
Contents - 目次
Contact Form 7には確認画面、サンクスページはない。
サンクスページ。
かつてはよく見たサンクスページ。
ただそもそも、確認画面やサンクスページは必要だろうか?
送信完了後のメッセージと、自動返信メールで確認した方が確実ではないだろうか?
という時代になってはいないだろうか?
Contact Form 7 プラグイン公式ページ。

引用元:WordPress.org
プラグインのページ:Contact Form 7
(※使用されている浮世絵は、葛飾北斎の「冨嶽三十六景 五百らかん寺さざゐどう」。)
(※スクショはダークモード時のもの。)
サンクスページの必要性。
サンクスページは本当に必要なのだろうか?
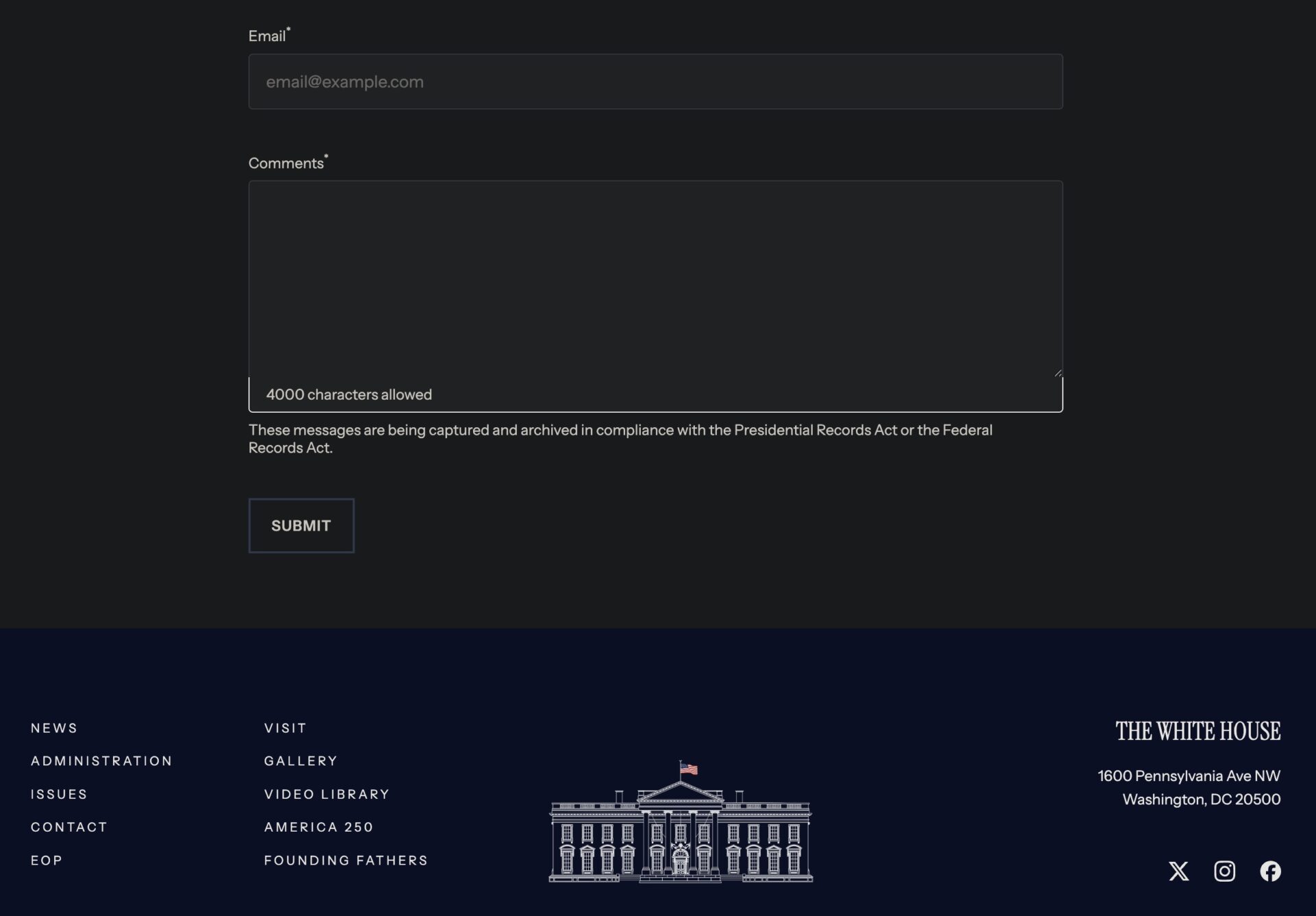
ホワイトハウスのサイトでは…
例えば、アメリカ合衆国ホワイトハウスのサイトには、サンクスページは見当たらない。
サイトはWordPressで構築されているが、お問い合わせフォームのボタンは「Confirm(確認する)」ではなく、「SUBMIT(サブミット、提出する)」となっている。

引用元: Contact Us | The White House
(※以下、スクショは基本、ダークモード時のもの。)

Contact Form 7のサイトでは…
Contact Form 7の開発者であるTAKAYUKI MIYOSHIさんも、サンクスページ(異なるURLにリダイレクト)の必要性の無さをはっきりと公言している。
99.99%のユーザーにとって必要のないもの、時代遅れ、とも書かれている。
日本人の方が開発者であり、日本語情報が豊富、かつ無料で、世界でも活躍しているプラグイン。いつもお世話になっていて、感謝しかない。
引用元:Contact Form 7
引用元:送信後に異なる URL にリダイレクトさせるには
WordPressを作った人たちはどうしているのだろう?
WordPressの共同創設者たちのお問い合わせフォーム。
WordPressの共同創設者であるMatt Mullenweg(マット・マレンウェッグ)さんとMike Little(マイク・リトル)さんのサイトも、もちろんWordPressでできている。
お問い合わせフォームのボタンは「Confirm」などではなく、そのまま送る「Submit」と「SEND MESSAGE」。
Matt Mullenweg(マット・マレンウェッグ)さんのサイトでは…

「Submit」となっている。
Mike Little(マイク・リトル)さんのサイトでは…

「SEND MESSAGE」となっている。
デジタル庁はどうしているのだろう?
デジタル庁のサイトでは…
デジタル庁のサイトはWordPressではなく、お問い合わせにはMicrosoft 365のフォームが使用されている。
Microsoft 365のフォームが利用されており、確認画面はない様子。
(※ダークモードには未対応。2025年4月時点。)

ボタンは「戻る」or「送信」となっている。
引用元:ご意見・ご要望|デジタル庁

確認画面は要らない!という要望もある。
確認画面と送信確認。
また、スマホの普及などにより、クライアントの方から確認画面を無くして欲しい!という要望を受けたことも何度かあった。
名前や住所、連絡先などを入力した後にその下にあるボタンを押すと、それで送信したと思ってしまう、という理由からだった。
チェックボックスでの確認。
確認画面(ユーザーへの入力内容の確認)は、チェックボックスで代用できる。チェックボックスはスパム対策にもよく使用するので一緒に設計できる。
そのような状況下で、画面遷移を伴うサンクスページはなおさら必要性が無くなっていった。
送信完了のメッセージでの確認。
Contact Form 7では、入力不備があった場合や送信完了のメッセージは画面にしっかりと表示される。しかも文章も簡単にカスタマイズできる。自動返信の設定も優しい作りとなっているので、至れり尽くせりだ。
アドレスの打ち間違いやドメイン指定拒否などもあるので、内容確認は自動返信メールで行った方が確実だろう。
Contact Form 7のカスタマイズは、CSSだけでできる。
sentクラスの利用。
Contact Form 7の送信ボタンを押すと、formタグに自動的に「sent」(送信の過去形。)というクラスが付く。これを利用すると、入力フォームを消すことが出来る。
このことを知ると、めちゃくちゃ簡単。CSSだけでいける。
参考: Contact Form 7 の送信完了画面を分かりやすく表示させるカスタマイズ方法 | イズクル
例えば、次のようにCSSファイルに追記するだけで良い。
CSS
例)
form.sent p {
display: none;
}このカスタマイズは当サイトでも実装しているが、送信すると下記のような画面となる。
お問い合わせフォームの入力、確認。
不備があればメッセージが表示される。
Contact Form 7はデフォルトの設定で入力内容に不備があった場合、赤い文字で不備内容のメッセージが表示される。
また、内容確認はチェックボックスで代替できる。
- 内容の確認(確認画面)は、フォームの送信ボタンの前のチェックボックスで代替できる。
- チェックなしでは送信ボタンが押せず、メッセージも表示されるので、この時点で入力ミスに気がつく。

送信完了の画面。

送信完了のメッセージも表示される。
- 送信の完了はこの画面でのメッセージと、自動返信メールの内容で確認した方が確実。
- 上記はごくシンプルなデザイン例だが、凝りたい場合はCSSで行える。
dlやtableなどの場合。
dlやtableを使用してフォームをデザインしている場合は、下記のようにセレクタを変えてあげれば良い。
CSS
例)
form.sent dl {
display: none;
}form.sent table {
display: none;
}簡単で、使い勝手も良い。
その他のフォームのデザインもCSSで調整できるので、プラグインの追加も不要。
Contact Form 7は長年の実績もあり、アップデートもコツコツとされているためセキュリティー面での信頼性もある。
確認画面を付けたい!というとき。
(固定ページとJavaScript。)
固定ページで作成。
WordPressの固定ページで自作の確認画面、サンクスページを作る。
確認画面やサンクスページは、固定ページで自作できる。
そのページに、確認内容やメッセージをなどを記載しておくと良い。CSSでの装飾や画像の挿入も、もちろんお好みで可能。
JavaScriptで、作成した固定ページのURLへ飛ばす。
Contact Form 7 プラグイン公式ページに、ご親切にもURLへ飛ばす(リダイレクトする)コードが記載されている。
このコードを、Contact Form 7の作成・編集ページや、固定ページ、テンプレートファイルのいずれかへ貼り付けるだけで良い。
JavaScript
例)
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'http://example.com/';
}, false );
</script>
※リダイレクト先のURLは、上記コードの「http://example.com/」から自分のサイトの固定ページのURLに変更する。
確認画面を付けたい!というとき。
(WordPressプラグイン。)
プラグインで作成。
固定ページがわからないという場合は、プラグインを併用すれば実装可能となる。
- 「Contact Form 7 add confirm」(開発停止中。)
- 「Contact Form 7 Multi-Step Forms」(上記の代替となるプラグイン。)
以前は「Contact Form 7 add confirm」というプラグインがあったが、ここ数年は開発が止まっている。
そのため現在(2023年)は、「Contact Form 7 Multi-Step Forms」を代替プラグインとして使用している方々が多い様子。
Contact Form 7 Multi-Step Forms プラグイン公式ページ。
引用元:WordPress.org
プラグインのページ:Contact Form 7 Multi-Step Forms
(使用している浮世絵は、本家に倣ってか葛飾北斎の「冨嶽三十六景 駿州江尻」となっている。)

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
WordPress 関連メモ。
- Simple Image XML Sitemapの使い方の例。画像サイトマップをGoogleへ。
- WordPressのリビジョン。正しく表示されないときの復元の例。
- PerplexityとWordPressの名前と意味合い。著作権と知的財産。
- WordPressのセキュリティ対策。脆弱性の疑問と強化設定。
- WordPressのテーマ。有料と無料の違いと、ウェブサイトの例。
- Googleアナリティクスでの自分のアクセスを除外。【WordPress】
- WordPressの不要なメディアファイルを削除する方法。Media Cleaner。
- WordPress 画像のキャプション表示を削除したい場合。
- WordPressのログインパスワードを変更する方法。セキュリティ対策にも。
- WordPressのトップページがindex.phpでもfront-page.phpでもhome.phpでも問題はない。
- reCAPTCHAの導入例と、バッジ(マーク)をCSSで非表示に。
- WordPressから届く「モデレートしてください」を止めたい。
- WordPress投稿の目次が消えたら!Table of Contents Plusの表示方法。
- 「データベース接続確立エラー」の対処。wp-configに問題がないとき。
- WordPressの投稿IDを確認したい時は、ここを見るのが簡単。
- WordPressのセキュリティをオンラインチェック、「Sucuri」。
- WordPress pタグを投稿記事から削除する1行のコード。
- アイキャッチ画像(WordPressのサムネイル画像)がない場合、いらない場合は、これで解決。
- さくらインターネットのコンテンツブーストの設定方法。(数ステップで。)
- さくらのサーバーからさくらのサーバーへの引越しで、「DNSゾーンが既に登録されています」のエラーが出たとき。
- WordPressで動画が再生されない!ときの対処。
- WordPressの投稿とカスタム投稿を振り分けたい時はこれで解決。(条件分岐できない時の対処方法。)
- 辿ったリンクは期限が切れています!? WordPressテーマのアップロードエラー対処。
- PHPの配列の括弧の違いは?WordPressでよく見るarray()と[]。
- Contact Form 7に確認画面がない!の対処方法。CSSか固定ページで。
- WordPressの引越しは、ささっとAll-in-One WP Migrationで。
- WordPressの検索ハイライト表示の仕方。(functions.phpに追加するだけ。)
- 引越しなどで、WordPressのメディアが消えた場合の、Moving Media Library。