
Contents - 目次
classセレクタと子孫セレクタ。
職業訓練校の場合。
2014年頃までは、子孫セレクタの使用は普通だった。Webの標準化団体のW3Cがそう策定しているので、自分が講師をしていた職業訓練校でもそのように教えていた。
検定試験用の教科書の場合。
idセレクタや子孫セレクタは検定試験用の教科書に記載されており、実際の試験でも出題されている。おそらく今でもそうだろう。
だが近年は、classセレクタの全盛時代となっている。逆転現象となっている。
これは一体、なぜだろう?
BEMとSass。
まず一番の理由は、コーディングの際にBEMやSassの記法を用いた方がやりやすそうだから、だろう。
デザイナーとコーダーが、分業化されている場合は特に。
一部のコーダーには便利かもしれない。
デジタルネイティブなZ世代のコーダーたちは、HTMLやCSSを学ぶ際に、最初からBEMやSassの学習から入ることもあるのだろう。
コーダー専門の人たちも便利なのだろう。
それでも、BEMやSassの必要性について聞かれたことが何度もある。
クライアントはBEMとSassを求めるだろか?
その反面、実案件でクライアントやディレクターから、Sassを使用して欲しい、BEMでCSS設計をして欲しいと言われたことは一度もない。
数年前に自分がチームを組んでディレクションを兼ねたときに、一回だけSassを使ったことしかなかった。

学校やスクールにも当たり外れがある。
愚者は経験に学び、賢者は歴史に学ぶ。
学校や先生が正しいとは限らない。
学校やスクールなどでも、そうやって教えているところが多いと思われる。リアルに遭遇したこともある。義務教育の時を思い出してみてほしい。必ずしも先生だから正しい、というわけではなかっただろう。
いわゆる「良い先生」に教えてもらえるのは「運」による影響も大きい。
Google検索でも同様。
ネット上でもBEMやSass、またそこからの派生や類似情報が錯乱しているので、独学で覚える場合も混乱するだろう。
以前の時代のように、HTMLやCSSの歴史やIE対策のハックの知識やテクニックなどを学ぶ、などよりもBEMやSassの方が重要視されている感がある。
そのような環境下で、果たして、「愚者は経験に学び、賢者は歴史に学ぶ」という格言などは知られているだろうか。

ブラウザの読み込み。
次の理由として、実はブラウザはCSSセレクタを左からではなく右から読んでいるらしいよ、ということがここ数年ネット上で広まっている。そしてそれらの記事のほとんどは、ここ数年以内のものである。
ブラウザのレンダリング。
ブラウザは右からセレクタを読んでいる、というレンダリングエンジンの仕組みについては、10年前の記事でもすでに言われてはいるが、当時はそのことは全くと言っていいほど注目されていなかった。
それよりもIE対策や、スマホやタブレットの急速な普及によるレスポンシブ対応が優先されていたのだ。
classセレクタでも、それほど速くはならない。
子孫セレクタの冗長さに気づいたデザイナーやコーダーも多かったはずだが、デバイス対応による作業量が勝ってしまっていたと思われる。年齢も含め、ディレクターへと転身した方も多いだろう。
ちなみに、idセレクタや子孫セレクタを普通に使い、かつ画像や動画も多いサイトで、PageSpeed Insihtsで90点以上を取ることは可能。証拠があるので、証明もできる。

やりすぎなSassやBEMたち。
破綻したコーディング。
そもそもBEMやSassは、コーディングがやりやすい、管理がしやすい、という観点から普及していった。多くのコーダーたちや新人コーダーたちは、革新的もしくは盲目的なマインドで.cssファイルや.scssファイルを書いていったのではないだろうか。
日々の業務の忙しさと経験不足の中で、先端的なテクニック、スマートなコーディング、などの、キラりとしたエッジに包まれたような幻想感に駆られ、そして行き過ぎてしまったのかもしれない。また、知ってか知らずかガラパゴス化しているのかもしれない。
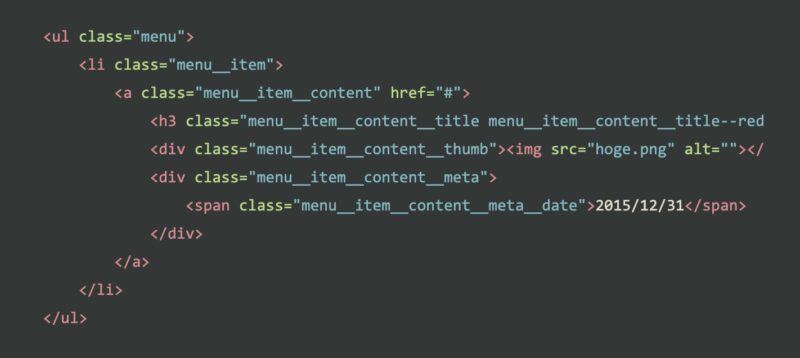
そう言った場合、時にとんでもないことが起こってくる。例えばその結果が下記のようなHTML。
classセレクタがとんでもないことに。
頑張ったり、試行錯誤してclass名を考えているのは伝わってくるが、ユーザービリティ的に正しいとは言えず、汎用性もあるとは言えないのではと思う。

画像出典:https://qiita.com/102Design/items/d61a2c4512eaf331df66
上記サイトでも指摘されているが、「破綻している」のだ。あまりに盲目的になってしまい、視野が狭くなり、全体の設計が「破綻している」のだ。コーディングの全体像も向こう側も見えていない。
このように書いてしまうと、class名がHTMLのタグや文字列よりも遥かに多くなってしまう。ブラウザが読み込むHTMLのバイト量も肥大する。
全体が見えていないので、本末転倒な結果となってしまっている。
ハイフンはダブルクリックで選択できないのでそもそもid名やclass名の指定には向いていないとも言える。デベロッパーツールで検証してみても、class名が長すぎると構造が非常にわかりにくい。

BEM? Sass? そもそも誰のためのサイトなのか?
ユーザービリティ。ユーザーファースト。
基本的にWebサイトは、インターネットを通して、言葉や画像、動画や音声などの情報をユーザーへ伝えるためにある。
CSSのclass名をわかりやすく伝えるためではないのだ。
HTMLやCSSの基礎・基本が身に付いていない状態で、BEMやSassを使いこなすには無理がある。
検索エンジンには、BEMもSassも関係ない。
Google社のPageSpeed InsihtsでもW3CのValidation Serviceでも、BEMやSassのチェックは一切行われない。SEO的にもほとんど考慮されない。
classセレクタの方が読み込み速度が速くなくからSEO的にも良い、という情報も見られるが、実際にSEOの検証をしてみるとその情報が事実ではないことがすぐに判明する。
なんでもかんでもclassを振る必要はない。
少し離れて客観視してみてはどうだろうか。本文より長くなるほどのハイフンやアンダーバーで繋げられたclass指定をしたり、ページに1つしか使われていないheaderタグに、わざわざ「class=”header”」と振ってどうするのだろう。
hタグに「class=”ttl”」という名前の指定も不思議な命名だ。
class名よりも、タグの方が重要。
hタグが何かのtitle(ttl)であるのは自明であり、むしろ、「頭痛で頭が痛い」みたいなように見えてしまう。ulの中にhタグがあるのはW3Cでは文法違反でもある。
Googleのbotにとってはむしろノイズとなり、処理の邪魔となりうる可能性すらある。
class指定による数キロ数十キロバイトレベルのスピードアップは、意味をなすだろうか?

BEMもSassも、ユーザーや検索エンジンは気にしない。
BEMとSassのメリットとデメリット。
コーダーにはメリットもある。
BEMやSassを極めたとしても、それはあくまでもコーダーのためのものだ。コーダーやコーダーの間では便利なものなのかもしれない。
ユーザーには無関係。
ユーザーやクライアントの方々にデバイス対応を求められることはあっても、BEMで作って欲しいという依頼をされることなどはまずないだろうし、Sassにしてもそうだ。
商用サイトを想像してみると明確。顧客は商品や情報のやり取りをしたいのであって、それらを運ぶ車や回線がA社であってもB社であっても、スムーズに手元に届けばその経路のスペックは別に気にはしない。
SEOにも無関係。
BEMもSassも、ユーザーやSEO対策には0に近いレベルで意味がないのだ。
ある程度のビッグキーワードで検索順位10位以内レベルのサイトを複数運営しているが、SassもBEMも使用していないので裏付けがある。
誰のためのサイトなのか?
一度、検証してみてはどうだろうか。

※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

