
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
imgタグのsrcsetとsizesが効かない?
スマホとパソコンで画像が切り替わらない。
なぜだろう。。
MDNで確認。
MDNのサイトに記載されていた、レスポンシブデザイン用の画像指定のサンプルソースコード。
<img srcset="elva-fairy-320w.jpg 320w,
elva-fairy-480w.jpg 480w,
elva-fairy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="elva-fairy-800w.jpg" alt="妖精の衣装を着たエルバ">※2022年12月現在では少しコードが更新されている。
うろ覚えだが、数年前はこのような記述でうまくいっていた気がしていた。
ただし、うろ覚えなので、確証が持てなかった。
改めてコードを書いてみたが、どうもimgタグのsrcsetとsizes属性が効かない。
MDNは、Web制作の世界では知の宝庫。
インターネットの黎明期に先進的と言われたブラウザのNetscape Navigatorや、その後のFirefoxを通した、知恵や知識が集まっているようなところがMDN。
日本生まれのゴジラとも馴染みがあり、世界中の才能が集まっているようなところ。
そのMDNが間違っているのだろうか?
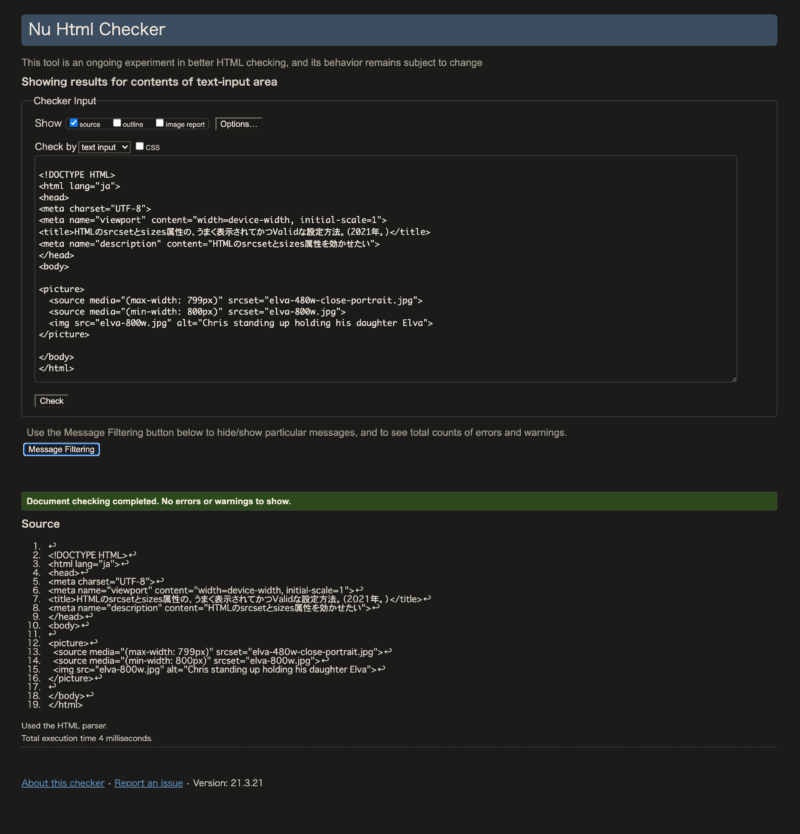
ちなみに、「HTMLを作った人」であるティム・バーナーズ=リー(Tim Berners-Lee)さんが立ち上げた「W3C」のサイトで確認してみても、上記コードにはHTMLのバリデーションの問題はなかった。

原因は一体なんだろう?
超スーパー有名人の公式サイトを確認
そこで、2021-2022年時点で現役で、世界中の誰もが知っているような、超スーパー有名人の公式サイトを確認してみた。
このサイトは今年2021年に公開され、デザインが秀逸でかつユーザーにやさしいサイト設計となっている。
トップページのコードを確認してみると、やはり、imgタグの中にsrcsetとsizes属性が設定され、それぞれの画像が指定されている。
だが、実際には、効いていない。
PCのブラウザ(Chrome)の幅を狭めた状態でも一番大きなPC用の画像が表示される。
srcsetとsizesはブラウザの幅で機能するものであり、デバイスで画像を振り分けるわけではないので、この時点ですでにおかしいと判断できる。
スマホのブラウザ(Safari)が縦(ポートレート)な状態で表示された画像をスマホに保存し、画像サイズを確認してみても、やはり、PC用の画像だった。
超スーパー有名アーティストの公式サイトを確認
次に、2021-2022年時点で現役ではないが、世界中の誰もが知っているような、超スーパー有名アーティストの公式サイトを確認してみた。
こちらのサイトは数年おきにリニューアルがされ、アーティストのサイトとして相応しいデザインとなっている。
トップページのコードを確認してみると、pictureタグの中に、srcsetとsizes属性が指定され、それぞれの画像が指定されている。
画像エフェクトのためか、ちょっと変わった作りとなっていて、すぐには画像サイズの確認はできなかった。
下層ページをみてみると、こちらは通常の作りで、たくさんの画像があったが、imgタグにはsrcsetとsizes属性は指定されていなかった。

pictureタグなのだろうか?
pictureタグで解決。sizes属性は必須ではなかった。
再度、MDNへ。
再びMDNのサイトへ戻って、あれこれと探していたら、リンク先のGitHubでpictureタグを使ったサンプルコードを見つけた。
結論から言えば、これでOKだった。
<picture>
<source media="(max-width: 799px)" srcset="elva-480w-close-portrait.jpg">
<source media="(min-width: 800px)" srcset="elva-800w.jpg">
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
</picture>pictureタグとsourceタグを使えば問題ない。この方法であれば、799px以下の画面サイズではスマホ用の画像で表示され、800px以上の画面であればPC用の画像で表示をさせることができる。
画像名やaltの中身を変えれば、そのまま利用可能。W3CのチェックツールでもValidとなる。
pictureタグで、sourceタグとimgタグを囲み、srcsetはsourceタグの方に指定すれば良い。
より噛み砕けば、下記の記述となる。
<picture>
<source media="(max-width: 799px)" srcset="xxxxx">
<source media="(min-width: 800px)" srcset="xxxxx">
<img src="xxxxx" alt="xxxxx">
</picture>「xxxxx」の部分には画像ファイル名や画像ファイルへのパスと、altの値(画像の代替テキスト)を入れると良い。
- 例) 「srcset=”xxxxx”」 → 「srcset=”elva.jpg”」
- 例) 「img =”xxxxx”」 → 「img=”elva.jpg”」
- 例) 「alt=”xxxxx”」 → 「alt=”Chris standing up holding his daughter Elva”」
- 例) 「alt=”xxxxx”」 → 「alt=”クリスは彼の娘エルバを抱いて立ち上がった”」


<img src= 「xxxxx」〜には、モバイルファーストとして小さいデバイス用の画像ファイル名や画像ファイルへのパスを入れるとベター。
モバイルファーストのコード例。
<picture>
<source media="(max-width: 799px)" srcset="elva-480w-close-portrait.jpg">
<source media="(min-width: 800px)" srcset="elva-800w.jpg">
<img src="elva-480w-close-portrait.jpg" alt="Chris standing up holding his daughter Elva">
</picture>ブレイクポイントの数値も変更可能です。
※後日追記)
srcsetがうまくいかないのは、ブラウザの挙動、仕様が原因でした。→ srcsetとpictureの使い方(レスポンシブ画像指定)はこれでOK。

※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

