
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
デベロッパーツールのショートカット。
デベロッパーツールは右クリックからも開けるが、よく使う機能なのでショートカットで覚えておくと作業がはかどる。
ショートカット。
- Mac: 「Command」 + 「Option」 + 「i」(FirefoxやSafariでも同じ。)
- Windows: 「Ctrl」 + Shift「」 + 「i」 (「F12」でも可。)
で開いたり閉じたりできる。
デベロッパーツールと、iPhoneのフォーム関連の表示は異なる。
デベロッパーツールはあくまでも目安。
実機と同じ表示になるわけではない。
iPhoneのiOSのSafariでは「input」や「button」タグなどの表示がデフォルトのCSSで用意されているので、これをリセットしておかなければ思ってもいない表示となる。
そのためリセット用やフォーム用などのCSSファイルで、「appearance」を無効にしておかなければいけない。
CSS
例)
※この例では、「border」や「outline」もまとめてnoneにしている。
input, select, textarea, button {
-webkit-appearance: none;
appearance: none;
border: none;
outline: none;
}
デベロッパーツールと、iPhoneのSafariのテキスト表示は一致しない。
テキスト表示も一致しない。
意図していない箇所での改行。
またフォーム関連以外でも、意図せずテキストが改行される、ということが結構ある。
これはかなり以前、Chrome登場前のFirefoxのFirebugプラグインやその他エミュレータでも起きていたことで、いまでもフォントや文字間隔を頑張って調整してもなかなか完全には一致しない。
なのでスマホの実機確認はまだまだ必要だろう。

スマホのアドレスバーの縦幅は考慮されていない。
アドレスバーの領域。
バーの高さ分ズレる。
サイトのデザインでフルスクリーンにしたい場合も良くある。その場合は、CSSで高さに100vhを指定すれば全画面表示となる。
ただし全画面にしたい場合で、かつロゴやテキストなどを上下左右にセンタリングしたいときは、デベロッパーツールのエミュレータでは問題ないが、実機ではアドレスバー分ズレる、ということが起きる。
そういう際には、ちょっと面倒だが、例えば以下のようなコードで対応できる。
HTML
例)
<section>
<div class="logo">
<p><a href="index.html"><img alt="ロゴ" width="200" height="200" loading="lazy" src="xxxxx.png"></a></p>
</div><!--logo-->
</section>
CSS
例)
section {
position: relative;
min-height: 100vh;
min-height: calc(var(--vh, 1vh) * 100);
overflow: hidden;
width: 100%;
height: 100vh;
}
section .logo {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
JavaScript
例)
function setHeight() {
let vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', `${vh}px`);
}
setHeight();
window.addEventListener('resize', setHeight);
表示。
例)

svh、lvh、dvh。
※未検証だが、2022年3月以降では新しいプロパティの、「svh、lvh、dvh」では全画面表示可能とのこと。
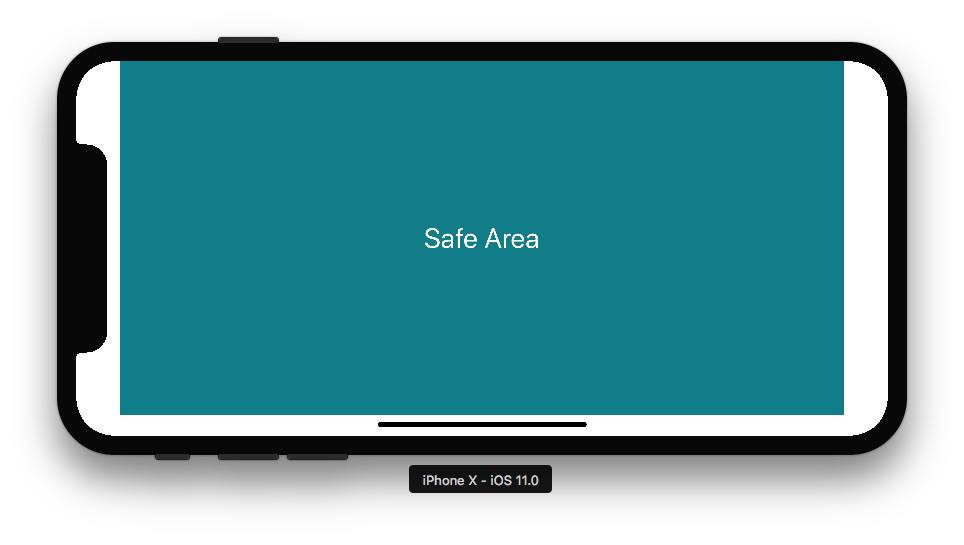
Safe Area問題。
ノッチや角丸のエリア。
iPhone X〜iPhone 14のモデルではSafe Areaの問題もある。スマホの画面がChromeのデベロッパーツールのように直角の長方形ではなく、ノッチがあったり、角が丸くなっていたりするのだ。
iPhone 15シリーズのモデルにはノッチがない。ただ、普及までに時間を要するかもしれない。
そのような場合、Safe Areaの外の角丸領域をカバーしたい場合は、meta要素に「viewport-fit=cover」の指定する必要がある。
<meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover">

画像引用:Layout Guide, Margins, Insets and Safe Area demystified on iOS 10 & 11
Killian THORON さま
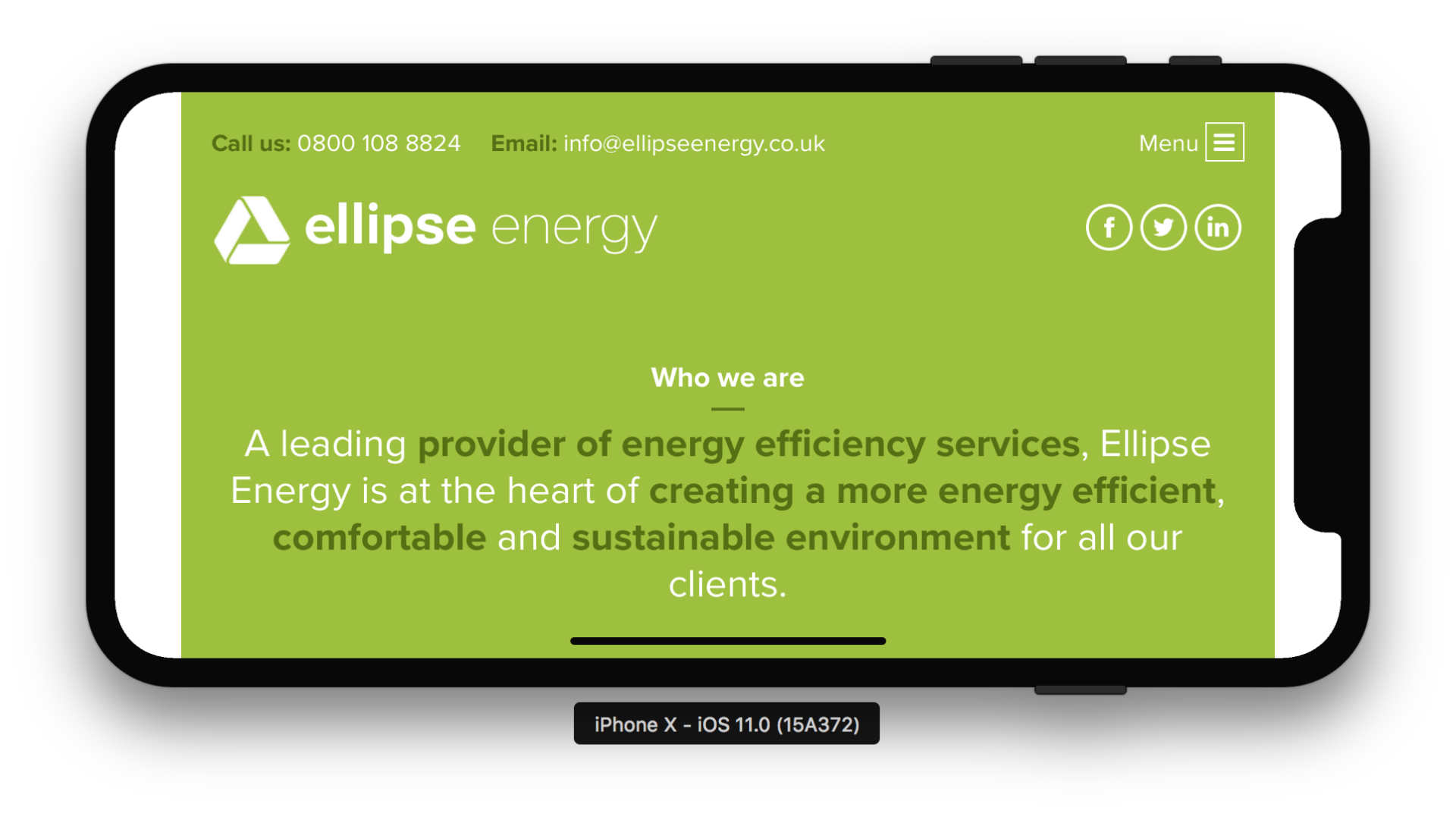
viewport-fit=coverなしの場合。
左右に意図しない白い余白ができる。

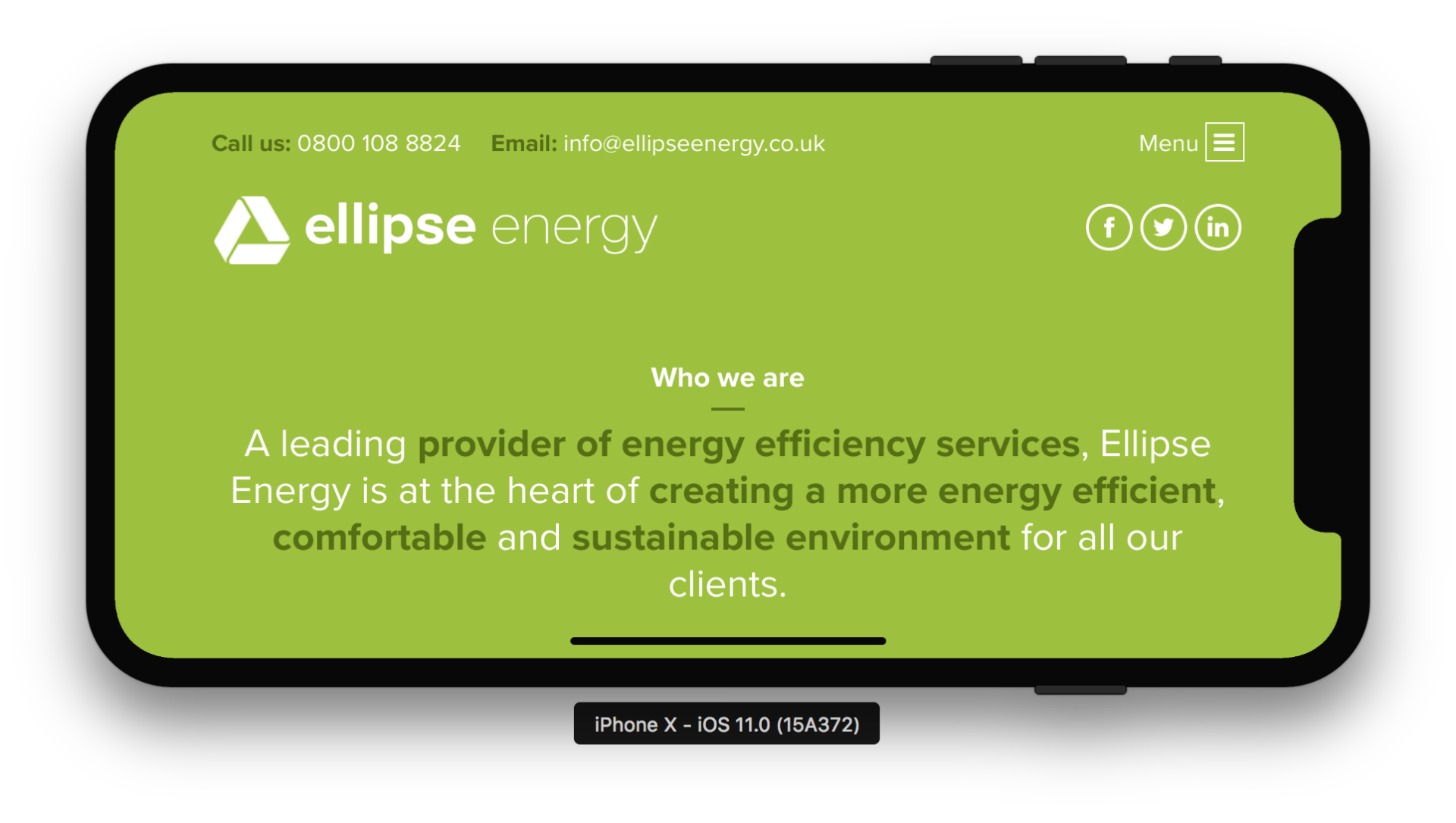
viewport-fit=coverありの場合。
左右の余白がカバーされる。

画像引用:https://stephenradford.me/removing-the-white-bars-in-safari-on-iphone-x/>Removing the White Bars in Safari on iPhone X
https://stephenradford.me/author/stephen/
Stephen Radford さま
参考:https://qiita.com/daisukeoda/items/2b8cc28f176e202976b7>iPhone XのSafariで表示される謎の空白を消す方法 – Qiita
Daisuke Oda さま

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

