
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
iPhoneの画面解像度と「拡大表示」モード。
アナリティクスで画面の解像度をチェックしていると、ちらほらと320×693や320×568という数字があることに気がつく。横幅320pxというと初代iPhoneの解像度だ。不思議に思い確認したところ、どうやらiPhone8以降の「拡大表示」モードのようだ。
ブレイクポイントはどうするか?
「拡大表示」の機能はiPhone13でも搭載されているため、CSSのブレイクポイントの設定が悩ましい。
近年、ブレイクポイントの最小値は、iPhoneに多い375px以上が主流となっているが、再考が必要かもしれない。
場合によっては320pxでの設計をした方が良いかもしれない。また、AndroidのXperiaやRakuten Handには横幅360pxもある。
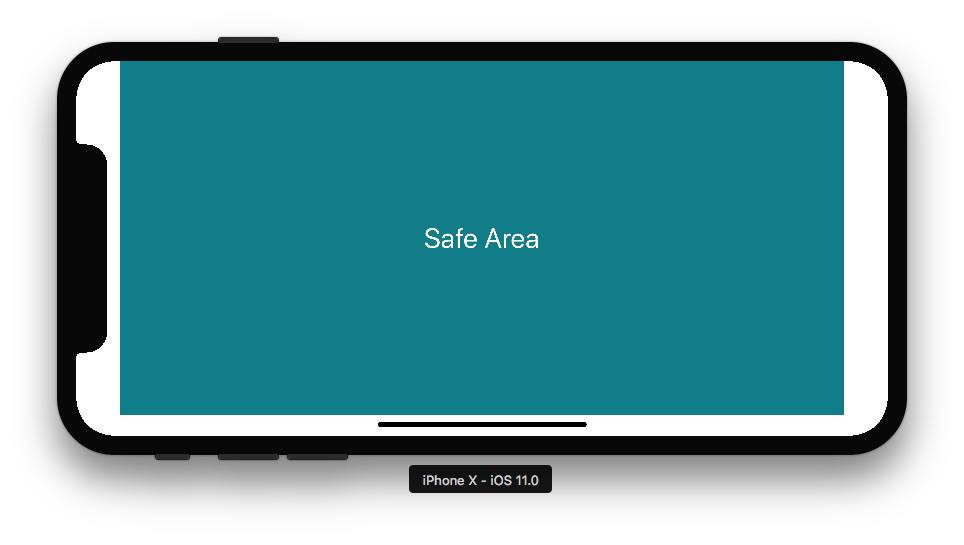
ノッチと角丸の影響。(SafeArea問題。)
また、ノッチや角丸なディスプレイがあるiPhoneは、そのノッチや角丸の部分がCSSのブレイクポイントとズレる。

画像引用:Layout Guide, Margins, Insets and Safe Area demystified on iOS 10 & 11
Killian THORON さま
例えばiPhone 12 miniの縦のサイズは812pxだが、CSSのブレイクポイントを812pxに指定してもノッチや角丸の領域部分がズレるので、実際には812pxではなく、768px以下となる。
そのため場合によっては「viewport-fit=cover」の指定が必要となる。
(※iOSのChromeはカバーされないが、シェア率が低く、スマホを横にしてサイトを見るユーザーは少ないので、プログレッシブエンハンスメント的に割り切る。)
iPhone 8 〜 iPhone 13 Pro Maxまでの解像度。
iPhoneの解像度を確認してみると。
| Device デバイス |
Scale スケール |
Native Scale ネイティブ・スケール |
Resolution(pixel) 解像度(物理ピクセル) |
Resolution(pixel) 解像度(CSSピクセル) |
|---|---|---|---|---|
| iPhone 13 Pro Max | 3.0 | 3.0 | 1284×2778 | 428×926 |
| iPhone 13 Pro Max (Zoomed) | 3.0 | 3.0 | 1125×2436 | 375×812 |
| iPhone 13 Pro | 3.0 | 3.0 | 1170×2532 | 390×844 |
| iPhone 13 Pro (Zoomed) | 3.0 | 3.65625 | 960×2079 | 320×693 |
| iPhone 13 | 3.0 | 3.0 | 1170×2532 | 390×844 |
| iPhone 13 (Zoomed) | 3.0 | 3.65625 | 960×2079 | 320×693 |
| iPhone 13 mini | 3.0 | 2.88 | 1125×2436 | 375×812 |
| iPhone 13 mini (Zoomed) | 3.0 | 3.375 | 960×2079 | 320×693 |
| iPhone 12 Pro Max | 3.0 | 3.0 | 1284×2778 | 428×926 |
| iPhone 12 Pro Max (Zoomed) | 3.0 | 3.0 | 1125×2436 | 375×812 |
| iPhone 12 Pro | 3.0 | 3.0 | 1170×2532 | 390×844 |
| iPhone 12 Pro (Zoomed) | 3.0 | 3.65625 | 960×2079 | 320×693 |
| iPhone 12 | 3.0 | 3.0 | 1170×2532 | 390×844 |
| iPhone 12 (Zoomed) | 3.0 | 3.65625 | 960×2079 | 320×693 |
| iPhone 12 mini | 3.0 | 2.88 | 1125×2436 | 375×812 |
| iPhone 12 mini (Zoomed) | 3.0 | 3.375 | 960×2079 | 320×693 |
| iPhone SE 2nd Gen | 2.0 | 2.0 | 750×1334 | 375×667 |
| iPhone SE 2nd Gen (Zoomed) | 2.0 | 2.34375 | 640×1136 | 320×568 |
| iPhone 11 Pro Max | 3.0 | 3.0 | 1242×2688 | 414×896 |
| iPhone 11 Pro Max (Zoomed) | 3.0 | 3.312 | 1125×2436 | 375×812 |
| iPhone 11 Pro | 3.0 | 3.0 | 1125×2436 | 375×812 |
| iPhone 11 Pro (Zoomed) | 3.0 | 3.515625 | 960×2079 | 320×693 |
| iPhone 11 | 2.0 | 2.0 | 828×1792 | 414×896 |
| iPhone 11 (Zoomed) | 2.0 | 2.208 | 750×1624 | 375×812 |
| iPhone Xs Max | 3.0 | 3.0 | 1242×2688 | 414×896 |
| iPhone Xs Max (Zoomed) | 3.0 | 3.312 | 1125×2436 | 375×812 |
| iPhone Xs | 3.0 | 3.0 | 1125×2436 | 375×812 |
| iPhone Xs (Zoomed) | 3.0 | 3.515625 | 960×2079 | 320×693 |
| iPhone XR | 2.0 | 2.0 | 828×1792 | 414×896 |
| iPhone XR (Zoomed) | 2.0 | 2.208 | 750×1624 | 375×812 |
| iPhone X | 3.0 | 3.0 | 1125×2436 | 375×812 |
| iPhone X (Zoomed) | 3.0 | 3.515625 | 960×2079 | 320×693 |
| iPhone 8 Plus | 3.0 | 3.0 | 1242×2208 | 414×736 |
| iPhone 8 Plus (Zoomed) | 3.0 | 3.312 | 1125×2001 | 375×667 |
| iPhone 8 | 2.0 | 2.0 | 750×1334 | 375×667 |
| iPhone 8 (Zoomed) | 2.0 | 2.34375 | 640×1136 | 320×568 |
引用元サイト:iPhoneの拡大表示時の解像度一覧 Display Zoom Mode
著者:Shinさま
となっている。
Retinaディスプレイ。
2010年頃のRetinaディスプレイ登場からは、デバイス画面の物理ピクセル = CSSのピクセルとはなっていないので、注釈として…
- 元々はMacやiPhoneのディスプレイは72px/inch、Winのディスプレイは96px/inchであり、1インチ(2.54cm)あたりのピクセル数は72個や96個だった。
- Retinaディスプレイとそれに続いた高解像度ディスプレイにより、現在はピクセルの密度が2倍や3倍となっている。(1インチあたりのピクセルが2倍の144、3倍の216というような感じ。)
- 上記表のScale(スケール)の2.0や3.0が、2倍や3倍の密度を表す。
なので、例えばiPhone 13の画面解像度は「1170×2532」であるが、CSSでのピクセル指定は3分の1にギュッと絞って、「390×844」となる。
(元々のピクセル1px分の中に3px分が入っており、きめ細かい高精度な画面となっている。)
上記の表にZoomedという記述があるが、これが「拡大表示」モードで、「3.65625」や「3.375」、「2.34375」などとなり、横幅320pxの正体のようだ。
横幅320pxのユーザー数の割合。
では2022年現在、横幅320pxの使用率はどのくらいだろう?
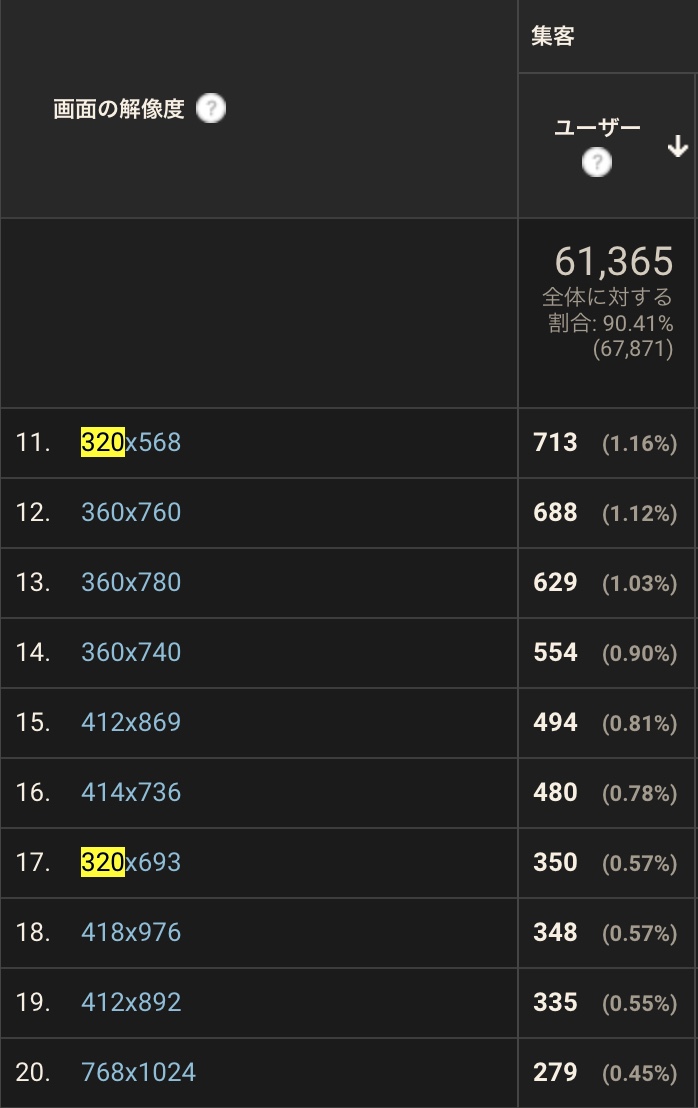
Google Analyticsで月間ユーザー数が7万人弱のサイトで確認したところ、横幅320pxのユーザーの割合は、2%弱だった。
ユーザー数としては数百人から1,000人超。
2022年時点では、横幅320pxは全体の2%弱のユーザー数。
Googleアナリティクスの11位〜20位。(10位以内に横幅320pxはなし。)

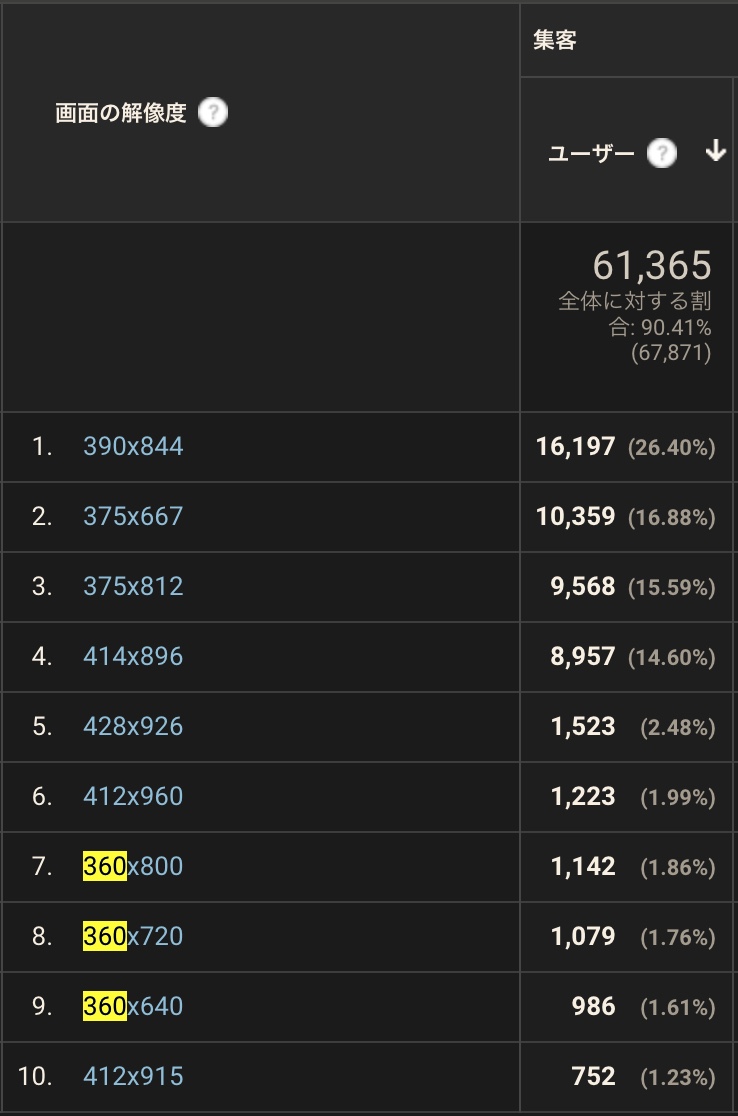
横幅360pxのユーザーも一定数いる。
Googleアナリティクスの1位〜10位。

横幅320pxは少数ではあるが、XperiaのモデルやRakuten Handなどの新しいスマホでも、横幅360pxのデバイスが発売されており使用もされている。
そのようなデバイスの場合、横幅375pxでサイトを設計すると、表示が崩れる原因となる。公的なサイトなど、場合によっては気をつけた方が良いかもしれない。
以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
iPhone 関連メモ。
- Liquid Glassを無効化、オフに近づけるための方法、設定例。【iOS 26】
- Liquid Glass(リキッドグラス)の壁紙カスタマイズの方法。iOS 26。
- iPhone 17の価格とサイズや容量。スマホで決まる?学生のリエラルキー問題。
- iOS 26。新しいiPhoneの機能とメリット・デメリット。アップデートは必要?
- iPhoneでマイナンバーを搭載。メリットとデメリット、Apple Walletへ追加。
- iPhoneやMacなどが新デザイン「Liquid Glass(リキッド・グラス)」へ。OSの名称も西暦に。
- iPhoneでWi-Fiが繋がらないときの対処方法について。【iOS 18】
- iOS18アップデート後のメール&パスワード不具合の対処方法の例。
- iPhoneやiPad、MacでChatGPT(GPT-4o)が。Apple Intelligence。
- iPhoneを下取り(Apple Trade In)に出すときに注意すべきこと。
- iPhoneで撮った写真を、HEICからJPG(JPEG)にする方法。
- iPhoneのブラウザでのみ表示不具合の現象に。SafariもChromeもEdgeでも。
- iPhoneのバッテリー交換の目安は?バッテリー最大容量って?
- iPhoneをマナーモードにする方法。カチッと簡単に。電源とバイブも。
- iPhoneを鏡代わりに使う最も簡単な方法。(追加アプリなしで。)
- iPhoneの寿命、充電回数は何回?「最適化されたバッテリー充電」機能。
- iPhoneで入力中の文字を取り消す方法。振ったりスワイプしたりで。
- iPhone 14-16の解像度と、画像サイズ、CSSのピクセル設定をどうするか?
- iPhoneでWebMを再生できるように。(2024年暫定)
- iPhoneの解像度一覧(iPhone8〜13まで)と、CSSブレイクポイントの目安は?
- iPhoneの画面が拡大!? 戻らないときは3本指のダブルタップで解決!
- iPhoneのAssistiveTouchの設定。オンとオフの切り替え方法。
- iPhoneのAssistiveTouchで承認できない! の対処方法。
免責事項について
- 記事ページ(Memosのページ)は当初は文字通りメモ書きでした。その後、修正や更新をしております。
- 事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ早急に対応いたします。
- 一個人のポートフォリオサイトですので、万一損害・トラブル等が発生した場合でも、一切の責任を負いかねます。

