
第三者コードの影響を抑えてください!?
PageSpeed Insightsの悪化。
第三者コードの影響。
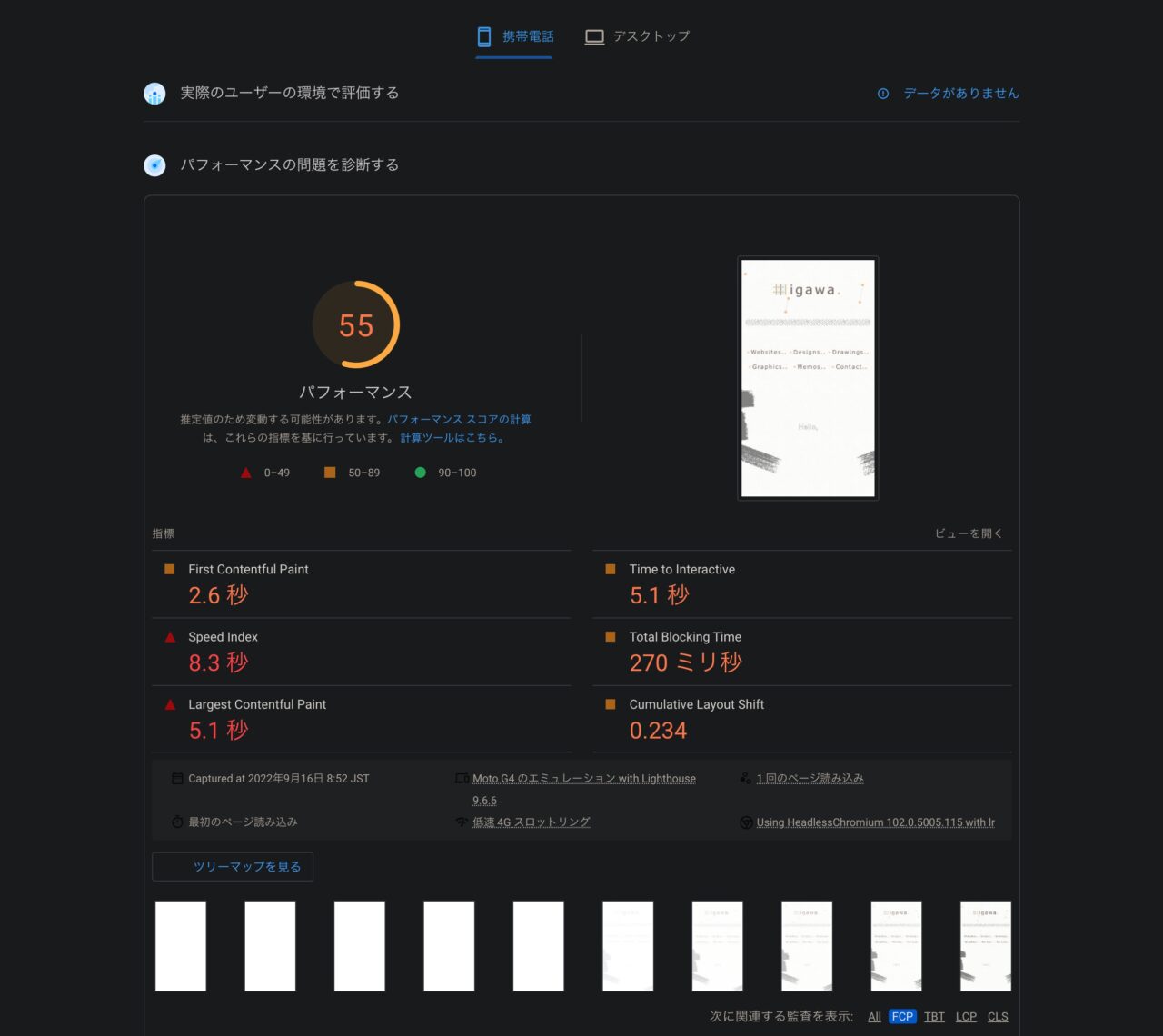
どうも最近サイトの表示速度が遅い。以前はPageSpeed Insightsで80前後のスピードが出ていたが、今では60を切ることが多々ある。40以下のときさえもある。

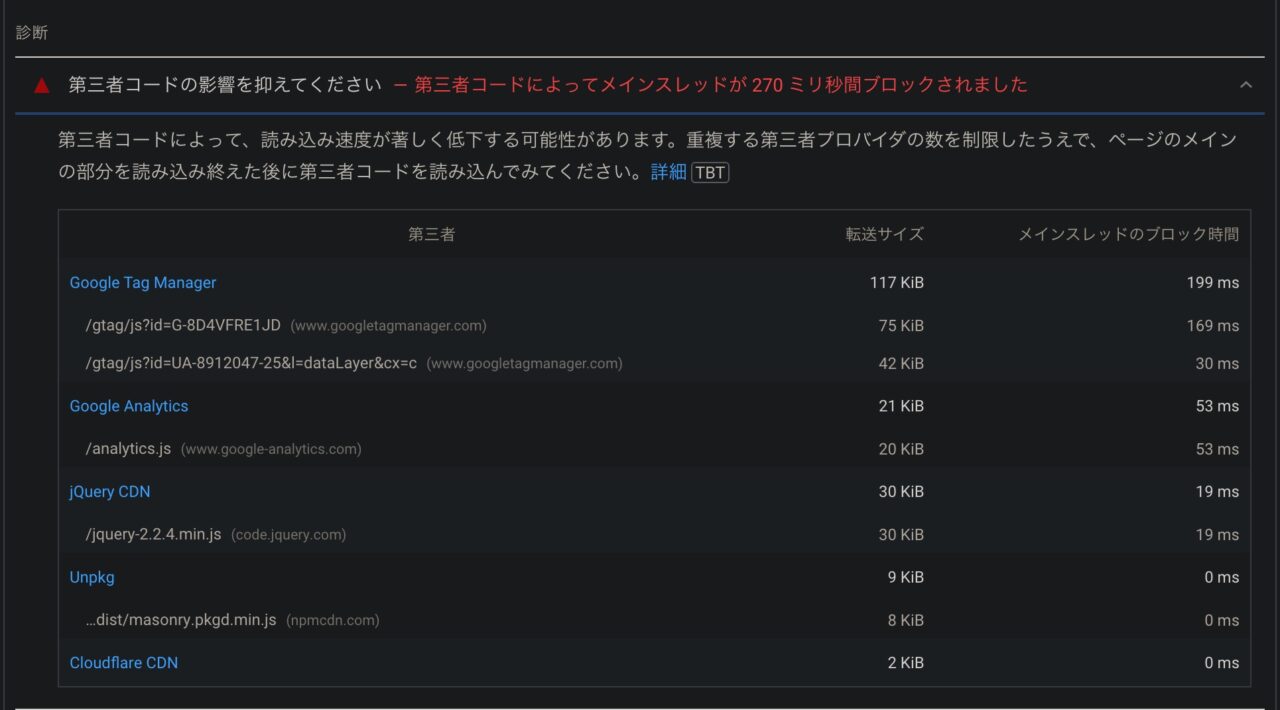
PageSpeed Insightsをチェックしていたところ、「第三者コードの影響を抑えてください」との表示が出ていた。

1番目と2番目にGoogleのタグ マネージャーとアナリティクスが表示されている。
第三者コードとは何なのか?
おそらくはCDNの影響。
別のサーバー、ドメイン外からの読み込みコード。
第三者のコードとは、「自分(自社)のファイル類をアップロードしているサーバー外(ドメイン外)に設置されているコード」のことだと思われる。
PageSpeed Insightsの説明を見る限り、Googleのタグ マネージャーやアナリティクス、jQueryやJSファイルなどの、外部サーバーのファイルを読み込むCDNのコードが該当している。
しかし、CDNはむしろスピード改善のために推奨されているので、サーバー内にアップするのはちょっと気が引ける。
https:なしのURL。
こちらは思わぬ自分のミス。https:抜きの//からのURLは使用すべきではなかった。
おそらくユニバーサル アナリティクスからGA4への移行の際に何かを参考にしたコードの影響だが、URLに気がつかなかった。
<link rel="preconnect" href="//www.googletagmanager.com">
URLの検証。
実際にアドレスバーに「//www.googletagmanager.com」や「www.googletagmanager.com」を入力してみたところ、アクセスできなかったり、400エラーとなり、Your client has issued a malformed or illegal request.と表示された。
訳すと「クライアントが不正なリクエストを発行しました。」となる。
考えてみるとそりゃそうなのだが、昔の慣習が悪い方へ出てしまった。
これではマズいので、タグ マネージャーのpreconnectのURLを修正。
https:ありのURL。
他方、ユニバーサル アナリティクス(UA)の方はhttps:が付いていたので、問題なく接続されている。
<link rel="preconnect" href="https://google-analytics.com">
preconnectの、接続先URLの修正。
preconnectによる事前接続。
MDNのサイトによると、
ページがたくさんの第三者のドメインに接続する必要がある場合、それらすべてを事前に接続すると、逆効果になることがあります。
とのこと。
なので「preconnect」は必要最小限に抑える。
参照元:rel=preconnect – HTML: ハイパーテキストマークアップ言語 | MDN
読み込みコードの修正。
具体的なコード修正としては…
変更前)
<link rel="preconnect" href="//www.googletagmanager.com">
変更後)
<link rel="preconnect" href="https://www.googletagmanager.com">
とした。
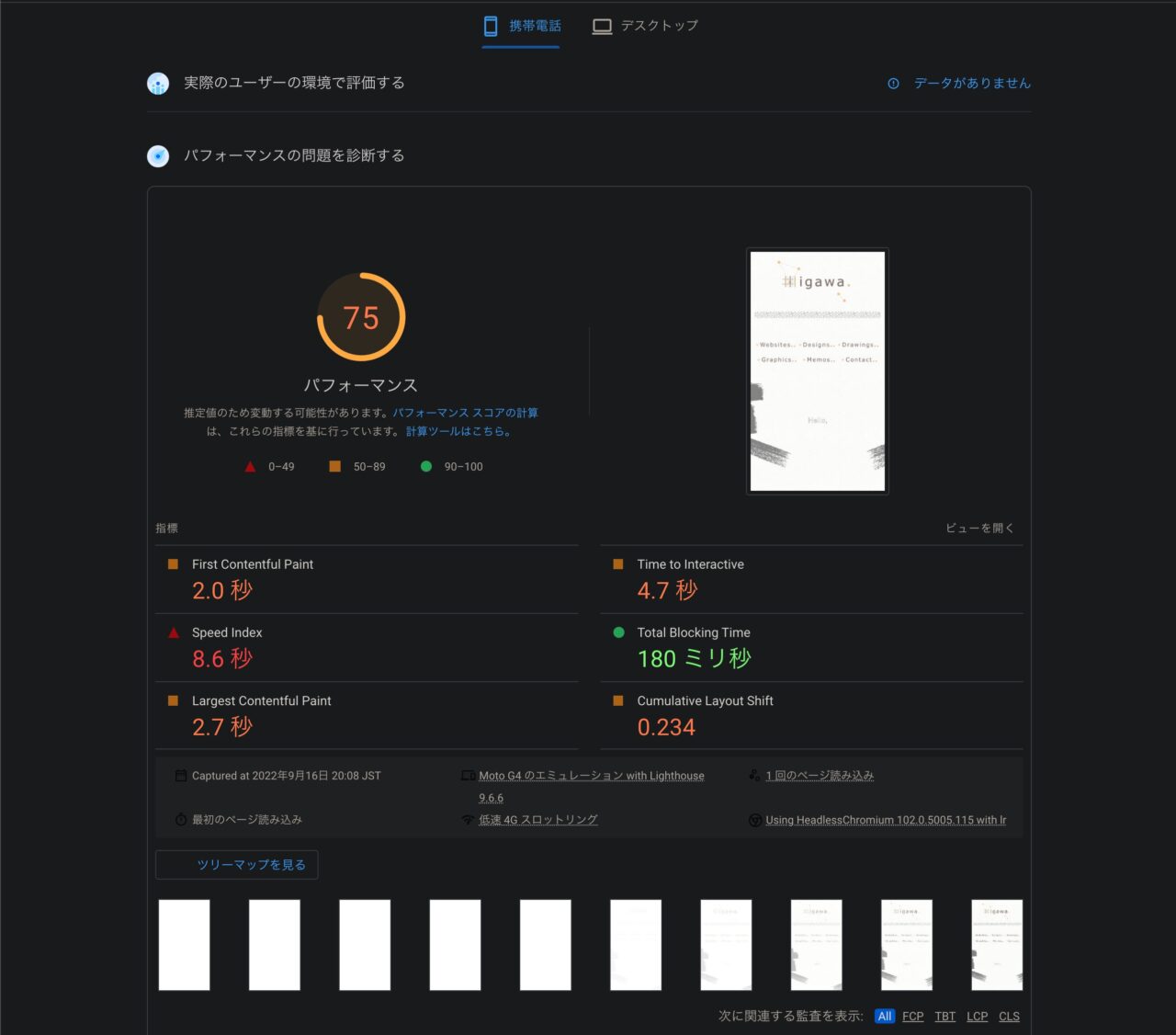
すると、20ほどパフォーマンスが上がった。上記のコードがブロックの原因だったのか、Total Blocking Timeと、Largest Contentful Paint (LCP)が改善されている。

当サイトでスマホ70以上のスコアは1ヶ月ほどぶりに見た。
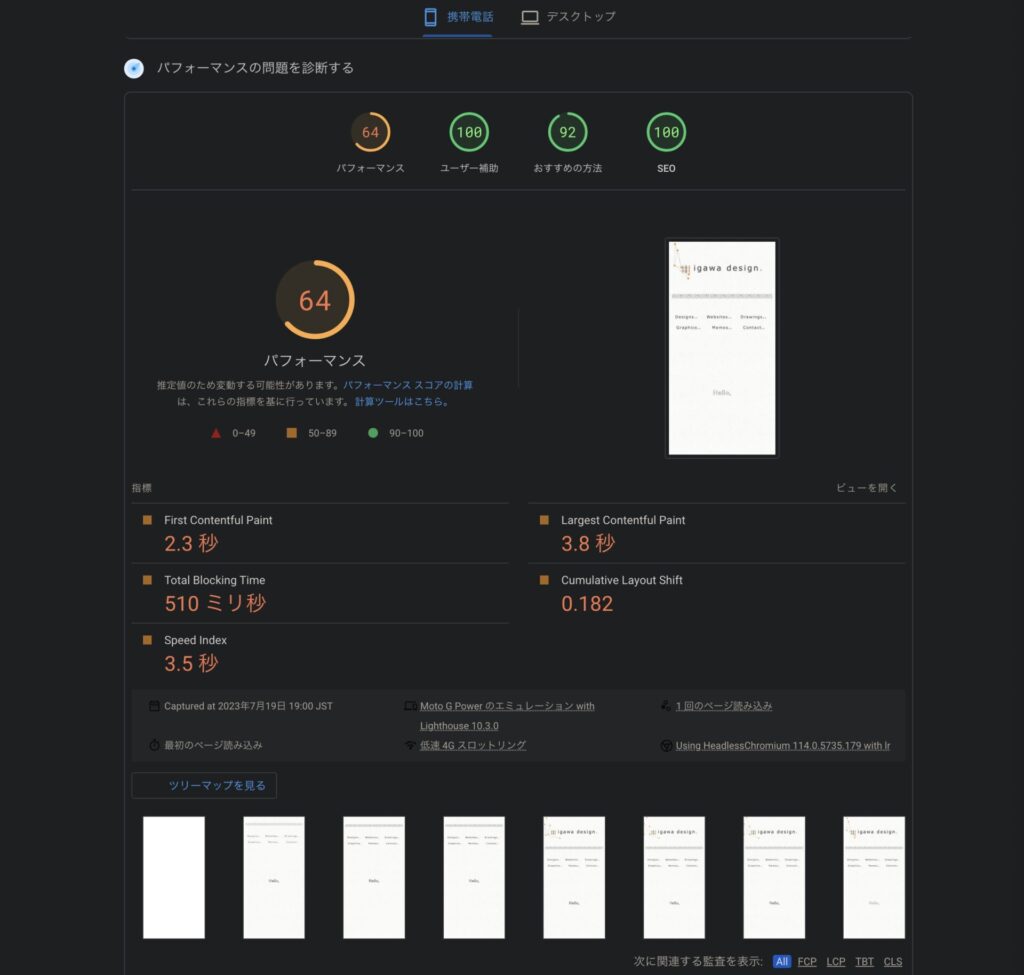
PageSpeed Insightsの項目が少し変更に。
再計測したところ、Speed Indexの数値が改善されているが、パフォーマンスの点数は減っている。
別サーバーでは問題がないので、サーバーを変えるとさらに改善されると思うが、とりあえずしばらくはこれで様子を見てみようと思う。

関連メモ:preconnectの使い方。ページの読み込み速度を上げるために。
以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

