
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
アイキャッチ画像(サムネイル画像)が設定されていないときにできる空白をなくしたい。
アイキャッチ画像、サムネイル画像がないとき。
画像はないけど投稿はしたい。
ブログ投稿時にちょうどいい感じの画像が見つからないときや、そのまま投稿してしまいたい場合がある。
だからといってそのまま投稿してしまうと、アイキャッチ画像が入るはずの箇所に空白ができるので、見た目が悪くなってしまう。
テンプレートテーマとオリジナルテーマ。
テンプレートテーマであればプラグインでも良いかもしれないが、オリジナルテーマであればPHPで記述しておくと後々使い回しがしやすい。
なにより、プラグインによりサイトが重くなるという事態や、管理・移転時の手間を避けられる。

代わりの画像を用意しておく。
代替画像の用意。
そのようなことにならないために、あらかじめアイキャッチがない場合の代替となるデフォルト画像を用意しておくと良い。
(※デフォルト画像として、会社などのロゴを表示させるという方法がよく使われる。)
アイキャッチ画像を表示させたいループ内で切り分ける。
デフォルト画像の設定方法。
投稿時にアイキャッチ画像が設定されていない場合用に、デフォルトの画像を用意。それをimgタグで出力する。
PHPの条件分岐で切り分ける。
アイキャッチ画像を表示させたいファイルのループ内で、条件分岐を使い、デフォルト画像とアイキャッチ画像を切り分ける。
記述するファイル。
- ホームページやフロントページの場合は、index.phpやhome.php、もしくはfront-page.phpなどのループ内に記述する。
- 投稿一覧ページの場合は、archive.phpなどのループ内に記述する。
- 個別投稿ページの場合は、single.phpなどのループ内に記述する。
記述方法。
ループ内でアイキャッチ画像(サムネイル画像)を表示させるテンプレートタグ「the_post_thumbnail」の記述を、下記に置き換えれば解決する。
PHP(変更前)
「the_post_thumbnail」で、アイキャッチ画像を表示する。
- この場合は、アイキャッチ画像が設定されていないときは、空白ができる。
<?php the_post_thumbnail(); ?>
PHP(変更後)
まず条件分岐用の「has_post_thumbnail」で、アイキャッチ画像があるかどうか調べる。
アイキャッチ画像がある場合は、「the_post_thumbnail」でアイキャッチ画像を表示。
アイキャッチ画像がない場合は、「img」で指定されている画像を表示させる。
- この場合は、アイキャッチ画像が設定されていないときは、imgタグで指定されているデフォルト画像が表示される。
- imgタグの画像のパスなど「xxxxx」の部分は、環境や用途に合わせて変更する。
<?php if (has_post_thumbnail()): ?>
<?php the_post_thumbnail(); ?>
<?php else: ?>
<img src="<?php echo get_template_directory_uri(); ?>/xxxxx.jpg" alt="xxxxx" loading="lazy" width="xxxxx" height="xxxxx">
<?php endif; ?>
上記のコードは、メインループでもサブループでも、投稿でもカスタム投稿でも実装可能。
(※2つのサイトで動作確認済み。)

アイキャッチ画像(サムネイル画像)がいらない場合は?
アイキャッチ画像(サムネイル画像)がいらないとき。
「the_post_thumbnail」を使わない。
そもそもアイキャッチ画像がいらないというときもある。そういう場合は、ループ内で「the_post_thumbnail」を使う必要がないので記述をしない。
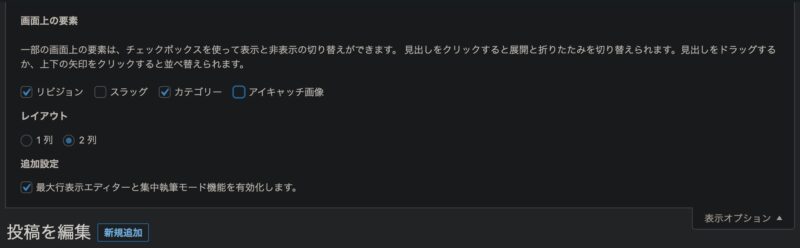
この場合、WordPress投稿画面の表示オプションでも、チェックを外しておくと良い。
WordPresa投稿画面の上部にある、表示オプションから外す。
「表示オプション」 > 「アイキャッチ画像」のチェックを外す。

これで、アイキャッチ画像の設定項目が非表示となる。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
WordPress 関連メモ。
- Simple Image XML Sitemapの使い方の例。画像サイトマップをGoogleへ。
- WordPressのリビジョン。正しく表示されないときの復元の例。
- PerplexityとWordPressの名前と意味合い。著作権と知的財産。
- WordPressのセキュリティ対策。脆弱性の疑問と強化設定。
- WordPressのテーマ。有料と無料の違いと、ウェブサイトの例。
- Googleアナリティクスでの自分のアクセスを除外。【WordPress】
- WordPressの不要なメディアファイルを削除する方法。Media Cleaner。
- WordPress 画像のキャプション表示を削除したい場合。
- WordPressのログインパスワードを変更する方法。セキュリティ対策にも。
- WordPressのトップページがindex.phpでもfront-page.phpでもhome.phpでも問題はない。
- reCAPTCHAの導入例と、バッジ(マーク)をCSSで非表示に。
- WordPressから届く「モデレートしてください」を止めたい。
- WordPress投稿の目次が消えたら!Table of Contents Plusの表示方法。
- 「データベース接続確立エラー」の対処。wp-configに問題がないとき。
- WordPressの投稿IDを確認したい時は、ここを見るのが簡単。
- WordPressのセキュリティをオンラインチェック、「Sucuri」。
- WordPress pタグを投稿記事から削除する1行のコード。
- アイキャッチ画像(WordPressのサムネイル画像)がない場合、いらない場合は、これで解決。
- さくらインターネットのコンテンツブーストの設定方法。(数ステップで。)
- さくらのサーバーからさくらのサーバーへの引越しで、「DNSゾーンが既に登録されています」のエラーが出たとき。
- WordPressで動画が再生されない!ときの対処。
- WordPressの投稿とカスタム投稿を振り分けたい時はこれで解決。(条件分岐できない時の対処方法。)
- 辿ったリンクは期限が切れています!? WordPressテーマのアップロードエラー対処。
- PHPの配列の括弧の違いは?WordPressでよく見るarray()と[]。
- Contact Form 7に確認画面がない!の対処方法。CSSか固定ページで。
- WordPressの引越しは、ささっとAll-in-One WP Migrationで。
- WordPressの検索ハイライト表示の仕方。(functions.phpに追加するだけ。)
- 引越しなどで、WordPressのメディアが消えた場合の、Moving Media Library。

