
Contents - 目次
idセレクタは使ってはいけない?
あるときある学校で、idセレクタは遅いから使ってはいけない、という講師と出会ったことがある。CSSのセレクタはclassセレクタが一番速い、検証してみたから間違いない、そうだ。
正直なところまったく賛同できなかった。本当に検証したのならそうなのかもしれないが、実際にはその証拠を見せていなかった。
ちなみに、学校で学ぶことも多いWebデザインの検定試験には、idセレクタは普通に出題される。
W3CもWHATWGも、idセレクタを使っている。
また、HTMLの生みの親であるティム・バーナーズ=リー(Tim Berners-Lee)氏によるWeb標準化団体「W3C」でも、idセレクタは普通に使われる。
Macを作っているApple社やWindowsを作っているMicrosoft社の開発者たちによる「WHATWG」のサイトでも、普通にidセレクタが使われている。
WHATWGによるHTML Living StandardでのWeb標準化や、ブラウザを作っているAppleやMicrosoft、MozillaやOpera各社を考慮すると、ちょっと疑問だ。
もし仮に、新聞やテレビが標準語ではなく地方の方言で構成されていたら、どう感じるだろうか。

疑問とともに、HTMLファイルで全てのタグへclassを振り、CSSは全てクラスセレクタで指定するように教える、しかも生徒さんへ。これは良くないんじゃないだろうか?とシンプルな葛藤があった。
ネット上でも確かにそういう説は見られる。ブラウザはCSSファイルのセレクタを右から読み込むから、という理由も根拠として挙げられている。それが本当なのであれば、セレクタ単体ではそうなのかもしれない。
でも、本当にそうなのだろうか?
classセレクタのやりすぎな記法。
ここ数年、以前のようなidセレクタや子孫セレクタを使わない、BEMというCSSの書き方が見られるようになった。コーディングは極力自分以外の他の人が見てもわかりやすいように書くのは基本だが、あくまでも人間なので、やはり人それぞれの特徴や癖というものがある。
BEMが書きやすいのならBEMで書けば良いと思うが、BEMで書いたからといってページの読み込み速度が上がるというのはちょっと疑問だ。
BEMの基本的な書き方は、block__element–modifier (ブロック > エレメント > モディファイア)となる。大雑把に言うと、まず大きなブロックがあって、その中に要素があって、その要素の状態がどうなるか、で決められる。考え方としては良いと思う。
ただし、例えばdivに指定した場合は次のような記述となる。
HTML
例)
<div class="Block">
<div class="Block__element">
<div class="Block__element--modifier"></div>
</div>
</div>なんだか長くも感じないだろうか。考え方、構築手法としてはわかる。ダブルクリックやダブルタップで選択できない「ハイフン」を使用するのは効率が悪いが、認識のしやすさを求めているのだなという意図は理解できる。
しかし、下記のようになってしまっている場合がある。
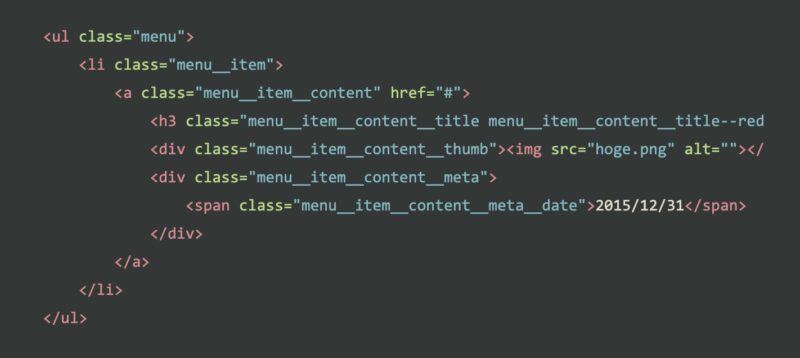
classセレクタの破綻の例。

引用元サイト:https://qiita.com/102Design/items/d61a2c4512eaf331df66
参照:BEMとSass。やりすぎなSassやBEMたちと、やりすぎたclassセレクタ。
これでは完全に本末転倒だ。長すぎる。
CSS側から見ると、menuがあって、itemがあって、titleがあって、contentがあって、とわかる。
が、HTML側から見るともはや意味不明だ。ulの子要素にh3を入れるのはW3CのHTMLの文法的に間違いであり、h3が文章のタイトルなのは当たり前であり、日付はspanよりもtime(datetime属性を忘れずに)を使った方が良いだろう。
目線が逆になっているのだ。お客様目線ではなく自分自身目線になっている。

ブラウザはCSSの前にHTMLを読み込む。
そもそもブラウザは、CSSの前にまずHTMLを読み込む、ということを忘れてしまってはいないだろうか?
CSSのセレクタが右側から読み込まれるからといっても、それよりも前にブラウザはHTMLを読み込む。HTMLファイルにCSSの記述やCSSファイルへのリンクのパスがあるから、CSSが適用されるのだ。
HTMLのタグの全てにclassを指定したところで、そのHTMLファイルのclass名が読み込まれなければCSSのセレクタは動作しないだろう。
また、HTMLにあまりにも冗長なCSSのクラス指定がされていたら、その分の読み込みは遅くなるだろう。例えば<header class=”header”>よりも、<header>の方が読み込まれる文字数、バイト数が少ない。つまりインターネットの回線を通るデータ量が減るので、物理的に速度は速くなるはずだ。

長すぎるclass名
h3要素のクラス名を「<h3 class=”menu__item__content__title menu__item__content__title–red”>」として、読み込みが速くなるとはちょっと思えない。classセレクタでCSSが速く読み込まれるとしても、HTMLが遅くなってしまうのではないだろうか。
もともとheaderやfooter、navやmainなどは基本的に1つのページに1つだけのものなので、JavaScriptなどとの関連がない限り、わざわざクラス名を振る必要はないのだ。本来はそのまま要素セレクタで十分だ。
だって、HTMLとはそういう設計なのだから。
W3CによるCSSのチェックとWebの標準化。
自分が知る限り、W3CやWHATWGやブラウザベンダーがclassセレクタのみの書き方を推奨しているという情報は聞いたことがない。
事実として、W3CのCSS Validatorではセレクタの種類はチェックされていない。
コーディングを行うエディタでも、要素セレクタやidセレクタ、classセレクタは色分けがされるので、classセレクタのみの一色よりも編集箇所が見つけやすい。
HTMLはもともと文書である。
HTMLは、Hypertext Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略であり、言語であり、ドキュメントだ。
Webサイトのページ1つ1つを構成しているHTMLファイルは、DOCTYPE宣言(ドキュメントタイプの宣言)から始まる。基本的に、世界中の全てのページの1行目に書かれている。
(※1990年代のインターネット黎明期のサイトは例外。)
CSSは、Cascading Style Sheets (カスケーディング・スタイルシート)の略である。W3C所属のホーコン・ウィウム・リー(Håkon Wium Lie)氏によるものだ。
Webサイトが文書だけではちょっと味気ないので、飾り付けをするために、見やすくするために、HTMLの後発として生まれた言語だ。ページのレイアウトを組んだり、装飾をしたりする言語だが、HTMLのようなマークアップの意味は持たない。
なので、Webサイトは、なんらかの情報や商品・サービスなどを、伝わりやすいように装飾された、あくまでも「文書(ドキュメント)」なのだ。
GoogleはCSSをクロールしているだろうか?
Webサイトが誰かに何かを使えるためにあるのであれば、それはなるべく伝わりやすい方が良いだろう。誰かが何かを探すときに、鍵となる言葉、つまり、「キーワード」が有効だ。URLをきっちり入力するよりも、YahooやGoogleでなんとなく検索する方がずっと楽であり、実際に専門業者や専門資格が存在するほどSEO対策は求められている。
Google社のbotはCSSではなくHTMLをクロールする。CSSもクロールしているという情報もたまにあるが、それでもHTMLファイルより優先することはないだろう。Flash全盛の時代だったころ、Flashのテキストをクロールできるようになったという発表があったが、結局Flashは終焉を迎えた。
だが、同じようにHTMLが無くなる、ということはないだろう。現時点では代替手段がなく必要性もない。SEO的にも、CSSよりもまずHTMLを整理整頓した方が良いのではないだろうか。クラス名がhタグよりも重視されることはないだろう。
要素セレクタや、idセレクタ、子孫セレクタを使っても、全く遅くない。
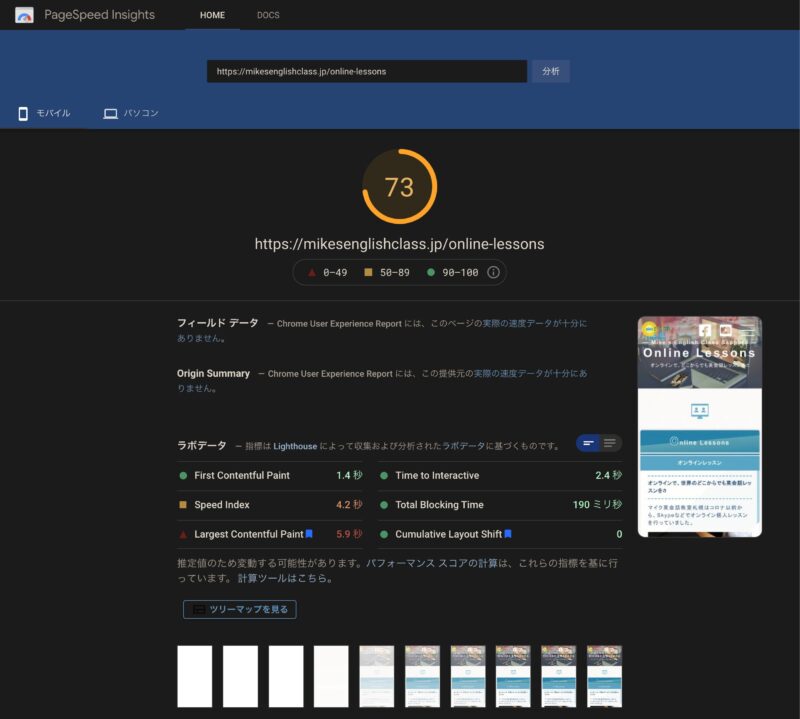
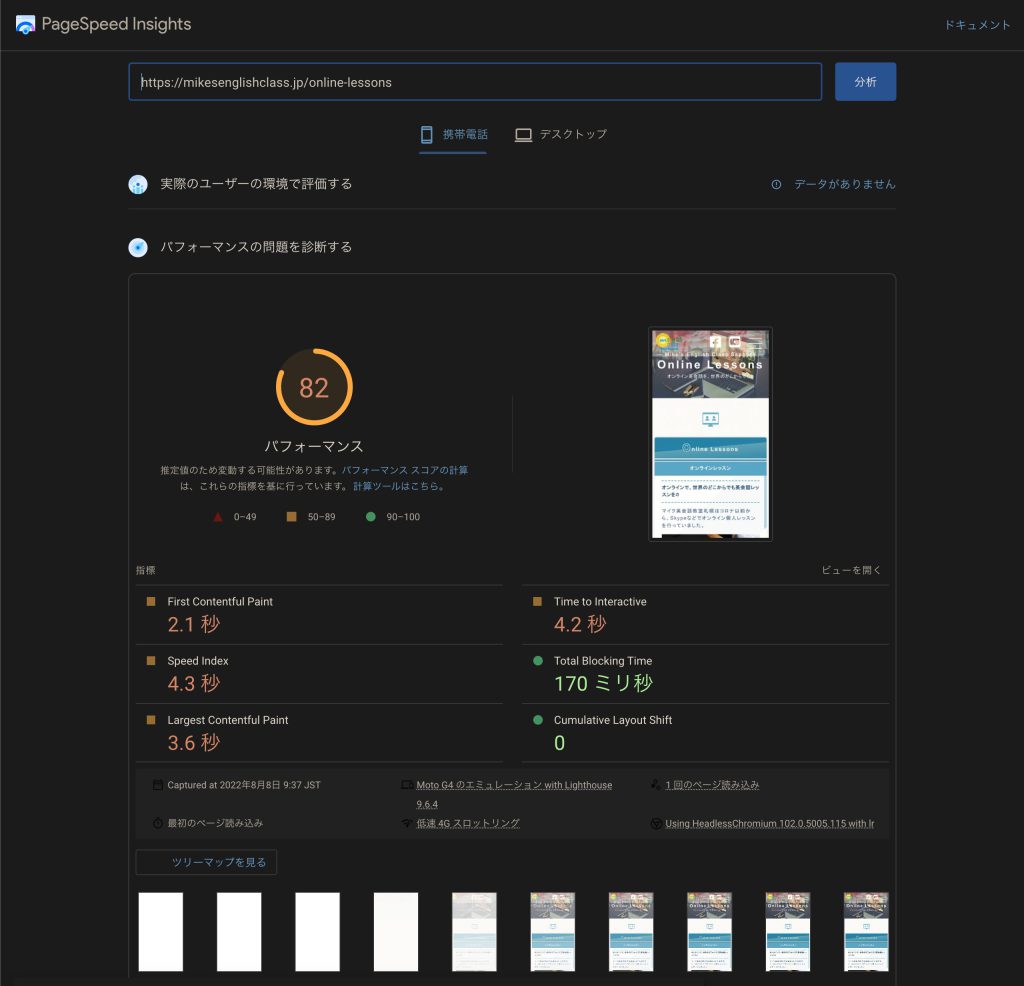
実際に要素セレクタやidセレクタ、子孫セレクタを使ってサイトを制作したところ、全然遅くなかった。Google社のPageSpeed Insightsで計測したところ、モバイルで70以上、パソコンで90以上の数値が出ていた。
JavaScriptや画像を複数、動画も2つ使用しているので、このスピードであれば充分だろう。(動画のないトップページはモバイル85以上、パソコン90以上。)
参考ページ:https://mikesenglishclass.jp/online-lessons


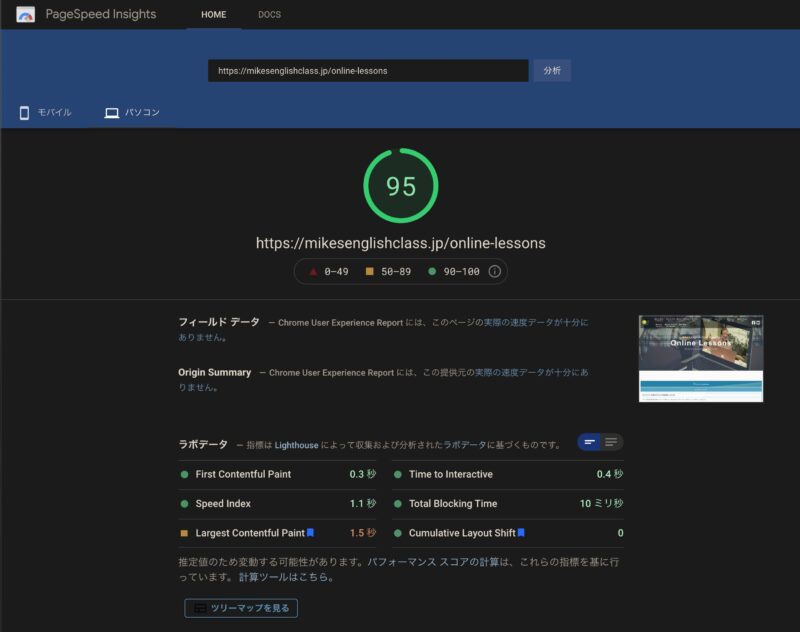
※後日追記)
期間を空けて、再び計測してみたところ、80点を超えていた。全然遅くない。(繰り返しになるがこのページは、動画が2つとスライダーが1つ設置されている。)
このサイトはコーディング時にかなりのSEO対策を施してあり、ある程度のビッグキーワードで上位にいる。TVCMで流れていた企業よりも上にいることが多々ある。

動画や画像スライダーは容量が大きいので当然高速化を目指して設計・制作をしたが、classセレクタオンリーの指定はしていない。
でも、遅くはないでしょう?

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。


