
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
text-stroke使用時は、text-shadowの挙動がすこし違う。
文字を縁取りするためtext-strokeを使っているときに、さりげなくおしゃれな感じにtext-shadowでシャドウをかけたいことがある。
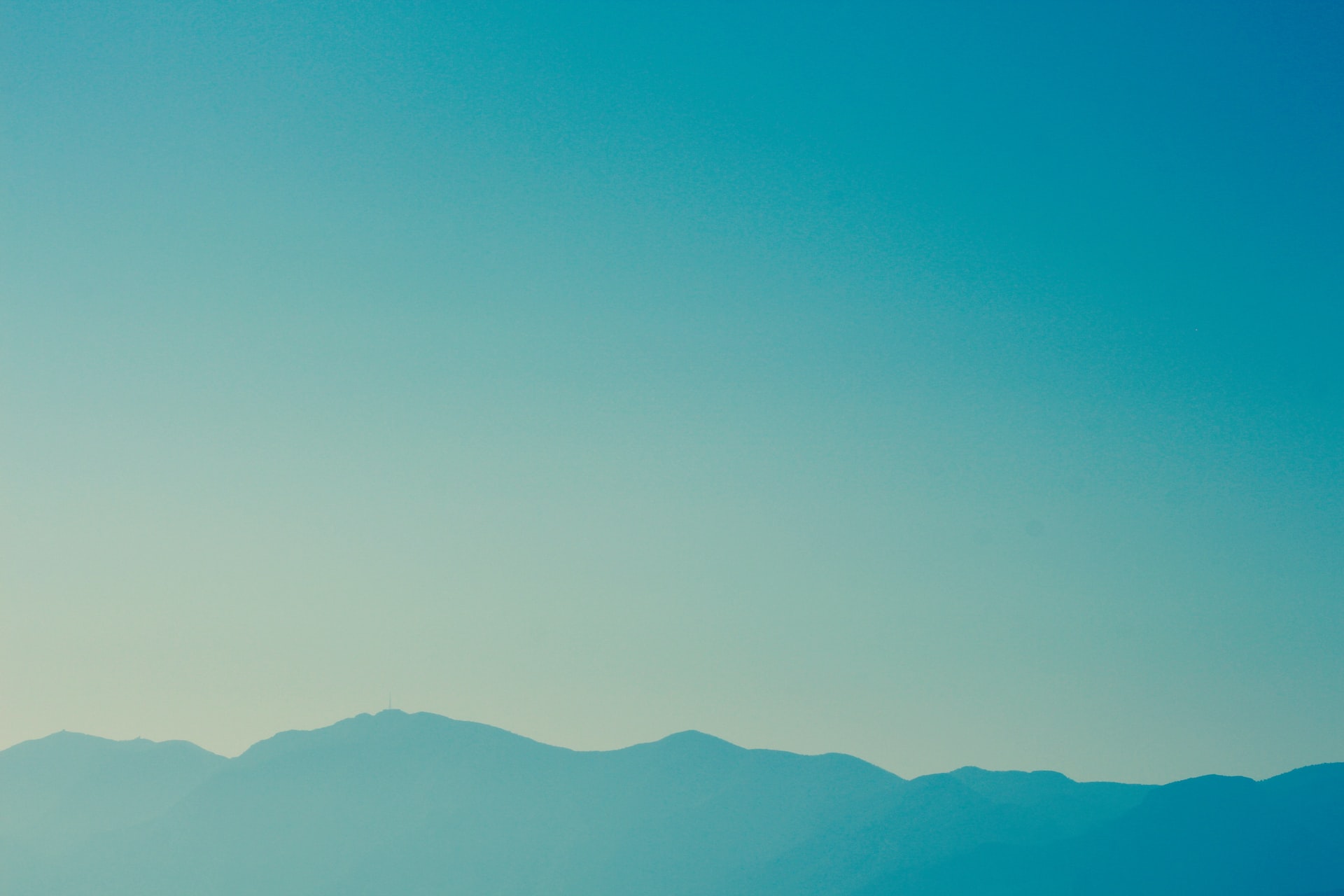
そこでちょっと試しに、静かで澄んだの山頂上空の写真と、賑やかなネオンのムーラン・ルージュの写真に文字を乗せて検証してみた。
ベースとなるHTMLとCSS。
画像の真ん中に、テキストを配置するためのHTMLとCSSの実例。コピペで使用も可能。
HTML
<div class="box">
<p class="text">文字と背景のバランスが大切。<p>
<img src="https://igawa.co/wp-content/uploads/2022/10/moulin-rouge-392147_1920.jpg" alt="CSSのtext-strokeで文字を縁取る。" width="1920" height="1440" class="alignnone size-full wp-image-9803" />
</div><!--box-->
CSS
.box {
position: relative;
}
.box p.text {
position: absolute;
width: 100%;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
margin: auto;
font-size: 3rem;
font-weight: bold;
-webkit-text-stroke: 1px #fff;
text-stroke: 1px #fff;
text-align: center;
color: transparent;
letter-spacing: 0.7rem;
}
.box p img {
width: 100%;
}
このような賑やかな画像の場合、縁取り文字で、かつ文字色を透明にすると、視認性が悪い。
ムーラン・ルージュのネオンの強さと美しい照明に負けている。
文字と背景のバランスが大切。

Photo by Hermann
静かで澄んだ優しい画像の場合、文字色を透明にしても、可読性は保たれる。ただし透明感も強いので、軽くシャドウが欲しい。
文字と背景のバランスが大切。

Photo by Louis Reed
text-shadowでは、意図した感じではないシャドウとなることがある。
下記の通り、CSSの「text-shadow」プロパティで、x軸とy軸の距離が2px、ぼかしの半径が2pxで、軽く薄い黒(#777)のシャドウの指定をしているが、文字色までが黒く(#777)なる。
(「color」に色が適用されるような状態になる。)
HTML
<div class="box">
<p class="text shadow_01">文字と背景のバランスが大切。<p>
<img src="https://igawa.co/wp-content/uploads/2022/10/moulin-rouge-392147_1920.jpg" alt="CSS text-strokeでうまくいかない場合は、drop-shadowで。" width="1920" height="1440" class="alignnone size-full wp-image-9803" />
</div><!--box-->
CSS
.box p.text.shadow_01 {
text-shadow: 2px 2px 2px #777;
}
「text-shadow」で黒いシャドウの指定をすると、透明に指定している文字色までが黒くなる。
これではどうもおしゃれな感じではない。
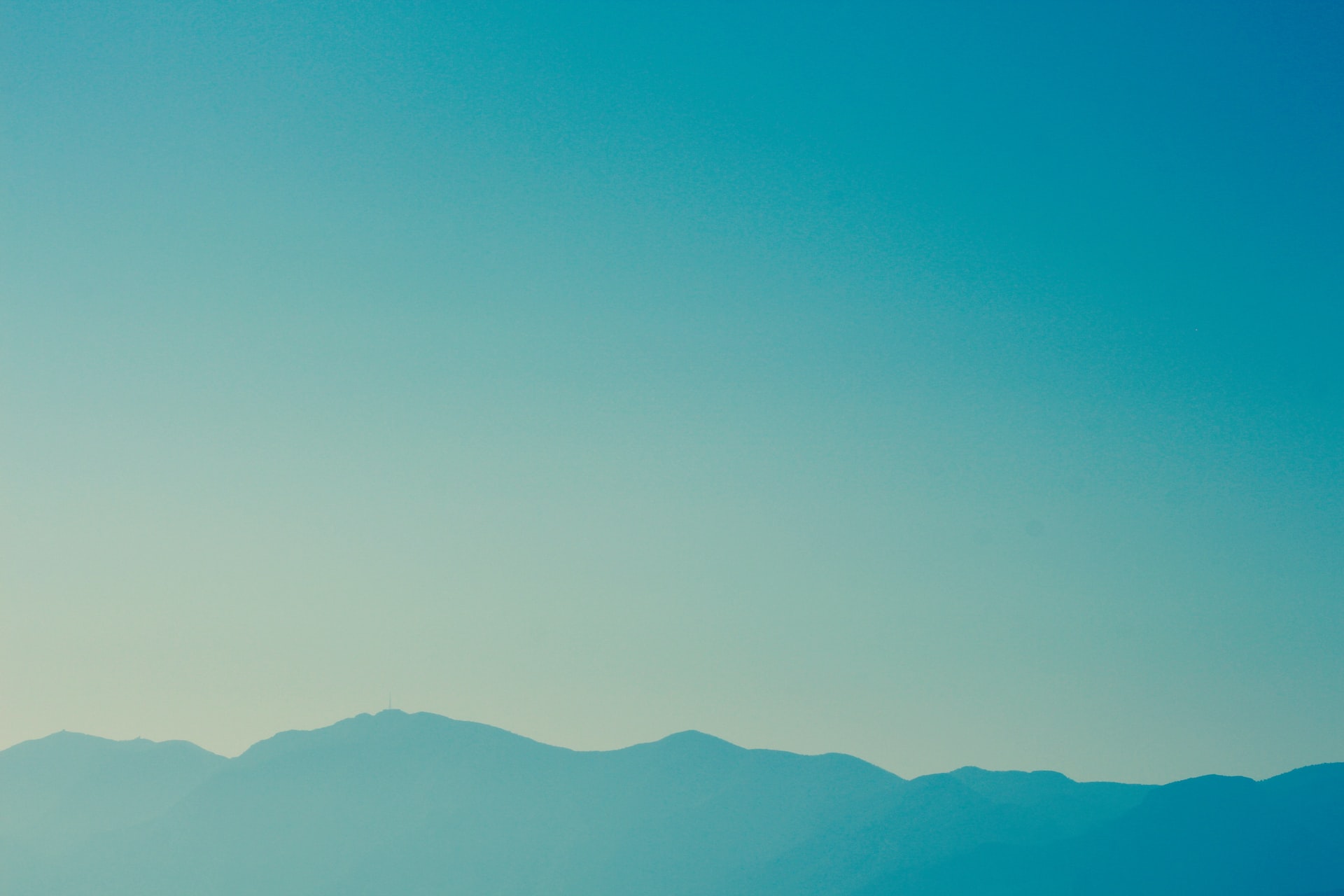
文字と背景のバランスが大切。

こちらも同様に、文字色までも変わってしまっている。
文字と背景のバランスが大切。

filterプロパティのdrop-shadowで代用すれば解決する。
この問題の解決策としては、text-shadowを使わずに、filterプロパティのdrop-shadowを使えば良い。
HTML
<div class="box">
<p class="text shadow_02">文字と背景のバランスが大切。<p>
<img src="https://igawa.co/wp-content/uploads/2022/10/moulin-rouge-392147_1920.jpg" alt="CSS text-strokeでうまくいかない場合は、drop-shadowで。" width="1920" height="1440" class="alignnone size-full wp-image-9803" />
</div><!--box-->
CSS
.box p.shadow_02 {
filter: drop-shadow(2px 2px 2px #777);
}
今回は2つの画像を見比べるために同じスタイルを当てているが、このムーラン・ルージュの写真の場合は、もっとスタイルを強くかけても良い感じだ。
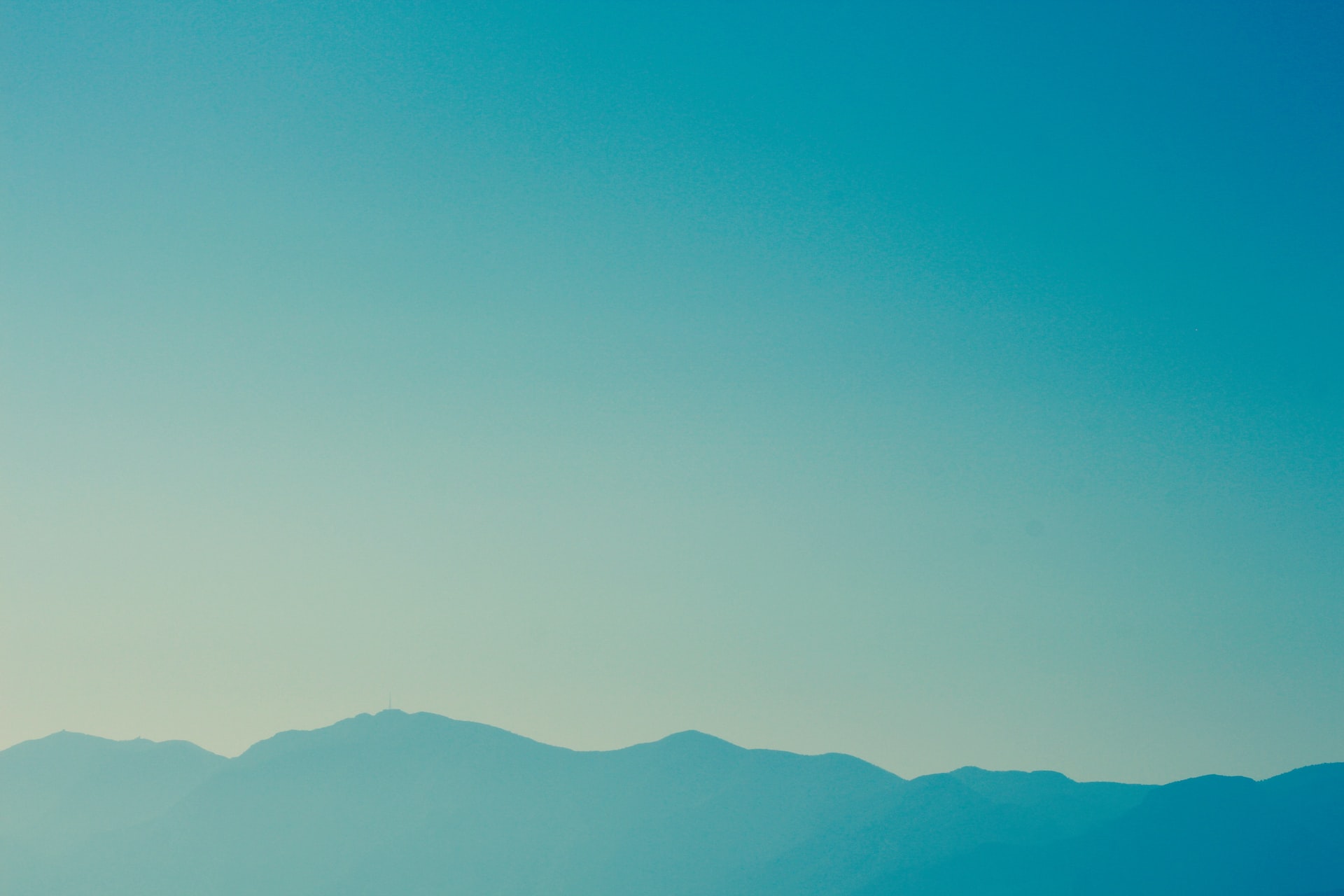
文字と背景のバランスが大切。

こちらは程よい感じ、意図した控えめなシャドウがかかっている。
文字と背景のバランスが大切。

filterプロパティのdrop-shadowの使い方。
ちなみに、filterプロパティのdrop-shadowは、元々はアイコンやロゴなどに適用させるものだった。
- box-shadowの場合は、PNGやSVGなどで透過されている図形でも全体をくくる長方形に影が付いてしまう。
- drop-shadowの場合は、透過された部分は除き、図形の曲線の輪郭にシャドウを付けられる。

drop-shadow

box-shadow
logo design: Rob Janoff(ロブ・ジャノフ)
以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

