jQueryの読み込み位置はhead内。(bodyの閉じタグの前じゃない!?)
Contents - 目次
jQueryの読み込みは、bodyの閉じタグの前じゃない。
jQueryはどこに書くか?
bodyの閉じタグ前じゃなくてもいい。
なんとなくjQueryの読み込みは、bodyの閉じタグの直前に書いた方が良いと言われている。
ただし、盲目的にbodyの閉じタグの前に書く、というのはやめておいた方が無難。
jQueryはどこに書くか?という疑問を持つのなら、開発者に沿った使い方、head内に書いた方が安全に動く。
(※JavaScriptを苦もなく書けて、DOM操作や読み込みタイミングなどをきっちりと理解している場合は別。)
jQueryは現役。
近年ではjQuery不要論も出てきたりもしているが、WordPressやスライダーなどで、変わらずガシガシと使われている。
コードを書くよりもデザインをすることが多い人にとっては、jQueryはまだまだ全然重宝されている。
アップデートもされている。
jQueryは未だ効果的で、アップデートもされている。
開発者のJohn Resig(ジョン・レシグ)さんは1984年生まれで、jQueryが広がった当時は20代、今でも30代。
2023年8月にもバージョンアップしている。(jQuery 3.7.1)

画像出典:Wikipedia
Photo by Martin Kliehm
jQueryを閉じタグ直前からhead内に移してみたら即、解決。
原因不明だったスライダーなどの動作不良。
スライダーがうまく動かない。
そんな便利なjQueryだが、たまにあったのが、スライダーや(おそらくMasonryも)の読み込み不具合。
自分でカスタマイズしていると、なぜか思い通りにいかず、テキスト部分の動きがカクカクしたり、リロードがうまくいかなかったりしてしまうことがあった。
(※Masonryは別のプラグイン、Magic Gridに変えていたため、今回は未検証。)
CDNやpreconnect、defer属性やacync属性などでは改善せず。
コンフリクトなどではなかった。
どこかのコードがコンフリクトしているのだろうと使用を諦めたり、自分の技量不足だと諦めたり、許容範囲内であればインターネット回線が遅いからなのだろうと割り切ったりしていた。
jQueryプラグインの変更や、CDNを使ったり、defer属性やacync属性を試したり、画像を軽量化したり遅延読み込みをしたりと、とにかく色々と解決策を探っていた。
head内でjQueryを読み込んでみると、あっさりと解決。
jQueryをどこで読み込むか?
2000年代であれば、外部のJavaScriptファイルはhead内で読み込みましょう、というのが一般的だった。
だがその後、おそらくはHTMLとCSSによるレンダリングの関係やサイトの読み込み速度の問題などで、外部のJSファイルはbodyの閉じタグの直前に書くというようにしましょう、と変わってきた。
2022年時点、ブログや書籍、YouTubeなどでも、そう書かれていたり言われていたりすることは「かなり多い」だろう。実際、自分もそうしていた。
それが、事実はそうではなかった。

問題解決と参考サイト。
今回、ようやく問題の解決方法が判明した。下記のサイトが非常に参考になった。プログラムに詳しくない人間にとっては、非常にわかりやすく、ありがたい情報だった。
結論は単純。jQuery本体の読み込みは、headタグの中に書けば良かった。
参考:penpenメモ scriptタグのasync/deferの使い分け
完全に盲点だったが、スライダーのカクつきはなくなり、PageSpeed Insightsで複数回の計測をしたところ、サイトの読み込み速度もむしろ上がった。
head内にjQuery読み込みを記述した検証結果。
ファーストビューレイアウト。
ファーストビューレイアウトに関わるScriptかどうか。
これがひとつの目安となる。
- jQuery本体とファーストビューに使用しているスライダーのjsファイルは、「head内」に配置。
- その他のファーストビューのレイアウトに関わらない外部jsファイルは、「bodyの閉じタグの前」に記述。
スライダーの有無。
スライダーありのとなしの、2つのサイトで確認。
もともと両サイトともに85点前後だったが、90点前後となった。
(jQuery本体を、公式サイトのCDNでhead内に記述。)
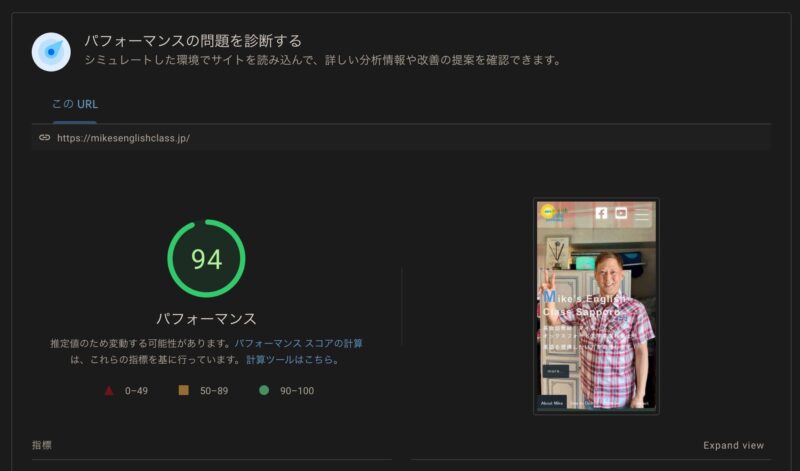
スライダーありのサイト。
検証結果。
がっつりとSEOやスピード対策をしている英会話教室サイト「マイク英会話教室札幌」さま。
(ユニークで楽しい先生です。)

参考:マイク英会話教室札幌
スライダーなしのサイト。
検証結果。
やんわりとSEOやスピード対策をしているポートフォリオサイト。
(ポートフォリオ&検証用の当サイトです。)

jQuery(公式サイト)
そして何より、jQueryの公式サイトと、作者であるJohn Resig(ジョン・レシグ)さん自身のサイトを確認したところ、やはりjQueryはhead内で読み込まれている。
参考:jQuery 公式サイト
参考:John Resig – JavaScript Programming(jQuery 作者のサイト)
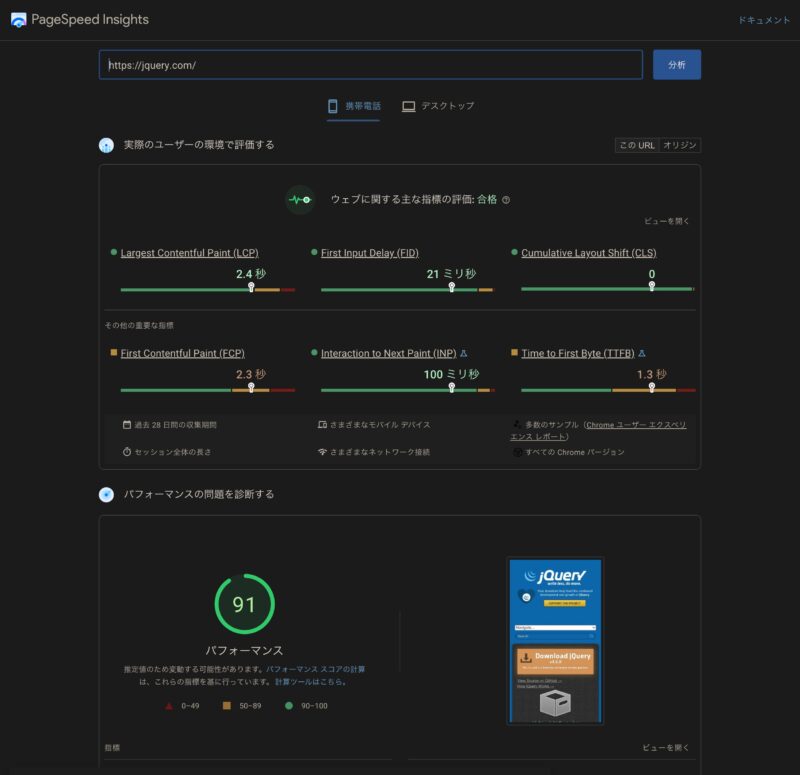
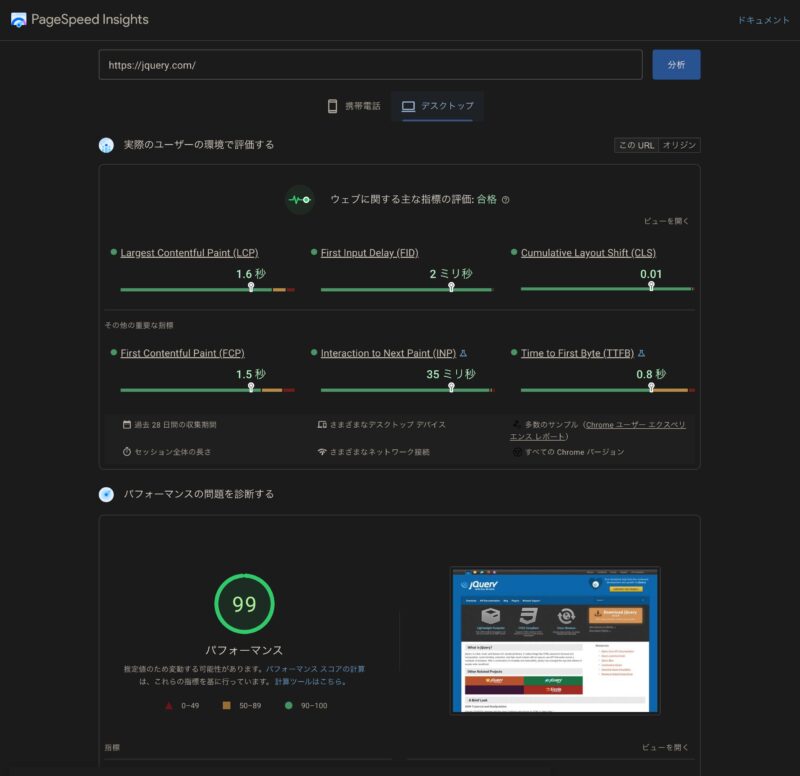
jQuery公式サイトの読み込み速度。
jQueryの公式サイトはスライダーや動画がなく、画像も少ないとはいえ、読み込み速度はむしろ速い。


本家本元のサイトがこうなのであれば、head内で読み込んで問題ないだろう。
おそらくはもともと、head内で読み込まれることを想定して作られている。
SEO的にはどうなのだろう?
Googlebotのクロール。
SEOへの影響は?
ただ、ひとつ疑問が浮かぶ。サイトの本文の前、bodyタグの前のhead内でJavaScriptの長いコードを読み込むと、SEO的にはどうなのだろう?? と頭をよぎる。Googleのクロールに影響は出ないのだろうか。
が、検索エンジン最王手のGoogle社のPageSpeed Insightsで読み込みが速いのであれば、問題ないのではないだろうか。この辺りは少し、様子を見てみようと思う。
※2022.03.19追記)
SEO的にも特に問題はなかった。jQuery公式サイトがそうしていて、Google PageSpeed Insightsの速度も上がるのなら、少なくてもjQuery本体はhead内に書いた方が無難だろう。
※2022.11.24追記)
やはり問題ない。ビッグなキーワードで複数、5位前後に表示されている。

関連:スライダーがうまく動かない時の対応。(jQueryはbodyの閉じタグの前じゃない。)
以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。