
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
突然、Highlighting Code Blockの表示に不具合が。
目次用のプラグイン「Highlighting Code Block」の表示が、突然おかしくなった。
ネット上に解決方法が見つからなかったので、もし参考になれば。

今回の現象としては…
- HTMLとPHPのコードは表示不可。PHPの方は壊滅的で、サイトのレイアウトまで崩壊。
- CSSとJavaScriptは表示可能だが、改行がされずコードが1行になった。
- コードの色分け(ハイライト)は問題なし。
普段の制作時はChromeだが、Safariで表示確認をした際のキャッシュ表示がたまたま残っており、運良くソースをチェックすることができた。
このSafariでのコードチェック中に「Easy Table of Contents」のソースコードが不自然になっていることが判明した。
その影響か、一部のコードが消えていたり、WordPressで自動挿入されるpタグを削除す「remove_filter(‘the_content’, ‘wpautop’)」が入っており、しかもなぜかコメント形式だった。
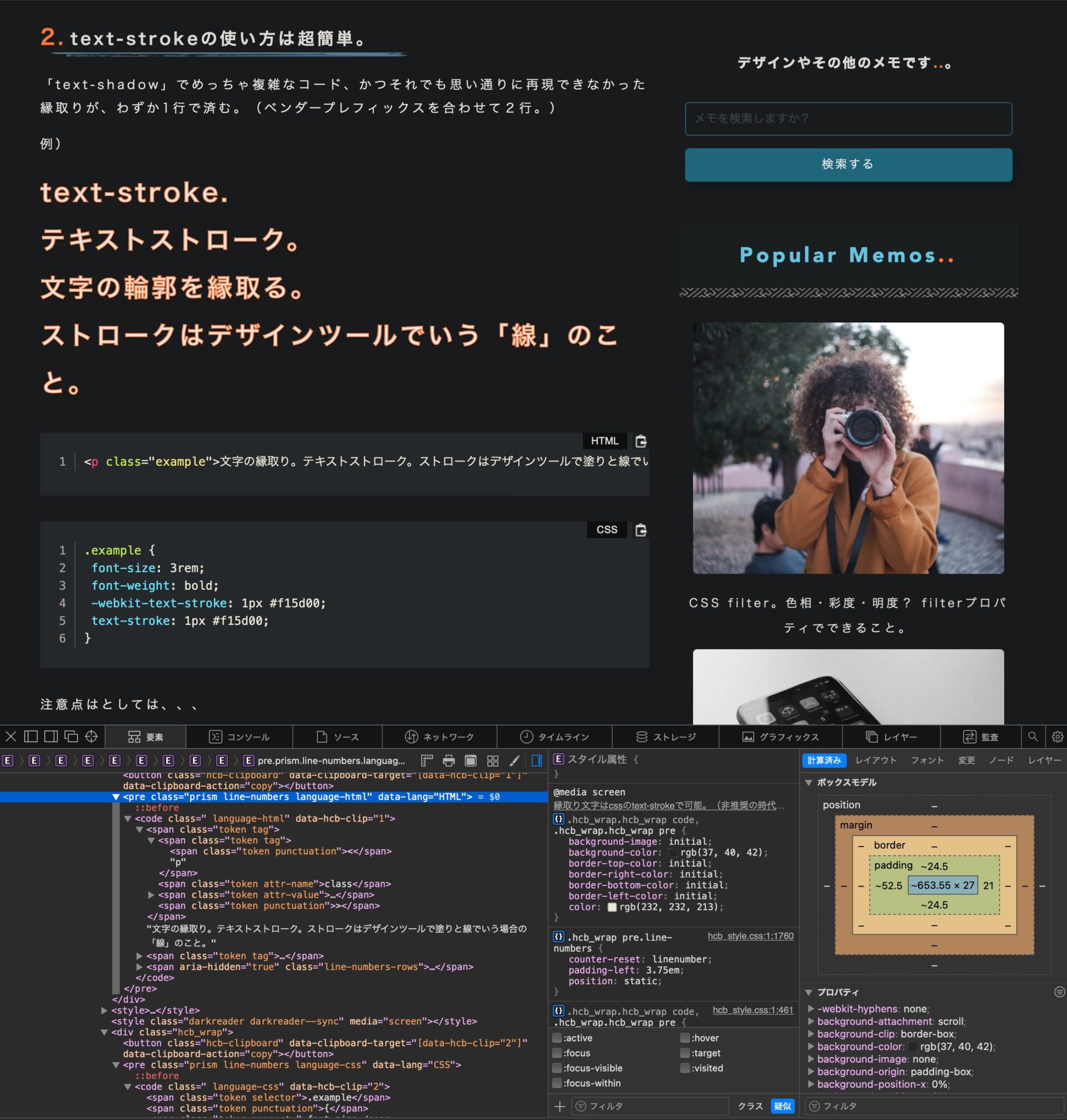
「Highlighting Code Block」の表示崩れ。
不具合時(Easy Table of Contents有効)のスクリーンショット。

該当箇所を拡大したスクリーンショット。
HTMLのpタグが無くなっていたり、CSSが改行されず1行になっている。

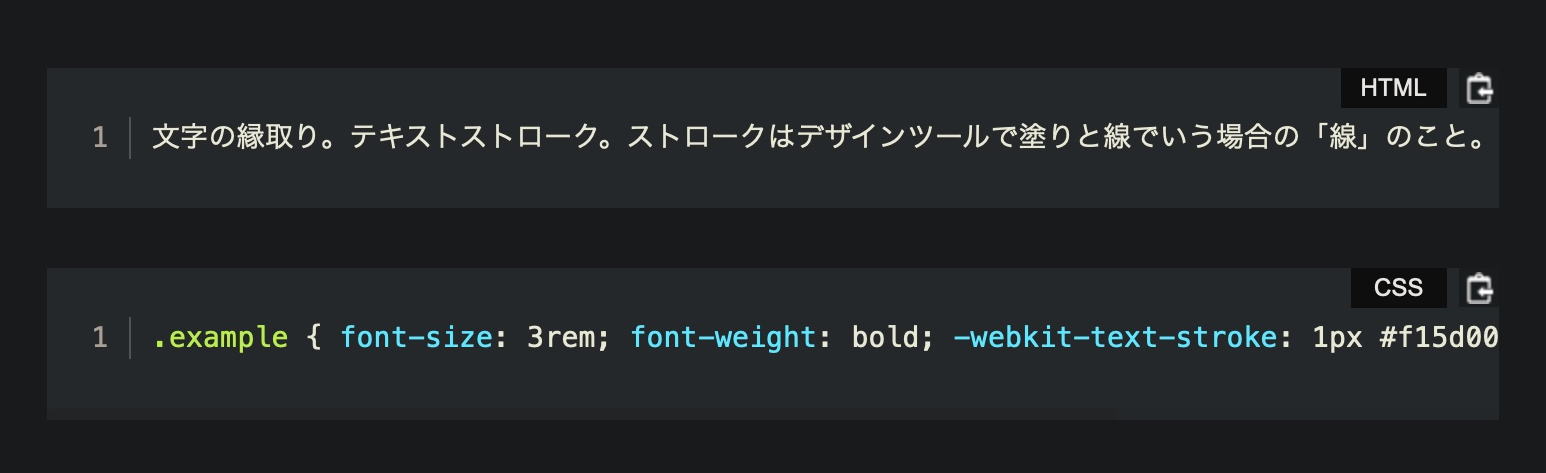
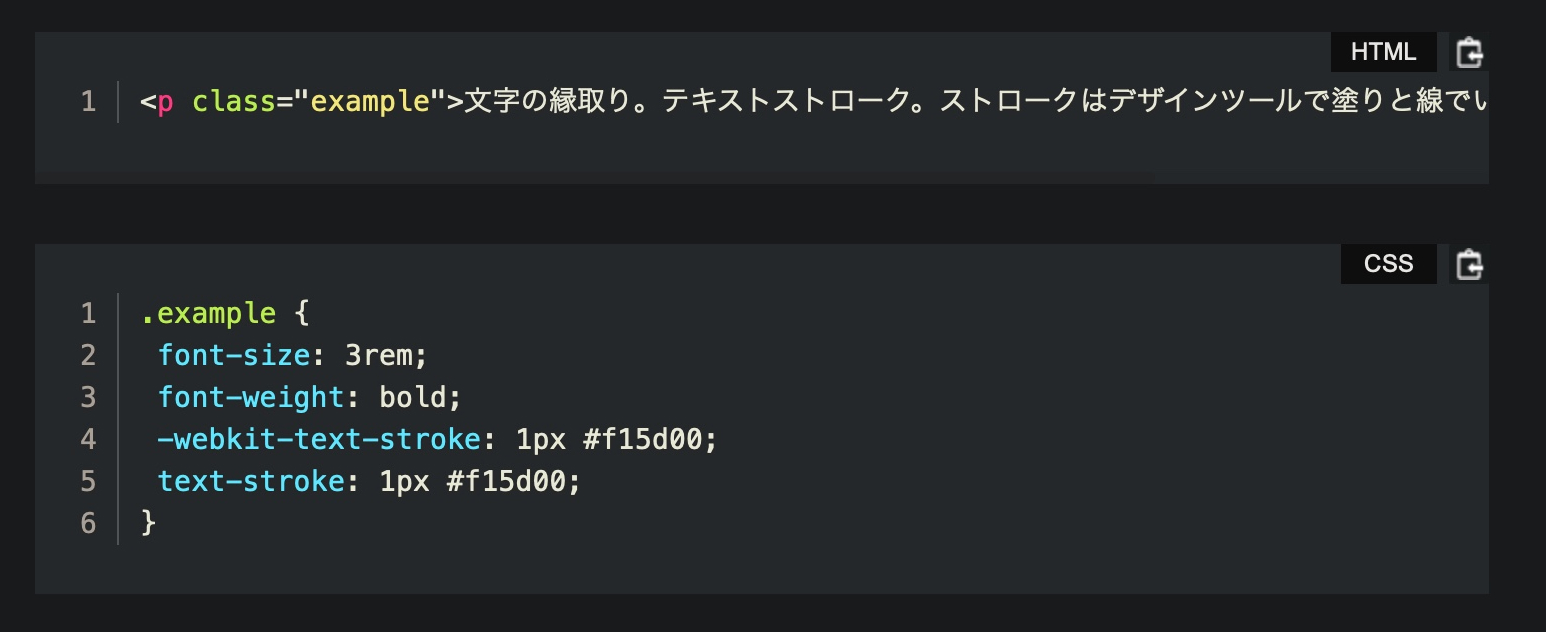
正常時(Easy Table of Contents無効)のスクリーンショット。

該当箇所を拡大したスクリーンショット。
これが本来のコード表示。

原因は「Easy Table of Contents」のアップデート後のコンフリクト。
プラグインは自動更新にしているのですぐには気づかなかったが、ソースチェック後に「Easy Table of Contents」を無効化すると、改善された。
![]() Easy Table of Contents
Easy Table of Contents
プラグインの更新時間をみると、ちょうど自動更新がされていたタイミングだった。
公式サイトを確認すると、サポートページに全く同じ状態の方もいた。なので原因は確定と言ってもほぼほぼ間違いない。
参考:Remove line breaks of some syntax highlighting plugins | WordPress.org
(※英語だが、翻訳機能で読み解ける。しかも日本人の方なので、翻訳文もわかりやすい。)
解決方法の例。「Table of Contents Plus」に変更。
「Easy Table of Contents」を無効化し、「Table of Contents Plus」で代用するのが手っ取り早かった。
「Table of Contents Plus」とは別の目次用プラグインも試したが、投稿ごとに毎回ショートコードが必要だったり、カスタマイスがしにくかった。
![]() Table of Contents Plus
Table of Contents Plus
「Table of Contents Plus」は「Easy Table of Contents」と似た作りのようで、WP管理画面もほぼ同じで、見た目の調整もCSSでちゃちゃっとできる。
今回の現象は「Easy Table of Contents」のサポートにもあがっているため今後修正してくれる可能性はあるが、急ぎの場合は「Table of Contents Plus」で代用すると良いかも。
使用方法もネット上にたくさんある。ただ、プラグイン名が似ているのでご注意を。

参考:「Table of Contents Plus」のページ。
(※WordPress管理画面のプラグインのページからでも、新規追加でインストール可能。)
以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

