
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Google タグ(gtag.js)とGoogle タグ マネージャー。
Google タグとGoogle タグ マネージャーとの違いがよくわからない。
よくわかってはいないが、とりあえずUA(従来のユニバーサル アナリティクス)からGoogle アナリティクス 4(GA4)へ移行し、下記のようなGoogle タグをhead内へ記述することで、計測はできている。
複数のサイトで計測できており、ユニバーサル アナリティクスからの数値に大きな変動もないので、いまのところ特に問題を感じていない。
(ブラウザでもスマホアプリでも計測できている。)
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GA-xxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){window.dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-xxxxx');
</script>
※GA-xxxxxの部分はダミー。
のGoogle タグ(gtag.js)を設置しているだけで、
Googleタグ マネージャーの、
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-xxxxx');</script>
<!-- End Google Tag Manager -->
のコードは貼り付けていない。
※GTM-xxxxxはダミー。
Google タグ マネージャーのヘルプページを見ると、「タグ マネージャーと gtag.js はどちらも同様の機能を果たします。」とある。
ということなので、大きな問題ないのだろう。
様子を見ながらGoogle タグとGoogle タグ マネージャーのどちらを使うかを決めて行こうと思う。
引用元サイト:タグ マネージャーと Google タグ(gtag.js) – タグ マネージャー ヘルプ

Google タグ(gtag.js)コードの確認方法。
Google タグのコードは、GA4を作成した後に…
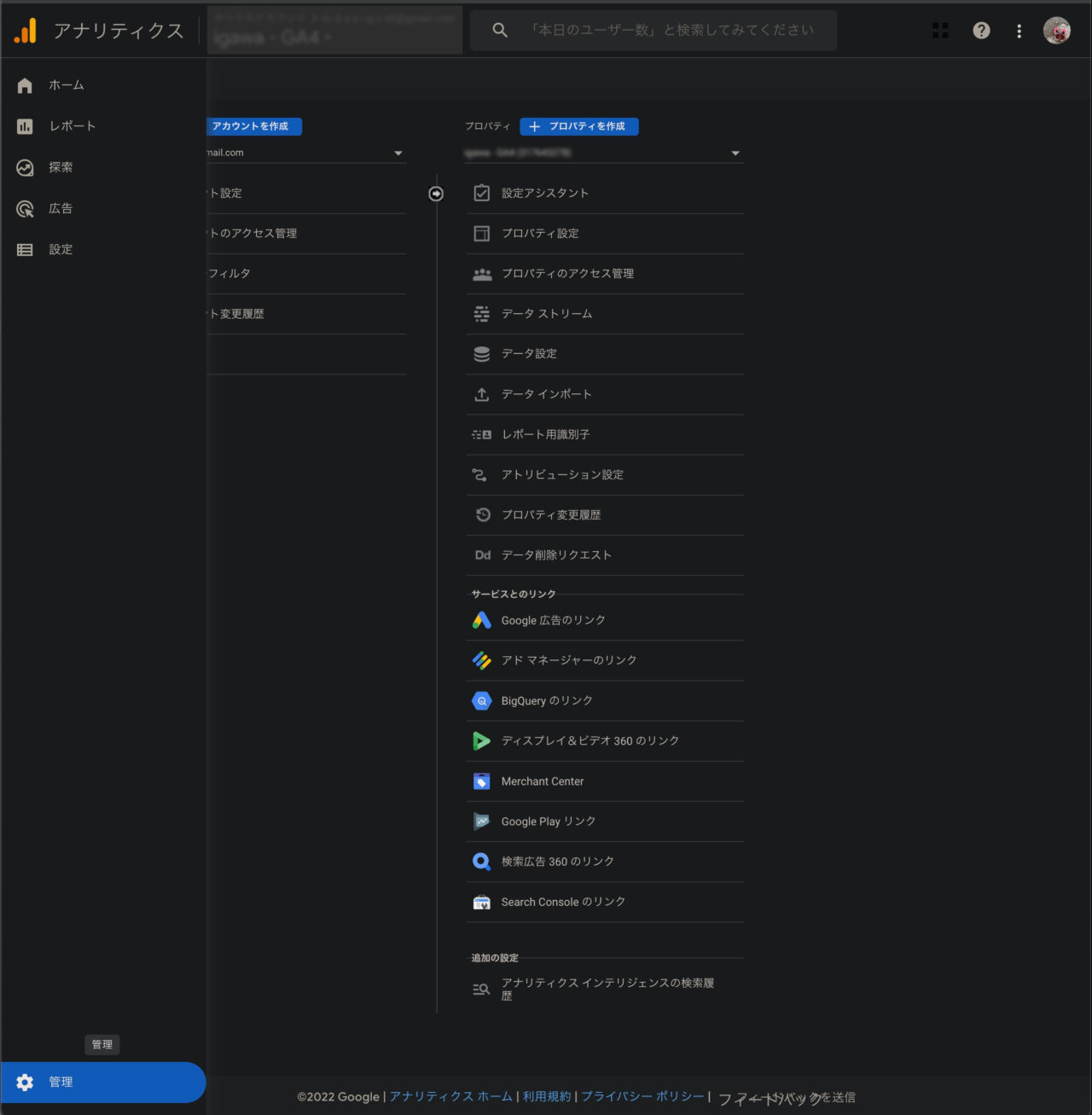
画面左下の「管理」をクリック。
(※スクショはダークモード表示時のもの。)

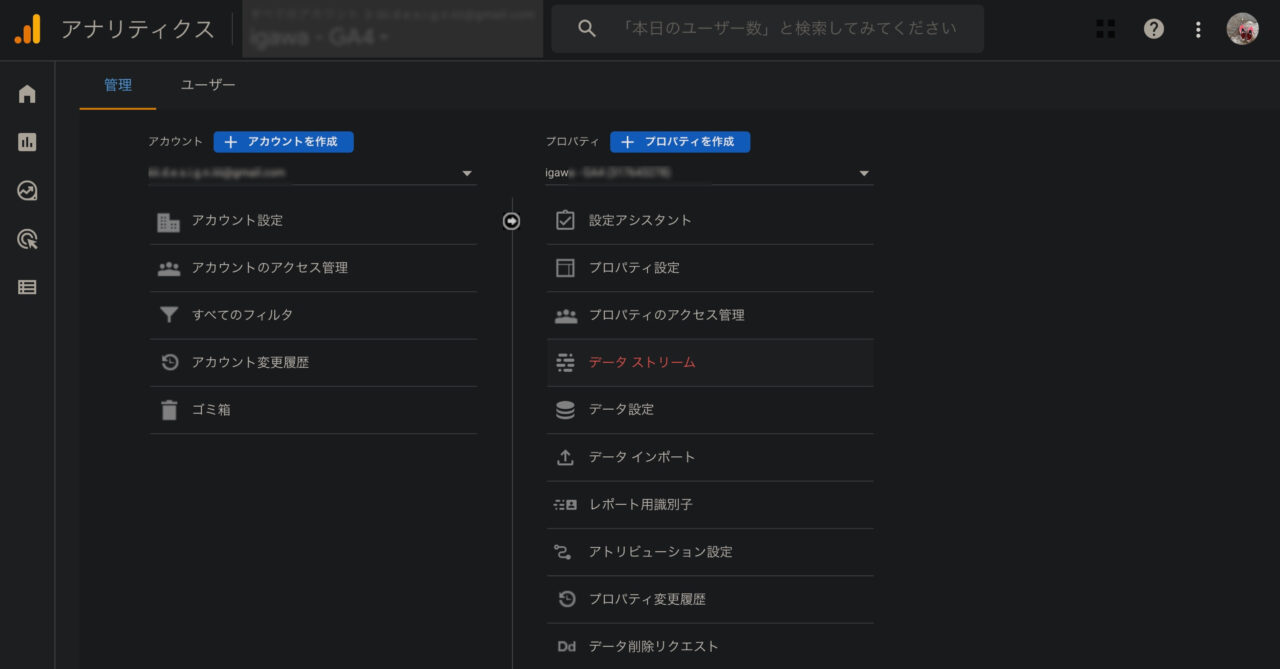
「データストリーム」 をクリック。

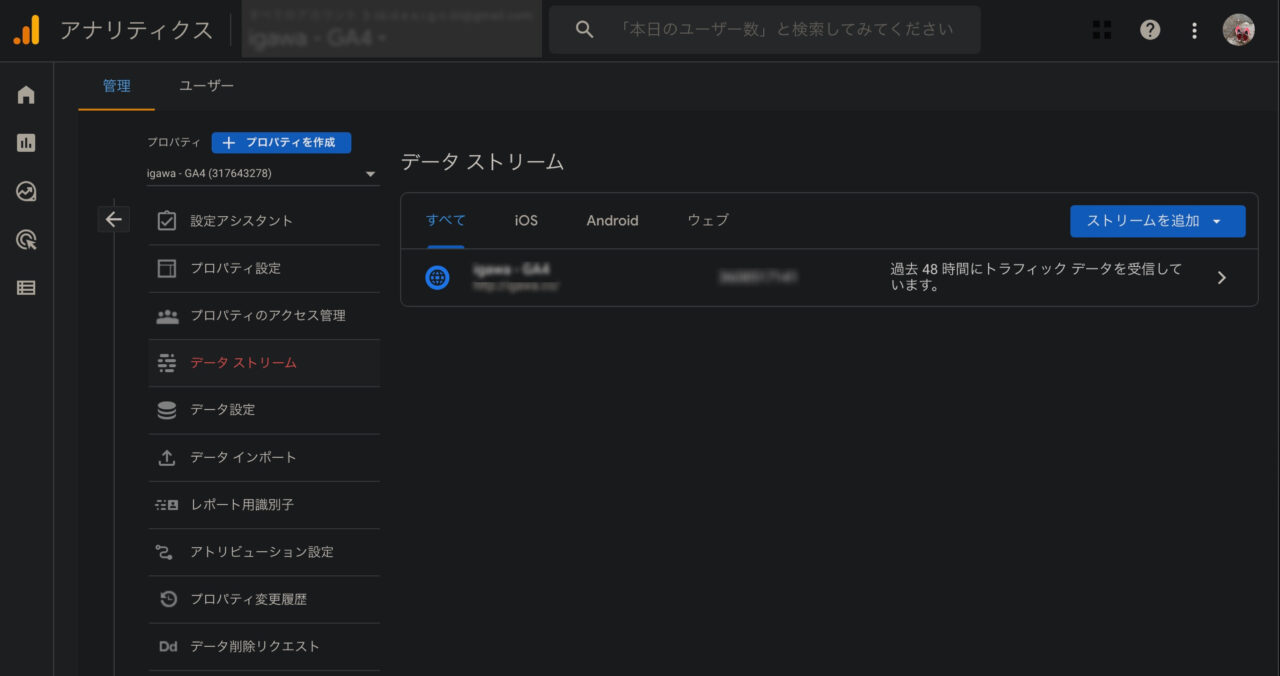
該当するストリーム(xxxxx-GA4)をクリック。

画面下部「Google タグ」内の「タグ設定を行う」 をクリック。

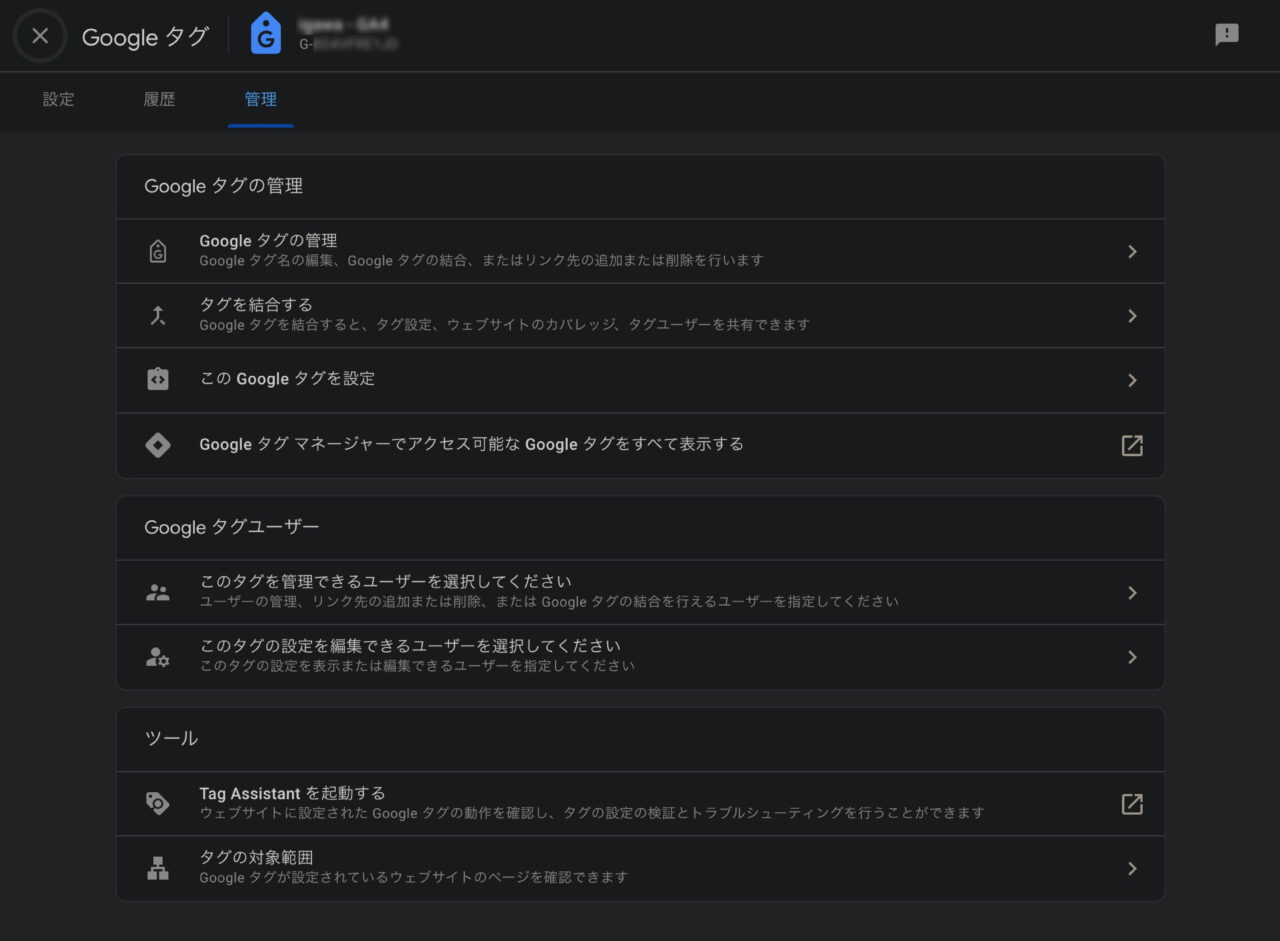
画面上部のタブ(メニュー)から「管理」をクリック。
画面が切り替わったら、 「この Google タグを設定」 をクリック。

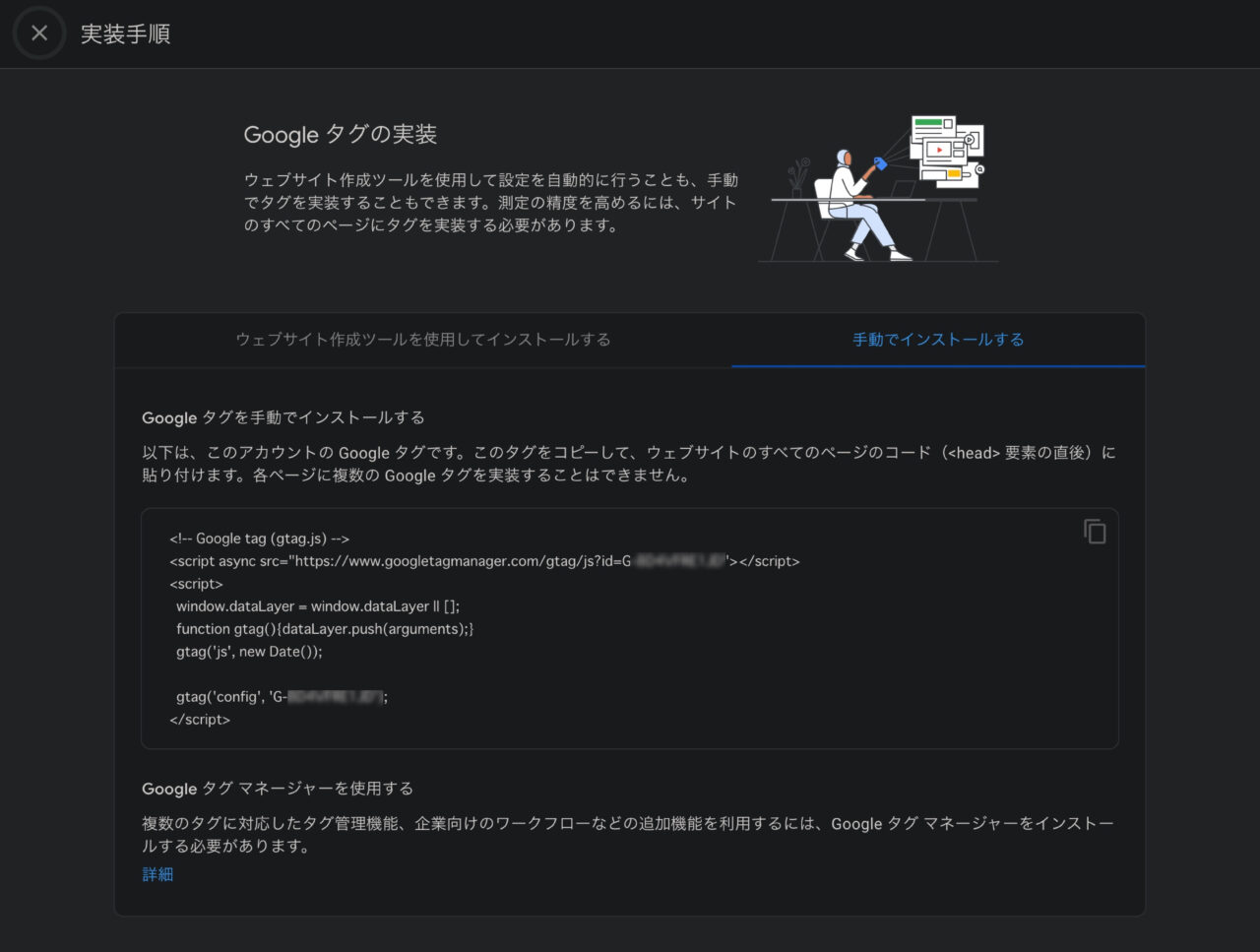
「手動でインストールする」をクリックし、タブを切り替える。

ここでGoogle タグの確認ができる。Googleのヘルプによると、このGoogle タグ(gtag.jsのスニペット)を従来のUAのコード(analytics.jsのスニペット)と置き換えるとよいそうだ。
引用元サイト:analytics.js から gtag.js に移行する | ウェブ向けユニバーサル アナリティクス(gtag.js) | Google Developers
補足。
現在のところ自分の場合はUAとGA4の2つのコード(スニペット)を設置しており、2つとも計測はできていて、ユーザーやPV数などの数値も特別不自然ではない。
(ただしアナリティクスの公式スマホアプリの直帰率と滞在時間の数字は大きく変わっている。SEOデータやマーケティングなどを重視するクライアントサイトでは気をつけた方が良いかもしれない。)
また、来年のGA4完全移行までにはまだ時間があり、直帰率がなくなったり復活したりなどと、改善・改良もされているようだ。
アナリティクス画面の変更も多く、念の為従来のUAでの計測結果も確認しておきたいので両方設置している。もし何かあれば、ユニバーサル アナリティクス廃止の2023年7月までにUAは外す予定だ。
下記のGoogleのヘルプを見る限りではひとまずOKだが、Google タグとGoogle タグ マネージャーの違いについては、時間を置いてまた追記しようと思う。
引用元サイト:タグ マネージャーと Google タグ(gtag.js) – タグ マネージャー ヘルプ
以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

