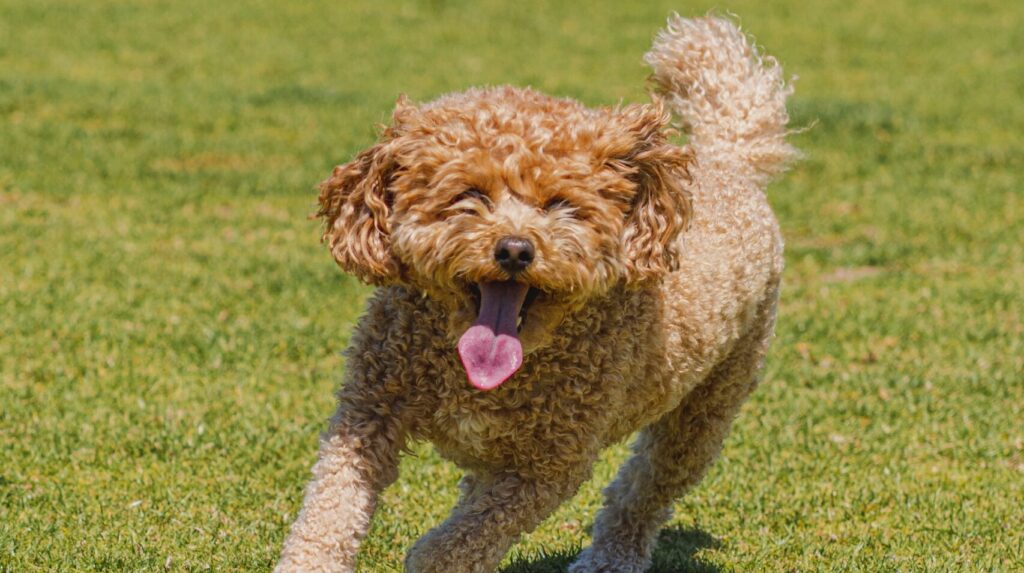
slickによる、シンプルなサンプル。



これでほぼデフォルト状態のシンプルなslickスライダーが実装できる。
左右の矢印はhead内で読み込んだslickのCSSにより表示される。
- 矢印は白っぽいので背景色が白だと同化してしまう。(CSSで上書き可能。)
- 矢印がはみ出てしまう場合は、CSSのwidthの値で幅の広さを調整。
Photo by Caleb Fisher
Photo by Chris Andrawes
slickのスライド画像の上にテキストを乗せたい場合。
slickで動くスライド画像の上にテキストを乗せる。
スライダーの画像でも、positionプロパティやz-indexなどで重ねられる。slickのスライダー画像部分と、上に乗せたいテキストをdivなどで囲えば良い。
absoluteやz-indexを使うときは、親要素にposition: relativeが必要。
(※今回はしていないが、テキスト部分はフォントサイズなどのレスポンシブ対応をすると良い。)
サンプルのコード。
HTML
<div id="slick_box_01">
<div class="slick">
<div><img src="sample_01.jpg" alt="slickの使い方、サンプル01。"></div>
<div><img src="sample_02.jpg" alt="slickの使い方、サンプル02。"></div>
<div><img src="sample_03.jpg" alt="slickの使い方、サンプル03。"></div>
</div><!--slick-->
<p class="text_01">slickで動くスライド画像の上にテキストを乗せた。</p>
<p class="text_02">テキスト部分はレスポンシブ対応を。</p>
</div><!--slick_box_01-->
CSS
#slick_box_01 {
position: relative;
z-index: 0;
}
.slick img {
width: 100%;
height: auto;
}
.text_01 {
position: absolute;
z-index: 1;
top: 20px;
left: 20px;
background: #fff;
padding: 5px 10px;
color: #333;
}
.text_02 {
position: absolute;
z-index: 1;
bottom: 25px;
right: 20px;
background: #fff;
padding: 5px 10px;
color: #333;
}
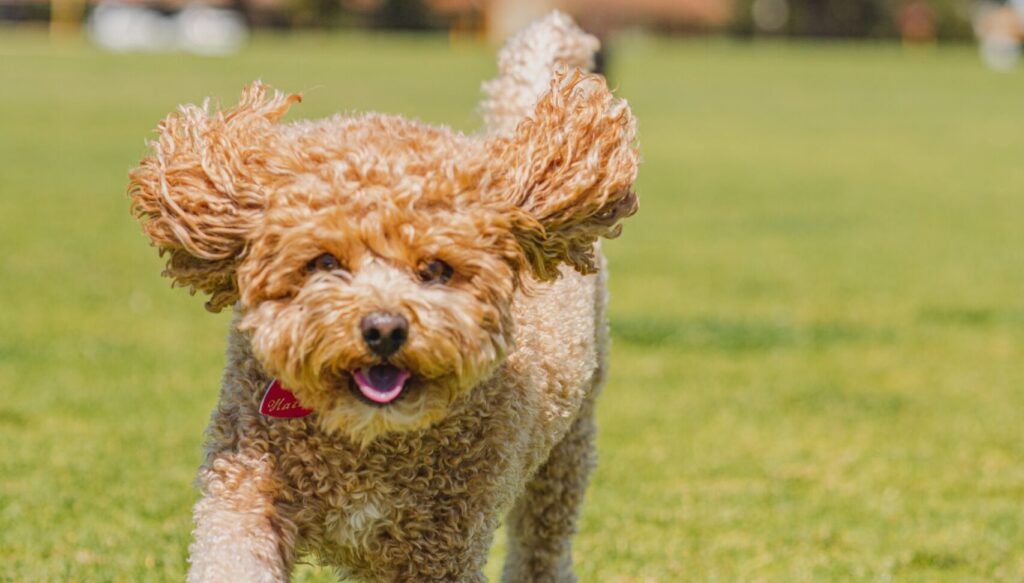
テキストが乗ったslickの例。



slickで動くスライド画像の前面に乗っているテキスト。
テキスト部分はレスポンシブ対応を。
jQueryはbodyの閉じタグの前じゃなくてもいい。
jQueryはhead内か、bodyの閉じタグの前か?
jQueryはbodyの閉じタグの前に書きましょう、とよく言われているが、必ずしもそうではない。実際には読み込み速度への影響も少ない。
知識の深い専門コーダーやプログラマーは別だが、JavaScriptやDOM操作になれていない初学者やデザイナーは、headタグの中に書いた方が安全で確実性が高い。
検証結果。
関連:jQueryの読み込み位置はhead内。(bodyの閉じタグの前じゃない!?)
関連:スライダーがうまく動かない時の対応。(jQueryはbodyの閉じタグの前じゃない。)

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

