
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
WordPressのテンプレートタグでOK。
「the modified date」と「get_the_modified_date」。
記事の最終更新日。
WordPressで投稿した内容を、後になって追記したり修正したりする場合がある。
そういった場合は「最終更新日」を表記させた方が、訪問する方へ対して親切であり、SEO的にも何かしら効果があると思われる。
使用するテンプレートタグは…
the modified date
最終更新の日時は「the_modified_date」で表示可能。
get the modified date
公開日と最終更新日が同じ場合は、「the_modified_date」だけだと重複して表示されてしまうので、「get_the_modified_date」を使って、if文で条件分岐し、被らないように書き出すと良い。
もし公開日と最終更新日が異なる場合は、最終更新日を表示するという内容となる。
<?php if (get_the_date() != get_the_modified_date()) {
the_modified_date();
echo 'に更新しました。';
}
?>timeタグ内に設置するとなお良し。
「time」タグの中へ。
日時はHTML5から登場したタグである、「time」を使うのが望ましい。「time」はその名の通り、時間を扱うタグ。
SEO的にも、「サイトが更新されている」ということは大きな要因となるだろう。昨日の新聞よりも今日の新聞の方がより売れるのと一緒で、人は新しい情報を求める。
なので…
datetime属性を忘れずに。
HTMLの正しい文法では、timeタグにはdatetime属性が必須となる。
Googleのbotは、おそらくtimeタグをクロールしていると思われる。普通に考えると、pタグなどで囲まれた日時より、datetimeで明確に時間が指定されているtimeタグの日時の方が、優位性がありそう。
HTMLのtimeタグとWordPressのテンプレードタグで。
以上を踏まえると、記述の仕方は以下の通りとなる。
例)
<time datetime="<?php the_time('Y-m-d'); ?>">
<?php the_time('Y.m.d');?>
<?php if(get_the_time('Y.m.d') != get_the_modified_date('Y.m.d')):?> - 最終更新日:<?php the_modified_date('Y.m.d') ?>
<?php endif;?>
</time>これを最終更新日を表示させたいページのテンプレート、single.phpなどのループ内に貼り付けるとOK。
datetime属性以外の年月日を表すパラメータ「Y.m.d」はお好みで「Y/m/d」などに変更可能。(※datetime属性はハイフンを使った正しい書式にする。)
(※「 - 最終更新日」の文字列も変更可です。)
若干の修正などの場合に、最終更新日を表示させたくない場合の対処方法。
functions.phpの活用。
functions.phpに追記でOK。
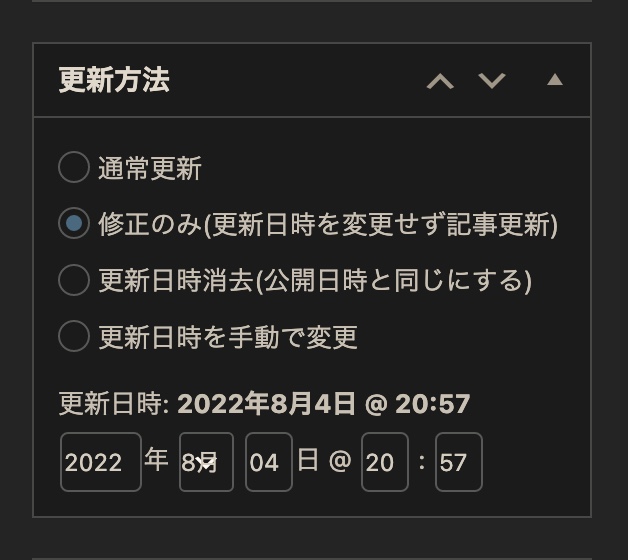
functions.phpにコードを貼り付けると、管理画面で以下のボックスが表示され、更新方法の選択が可能。

functions.phpに追記するコード。
if( function_exists( 'thk_post_update_level' ) === false ):
function thk_post_update_level() {
add_meta_box( 'update_level', '更新方法', 'post_update_level_box', 'post', 'side', 'default' );
add_meta_box( 'update_level', '更新方法', 'post_update_level_box', 'page', 'side', 'default' );
}
add_action( 'admin_menu', 'thk_post_update_level' );
endif;
/* メインフォーム */
if( function_exists( 'post_update_level_box' ) === false ):
function post_update_level_box() {
global $post;
?>
<div style="padding-top: 5px; overflow: hidden;">
<div style="padding:5px 0"><input name="update_level" type="radio" value="high" />通常更新</div>
<div style="padding: 5px 0"><input name="update_level" type="radio" value="low" checked="checked" />修正のみ(更新日時を変更せず記事更新)</div>
<div style="padding: 5px 0"><input name="update_level" type="radio" value="del" />更新日時消去(公開日時と同じにする)</div>
<div style="padding: 5px 0; margin-bottom: 10px"><input id="update_level_edit" name="update_level" type="radio" value="edit" />更新日時を手動で変更</div>
<?php
if( get_the_modified_date( 'c' ) ) {
$stamp = '更新日時: <span style="font-weight:bold">' . get_the_modified_date( __( 'M j, Y @ H:i' ) ) . '</span>';
}
else {
$stamp = '更新日時: <span style="font-weight:bold">未更新</span>';
}
$date = date_i18n( get_option('date_format') . ' @ ' . get_option('time_format'), strtotime( $post->post_modified ) );
?>
<style>
.modtime { padding: 2px 0 1px 0; display: inline !important; height: auto !important; }
.modtime:before { font: normal 20px/1 'dashicons'; content: 'f145'; color: #888; padding: 0 5px 0 0; top: -1px; left: -1px; position: relative; vertical-align: top; }
#timestamp_mod_div { padding-top: 5px; line-height: 23px; }
#timestamp_mod_div p { margin: 8px 0 6px; }
#timestamp_mod_div input { border-width: 1px; border-style: solid; }
#timestamp_mod_div select { height: 21px; line-height: 14px; padding: 0; vertical-align: top;font-size: 12px; }
#aa_mod, #jj_mod, #hh_mod, #mn_mod { padding: 1px; font-size: 12px; }
#jj_mod, #hh_mod, #mn_mod { width: 2em; }
#aa_mod { width: 3.4em; }
</style>
<span class="modtime"><?php printf( $stamp, $date ); ?></span>
<div id="timestamp_mod_div" onkeydown="document.getElementById('update_level_edit').checked=true" onclick="document.getElementById('update_level_edit').checked=true">
<?php thk_time_mod_form(); ?>
</div>
</div>
<?php
}
endif;
/* 更新日時変更の入力フォーム */
if( function_exists( 'thk_time_mod_form' ) === false ):
function thk_time_mod_form() {
global $wp_locale, $post;
$tab_index = 0;
$tab_index_attribute = '';
if ( (int) $tab_index > 0 ) {
$tab_index_attribute = ' tabindex="' . $tab_index . '"';
}
$jj_mod = mysql2date( 'd', $post->post_modified, false );
$mm_mod = mysql2date( 'm', $post->post_modified, false );
$aa_mod = mysql2date( 'Y', $post->post_modified, false );
$hh_mod = mysql2date( 'H', $post->post_modified, false );
$mn_mod = mysql2date( 'i', $post->post_modified, false );
$ss_mod = mysql2date( 's', $post->post_modified, false );
$year = '<label for="aa_mod" class="screen-reader-text">年' .
'</label><input type="text" id="aa_mod" name="aa_mod" value="' .
$aa_mod . '" size="4" maxlength="4"' . $tab_index_attribute . ' autocomplete="off" />年';
$month = '<label for="mm_mod" class="screen-reader-text">月' .
'</label><select id="mm_mod" name="mm_mod"' . $tab_index_attribute . ">n";
for( $i = 1; $i < 13; $i = $i +1 ) {
$monthnum = zeroise($i, 2);
$month .= "ttt" . '<option value="' . $monthnum . '" ' . selected( $monthnum, $mm_mod, false ) . '>';
$month .= $wp_locale->get_month_abbrev( $wp_locale->get_month( $i ) );
$month .= "</option>n";
}
$month .= '</select>';
$day = '<label for="jj_mod" class="screen-reader-text">日' .
'</label><input type="text" id="jj_mod" name="jj_mod" value="' .
$jj_mod . '" size="2" maxlength="2"' . $tab_index_attribute . ' autocomplete="off" />日';
$hour = '<label for="hh_mod" class="screen-reader-text">時' .
'</label><input type="text" id="hh_mod" name="hh_mod" value="' . $hh_mod .
'" size="2" maxlength="2"' . $tab_index_attribute . ' autocomplete="off" />';
$minute = '<label for="mn_mod" class="screen-reader-text">分' .
'</label><input type="text" id="mn_mod" name="mn_mod" value="' . $mn_mod .
'" size="2" maxlength="2"' . $tab_index_attribute . ' autocomplete="off" />';
printf( '%1$s %2$s %3$s @ %4$s : %5$s', $year, $month, $day, $hour, $minute );
echo '<input type="hidden" id="ss_mod" name="ss_mod" value="' . $ss_mod . '" />';
}
endif;
/* 「修正のみ」は更新しない。それ以外は、それぞれの更新日時に変更する */
if( function_exists( 'thk_insert_post_data' ) === false ):
function thk_insert_post_data( $data, $postarr ){
$mydata = isset( $_POST['update_level'] ) ? $_POST['update_level'] : null;
if( $mydata === 'low' ){
unset( $data['post_modified'] );
unset( $data['post_modified_gmt'] );
}
elseif( $mydata === 'edit' ) {
$aa_mod = $_POST['aa_mod'] <= 0 ? date('Y') : $_POST['aa_mod'];
$mm_mod = $_POST['mm_mod'] <= 0 ? date('n') : $_POST['mm_mod'];
$jj_mod = $_POST['jj_mod'] > 31 ? 31 : $_POST['jj_mod'];
$jj_mod = $jj_mod <= 0 ? date('j') : $jj_mod;
$hh_mod = $_POST['hh_mod'] > 23 ? $_POST['hh_mod'] -24 : $_POST['hh_mod'];
$mn_mod = $_POST['mn_mod'] > 59 ? $_POST['mn_mod'] -60 : $_POST['mn_mod'];
$ss_mod = $_POST['ss_mod'] > 59 ? $_POST['ss_mod'] -60 : $_POST['ss_mod'];
$modified_date = sprintf( '%04d-%02d-%02d %02d:%02d:%02d', $aa_mod, $mm_mod, $jj_mod, $hh_mod, $mn_mod, $ss_mod );
if ( ! wp_checkdate( $mm_mod, $jj_mod, $aa_mod, $modified_date ) ) {
unset( $data['post_modified'] );
unset( $data['post_modified_gmt'] );
return $data;
}
$data['post_modified'] = $modified_date;
$data['post_modified_gmt'] = get_gmt_from_date( $modified_date );
}
elseif( $mydata === 'del' ) {
$data['post_modified'] = $data['post_date'];
}
return $data;
}
add_filter( 'wp_insert_post_data', 'thk_insert_post_data', 10, 2 );
endif;引用::ちりつもプレスさま 【WordPress】更新日時を自由に変更できるようにするカスタマイズ【プラグイン不使用】
※Font Awesomeを使用していない場合は、管理画面でアイコンではなく「f145」の文字列が出るので、そのコードを省略して…
Font Awesomeを使用していない場合の追記コード。
if( function_exists( 'thk_post_update_level' ) === false ):
function thk_post_update_level() {
add_meta_box( 'update_level', '更新方法', 'post_update_level_box', 'post', 'side', 'default' );
add_meta_box( 'update_level', '更新方法', 'post_update_level_box', 'page', 'side', 'default' );
}
add_action( 'admin_menu', 'thk_post_update_level' );
endif;
/* メインフォーム */
if( function_exists( 'post_update_level_box' ) === false ):
function post_update_level_box() {
global $post;
?>
<div style="padding-top: 5px; overflow: hidden;">
<div style="padding:5px 0"><input name="update_level" type="radio" value="high" />通常更新</div>
<div style="padding: 5px 0"><input name="update_level" type="radio" value="low" checked="checked" />修正のみ(更新日時を変更せず記事更新)</div>
<div style="padding: 5px 0"><input name="update_level" type="radio" value="del" />更新日時消去(公開日時と同じにする)</div>
<div style="padding: 5px 0; margin-bottom: 10px"><input id="update_level_edit" name="update_level" type="radio" value="edit" />更新日時を手動で変更</div>
<?php
if( get_the_modified_date( 'c' ) ) {
$stamp = '更新日時: <span style="font-weight:bold">' . get_the_modified_date( __( 'M j, Y @ H:i' ) ) . '</span>';
}
else {
$stamp = '更新日時: <span style="font-weight:bold">未更新</span>';
}
$date = date_i18n( get_option('date_format') . ' @ ' . get_option('time_format'), strtotime( $post->post_modified ) );
?>
<style>
.modtime { padding: 2px 0 1px 0; display: inline !important; height: auto !important; }
.modtime:before { font: normal 20px/1 'dashicons'; color: #888; padding: 0 5px 0 0; top: -1px; left: -1px; position: relative; vertical-align: top; }
#timestamp_mod_div { padding-top: 5px; line-height: 23px; }
#timestamp_mod_div p { margin: 8px 0 6px; }
#timestamp_mod_div input { border-width: 1px; border-style: solid; }
#timestamp_mod_div select { height: 21px; line-height: 14px; padding: 0; vertical-align: top;font-size: 12px; }
#aa_mod, #jj_mod, #hh_mod, #mn_mod { padding: 1px; font-size: 12px; }
#jj_mod, #hh_mod, #mn_mod { width: 2em; }
#aa_mod { width: 3.4em; }
</style>
<span class="modtime"><?php printf( $stamp, $date ); ?></span>
<div id="timestamp_mod_div" onkeydown="document.getElementById('update_level_edit').checked=true" onclick="document.getElementById('update_level_edit').checked=true">
<?php thk_time_mod_form(); ?>
</div>
</div>
<?php
}
endif;
/* 更新日時変更の入力フォーム */
if( function_exists( 'thk_time_mod_form' ) === false ):
function thk_time_mod_form() {
global $wp_locale, $post;
$tab_index = 0;
$tab_index_attribute = '';
if ( (int) $tab_index > 0 ) {
$tab_index_attribute = ' tabindex="' . $tab_index . '"';
}
$jj_mod = mysql2date( 'd', $post->post_modified, false );
$mm_mod = mysql2date( 'm', $post->post_modified, false );
$aa_mod = mysql2date( 'Y', $post->post_modified, false );
$hh_mod = mysql2date( 'H', $post->post_modified, false );
$mn_mod = mysql2date( 'i', $post->post_modified, false );
$ss_mod = mysql2date( 's', $post->post_modified, false );
$year = '<label for="aa_mod" class="screen-reader-text">年' .
'</label><input type="text" id="aa_mod" name="aa_mod" value="' .
$aa_mod . '" size="4" maxlength="4"' . $tab_index_attribute . ' autocomplete="off" />年';
$month = '<label for="mm_mod" class="screen-reader-text">月' .
'</label><select id="mm_mod" name="mm_mod"' . $tab_index_attribute . ">n";
for( $i = 1; $i < 13; $i = $i +1 ) {
$monthnum = zeroise($i, 2);
$month .= "ttt" . '<option value="' . $monthnum . '" ' . selected( $monthnum, $mm_mod, false ) . '>';
$month .= $wp_locale->get_month_abbrev( $wp_locale->get_month( $i ) );
$month .= "</option>n";
}
$month .= '</select>';
$day = '<label for="jj_mod" class="screen-reader-text">日' .
'</label><input type="text" id="jj_mod" name="jj_mod" value="' .
$jj_mod . '" size="2" maxlength="2"' . $tab_index_attribute . ' autocomplete="off" />日';
$hour = '<label for="hh_mod" class="screen-reader-text">時' .
'</label><input type="text" id="hh_mod" name="hh_mod" value="' . $hh_mod .
'" size="2" maxlength="2"' . $tab_index_attribute . ' autocomplete="off" />';
$minute = '<label for="mn_mod" class="screen-reader-text">分' .
'</label><input type="text" id="mn_mod" name="mn_mod" value="' . $mn_mod .
'" size="2" maxlength="2"' . $tab_index_attribute . ' autocomplete="off" />';
printf( '%1$s %2$s %3$s @ %4$s : %5$s', $year, $month, $day, $hour, $minute );
echo '<input type="hidden" id="ss_mod" name="ss_mod" value="' . $ss_mod . '" />';
}
endif;
/* 「修正のみ」は更新しない。それ以外は、それぞれの更新日時に変更する */
if( function_exists( 'thk_insert_post_data' ) === false ):
function thk_insert_post_data( $data, $postarr ){
$mydata = isset( $_POST['update_level'] ) ? $_POST['update_level'] : null;
if( $mydata === 'low' ){
unset( $data['post_modified'] );
unset( $data['post_modified_gmt'] );
}
elseif( $mydata === 'edit' ) {
$aa_mod = $_POST['aa_mod'] <= 0 ? date('Y') : $_POST['aa_mod'];
$mm_mod = $_POST['mm_mod'] <= 0 ? date('n') : $_POST['mm_mod'];
$jj_mod = $_POST['jj_mod'] > 31 ? 31 : $_POST['jj_mod'];
$jj_mod = $jj_mod <= 0 ? date('j') : $jj_mod;
$hh_mod = $_POST['hh_mod'] > 23 ? $_POST['hh_mod'] -24 : $_POST['hh_mod'];
$mn_mod = $_POST['mn_mod'] > 59 ? $_POST['mn_mod'] -60 : $_POST['mn_mod'];
$ss_mod = $_POST['ss_mod'] > 59 ? $_POST['ss_mod'] -60 : $_POST['ss_mod'];
$modified_date = sprintf( '%04d-%02d-%02d %02d:%02d:%02d', $aa_mod, $mm_mod, $jj_mod, $hh_mod, $mn_mod, $ss_mod );
if ( ! wp_checkdate( $mm_mod, $jj_mod, $aa_mod, $modified_date ) ) {
unset( $data['post_modified'] );
unset( $data['post_modified_gmt'] );
return $data;
}
$data['post_modified'] = $modified_date;
$data['post_modified_gmt'] = get_gmt_from_date( $modified_date );
}
elseif( $mydata === 'del' ) {
$data['post_modified'] = $data['post_date'];
}
return $data;
}
add_filter( 'wp_insert_post_data', 'thk_insert_post_data', 10, 2 );
endif;でOK。
(※うまくいかない場合はfunctions.phpの他のコードが影響しているかもしれません。自分の場合はfunctions.phpの一番最後に記述すると解決しました。)
参考: WEBDESIGNDAYさま 【WordPress】公開日と最終更新日を表示する

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

