
ニュートンが虹を7色と決めた?
※敬称略
ニュートンの光のスペクトルでは7色。
日本では7色。
日本では虹は7色であるというのは、一般的で、当たり前のこととなっている。
アメリカでは6色。
だが虹の色数は国や地域によって異なり、例えばアメリカでは6色が一般的だという。
2色や4色、5色という国、地域もあるらしい。
Appleの初期のレインボーカラーのロゴは6色だった。現在のAppleやMicrosoft、GoogleやTwitterなどの絵文字でも6色となっている。

🌈
ニュートンの著書、『光学』では7色。
虹が7色という定義の根拠は、Isaac Newton(アイザック・ニュートン)にあるという説がある。
ニュートンは万有引力と、F = maだけじゃない。
彼はリンゴで有名な「万有引力」、運動の法則を式で表した「F = ma」の他、プリズムを使った光や色彩の実験も有名だった。
その実験の結果を基に書かれた『光学 (Opticks / オプティクス)』の中で、虹の色は7色に分類されているそう。
音楽の七音音階に合わせたという説もあるが、それについては『光学』の中にはないらしい。
(※英語の原書を読めないので断言はできない。)

画像出典:Wikimedia Commons
Photograph © Andrew Dunn
ただし、これがニュートンの最終的な結論とはちょっと思えない。
人間の目で見ることができる紫から赤までの様々な可視光線の間で、色のスペクトルが存在することを、繰り返し実験を重ねたニュートンはもちろん知っていたはず。
このスペクトルは当然7色では足りない。

なのでニュートンが7色で分けたという説が本当であっても、それはあくまでも暫定的、便宜上的な主張と考えた方が自然。
ニュートンはイギリス(イングランド)生まれだが、現在のイギリスでは虹は6色が一般的のよう。
音階も、記号が付いたりヨナ抜きになれば、7つではなくなる。
本当に音階と合わせた?
が、音階と合わせたというのが事実であるのなら、興味深く、とても面白い。
音楽や絵画、デザインは比較的フィーリングの要素が強いが、科学にはあくまでも理論や検証による厳密な裏付けが求められる。
現代では言語化・数値化されていない「フィーリング」も、将来的には科学的な理論で説明ができることになるのかもしれない。
一般ディスプレイのフルカラーや、JPGやPNG、WebPなどの画像ファイルは、約1677万色を扱える。
1677万7216色のフルカラー。
RGBで1677万7216色。
カラーのディスプレイは、「RGB(赤・緑・青)」の組み合わせで、256 x 256 x 256 = 1677万7216色を扱うのが普通となっている。
なぜこんな細かい数字かと言うと、コンピュータなどで扱う最小単位が1ビットであり、8ビットで1バイトとなるから。
1バイトで256のデータ。
1バイトでは256種類のデータが扱えるので、この256が基となり、Red(赤)が256、Green(緑)が256、Blue(青)が256で、256の3乗で1677万7216色の組み合わせとなる。
光の三原色。
「光の三原色」を使うWebデザイン言語のCSSでは、rgbによる色指定ができるが、rgb(0, 0, 0)でblack(黒)、rgb(255, 255, 255)でwhite(白)となるのはこの仕組みが基となっている。
(ニュートンもプリズムの実験の中で、全ての色を混ぜると白になることを実証している。)

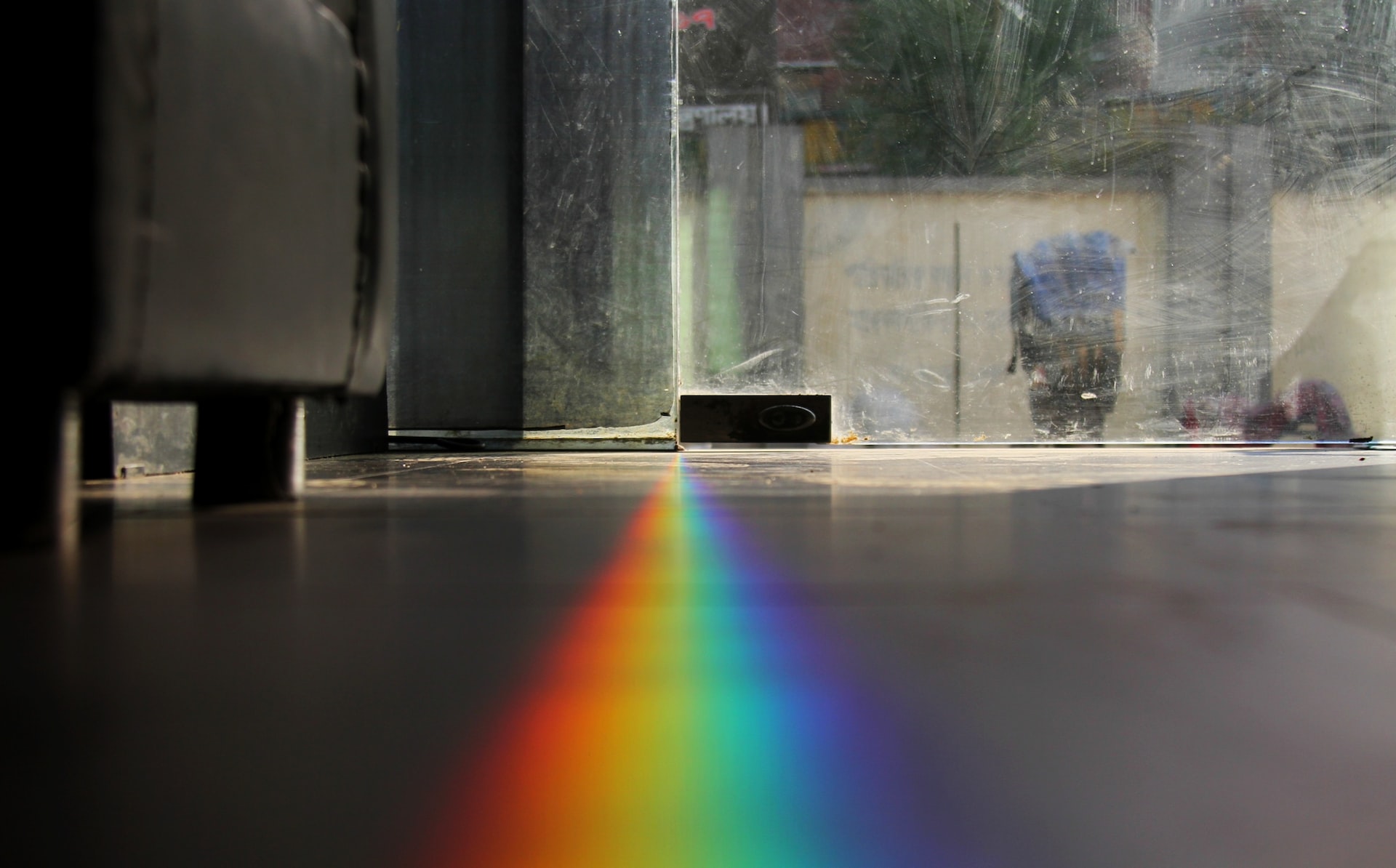
虹のスペクトル。
虹の色のスペクトルの部分をものすごく厳密に表現しようとした場合、やろうと思えばディスプレイ上では最大1677万7216色で表現できるということになる。
10ビット対応なら。
もし10ビット対応の環境であれば、約10億6433万色にもなる。
が、そんなことはしない。
そんなに細かく表現しなくても6色、7色あれば「虹」とわかるので、絵文字も6色で十分なのかもしれない。
色の三原色、絵の具の三原色。
ちなみにDTPデザインの場合は「色の三原色、絵の具の三原色」なので、表現や仕組みが違う。
「CMYK」でのインクの指定となり、Cyan(シアン)、Magenta(マゼンタ)、Yellow(イエロー)、Key plate(ブラック)となる。
黒はCMYKでCMYが0%でKが100%、白はCMYKが全て0%で指定される。

このような一見うんちくにも聞こえるような知識は、実は「想像力」に重要なのだ。
知識や経験がなければ、想像力は生まれない。
それらを踏まえた上で、フィーリングを使えば、デザインに役立つだろう。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

