
Contents - 目次
Google Tag Manager(GTM)とは?
Google Tag Managerとは、UA(ユニバーサル アナリティクス)に変わるアナリティクス(分析)ツールで、「サイトへのアクセス状態」がわかるもの。
Google Tag Manager
- Googleアカウントさえあれば、無料で利用が可能。
- 導入自体は比較的簡単にできる。ネット上にも情報が多い。
- 企業サイトだけでなく、趣味でのブログサイトでも、多くの人たちに使用されている。
- 現在のUAによるGoogleアナリティクスは、今年2023年7月に廃止となるので、GTMへの移行が必要。
「Google先生」や「ググる(Googling)」という言葉があるように、Googleは検索エンジン最大手でありかつ身近な存在だ。
「Google Tag Manager(GTM)」はそんなGoogle社による無料ツールなので、ひとまず導入だけしておいて、後から見方を調べていくという流れでも全然OK。
Google Tag Managerを設置後、ページ読み込み速度が悪化。
Google Tag Manager設置後の影響。
GA4への移行に伴い、Google Tag Managerのコードをhead内へ設置したところ、サーバーや回線、もしくはサイト自体との相性が良くないのか、ページの読み込み速度が一気に遅くなった。
ちょこちょこと画像やコードを軽量化したり、数ヶ月ほど様子見をしていたが、改善しない。
それどころかサイト自体が固まってしまうこともあった。(複数のデバイスで確認)
これでは、せっかく訪問しようとしてくれた方々のページ滞在時間も悪化してしまう。
(※滞在時間に関しては、文章がやさしい「です・ます調」でないことや構成力の問題かもしれない。当初はただのメモ書きだったのでその名残りです。)

今回はクライアントサイトではなく自分のサイトだったので、Google Tag Managerの設置場所を変えて試してみた。
Google Tag Managerのコードを、head内からbodyの閉じタグ前に移動。
改善前(head内へ設置。)
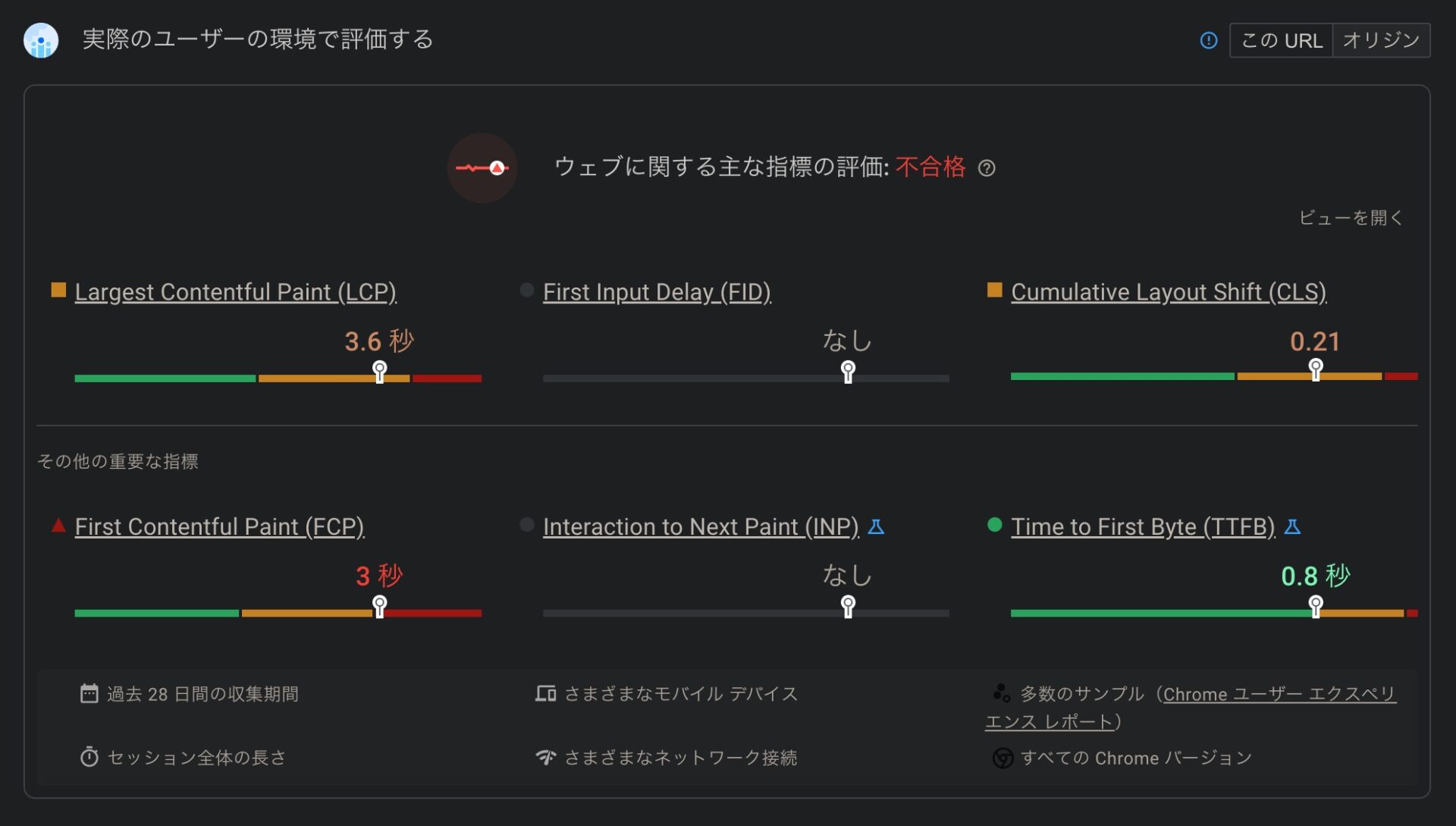
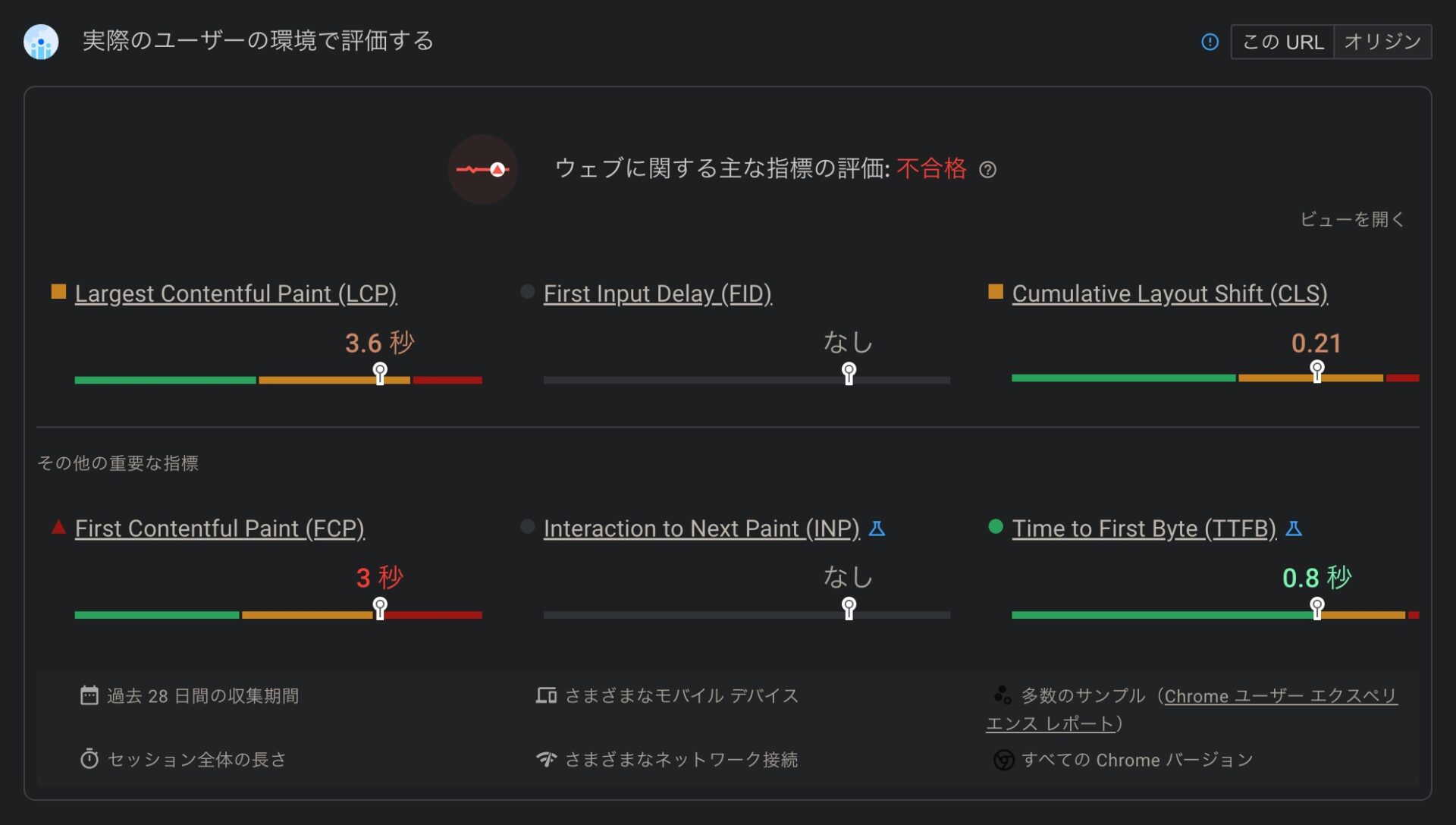
実際のユーザーの環境で評価する
「First Contentful Paint」がレッドゾーンに入っている。かつ、「ウェブに関する主な指標の評価」が「不合格」となっているのが気になる。

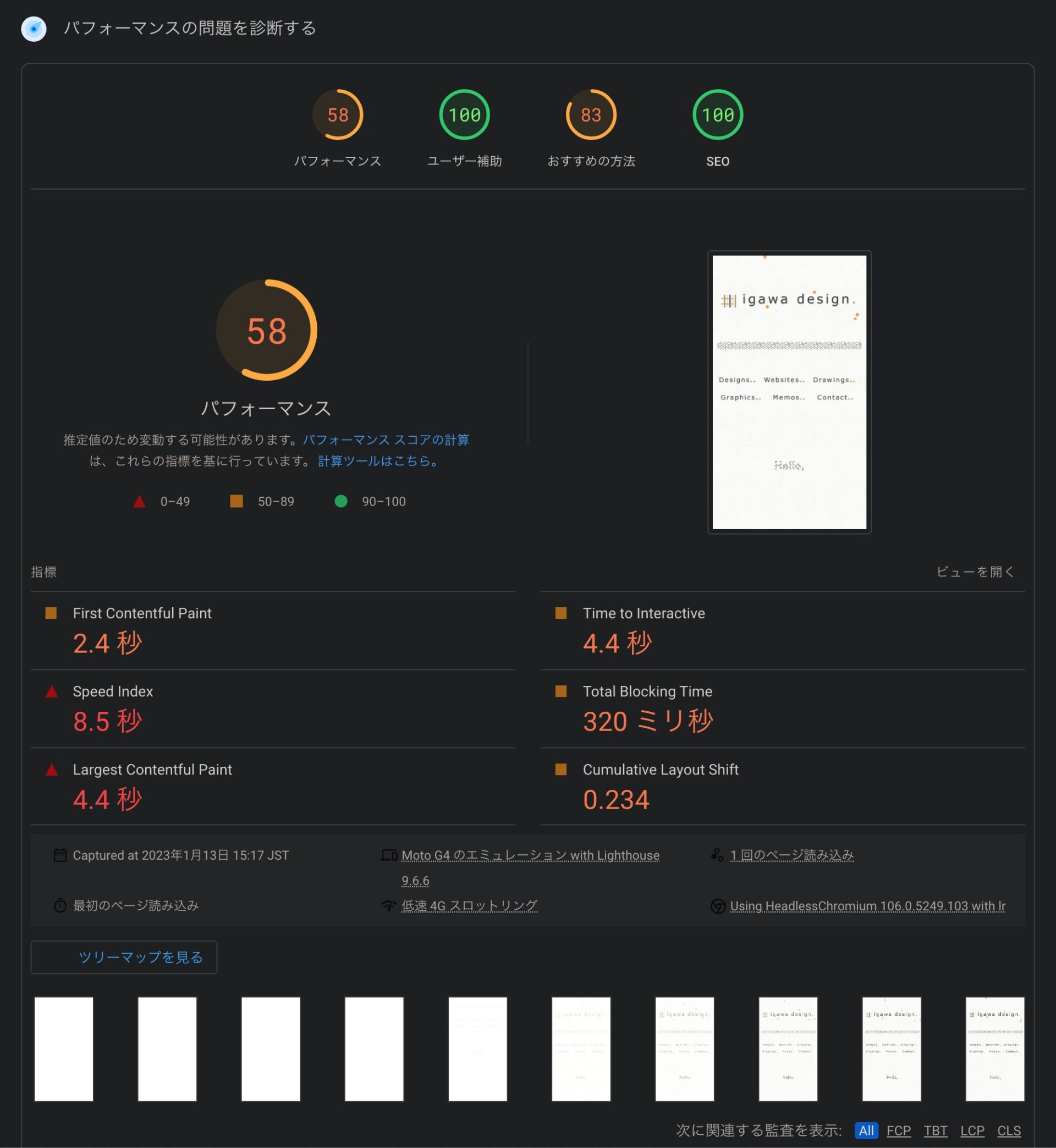
パフォーマンスの問題を診断する
「Speed Index」と「Largest Contentful Paint」も遅く、赤字となっている。

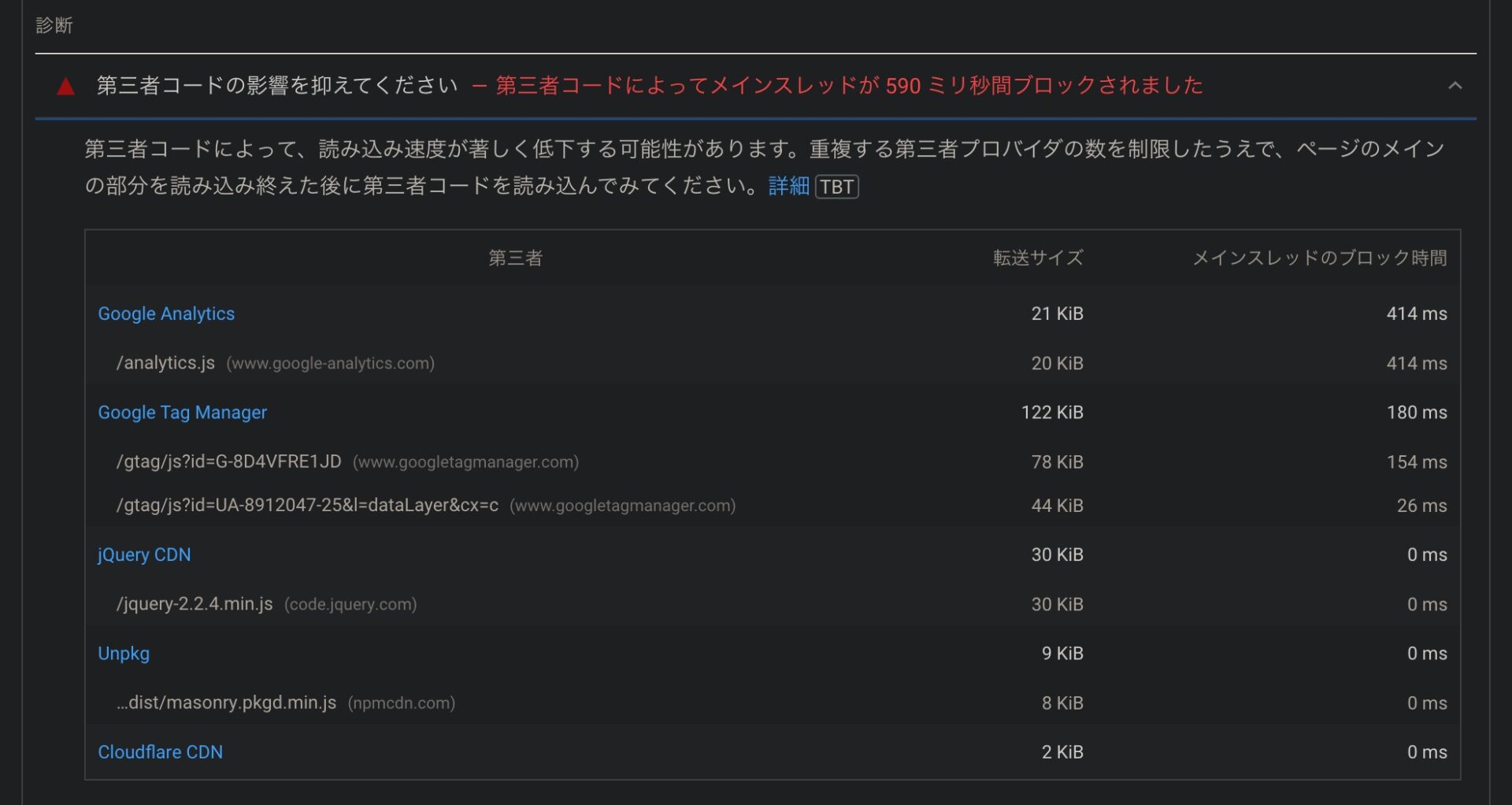
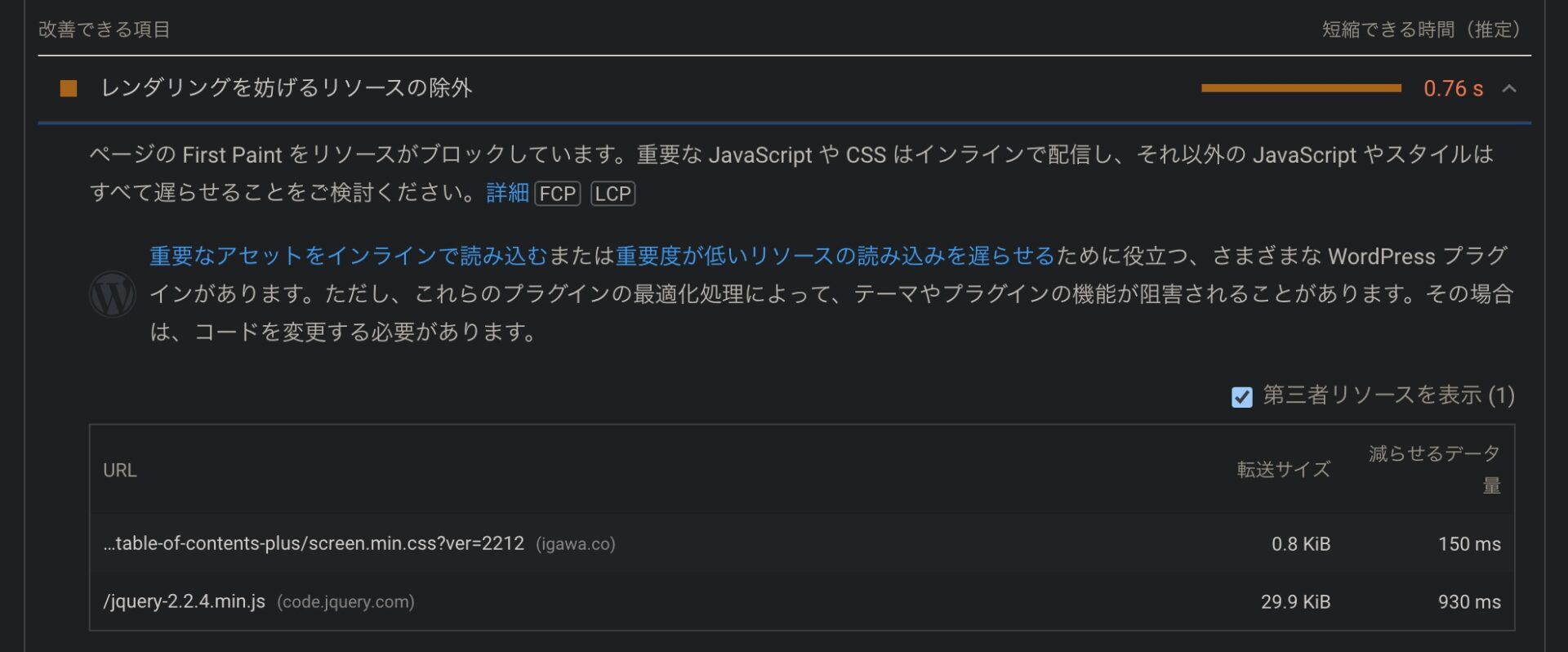
レンダリングを妨げるリソースの除外
「第三者コードの影響を抑えてください」の項目で、Google AnalyticsとGoogle Tag Managerのコードが影響してしまっている。

改善後(bodyの閉じタグ前へ設置。)
実際のユーザーの環境で評価する
ここの部分は全く同じ結果が出た。相変わらず「First Contentful Paint」がレッドゾーンに入っており、「不合格」のまま。

パフォーマンスの問題を診断する
「パフォーマンス」は改善し、「80」となった。
Tag Manager設置以前の数値に戻った。

レンダリングを妨げるリソースの除外
「第三者コードの影響を抑えてください」も改善。Google AnalyticsとGoogle Tag Managerのコードは表示されなくなった。


アナリティクスは機能しているのだろうか?
タグマネージャーの設置場所。
本来であれば、「headの開始タグのなるべく近くに貼り付ける。」ということがクイック スタートガイドに記載されている。
参考:クイック スタートガイド | ウェブ トラッキング向け Google タグ マネージャー | Google Developers
しかし、今回のような場合は仕方がない。とりあえず割り切っていく。noscript用のコードも使用しない。
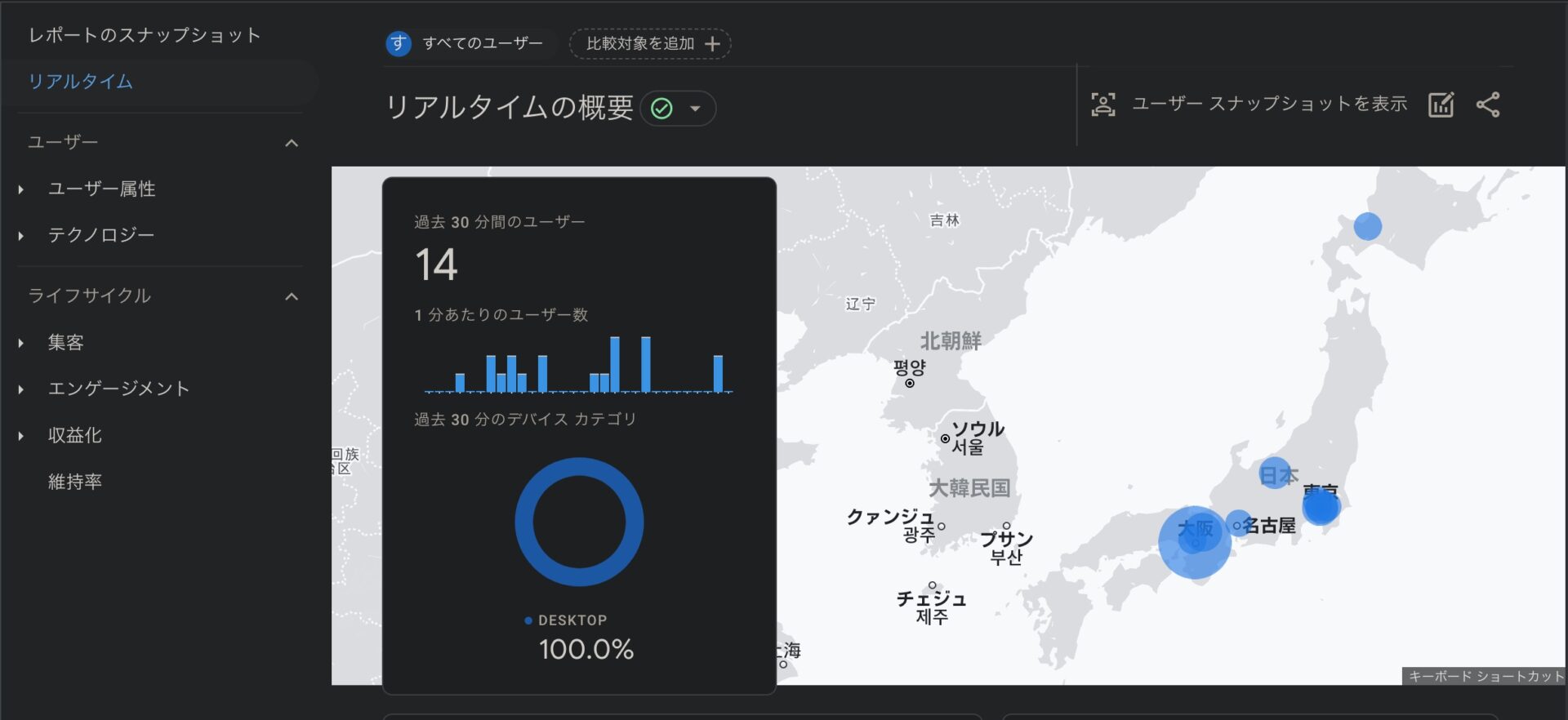
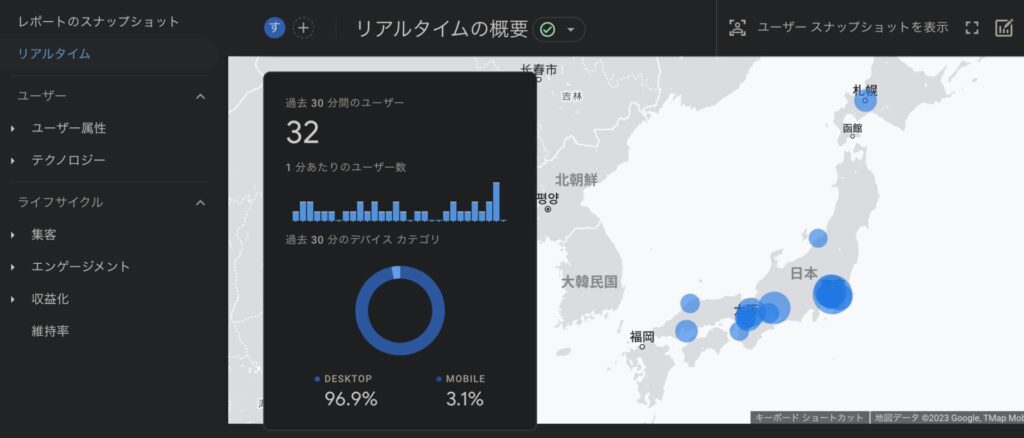
リアルタイムの概要
設置場所をbody閉じタグの前に移動後に、GA4の画面から「リアルタイムの概要」を確認してみると、とりあえず計測はできている模様。

これでちょっと様子を見てみる。
その後の結果。
概ね、改善されている。「ウェブに関する主な指標の評価」も「合格」になった。
そういえば、サーバー会社からサーバーが変わりました的なメールが届いていた。閲覧に不具合が生じたサイトもあったが、当サイトはその影響が良い方向に出たのかもしれない。
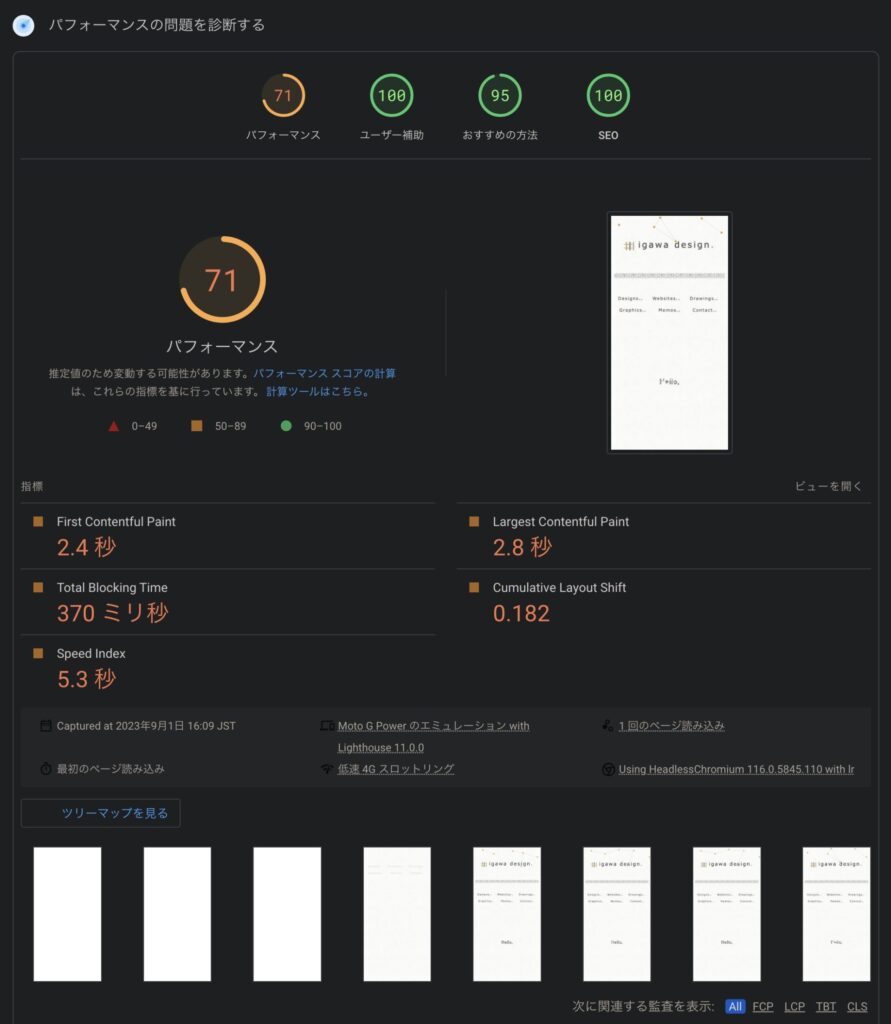
実際のユーザーの環境で評価する
劇的に変わっている。

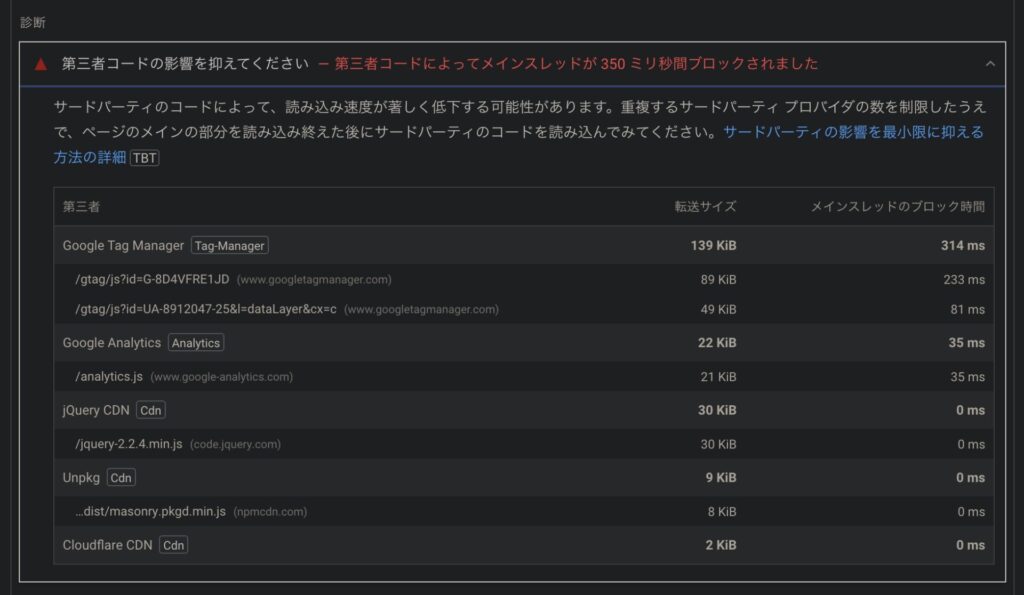
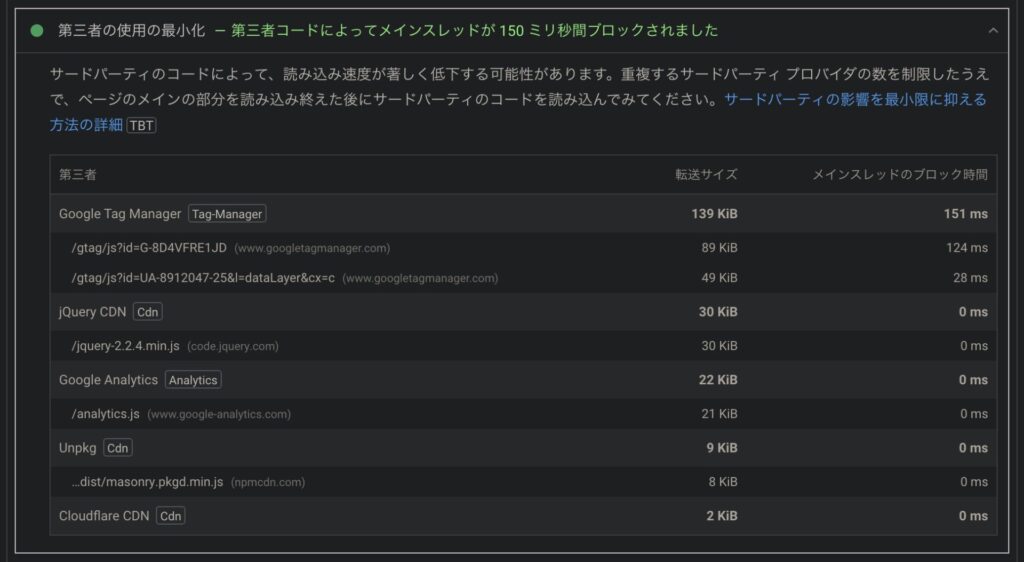
パフォーマンスの問題を診断する
まあまあ、及第点と言えそう。

「パフォーマンス」は「80」 > 「71」だが、この程度の変動は時間帯によってよくあること。
「第三者コードの影響を抑えてください」の項目に、再びGoogle Tag Managerのコードが表示されるようになっていた。
インターフェイスが若干変わっているので、Googleアナリティクスの仕様がアップデートされたのかもしれない。
読み込み速度に特に変化は見られなかったので、またこのまま様子を見ようと思う。

計測のたびに、赤や緑になる。(緑の方が良い。)

その他はほぼ同様の結果。

速度も同じくらい。

計測もできている。

デスクトップの方の結果。

UAによるアクセス解析は続々と終了へ。
旧UAの方もしばらくは計測できていたが、現在は終了となっている。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

