
スライダーがうまく動かない時の対応。(jQueryはbodyの閉じタグの前じゃない。)
スライダーのカスタムを頑張れば頑張るほど、動きがカクカクする。
jQueryの読み込みの場所。
bodyの閉じタグ前じゃなくてもいい。
スライダーをカスタマイズして作り込んでいると、動きが不自然となり、スムーズに切り替わらないことがある。
そんなときは、jQueryの読み込み位置を、head内に入れて試してみると良いかもしれない。
jQuery本体はhead内に書いて問題ない。
今ではあらゆるところでjQueryやJavaScriptはbodyの閉じタグの直前に書きましょうと言われている。
jQueryを使用したプラグインの配布サイトでもそのような実装例があるのでなおさら混乱する。
ただし、jQueryの公式サイトのソースを見てみると、bodyの閉じタグの前では読み込まれていない。
本来の記述場所であるhead内に、jQuery本体だけではなく、他のJavaScriptも普通にガシガシと書かれている。むしろbodyの閉じタグの前には、WordPressが書き出すJSがあるくらいだ。
(※「docsearch.min.js」というJSもあるが、これはよくわからない。ただその名前から、ページのレンダリングには関わらないものだと思われる。)
jQuery公式サイトのスピードは?
jQueryは遅くない。
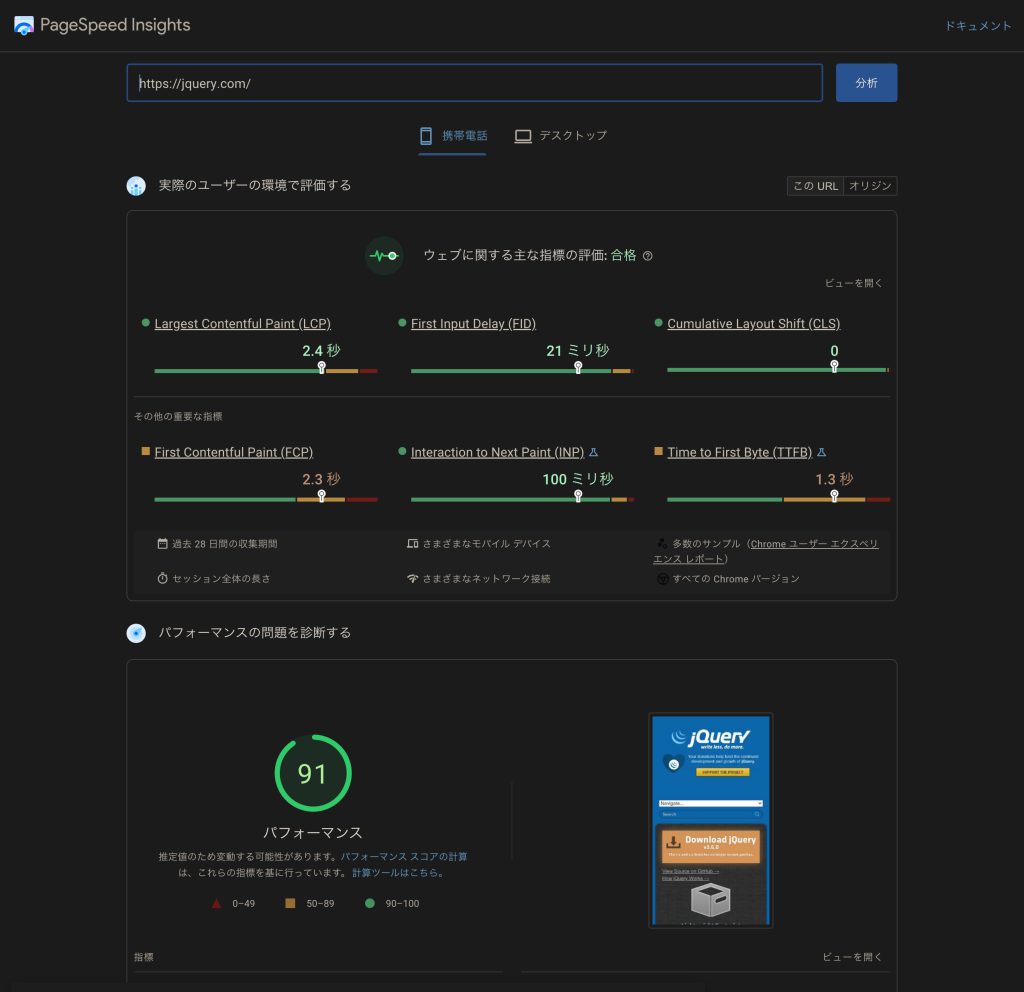
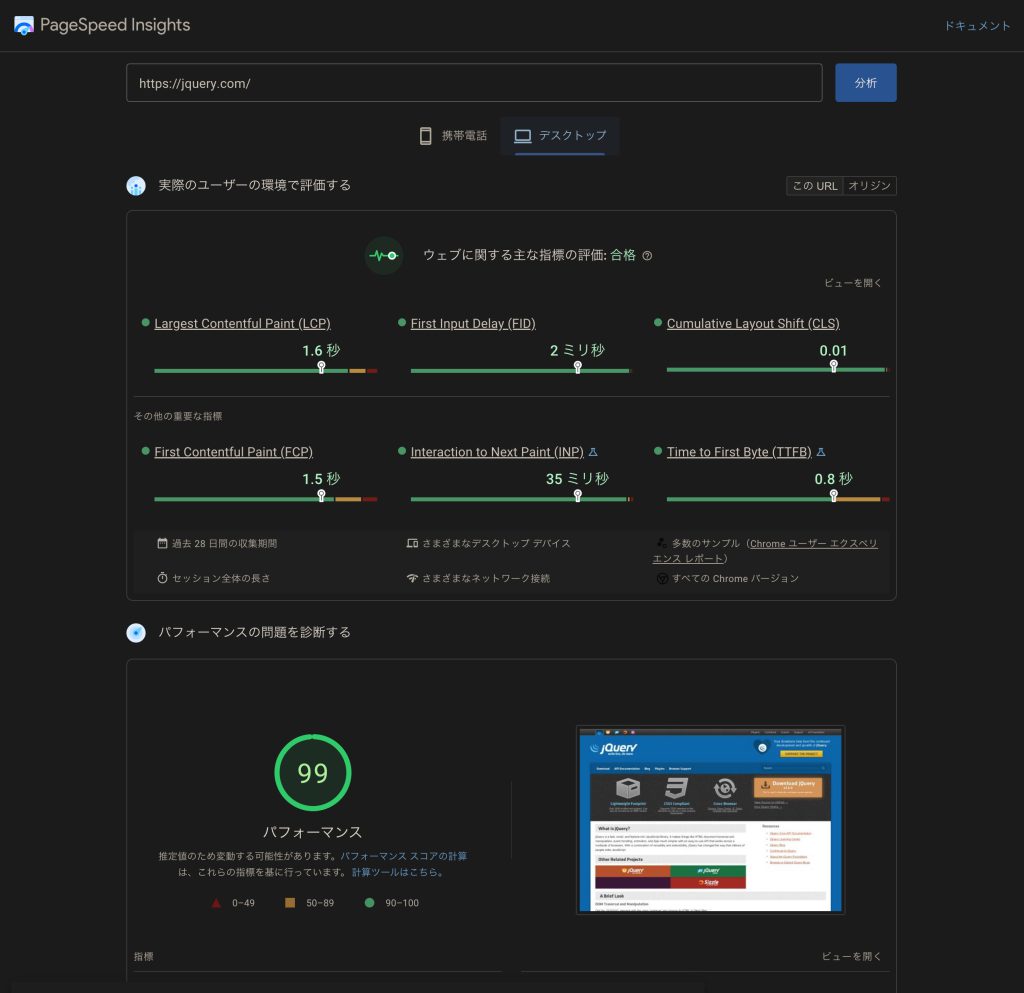
bodyの閉じタグの前に書くようになった要因として、「ページの高速化」があるが、Googleの PageSpeed Insightsで計測すると、jQuery公式サイトのスピードはかなり速い。
以下、その計測結果として、、、


参考:jQuery公式サイトjQuery
上記の通り、遅くなっているどころか、むしろ速い。
jQueryを使ったその他のサイトでも。
その他のサイトの、PageSpeed Insights。
jQueryの公式サイトはスライダーや動画などが無く、画像も少ないから速いのでは?と思うかもしれないが、自分が制作したスライダーや画像が多くあるサイトでも計測してみた。
結果としては、、
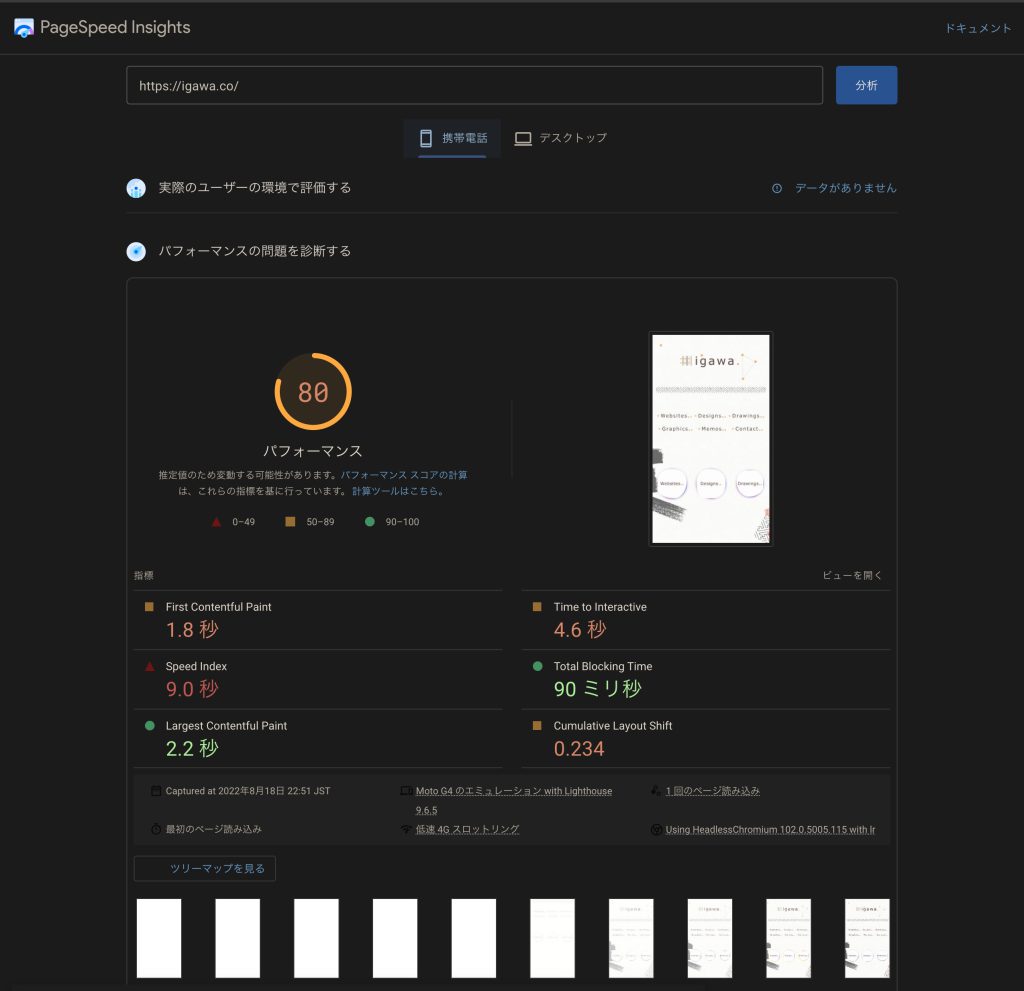
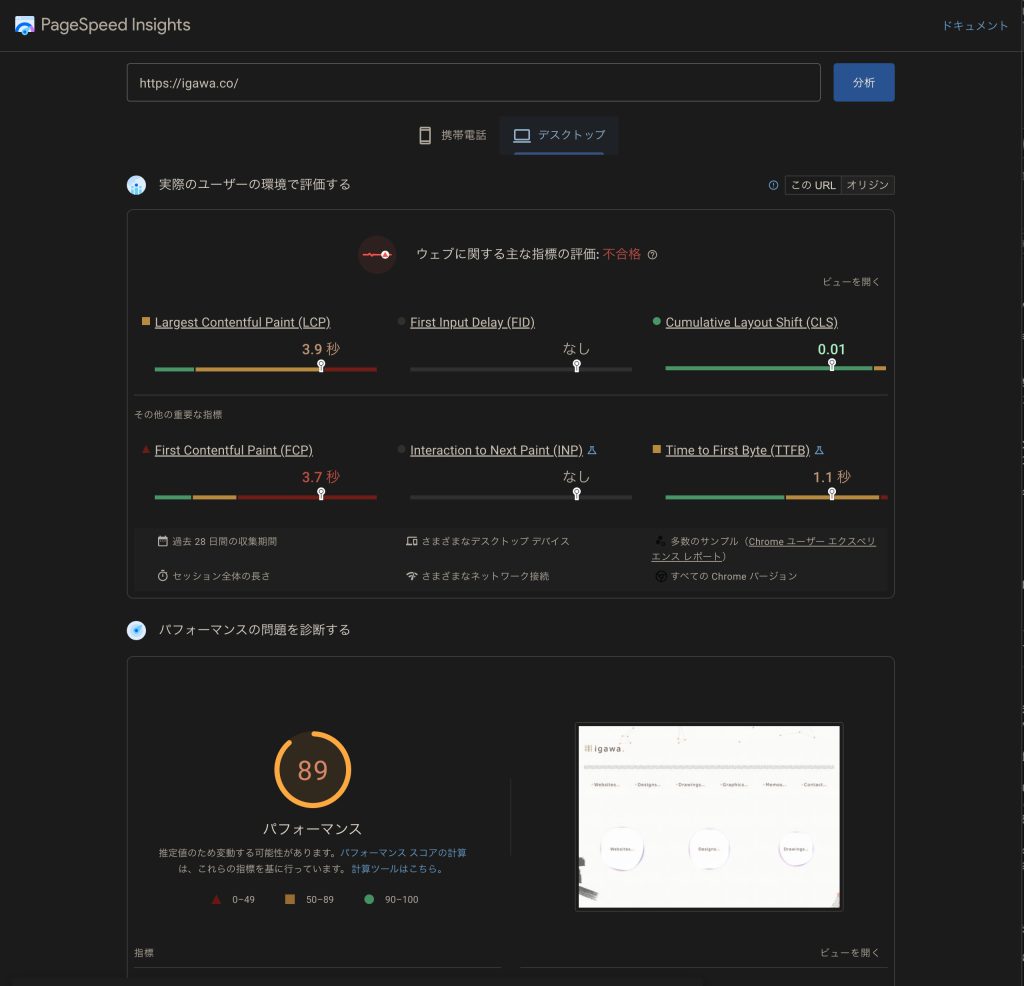
画像が多い、当ポートフォリオサイトのスピード。
ポートフォリオサイトなので、必然的に画像をたくさん使っており、動画も1〜2つある。さらにクライアントサイト制作時の実験や検証としても使用、JavaScriptも色々と使用している。


参考:当ポートフォリオサイト
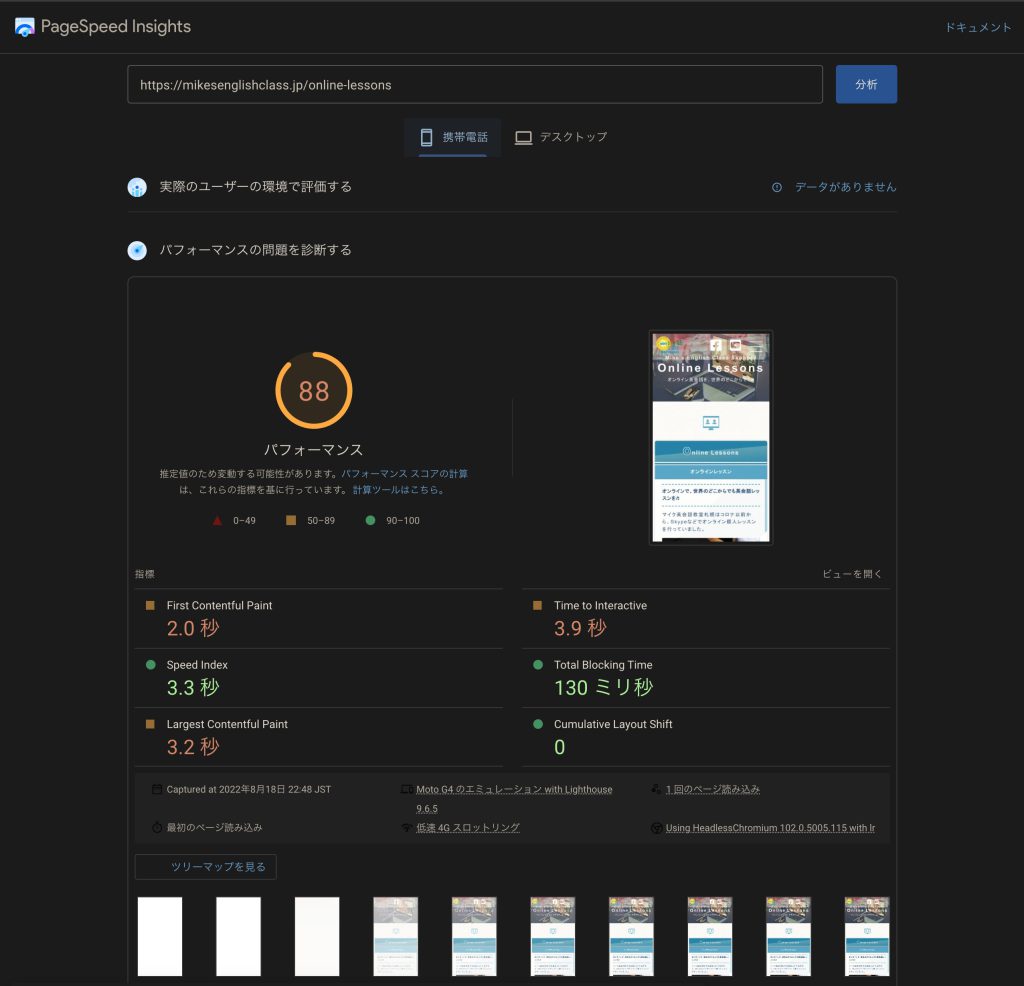
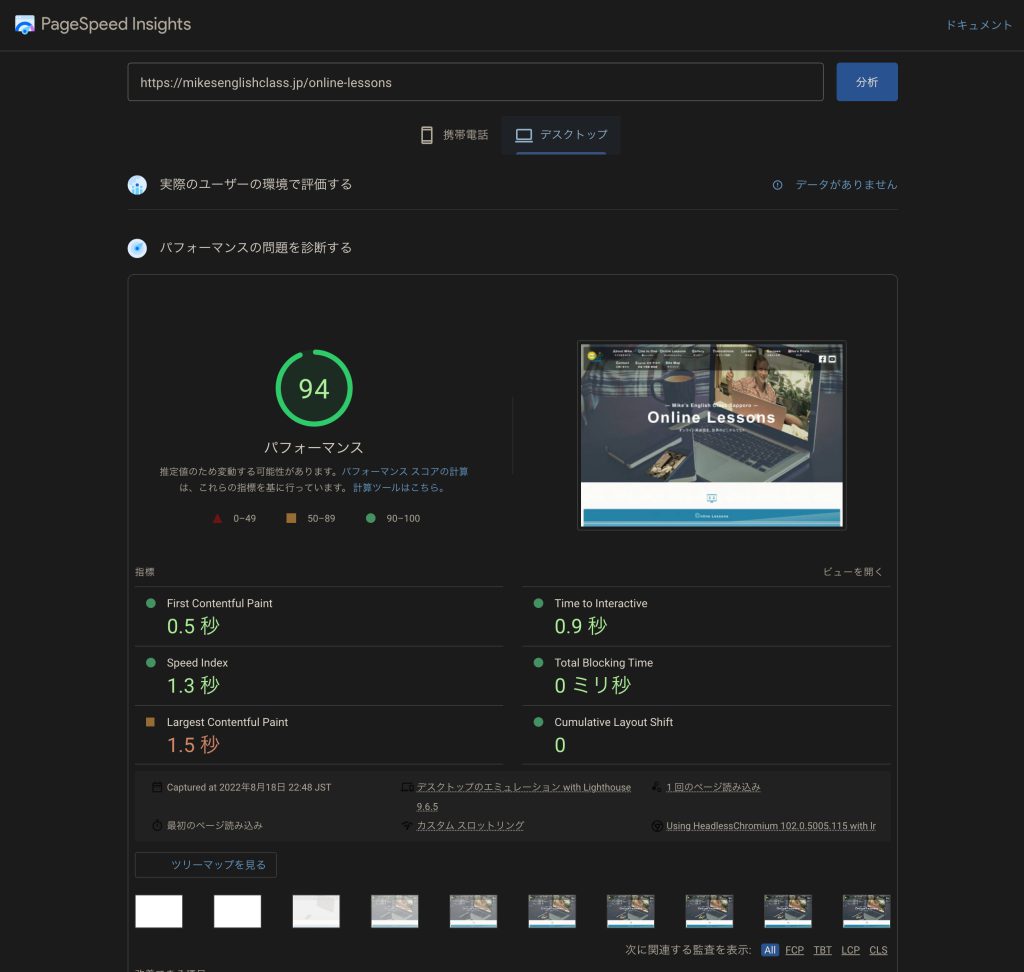
スライダーと動画がある、英会話教室のスピード。
この英会話教室のサイトはスライダーが1つ、動画が2つ、画像も10枚ほど使用している。


参考:マイク英会話教室札幌 マイク英会話教室札幌 オンラインレッスンページ。
head内に書いても遅くない。
どちらも、全く遅くなく、むしろ速い方と言える。
また、CSSのセレクタはクラスセレクタが一番速い、という話もネット上やリアルの現場でも見聞きするが、上記の2つのサイトは普通にIDセレクタや子孫セレクタや属性セレクタなどを使用している。
jQuery自体も遅いと言われていることがあるが、上記の検証結果により、事実とは言えないことがわかる。jQueryは普通にガシガシと使用している。だが動きはスムーズだ。
他にも提示できるサイトがあるが、3つあれば十分だろう。しかも全て、遅い重たいと言われるWordPressサイト。
idセレクタも普通に使える。
同様に遅いと言われている「idセレクタ」も、普通に使われている。遅い原因とはなっていない。
関連:jQueryの読み込みはhead内。(bodyの閉じタグの前じゃない!?)

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

