
Contents - 目次
Simple Image XML Sitemapのインストール方法。
Simple Image XML Sitemapとは?
画像のXMLサイトマップを生成するプラグイン。
Simple Image XML Sitemapは、更新頻度も高く、ページや投稿内にアップロードされたすべての画像のXMLサイトマップを生成してくれるというプラグイン。
WordPress管理画面からインストール。
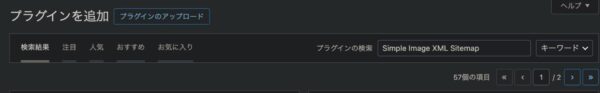
WordPress管理画面でSimple Image XML Sitemapを検索。
WordPress管理画面の、「プラグイン」 > 「新規プラグインを追加」 から、「Simple Image XML Sitemap」で検索する。

そして、「今すぐインストール」 > 「有効化」と進む。

WordPress公式サイトからインストール。(経験者向け。)
プラグインページからSimple Image XML Sitemapをダウンロード。
下記のWordPressの公式サイトのプラグインページからダウンロードできる。

参照:Simple Image XML Sitemap – WordPress プラグイン | WordPress.org 日本語
その後、FTPソフトなどで、「/wp-content/plugins/」ディレクトリへアップし、「WordPress管理画面」 > 「プラグイン」へ進み、有効化する。
Simple Image XML Sitemapの使い方。
Simple Image XML Sitemapで画像サイトマップを作成。
Simple Image XML Sitemapの活用。
画像が少ない場合は手動でも作成できるが、画像が多い場合は、プラグインの「Simple Image XML Sitemap」が便利。
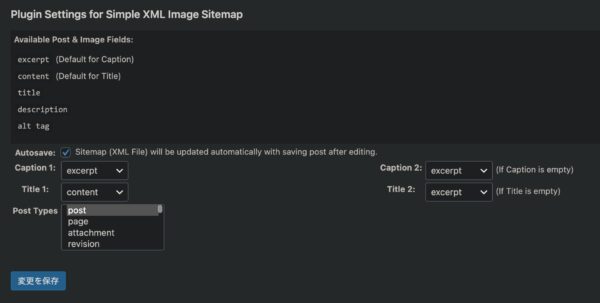
Simple Image XML Sitemapの設定方法。
WordPress管理画面の、「設定」 > 「Simple Image XML Sitemap」 で下記の設定画面へ進む。
もしくはプラグインページの、「Simple Image XML Sitemap」 > 「Go to Settings」からでも進める。

画像サイトマップはデフォルトのままでも生成可能。細かく指定したい場合はそれぞれで指定する。

SEO対策として代替テキストやタイトルの設定したいとき。
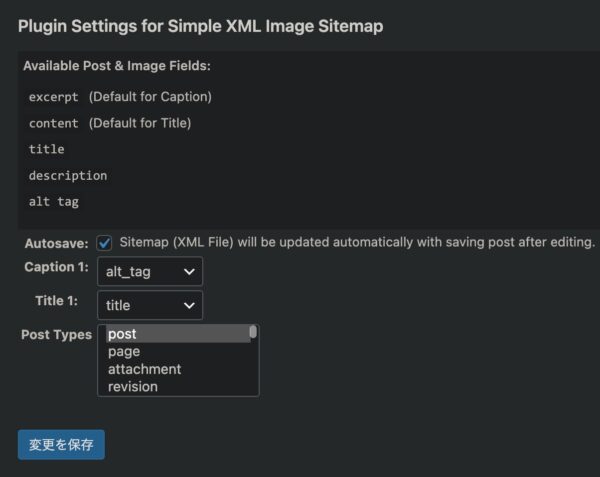
SEO対策として代替テキストやタイトルの設定方法。
プラグイン側の、代替テキストやタイトル用の設定。
- Caption 1:を「alt_tag」にする。
- Title 1:を「title」にする。
- Post Type:「post」にする。(ブログ記事の場合。)

すると、生成されるサイトマップへテキストが反映される。
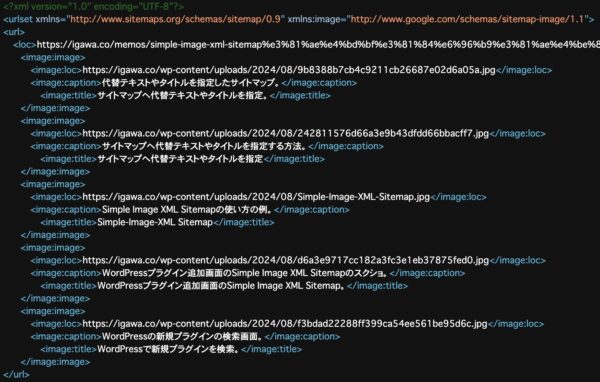
画像サイトマップのURL。
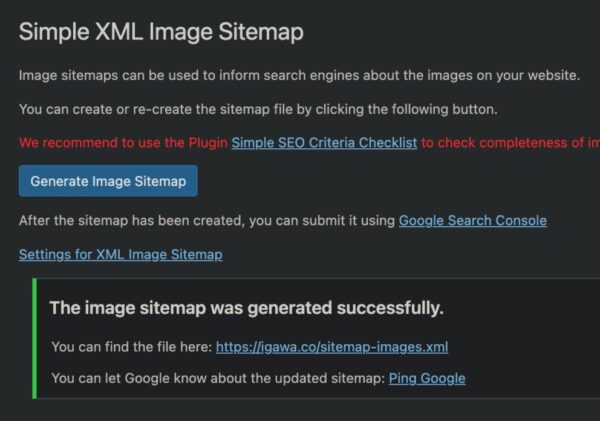
サイトの後ろに「sitemap-images.xml」を入力するとブラウザ上でも確認できる。
例)https://exsample.com/sitemap-images.xml

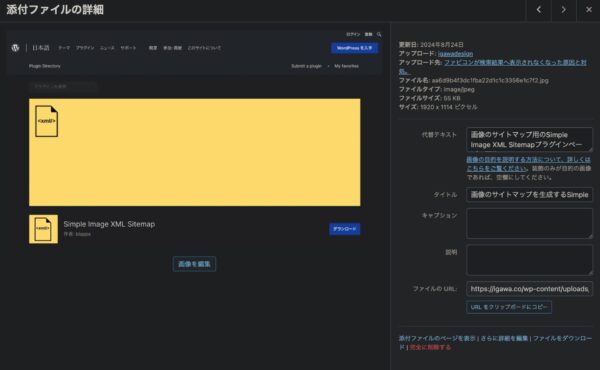
WordPress管理画面側の、代替テキストやタイトル文字の設定。
- Caption 1:「alt_tag」 ← 「代替テキスト」の文字列が入る。
- Title 1:「title」 ← 「タイトル」の文字列が入る。
代替テキスト(alt)やタイトル(title)は、WoedPressの投稿画面にある「メディアを追加」から「添付ファイルの詳細」で設定可能。
またはWordPress管理画面の「メディア」 > 「メディアライブラリ」から進み、「添付ファイルの詳細」からでも設定できる。
添付ファイルの詳細画面。

Simple Image XML Sitemapでのサイトマップの作成方法。
Simple Image XML Sitemapで画像サイトマップを作成。
WordPress管理画面の、「ツール」 > 「Simple Image XML Sitemap」 で下記の画像サイトマップ作成画面へ進む。
もしくはプラグインページの、「Simple Image XML Sitemap」 > 「Generate Image Sitemap」からでも進める。

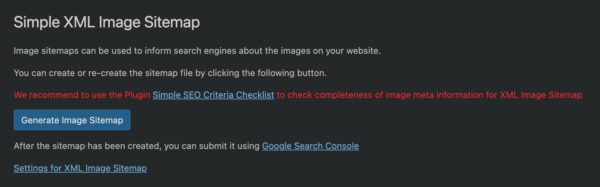
Simple Image XML Sitemapの、画像サイトマップ作成画面。

英語表記だが、Google翻訳で下記のような内容であることがわかる。
日本語訳。
画像サイトマップは、ウェブサイト上の画像を検索エンジンに通知するために使用できます。
次のボタンをクリックして、サイトマップ ファイルを作成または再作成できます。
XML 画像サイトマップの画像メタ情報の完全性を確認するには、プラグインのシンプルな SEO 基準チェックリストを使用することをお勧めします。
サイトマップを作成したら、Google Search Console を使用して送信できます。
「Generate Image Sitemap」のボタン。
「次のボタン」である、「Generate Image Sitemap(画像サイトマップの生成)」のボタンをクリックすると、「sitemap-images.xml」ファイルが自動で作成される。

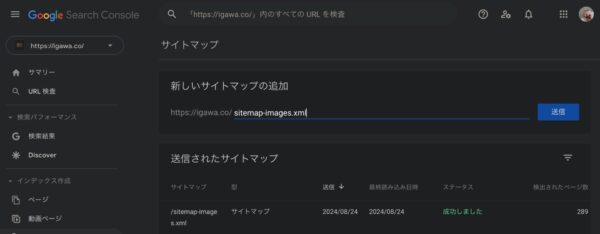
Google Search Consoleからサイトマップを送信。
画像のサイトマップを作成したあとは、Googleへ送る。
画像サイトマップを作成したら、Google Search Consoleから送信すると、その後Googleがサイトマップをクロールする。

Simple Image XML Sitemapのもしかしたらの注意点。
これはレアケースだと思われるが、デフォルト文字コードがEUC-JPのサーバーの場合、Simple Image XML Sitemapを有効化すると、投稿画面の「下書き保存」や「プレビュー」ボタンの動作が極端に遅くなった。普段であれば数秒で済むが、1分以上かかる。
デフォルト文字コードがEUC-JPのサーバーの場合は注意。
その場合はSimple Image XML Sitemapの「オンとオフ」の切り替えれば解決する。普段は無効にしておき、サイトマップ生成時に有効にすれば良い。
日本とアメリカのサイトを調べた限り、Simple Image XML Sitemapが原因でこのような不可思議な現象が起こる事例は見つからず。
テスト用として同じ環境を別のサーバーへ構築して試してみても、やはりこのような現象は起こらなかった。
Simple Image XML Sitemapのプラグインページ。

参照:Simple Image XML Sitemap – WordPress プラグイン | WordPress.org 日本語
以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
WordPress 関連メモ。
- Simple Image XML Sitemapの使い方の例。画像サイトマップをGoogleへ。
- WordPressのリビジョン。正しく表示されないときの復元の例。
- PerplexityとWordPressの名前と意味合い。著作権と知的財産。
- WordPressのセキュリティ対策。脆弱性の疑問と強化設定。
- WordPressのテーマ。有料と無料の違いと、ウェブサイトの例。
- Googleアナリティクスでの自分のアクセスを除外。【WordPress】
- WordPressの不要なメディアファイルを削除する方法。Media Cleaner。
- WordPress 画像のキャプション表示を削除したい場合。
- WordPressのログインパスワードを変更する方法。セキュリティ対策にも。
- WordPressのトップページがindex.phpでもfront-page.phpでもhome.phpでも問題はない。
- reCAPTCHAの導入例と、バッジ(マーク)をCSSで非表示に。
- WordPressから届く「モデレートしてください」を止めたい。
- WordPress投稿の目次が消えたら!Table of Contents Plusの表示方法。
- 「データベース接続確立エラー」の対処。wp-configに問題がないとき。
- WordPressの投稿IDを確認したい時は、ここを見るのが簡単。
- WordPressのセキュリティをオンラインチェック、「Sucuri」。
- WordPress pタグを投稿記事から削除する1行のコード。
- アイキャッチ画像(WordPressのサムネイル画像)がない場合、いらない場合は、これで解決。
- さくらインターネットのコンテンツブーストの設定方法。(数ステップで。)
- さくらのサーバーからさくらのサーバーへの引越しで、「DNSゾーンが既に登録されています」のエラーが出たとき。
- WordPressで動画が再生されない!ときの対処。
- WordPressの投稿とカスタム投稿を振り分けたい時はこれで解決。(条件分岐できない時の対処方法。)
- 辿ったリンクは期限が切れています!? WordPressテーマのアップロードエラー対処。
- PHPの配列の括弧の違いは?WordPressでよく見るarray()と[]。
- Contact Form 7に確認画面がない!の対処方法。CSSか固定ページで。
- WordPressの引越しは、ささっとAll-in-One WP Migrationで。
- WordPressの検索ハイライト表示の仕方。(functions.phpに追加するだけ。)
- 引越しなどで、WordPressのメディアが消えた場合の、Moving Media Library。

