
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
PageSpeed Insightsはアップデートが多い。
PageSpeed Insightsに限らず、AnalyticsやSearch Consoleもそうだが、UIや仕様が良く変わる。追いつくのがなかなか大変だ。
Googleのサービスは日進月歩。
サイト運営に密接に関わるGoogleサービスには、広告関連を除けば、大きく次の3つがある。これらはSEOに重視されている。
それぞれのサービス内容はざっくりと言うと下記の通り。
- Google PageSpeed Insights:ページの表示速度を測る。
- Google Analytics:サイトへのアクセス解析をする。
- Google Search Console:サイトの検索トラフィックや掲載順位を測る。
PageSpeed Insightsでは、いつの間にか4項目が増えている。
AnalyticsがGA4への移行中のなか、PageSpeed Insightsではいつの間にか4つの項目が増えていた。

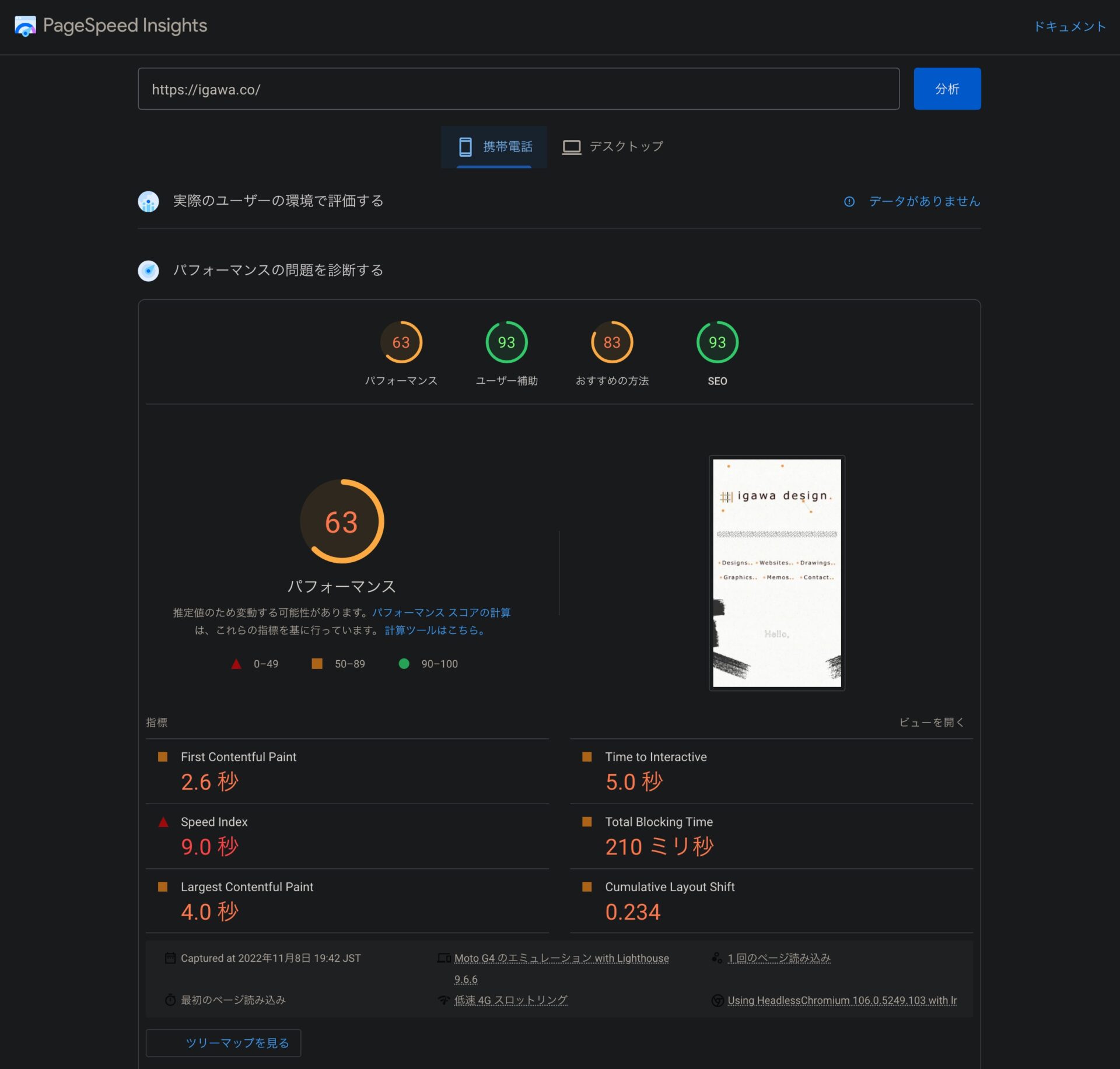
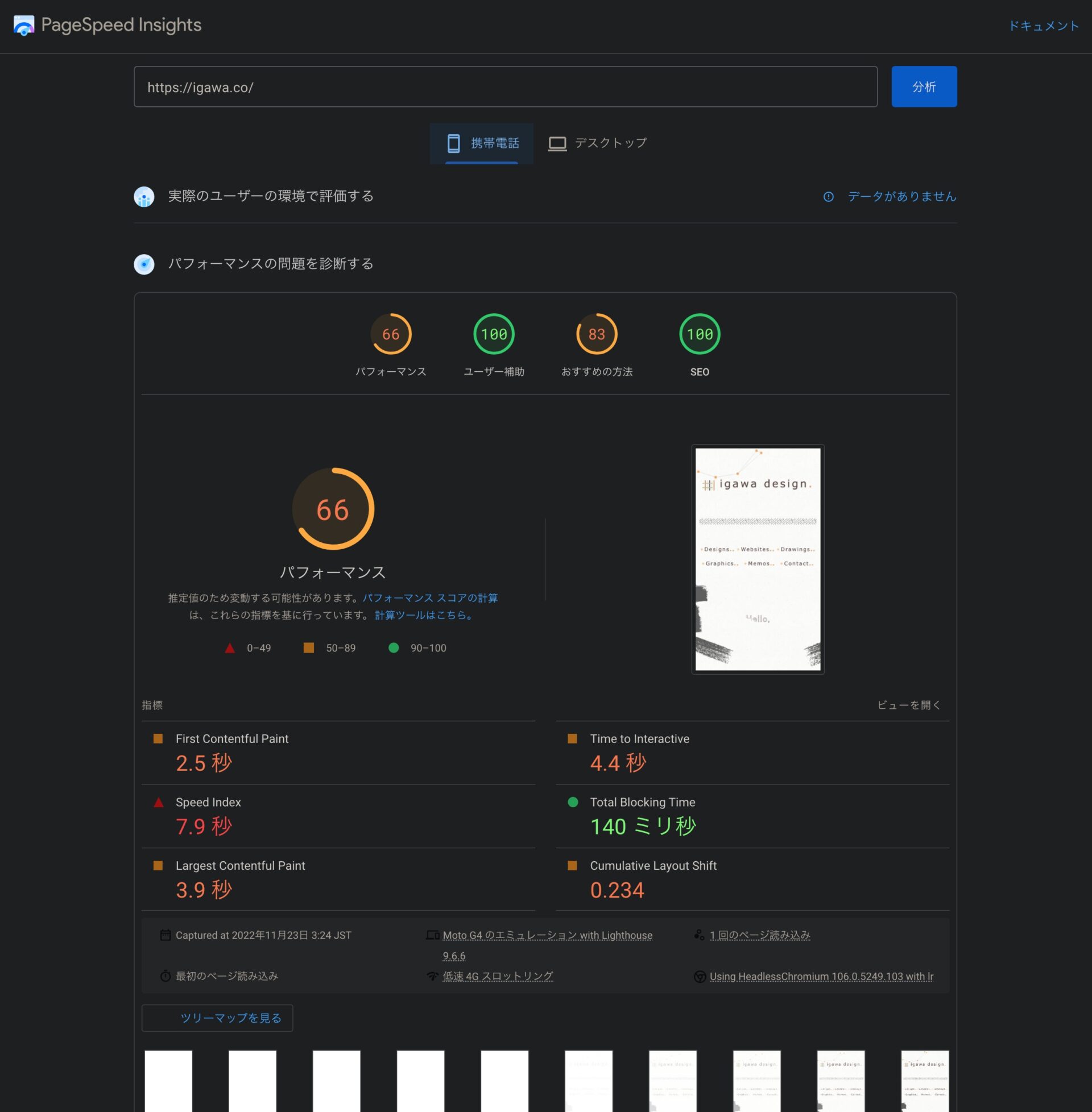
PageSpeed Insightsチェック例:携帯電話。
「携帯電話」よりも「スマホ(スマートフォン)」や「モバイル」の方がわかりやすいと思ったりしてしまうが、去年あたりからこの表記に変わっている。
ただ、iPhoneユーザーとしては、Androidスマホでのファーストビュー表示が確認できるのはありがたい。

PageSpeed Insightsでの項目が増えている。
「パフォーマンスの問題を診断する」の枠内に、スコアが従来の「パフォーマンス」を含め4項目に増えている。
新しい項目。
- パフォーマンス
- ユーザー補助
- おすすめの方法
- SEO
PageSpeed Insightsの新項目のスクショ。実際のサイトで各項目をクリックすると、ページの下の方へスクロールし、詳細が確認できる様になっている。

パフォーマンス
このサイトの場合、以前から「Speed Index」の数字が良くないので、「パフォーマンス」の項目が悪い。3ヶ月前は「80」前後、去年一昨年は「80」、「90」くらいだったが、調べる時間も限られ、原因がまだわからない。
見ての通り、ファーストビューには写真もムービーもなく、ロゴやアクセント的な画像しかない。また画像類はラスターはGoogleが開発した画像形式である軽容量のWebP、ベクターにできるものは同じく容量の軽いSVGにしている。
速度遅延となる原因の可能性。
- 同ページにmp4形式の動画を1つと画像を多々配置している。(ただしそれらはファーストビュー領域外にある。)
- おそらくサーバーを変えると速くなる。(引っ越すのが大変なので、すぐには移転できない。)
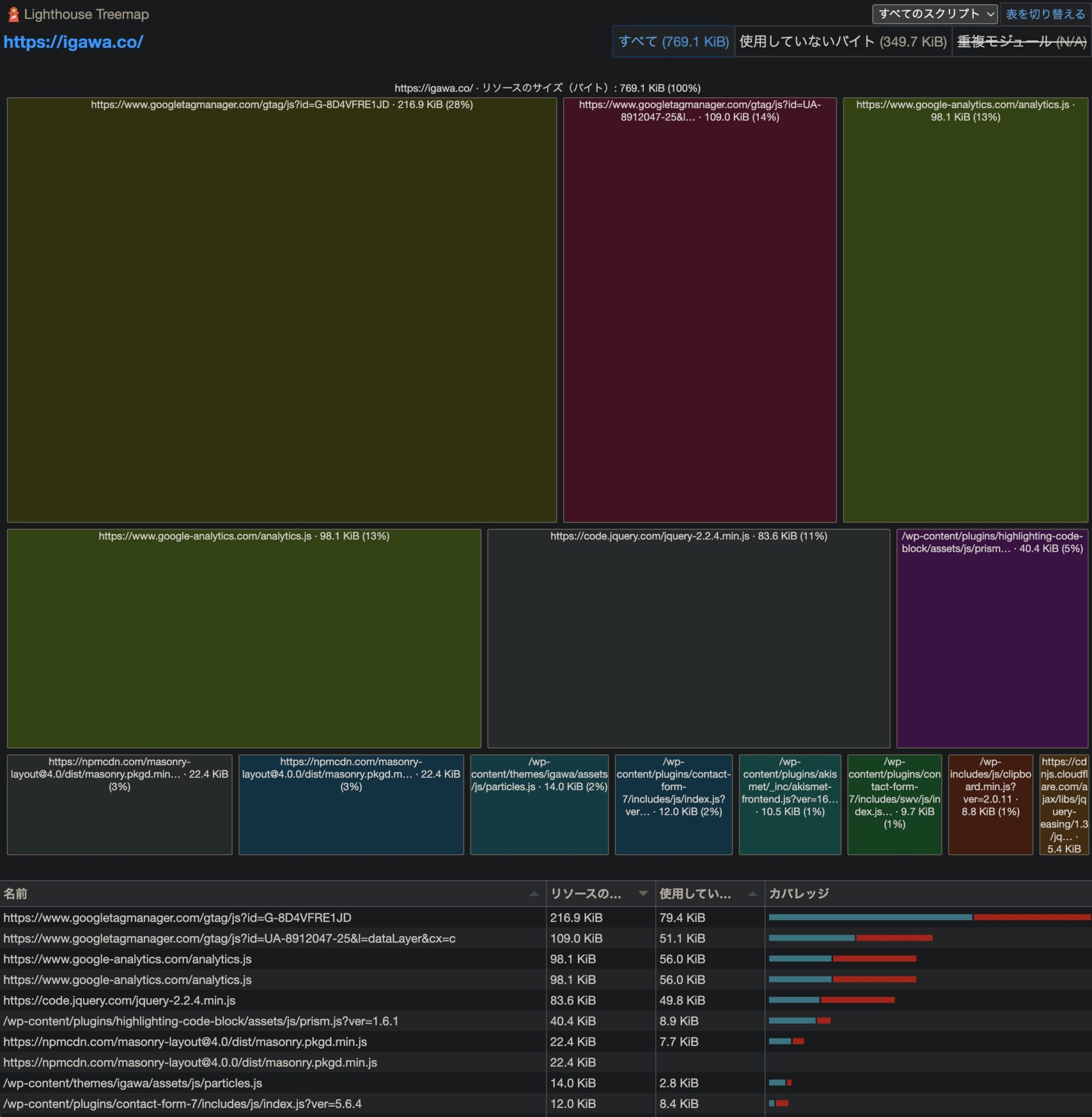
- 「ツリーマップ」リンクからLighthouseへ(Lighthouse Treemap)飛ぶと、「tagmanager」と「analytics」のコードが上位のリソースサイズとなっている。
Lighthouseでの結果。

Google Tag ManagerとGoogle Analyticsのコードへは、preconnectでの対応はしている。この辺りはちょっとわからない。別サーバーではスコアは出ているので、やはりサーバーの問題の可能性はある。
ユーザー補助
フォームのlabel要素へ対しての警告が出ていたが、プラグインの仕様もあるため今回はそのまま見送り。
おすすめの方法
jQueryのバージョンへの警告が出ていたが、こちらもすぐには変更不可のため同じく今回は見送り。
SEO
「SEO」の数字は「93」と悪くはない。サイトの読み込み速度はSEOに大きく関係すると言われているわりにはちょっと不思議な結果だ。

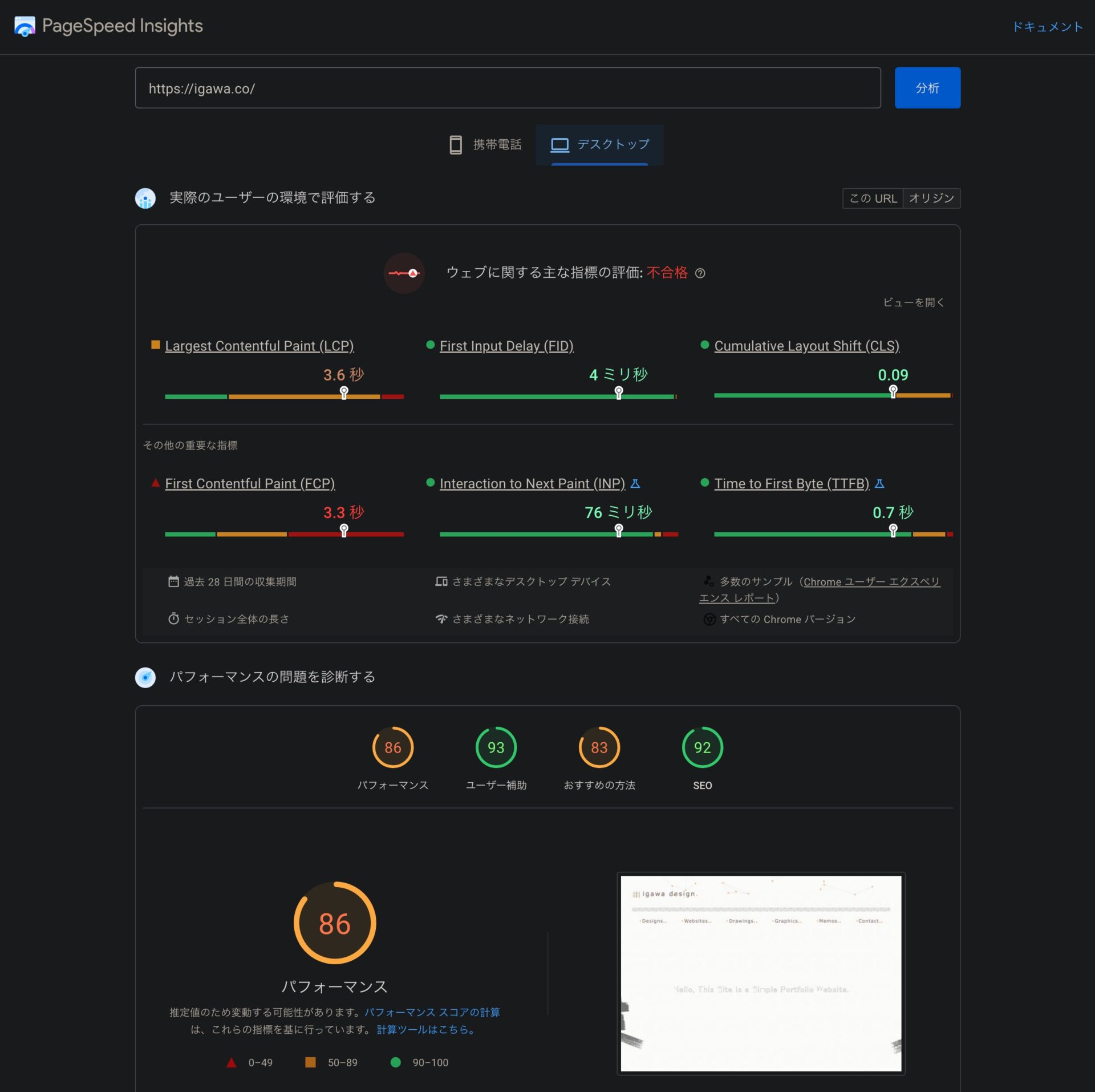
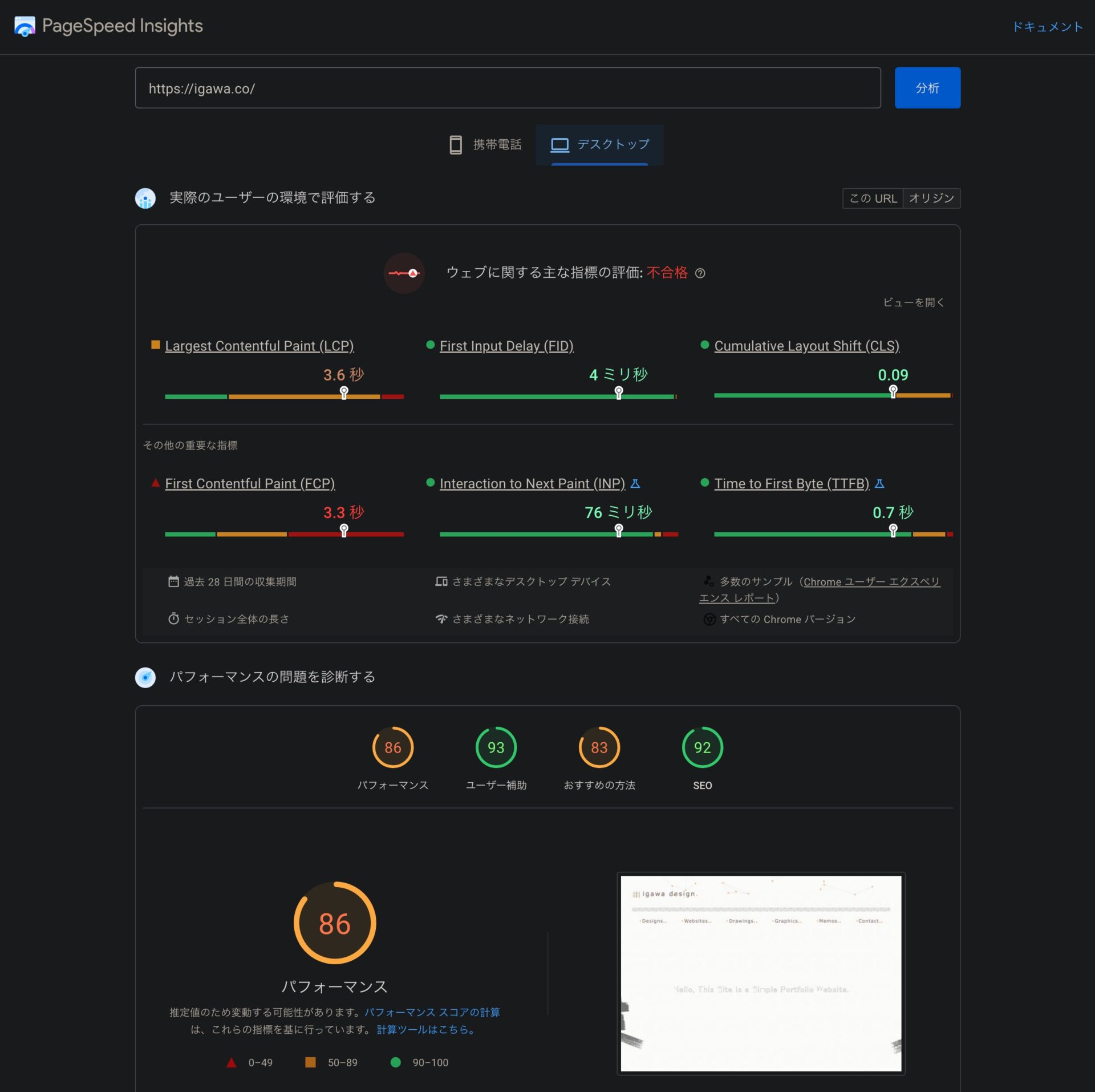
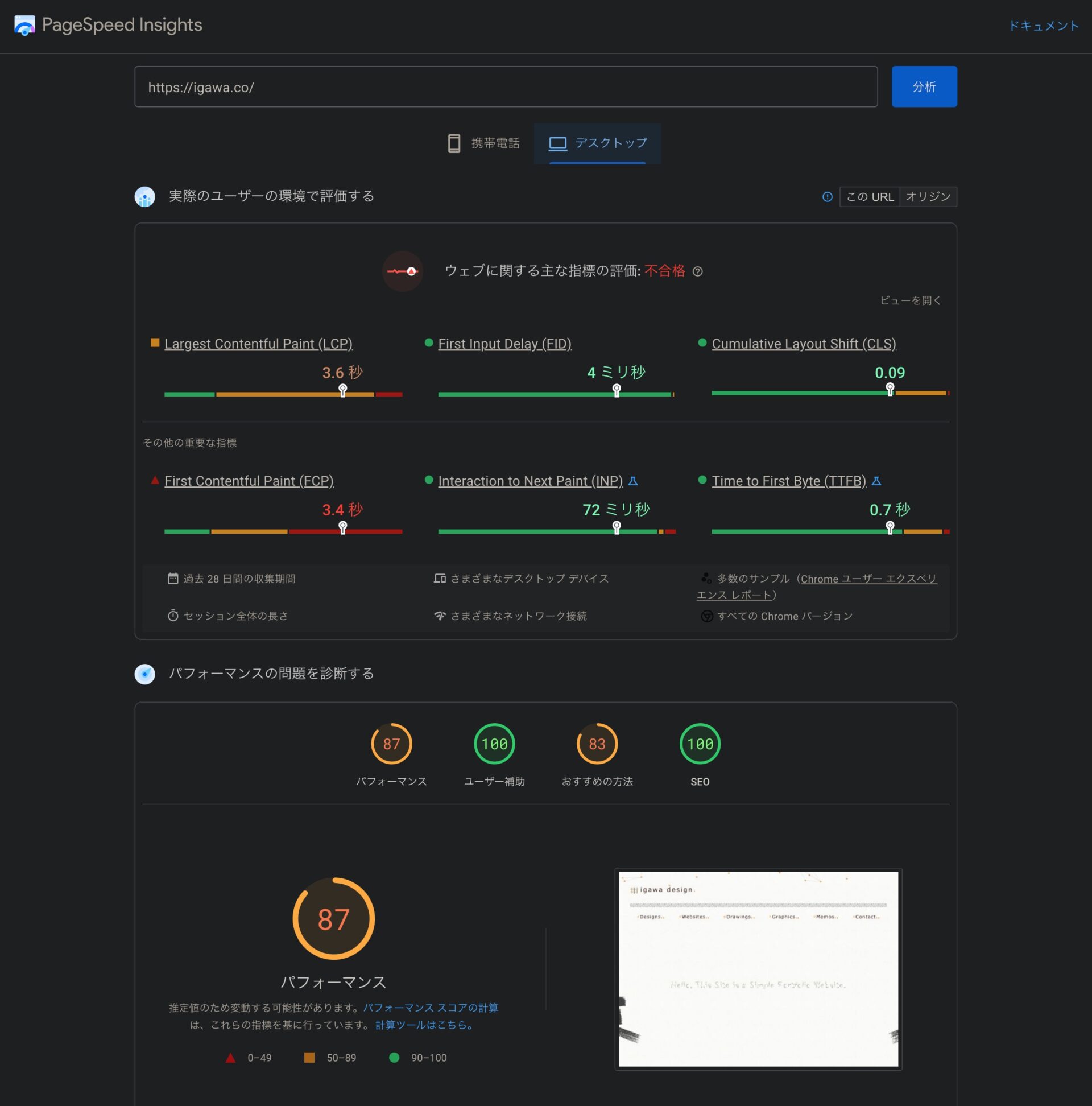
PageSpeed Insightsチェック例:デスクトップ。
「デスクトップ」は「携帯電話」と違って計測の度の変化がほとんどないため、1回目のもののみ。
パフォーマンスは「86」だが、「ウェブに関する主な指標の評価: 不合格」となっている。
ファーストビュー領域外のmp4動画を外せば改善するかもしれないが、外すわけにもいかないので、そのうちWebMに変えて試してみようと思う。

PageSpeed Insightsでの再計測結果。
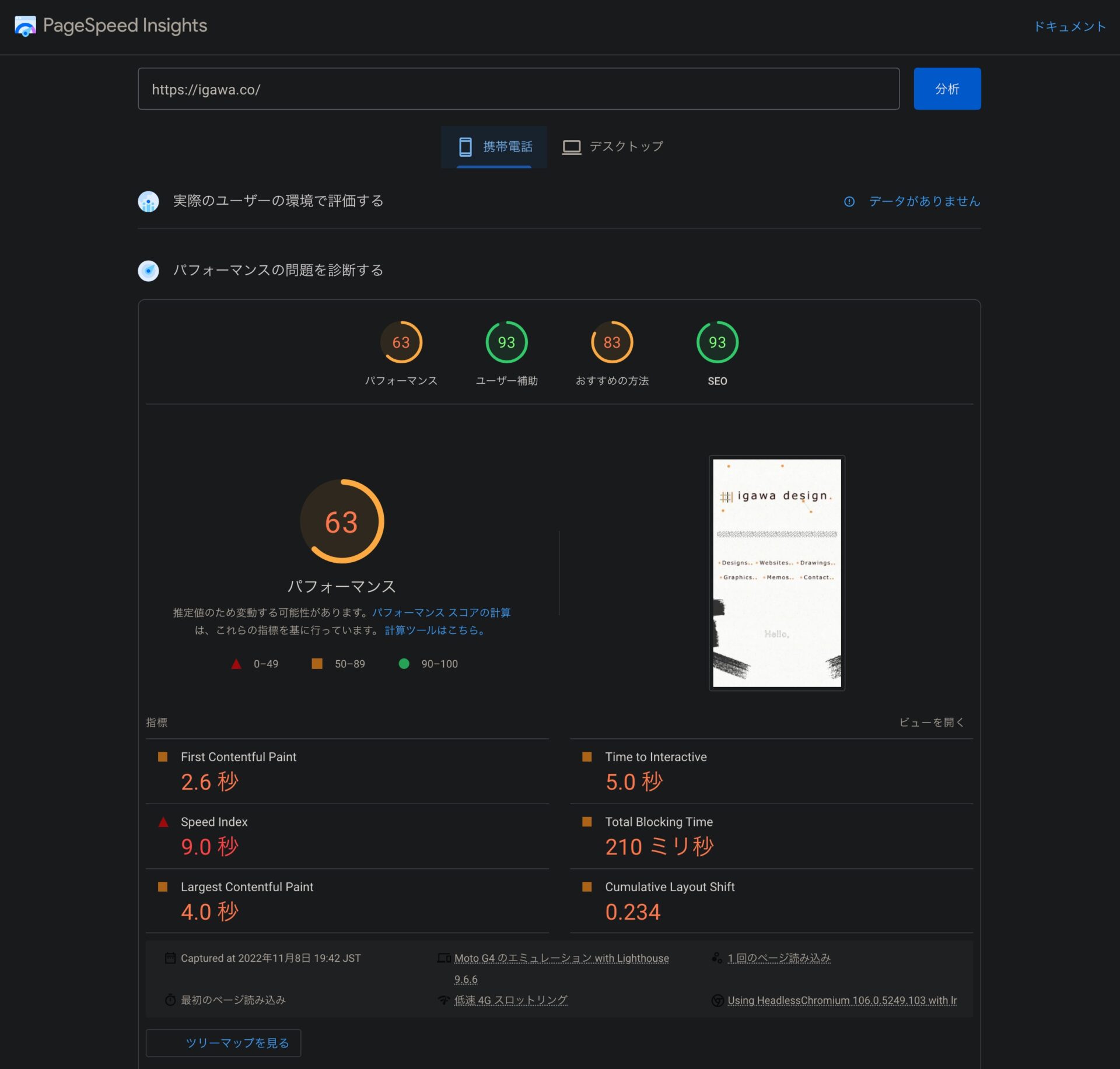
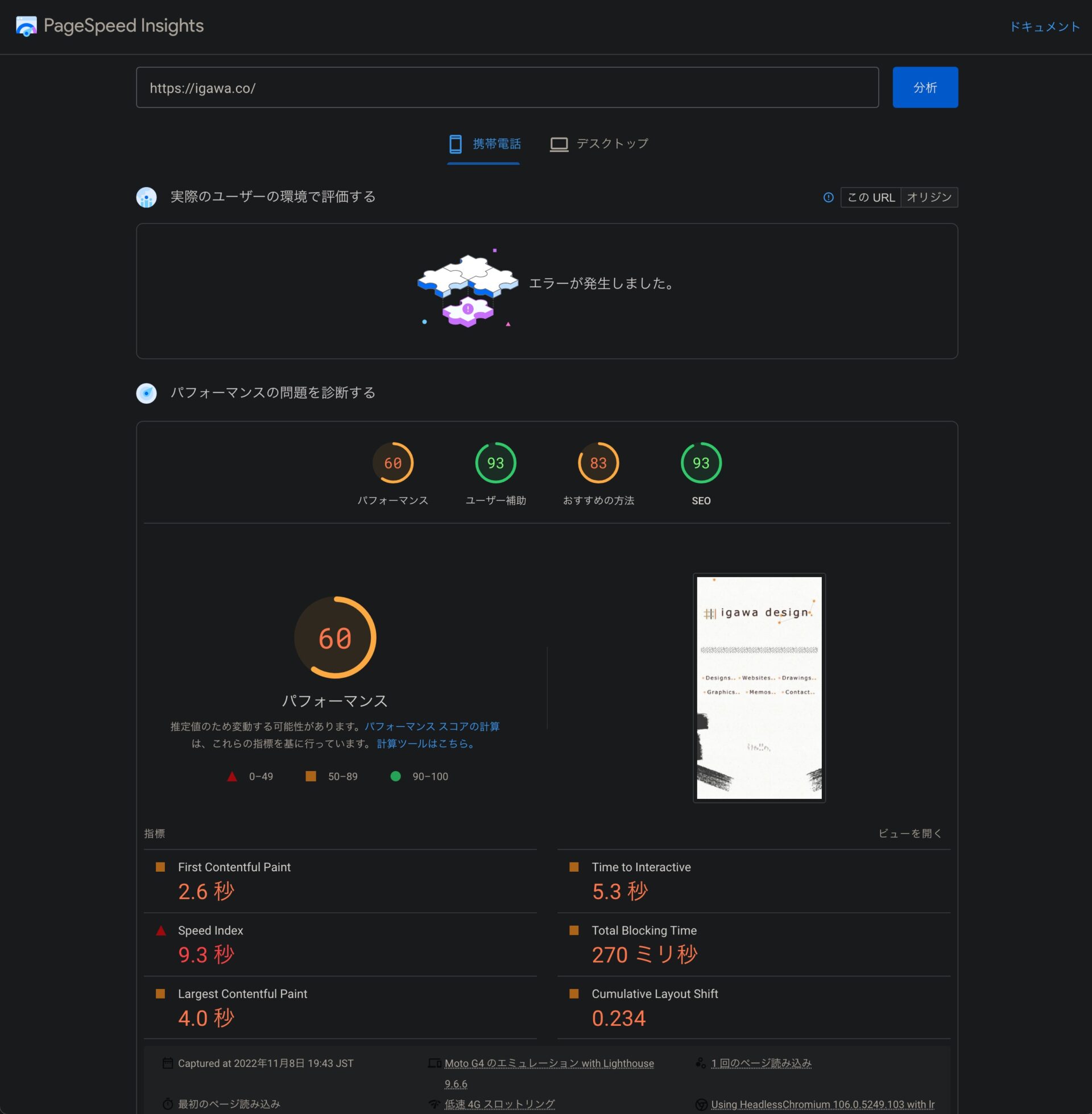
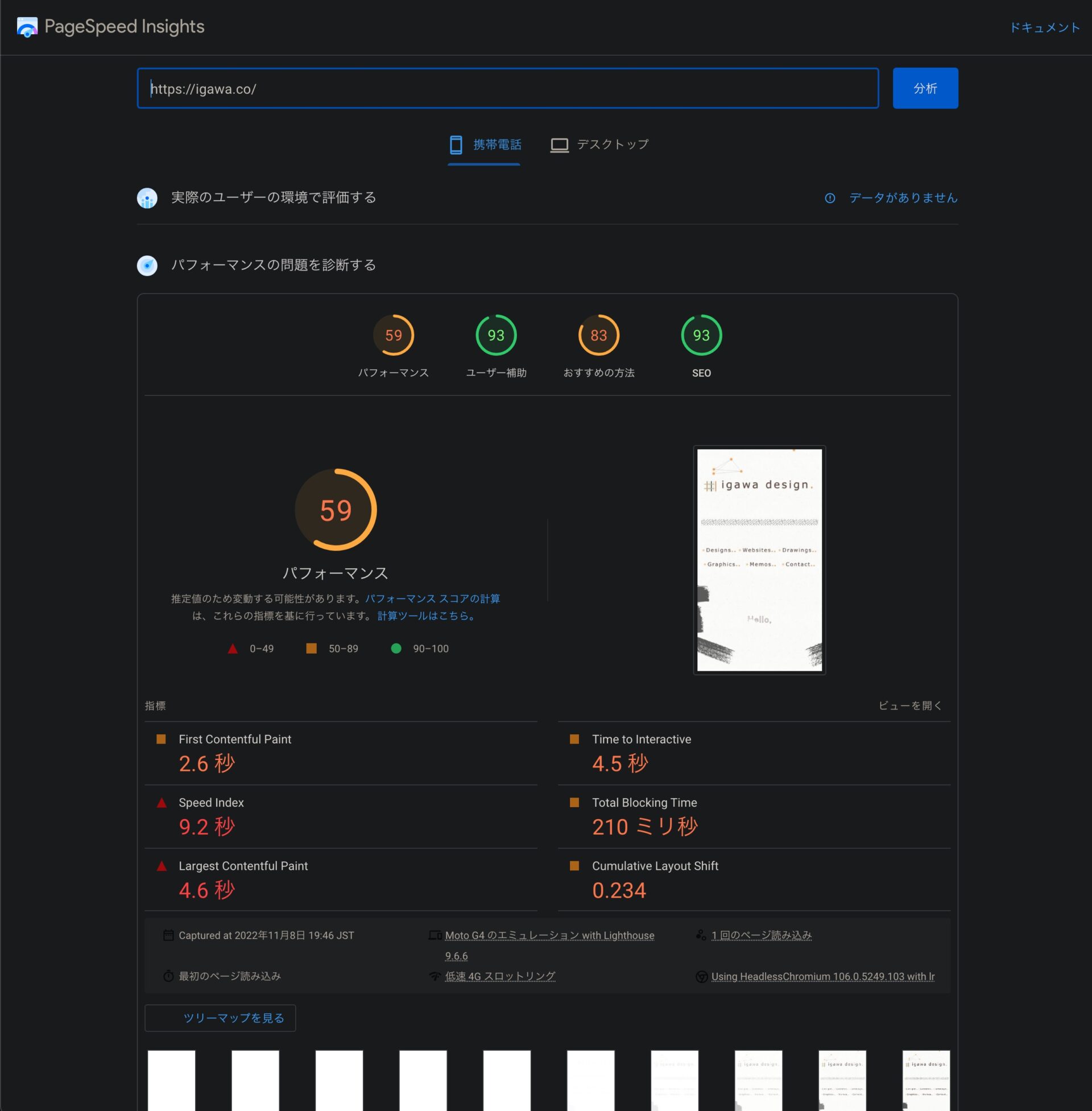
「携帯電話」の数値は計測の度に数値が大きく変わるので、試しに平日の19時台に短時間(5分以内)だが3回測ってみた。
1回目の計測。

2回目の計測。

3回目の計測。

デスクトップの計測結果。

「デスクトップ」は不合格だが、「ユーザー補助」と「SEO」の数字は「90」を超えている。

ユーザー補助とSEOの改善。
後日、「ユーザー補助」と「SEO」の詳細項目を見て改善してみると、「携帯電話」、「デスクトップ」ともにスコアは100となった。


フォームの項目、label要素へ対しての件は、Contact Form 7のFAQに対応策があった。
以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

