
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Codeのコピーボタン追加のWordPressプラグイン。
意外としっくりくる感じのものが見つからなかった。
ネット上でよく見る、コードをコピーできるボタンをWordPressのプラグインなどで実装しようとしたところ、なかなか見つからなかった。
「Copy Anything to Clipboard」や「highlight.js」、「prism.js」はうまくいかず。
当サイトはもともとデザインのポートフォリオ用に作ったオリジナルテーマであり、他の目的のために優先しているコードがあるので、衝突している可能性もある。
なので、シンプルなコードを自分でカスタマイズしたが早いと、ちょっとやってみることに。
jQuery + JavaScript + CSSでの実装方法。
jQueryとプレーンなJavaScriptとCSSでOK。
結果的にjQueryを使った方法で実装できた。下記のカスタマイズをしたコードでうまくいった。
このコードの右上にあるコピーボタンと同じものが実装される。(動作確認済み。)
$(function() {
$("pre.copy code").append("<button>copy</button>");
});
$(function(){
const copybtn = $("pre code button");
copybtn.click(function(){
const selection = window.getSelection();
const code = this.parentNode;
selection.selectAllChildren(code);
selection.extend(code, code.childNodes.length-1);
navigator.clipboard.writeText(selection);
});
});
$(function(){
$('pre code button').on('click', function () {
if ($(this).text() === "copy") {
$(this).text("copied");
} else {
$(this).text("copy");
}
});
});
コードの内容はざっくりと…
- jQueryのappendメソッドを使って、preタグ内のcodeタグ内に、buttonタグを追加する。
- 定数copybtnに、追加したbuttonタグを格納する。
- buttonタグがクリックされたら、codeタグを探す。
- window.getSelectionメソッドを、定数selectionに格納。codeタグのテキストを取得。
- 定数codeに、this.parentNodeを格納し、親要素(preタグ)を参照する。
- clipboard.writeText()で、定数selection内のテキストを取得。
- .textメソッドで、「copy」の文字列を探し、onメソッドとClickイベントで、「copy」と「copied」の文字列を切り替える。
- CSSで、コピーボタンの位置とデザインを整える。
という仕組みになる。
JavaScriptの補足。(非推奨メソッドを、別のメソッドで代替する。)
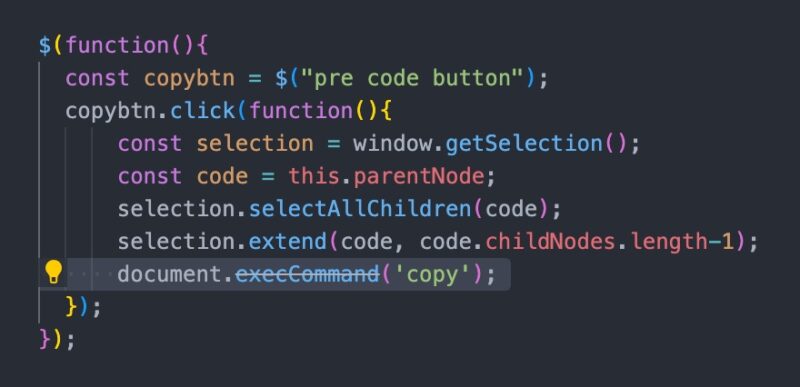
上記のJavaScriptのコードはネット上から拝借したものをカスタマイズしたのだが、MDNによると「document.execCommand」メソッドが非推奨となったとのことなので、今回自分で新たに「navigator.clipboard.writeText」メソッドで代替している。(VSCodeでも警告のような打ち消し線が表示される。)
VSCodeでのエラー表示。
「execCommand」に打ち消し線が出る↓

JavaScriptのコードはこれで完成。あとはCSSでの装飾だ。
CSSは超シンプル。
CSSの方は、ただのボタンなので、特に難しいことはない。
pre {
position: relative;
background: rgba(0, 0, 0, 0.05);
margin: 15px 0;
border: 1px solid rgba(0, 0, 0, 0.1);
border-radius: 5px;
padding: 20px;
}
pre code button {
display: inline-block;
position: absolute;
right: 10px;
top: 10px;
background: #777;
border-radius: 3px;
padding: 5px 10px;
color: #fff;
letter-spacing: 0.1rem;
}
↑CSSファイルなどにコピペするとpreの右上にボタンが表示される。色や配置場所などを変えたい場合は、値の変更でOKです。
(※シンタックスハイライトはしていないので、色分けをしたい場合はエディタへ貼り付けていただければ。)
(※特にコードだけに限ったことではなく、普通の文字列でも使用可。)
参考:supilogさま 【highlight.js】第3回 コピーボタンを実装する
参考:yikegaya’s blogさま document.execCommandの代替(クリップボードへのコピー)

※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

