
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
ダークモードでパソコンやスマホを。Dark Readerのインストール手順。
Dark Readerのダークモードについて。
ダークモードの活用で。
パソコンやスマホで長時間ブラウザを見ているときに、目の負担を軽減する「Dark Reader」を使ってダークモードにすると楽になる。
以前はダークモードがなかったので、個人的にも目を悪くした原因となってしまった。
光から目を守る。
日差しからサングラスで目を守るときのように、パソコン作業に関わっている人は、目の保護に気をつけた方が良いと思う。
長時間作業は目に悪いと知っていながら、若さの勢いで頑張ってしまうと、後でつけが回ってきてしまう。
ダークモードの根拠について。
科学的根拠がないという誤解。
ブルーライトのように、ダークモードには科学的根拠がないとされることがある。
ただし、日中と夜間での眩しさの違い、サングラスやスポーツ選手のアイブラックなど、黒という色の特性を根拠として挙げることができる。
ディスプレイは加法混色。
ディスプレイはRGB(赤・緑・青)のピクセルで構成されており、RGBを最大に掛け合わせると真っ白になる。
逆にRGBをすべて0にすると真っ黒になる。
ライトとダークで試してみるとわかる。
白は光を反射し、黒は光を吸収するので、「白い光」はあっても「黒い光」はない。
実際にパソコンの前で、紙などを通してライトとダークでモードを切り替えてみると、どちらが強い光かがわかる。

Dark Readerのインストール方法。(Chromeの場合。)
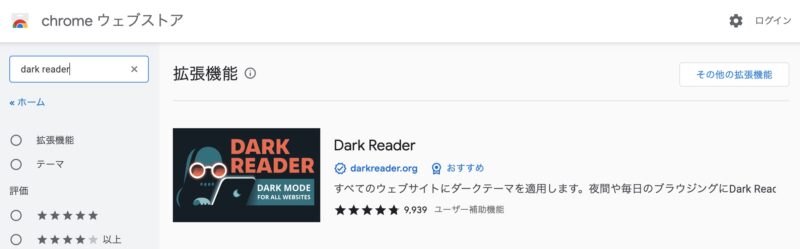
Chrome ウェブストア。
「Dark Reader」は、例えばChromeなら、Chrome ウェブストアから追加ができる。
Chrome ウェブストアの画面左上の検索ボックスで検索できる。「dark reader」と小文字でもOK。

Chrome ウェブストア – Dark Reader:Dark Reader – Chrome ウェブストア
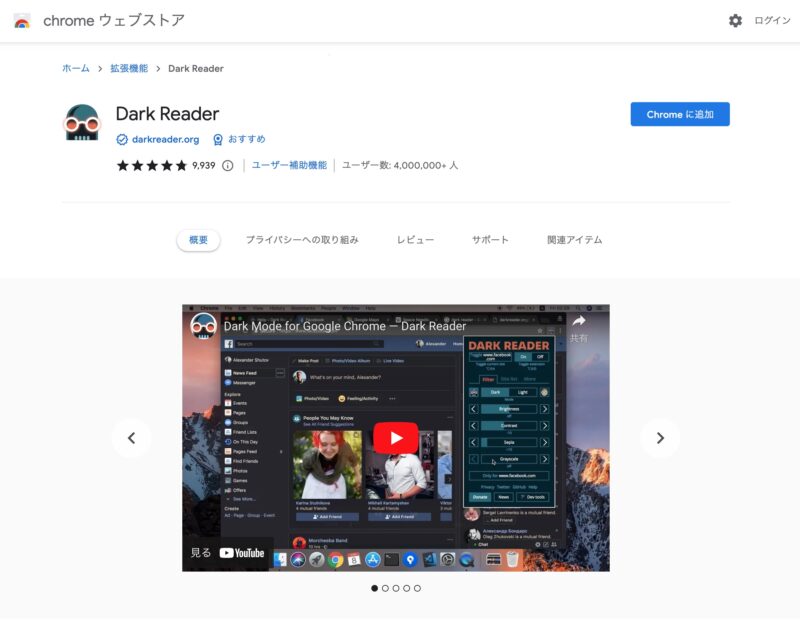
Chromeへ追加する。
「Dark Reader」を選択すると、右側に「Chromeに追加」のボタンが表示されるので、クリック。

拡張機能の追加画面。
確認画面が表示されたら、「拡張機能を追加」をクリック。

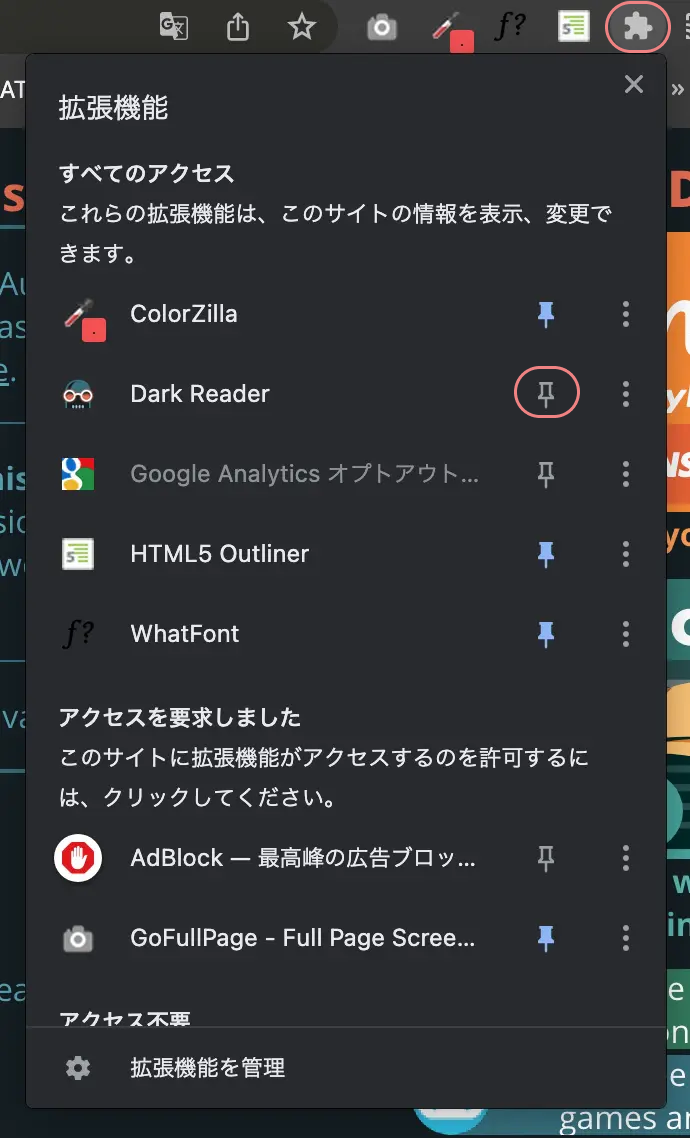
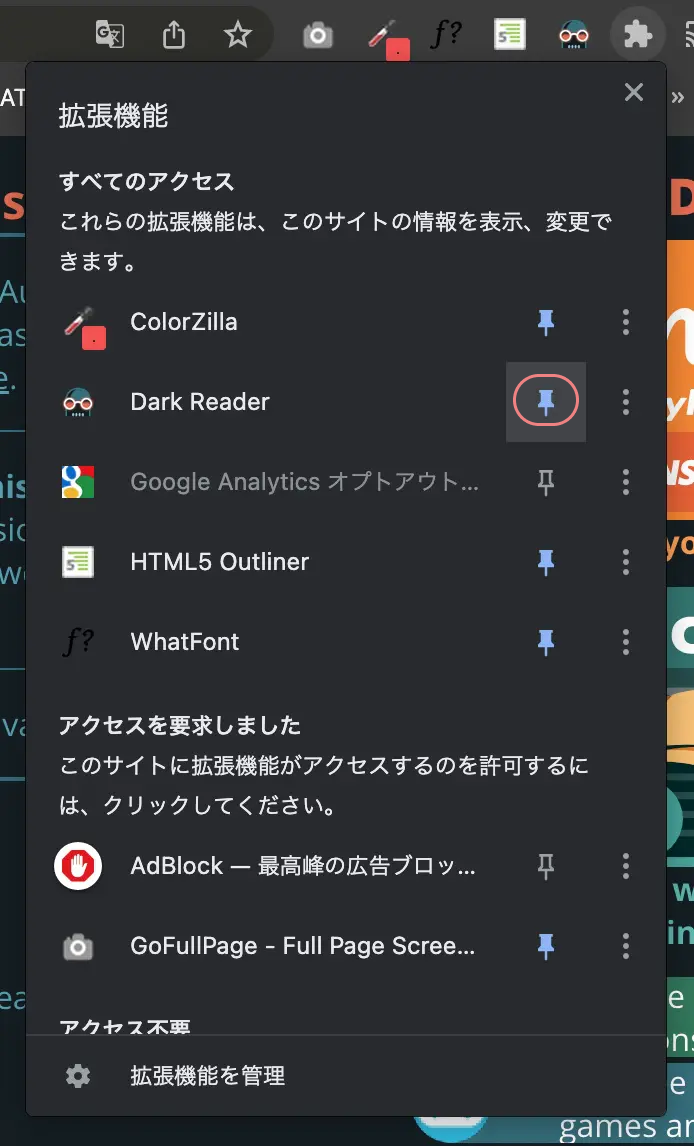
「拡張機能」から、「Dark Reader」を選択。
Chrome上部のバーに、パズルのピースのアイコンの「拡張機能」がある。そこから、追加した「Dark Reader」を選択する。
ピンのアイコンでバーに固定すると、その後のオン・オフの切り替えが楽になる。

ピンで固定すると、バーにアイコンが表示される。


Dark Readerのインストール方法。(Firefoxの場合。)
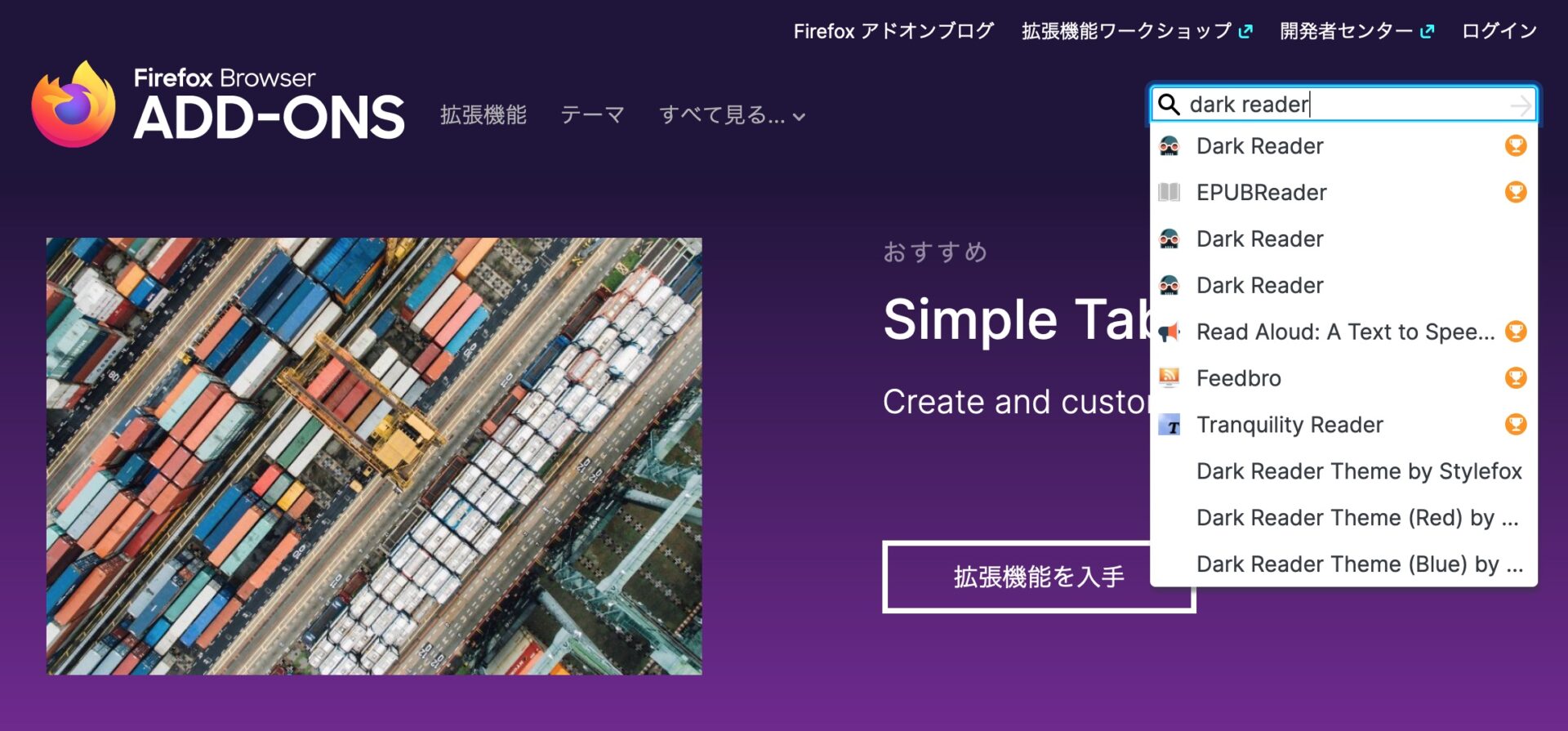
Firefox Browser ADD-ONS。
Firefoxなら、Firefox (ja) 向けアドオン – ADD-ONS 拡張機能から追加ができる。
画面右上の検索ボックスで「dark reader」と入力すると、途中で候補が出てくる。

Firefox ADD-ONS 拡張機能 Dark Reader:Dark Reader – Firefox ADD-ONS
Firefoxへ追加する。
「Firefoxへ追加」のボタンが表示されるので、クリック。

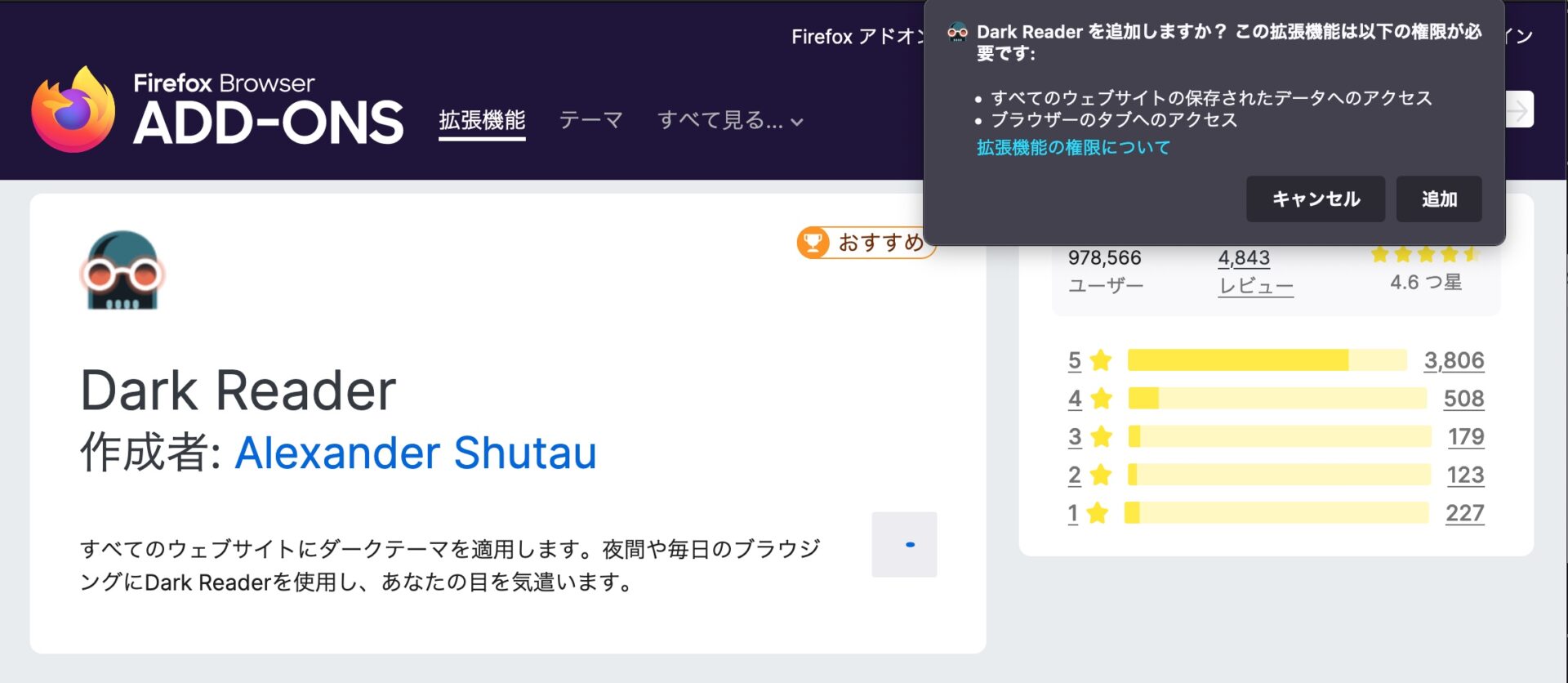
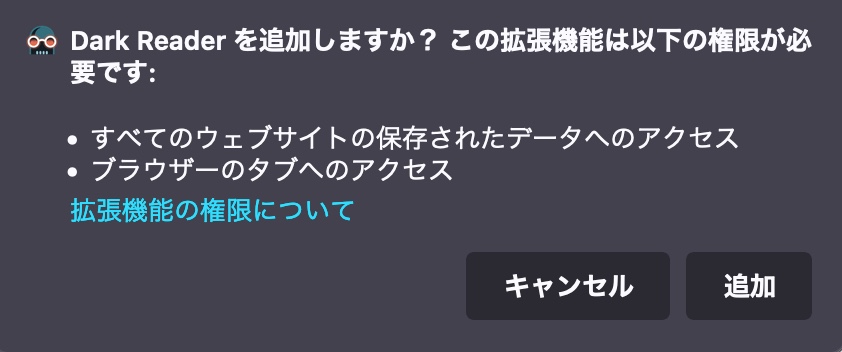
拡張機能の追加画面。
確認画面が表示される。

特に問題がなければ、確認画面で「追加」をクリック。

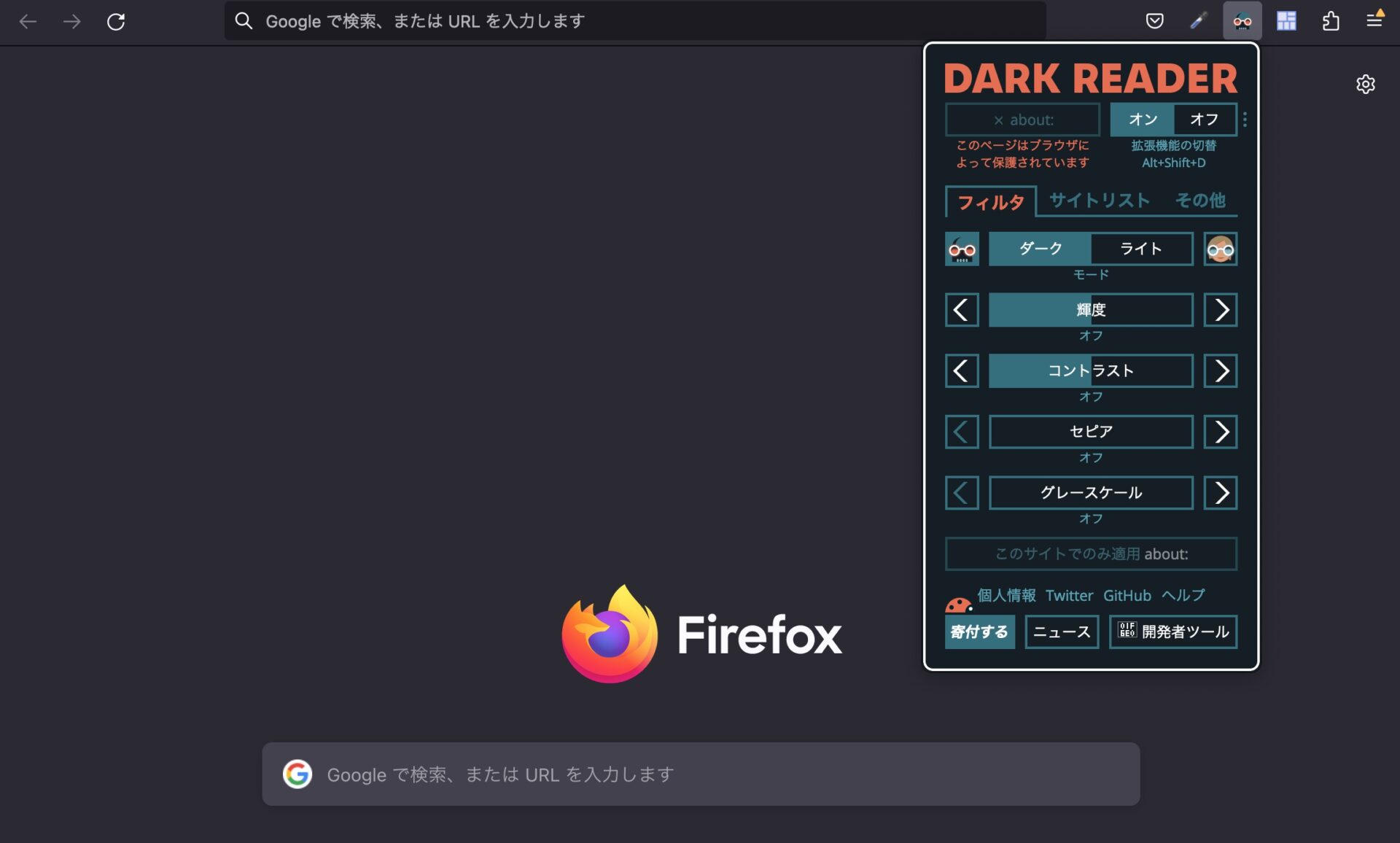
上部バーにDark Readerのアイコンが追加される。
後はChromeとほぼ同じインターフェイスで、使い方もほとんど同じ。

Dark Readerの使い方はシンプル。
基本的にダークモードの「オン」 or 「オフ」がメインなので、使い方はすぐに慣れる。

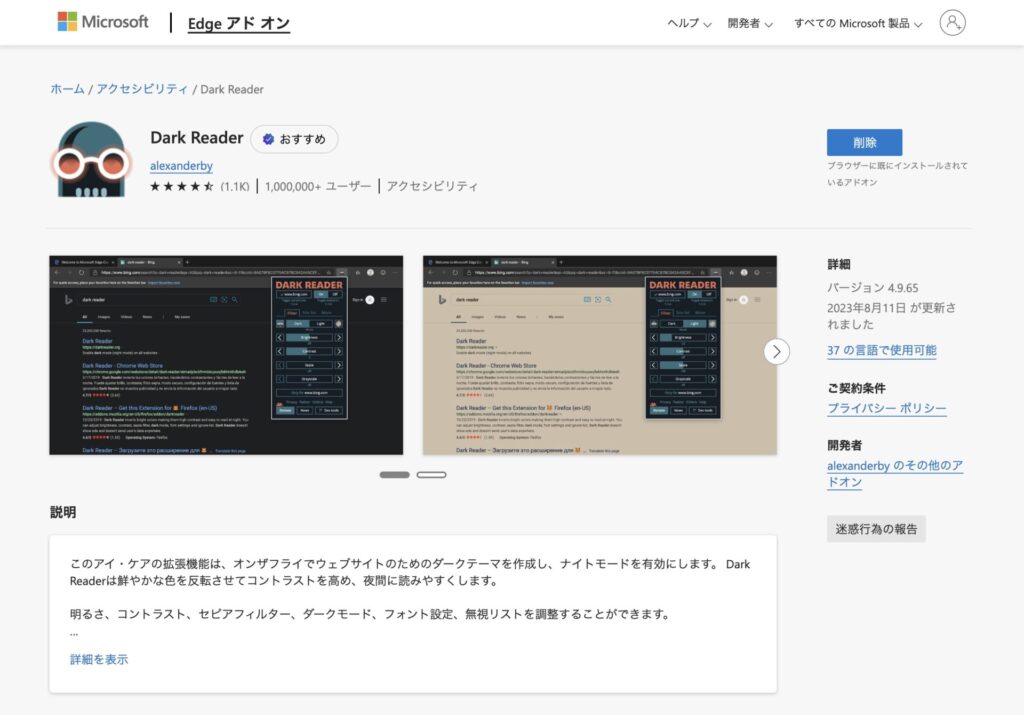
Dark Readerのインストール方法。(Edgeの場合。)
Edge アドオン。
Microsoft Edgeの場合も、Edge アドオンから拡張機能として追加ができる。

Dark Readerによるダークモードの使い方。
「Dark Reader」のオン・オフ。
ダークモードのオン・オフを選択。
インストール後は、「Dark Reader」のアイコンをクリックし、メニューからオン・オフを選択するだけ。
オンにしておけば、その後は全てのサイトで自動的にダークモードになる。
サイトごとの設定や、輝度やコントラストなどもお好みで調整できるが、必須というわけではない。
まれにログインができないサイトがあるが、そのときはオフにすると良い。

Dark Readerの料金について。
ChromeとFirefox、Edgeの場合。
ChromeとFirefox、Edgeの「Dark Reader」は無料で利用可能。
(※2024年3月現在。)
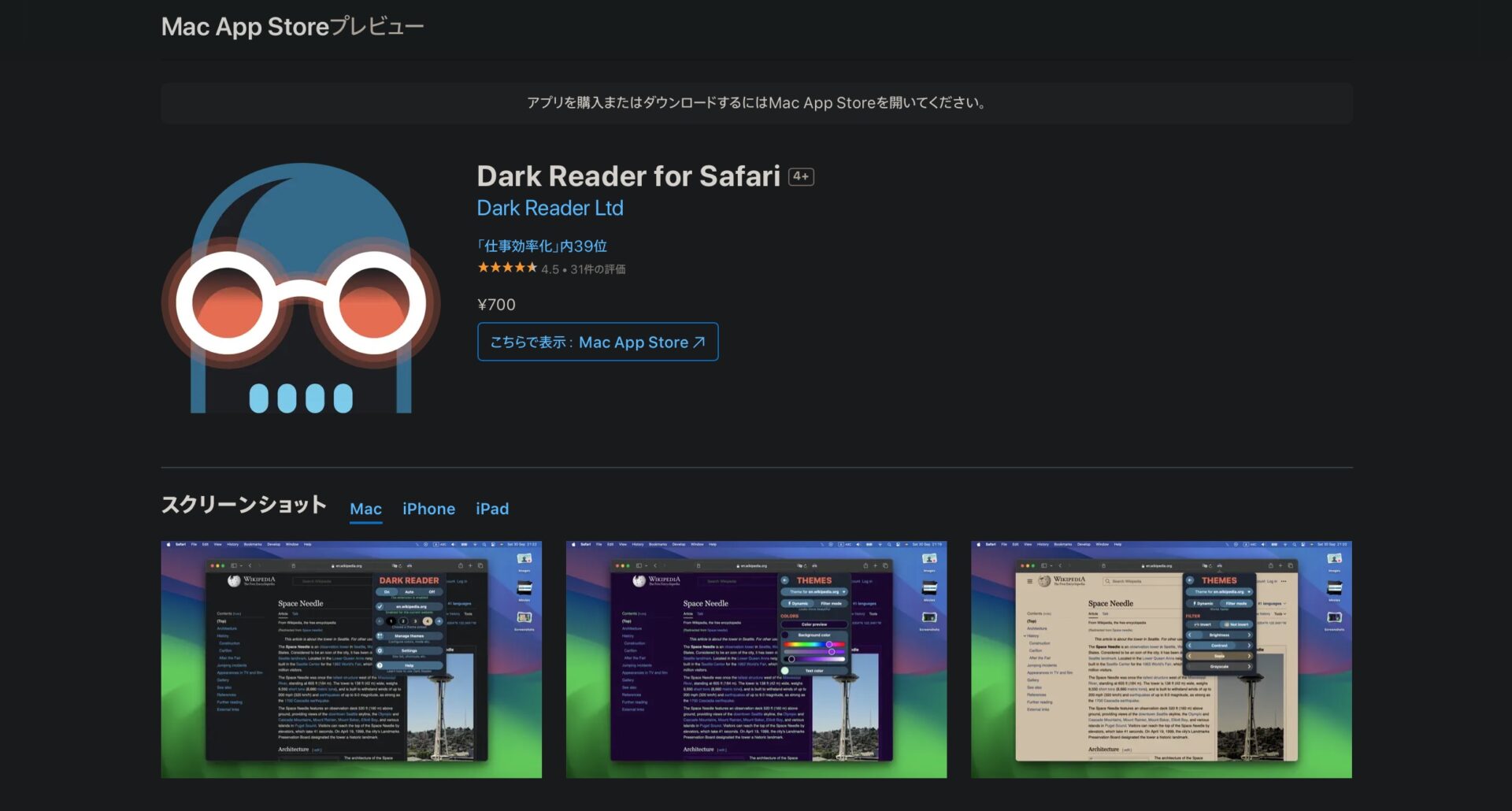
Safariの場合。
Safariの場合は¥700での買い切り。
サブスクではないので請求は一度だけ。その買い切り額でMacとiPhone、iPadで共有できる。
(※2024年3月現在。)
Mac App Store: 「Dark Reader for Safari」をApp Storeで
Dark Readerのインストール方法。(Safariの場合。)
Mac App Store。
SafariやApp Storeで「dark reader」を検索。

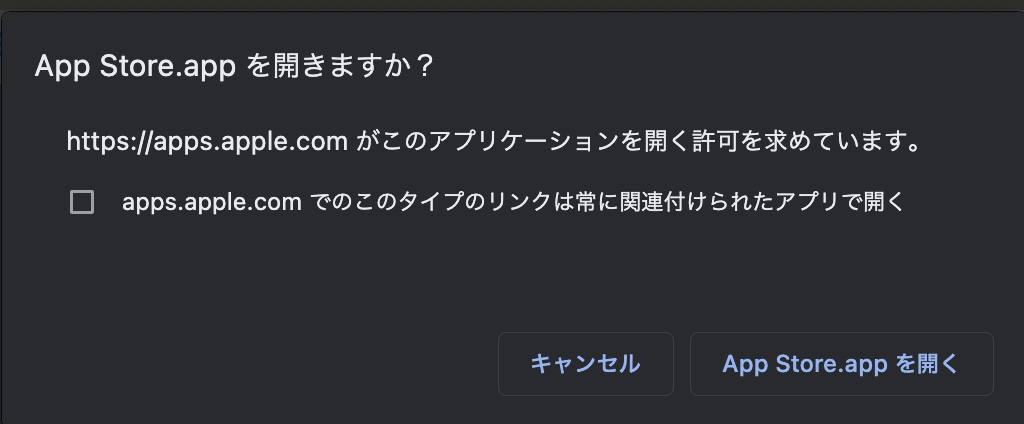
確認画面が表示されたら、「App Store.app」をクリック。

App Storeへ支払いを済ませ、インストール。
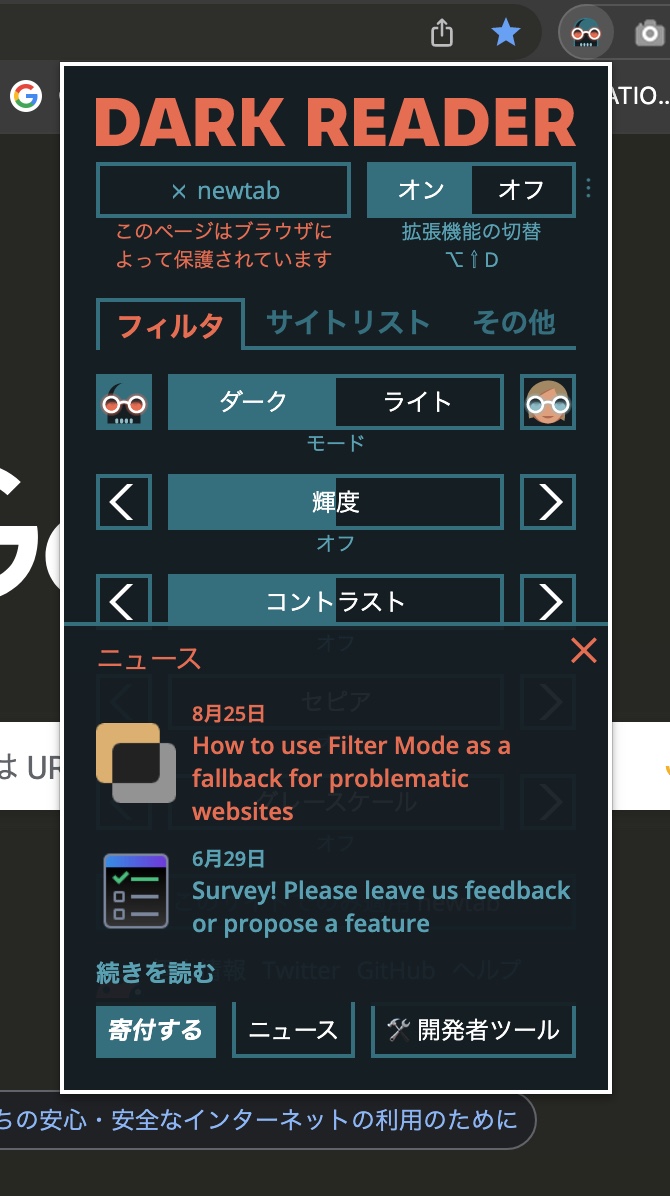
iPhoneからインストール。
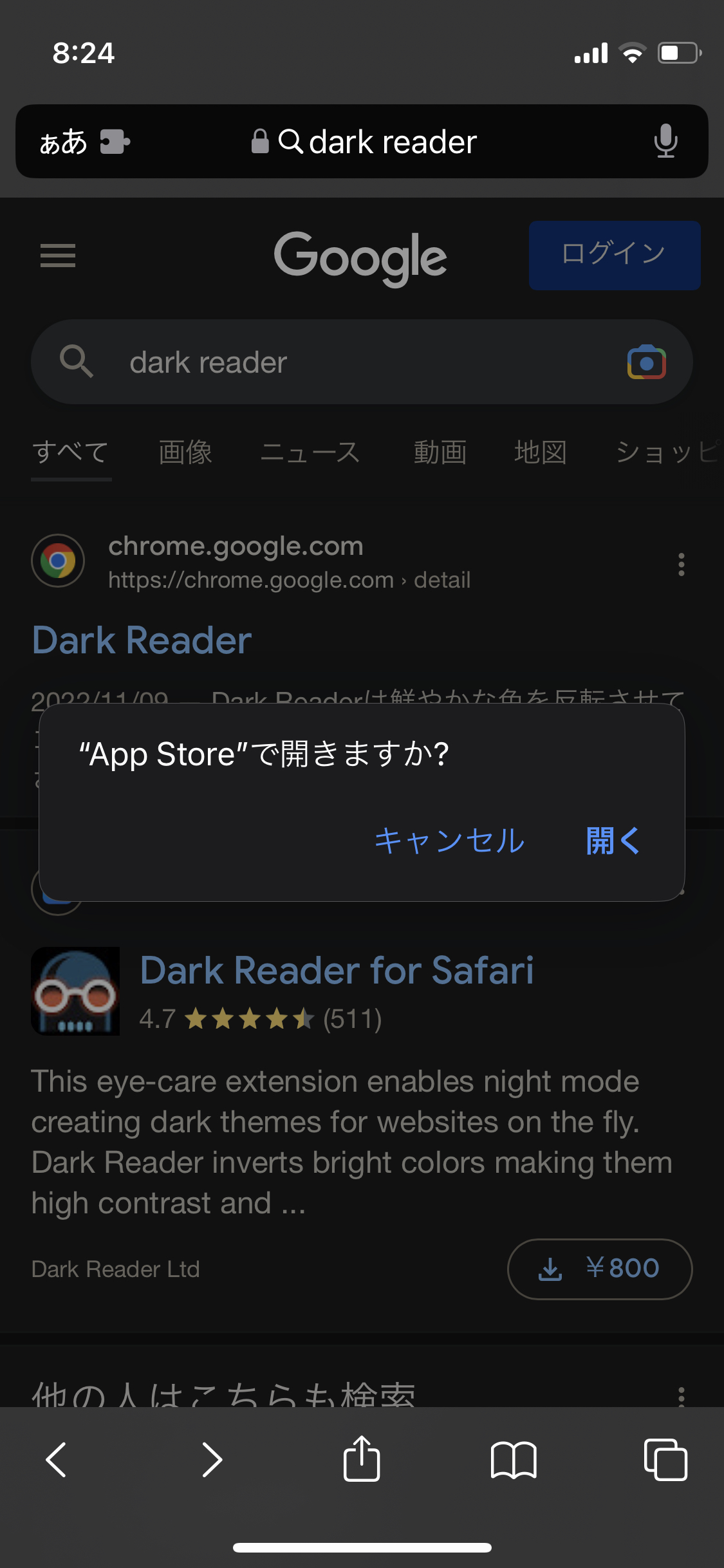
App Store。
iPhoneからでも同様。「dark reader」で検索して、App Storeからダウンロードできる。
App Store:Dark Reader for Safari

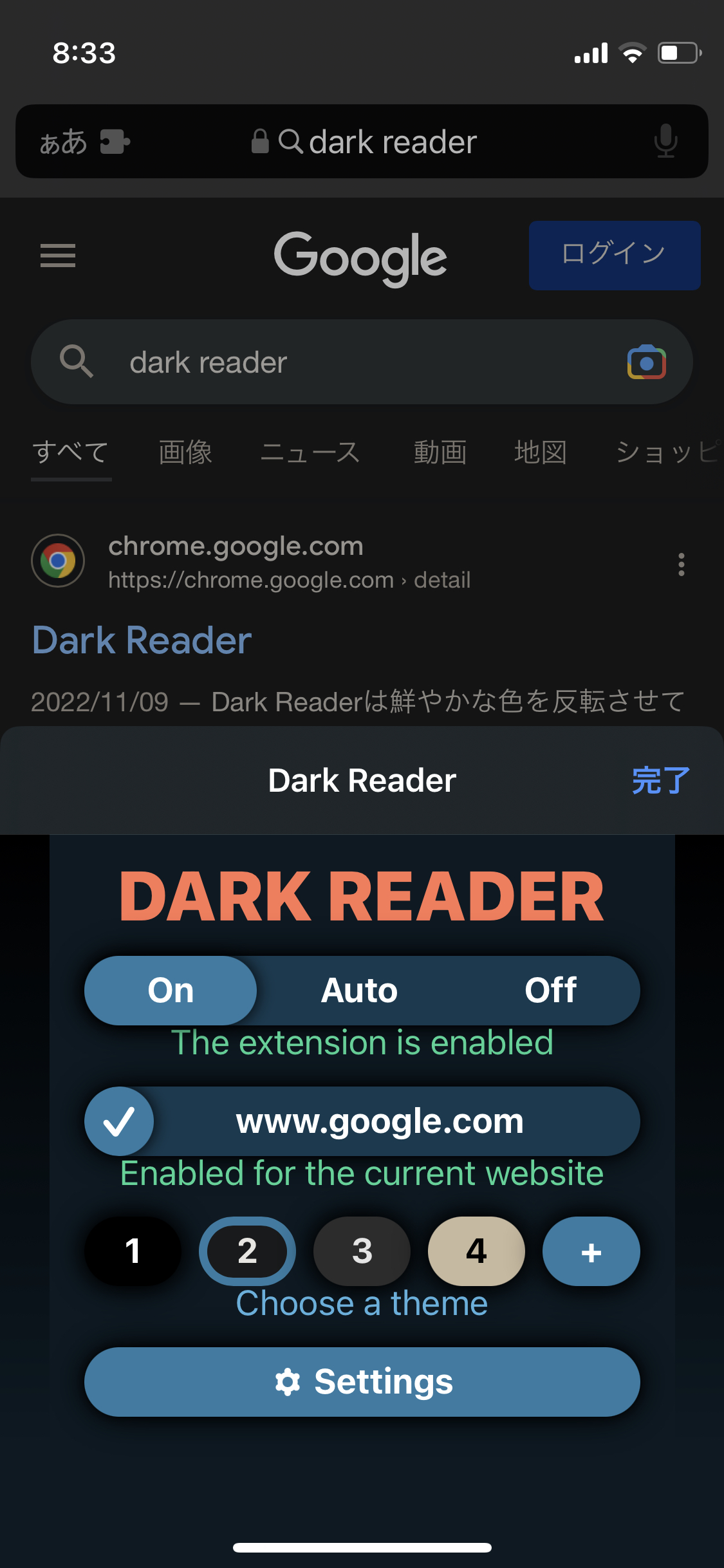
使い方はほとんど一緒。
使い方もほぼ同じで、検索バーの左側にあるパズルのアイコンからDark Readerを選択すると、オン・オフの切り替え画面を開くことができる。
切り替えや調整したいときだけ使えば良く、毎回開く必要はないのが便利。

Dark Readerのインストールページ。(Androidの場合。)
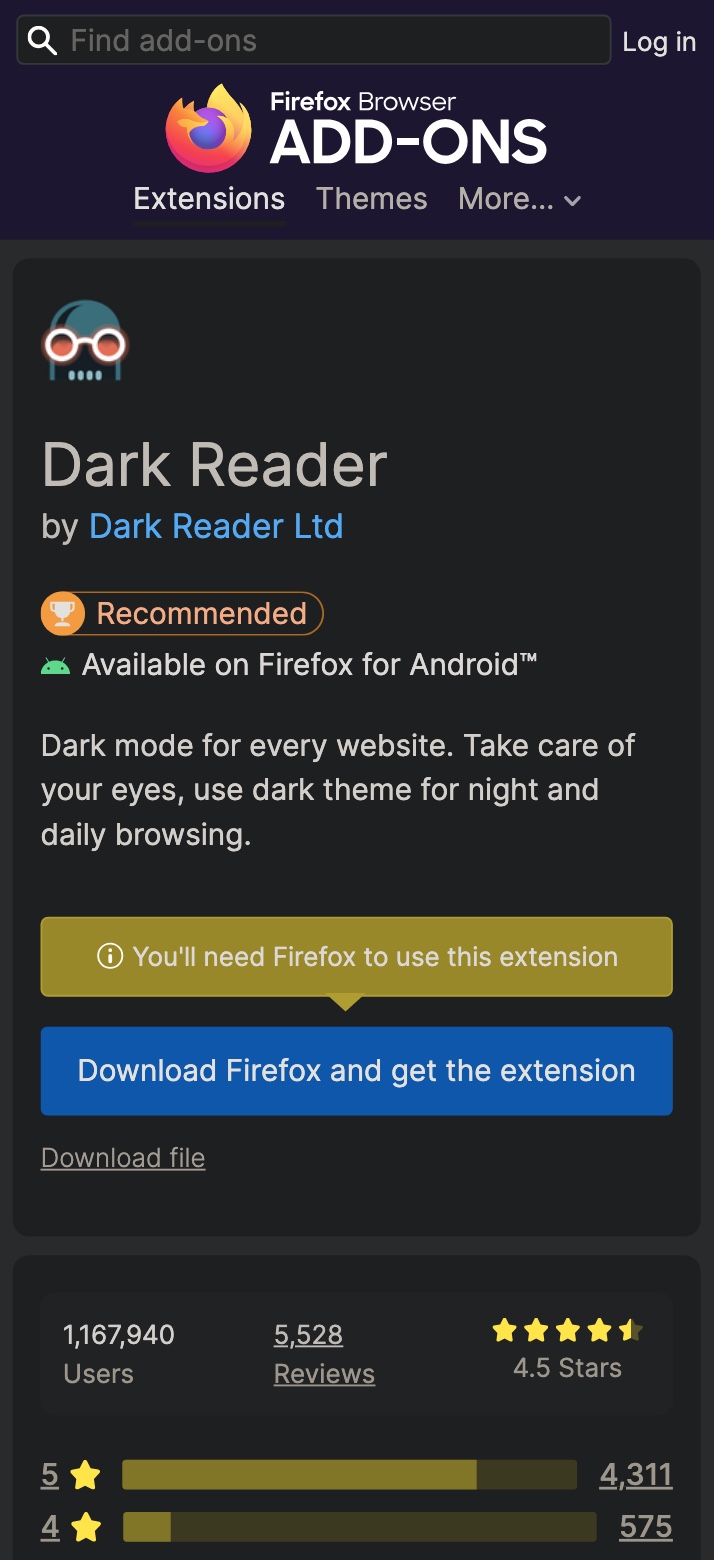
Androidの場合。
Androidの場合は、Firefoxで使用できる。
Firefox Browser ADD-ONS:Dark Reader – Get this Extension for 🦊 Firefox


参照: Dark Reader for iOS and Android is available – Dark Reader blog
(※英語。ブラウザの翻訳機能で日本語にできます。)
パソコンでもスマホでも、クオリティはかなり高い。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

